脚手架专题
前端脚手架,自动创建远程仓库并推送
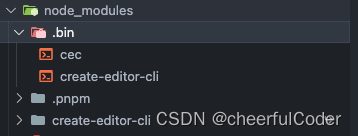
包含命令行选择和输入配置,远程仓库拉取模板,根据配置将代码注入模板框架的代码中,自动创建远程仓库,初始化git并提交至远程仓库,方便项目开发,简化流程。 目录结构 创建一个bin文件夹,添加index.js文件,在这个文件中写下#! /usr/bin/env node 在package.json文件夹下 执行 npm link 命令,链接到本地环境中 npm link (只有本地
脚手架工具的应用(前端和后端搭建)
前端 一、安装 Node.js 环境 使用npm下载镜像 查看镜像:npm config get registry 切换淘宝镜像:npm config set registry https://registry.npmmirror.com 还原镜像:npm config set registry https://registry.npmjs.org 二、使用 Vue.js 脚手架
05_react应用(基于react脚手架)
react应用(基于react脚手架) 一、使用 create-react-app 创建 react 应用1、react 脚手架2、创建项目并启动3、react 脚手架项目结构 二、样式冲突解决方案、 react 插件安装、编码流程1、样式冲突2、vscode 的 react 插件安装3、功能界面的组件化编码流程4、引入包、组件规则 三、组件的组合使用-TodoList2、子组件向 父组件传
idea使用Maven自定义脚手架生成项目问题记录
idea使用Maven自定义脚手架生成项目问题记录 问题说明解决方法使用远程仓库中原型使用本地仓库的自定义脚手架 问题说明 工作需要,有同事编写了一个自定义的maven脚手架,其他人可以依据这个脚手架自动生成项目,可以快速的创建项目。但是再使用脚手架的时候遇到了问题,在使用mvn命令生成项目的时候,可以正确快速的生成项目,但是在使用idea直接生成的时候遇到了问题。问题如下:再
建筑架子工(普通脚手架)试题
1、在安全生产工作中,必须坚持( D )的方针。 A、安全生产重于泰山 B、以人为本,安全第一 C、管生产必须管安全 D、安全第一,预防为主,综合治理 2、生产经营单位必须加强对从业人员的安全生产教育和培训。未经( A )教育培训合格的从业人员,不得上岗作业。否则,责令限期改正,逾期未改正的,责令停产停业整顿,并按照每少一人罚款( A )元的标准处罚,最多不
如何开发一个项目脚手架cli
目录 背景正文unbuildpromptsprogresskolorist 设置打包命令npm execnpxnpm init/ npm create/ npm innit 使用最后 背景 随着团队项目类型越来越多,方便后续快速去开发项目,会出现各种类型的项目模版项目。 这样开发只需要通过脚手架选择自己需要的项目类型,不需要去记住各个项目的代码仓库地址。 代码地址:htt
vue脚手架 手动搭建vueRouter
目录 01手写vueRouter3.x 02 路由跳转的两种方式 03 子路由的配置 01手写vueRouter3.x vue-Router v3.x是针对vue2项目 v4.x是针对vue3项目的 要想配置路由 必须先下载路由模块(正常是下载好的 我们在自己搭建项目的时候选择vue-Router的情况下就是下载好的)
从0-1实现一个自己的脚手架
当我们在开发的时候,时常会在创建项目的时候重复很多操作,比如下载相同的依赖(锁定依赖版本)、封装网络请求、封装路由、配置代码提示/检查、配置vite/webpack打包、配置自动导入(auto-import)、配置项目基础结构、注册全局指令等,有非常多重复的步骤其实都是可以被省略的,或者说开发者应该专注于业务的实现,而不是在这些上浪费大量的时间,所以我们可以将以上重复且关键的步骤提炼出来放在一个
vue脚手架 项目打包
目录 01 在脚手架中使用jquery 02 项目的打包 03 ELement UI 框架 01 在脚手架中使用jquery 脚手架中使用jquery的步骤: 1.npm i jquery --save 2.在使用jq的组件里面引入jq 3.import $ from
vue脚手架 vuex模块化和四大辅助函数的结合使用
目录 01 四大辅助函数结合vuex模块化的使用 02 event-bus事件总线的使用 01 四大辅助函数结合vuex模块化的使用 mapState 在映射模块化带有命名空间的使用步骤: 方式一:(重要) ...mapState('模块名1',['该模块的变量1','该模块的变量2'....])
