本文主要是介绍从零开始的<vue2项目脚手架>搭建:vite+vue2+eslint,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
为了写 demo 或者研究某些问题,我经常需要新建空项目。每次搭建项目都要从头配置,很麻烦。所以我决定自己搭建一个项目初始化的脚手架(取名为 lily-cli)。
脚手架(scaffolding):创建项目时,自动完成的创建初始文件等初始化工作。这些工作往往是每次新建工程都要进行的重复性工作。
目标:我只需要执行 npm init lily-cli,就会自动创建一个符合我要求(即 vite+vue2+eslint)的空项目。
碎碎念:
现在 vue3 是主主主主流。我作为一个不得不使用 vue2 的开发者,在 vue3 浪潮下想要搜索 vue2 的内容真的有一点点麻烦——比如说,vite 已经不提供 vue2 的官方初始化模板了,而 vite 的社区模板也没有适合我的,所以我还是自己搭建一个吧。
分成两步实现:
- 手动创建一个集成 vite+vue2+eslint 的项目
- 以上一步的项目作为模板,让程序自动创建新项目
Step 1:手动创建项目 vite+vue2+eslint
初始化
新建文件夹 template_vite_vue2_eslint
npm init -y
vite + vue2
在 vite 中使用 vue2.7+,要用 @vitejs/plugin-vue2。这个插件已经不再更新了,安装时可以直接锁定最新版本 2.3.1。
vite 和 vue 的版本要看 @vitejs/plugin-vue2 的要求:
// @vitejs/plugin-vue2 最新版本的 package.json"peerDependencies": {"vite": "^3.0.0 || ^4.0.0 || ^5.0.0","vue": "^2.7.0-0"},
pnpm i vite@"^5.0.0" vue@"^2.7.0" @vitejs/plugin-vue2@2.3.1
在 package.json 中添加 scripts:
"scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},
新建 vite.config.js:
import vue from '@vitejs/plugin-vue2'export default {plugins: [vue()]
}
创建 main.js 等文件
// src/main.js
import Vue from "vue";
import App from "./App.vue";Vue.config.productionTip = false;
Vue.config.devtools = true;new Vue({el: "#app",render: (h) => h(App),
});
// src/App.vue
<template><section>{{ message }}</section>
</template><script setup>
import { ref } from "vue";
const message = ref("模板");
</script>
// index.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>eslint
配置 eslint npm init @eslint/config@latest
如有问题可参考 《vscode 中 eslint 无效?npm init 是什么?》
Step 2:搭建脚手架,让一切自动化
在前言中说了,我的目标是 “执行 npm init lily-cli,就会自动创建项目”。所以有必要了解一下 npm init 这个命令
npm init
点这里查看 npm init 官方文档
npm init 有两种用法:
npm init在一连串问题后,根据你的回答自动创建 package.json 文件。-y可以跳过问题npm init <initializer>:根据指定的 initializer 初始化项目。通过 npx 安装create-<initializer>包并执行它的 bin。

我的脚手架名称是 lily-cli,所以 npm package 名字应该是 create-lily-cli。并且要设置 bin 字段。
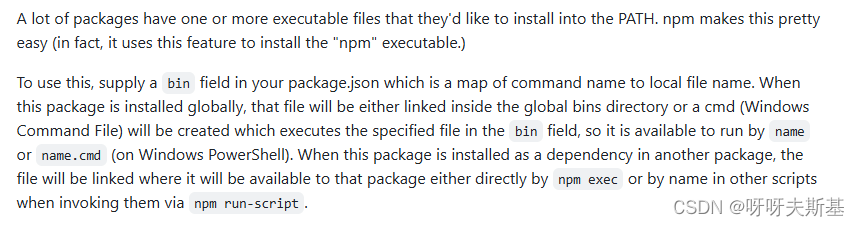
简单了解一下 bin 字段,点这里查看官方文档:

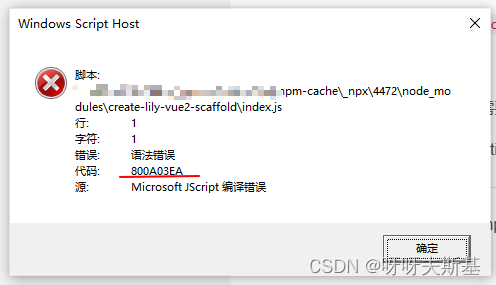
注意:bin 的入口文件必须以 #!/usr/bin/env node 开头,告诉操作系统要用 nodejs 运行此脚本。不然的话,在 npm exec 时会报错 800A03EA:