脚手架构建VUE项目
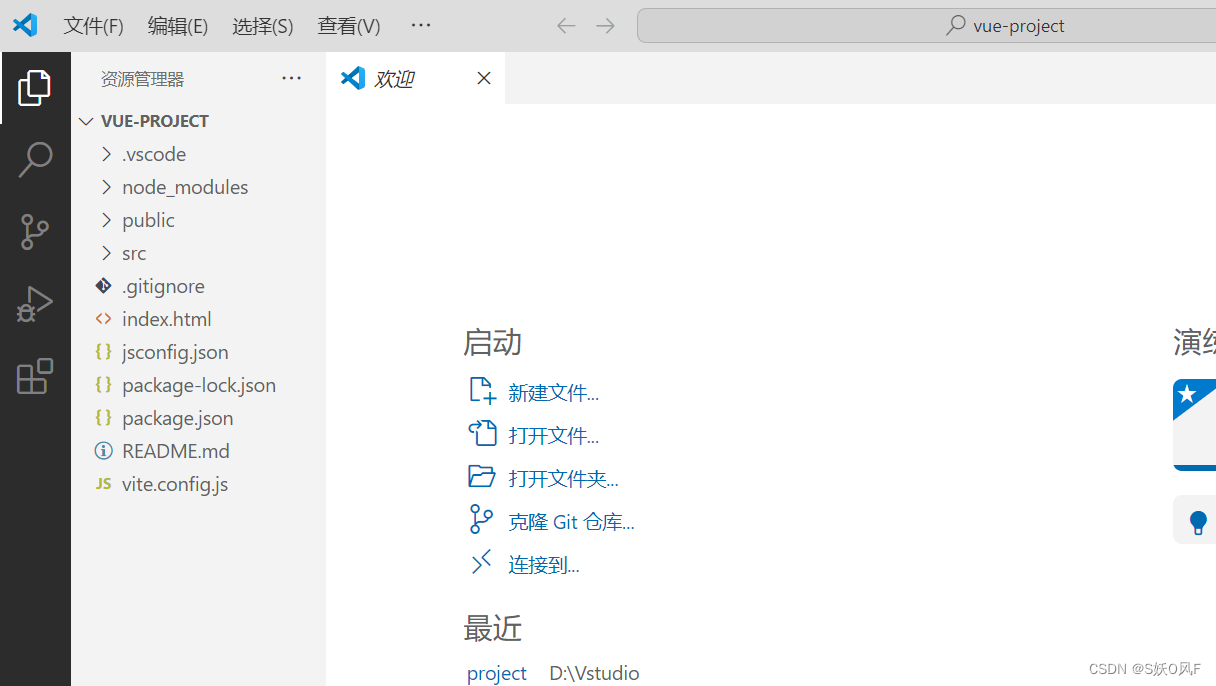
1.环境 安装node.js至少16以上,node中自动npm包管理工具 2.工具安装脚手架 在需要构建项目的目录下启动cmd,输入npm init vue@latest安装默认最新版本vue,根据提示完成安装。 3.安装依赖 安装提示安装依赖 4.项目构建成功,使用VScode工具打开
Flutter第十一弹:Scaffold(脚手架)
目标: 1.什么是脚手架? 2.脚手架什么时候使用? 一、Scaffold属性 Scaffold通常配合MaterialApp使用。 1.1 MaterialApp是什么? MaterialApp是Flutter中的一个重要小部件,它作为应用程序的根部小部件,并提供了一些基本的配置和功能。 1.1 Scaffold常用属性 appBar:顶部APPBarbody: 主体部分
vue脚手架 笔记08
目录 01 vuex的四大辅助函数的使用 mapState使用方式: mapMutations的使用方式: mapGetters的使用方式: mapActions的使用方式: 02 vuex中的模块化 vuex的modules模块化的使用: modules模块化的使用:
vue脚手架 笔记06
目录 01 在脚手架中使用jquery 02 项目的打包 03 ELement UI 框架 01 在脚手架中使用jquery 脚手架中使用jquery的步骤: 1.npm i jquery --save 2.在使用jq的组件里面引入jq 3.import $ from
从零开始的<vue2项目脚手架>搭建:vite+vue2+eslint
前言 为了写 demo 或者研究某些问题,我经常需要新建空项目。每次搭建项目都要从头配置,很麻烦。所以我决定自己搭建一个项目初始化的脚手架(取名为 lily-cli)。 脚手架(scaffolding):创建项目时,自动完成的创建初始文件等初始化工作。这些工作往往是每次新建工程都要进行的重复性工作。 目标:我只需要执行 npm init lily-cli,就会自动创建一个符合我要求(即
使用脚手架创建vue2项目(关闭eslint语法检查 、运行项目时自动打开网址、src文件夹简写方法)
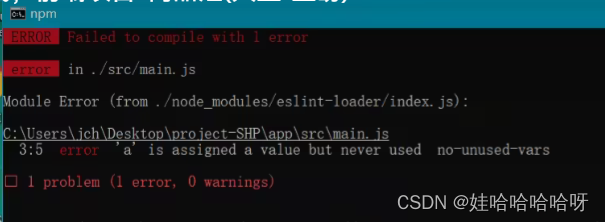
使用脚手架创建vue2项目会默认安装的插件(eslint) 这个插件是检查语法的。 假设我们在main.js中定义了一个变量,没有使用 eslint 就会检测出错误 (事实是我们并没有写错而是eslint 给我们判断是错的,所以这样会很麻烦,那要怎么关闭他呢) , 3.如何关闭eslint语法检查 在vue.confing.js文件中配置: module.exports = d
vue27:脚手架详细介绍main.js
在 Vue.js 中,render 函数是一个可选的选项,它允许你自定义组件的渲染逻辑。 如果你没有在 Vue 实例中提供 render 函数,Vue 将使用模板(template)来生成虚拟 DOM。 以下是render / template 两种方式的比较: 使用 template 选项:这种方式简单直观,适用于大多数情况。Vue 会解析字符串模板,并根据模板内容生成虚拟
React 再学习1_脚手架搭建
React 再学习1 React简单项目安装: 1、 初始化 npm init 2、 安装依赖包 npm install react react-dom react-standalone –s 代码中导入最基础的依赖 React脚手架搭建 1、 安装cli npm install –g create-react-app 2、 创建app create-react
【Vue】工程化开发和脚手架
一、开发Vue的两种方式 核心包传统开发模式:基于 html / css / js 文件,直接引入核心包,开发 Vue。工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。 工程化开发模式优点: 提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等 工程化开发模式问题:
vue脚手架 笔记01
01 页面组件 所谓的组件就是把页面每一块内容单独分离出去封装起来 组件包括自己本身的html css 和 js 可以被反复引入使用 (复用) 方便后期维护(方便快速的增加或者删除指定页面的指定模块) 组件化开发: 组件是独立的可复用的代码组织单元 组件系统是vue核心
Node学习第二章-创建脚手架工具
开发脚手架工具 脚手架是个工具,通过输入命令创建项目初始化代码文件。 脚手架工具的特点:1.指令执行 2.可交互 3.初始化项目构架。 创建脚手架工具教学 主要步骤: 创建自定义指令接受命令参数设计终端交互模块化抽离下载远程代码项目初始化完成提示 1. 创建全局指令 创建项目文件夹,并且在文件中新建名称为bin子文件夹,然后在bin文件夹中创建文件cli.js文件。这样做的目的
gocore-v2框架-脚手架生成项目结构介绍
Github 官方文档地址-持续更新中 通过脚手架可以快速构建项目,无需从0开始创建目录结构,无需复制历史项目统一替换项目名,通过一行命令就能快速生成项目结构和基础骨架代码,并且融入接口开发理念ADM(Api-Domain-Model)分层方式来进行开发规范的约束。 目录结构如下: .├── Dockerfile #docker镜像打包├── README.md #项目介绍├──
gocore-v2框架发布-集成脚手架能力
Github 官方文档地址-持续更新中 介绍 gocore是一款高度集成的开发框架和脚手架,支持api、rpc、job、task等开发方式,并且集成各类主流开源库和中间件融入最佳实践,最终实现简化流程、提高效率、统一规范。 特性 底层基于主流框架gin、gorm、viper、zap等进行封装整合提供脚手架gocore工具快速初始化项目结构、接口参数路由、数据库模型(包含逆向生成stat
IDEA 中导入脚手架后该如何处理?
MySQL数据库创建啥的,没啥要说的!自行配置即可! 1.pom.xml文件,右键,add Maven Project …………(将其添加为Maven)【下述截图没有add Maven Project 是因为目前已经是Maven了!) 2.前端Vue:【Terminal操作】 cd 【项目名称】cd vuenpm inpm run serve 成功运行提示: 点开对应的
脚手架安装遇到的一些问题
在执行安装vue指令 npm install -g vue-cli 报错,以下提示: npm ERR! code EINTEGRITY npm ERR! sha1-muH92UiXeY7at20JGM9C0MMYT6k= integrity checksum failed when using sha1: wanted sha1-muH92UiXeY7at20JGM9C0MMYT6k
React脚手架后安装后运行 npm start 启动项目命令报这样的错误
react项目启动启动项目报错解决方法 React脚手架后安装后运行 npm start 启动项目命令报这样的错误 以下操作可以解决: 1.在此电脑搜所 powershell.exe 2.打开文件所在位置 3.复制路径;注意路径最后为 v1.0 结尾 4.设置环境变量 最后无脑确定,重启编辑器,命令行输入 npm start 命令重新启动项目。。。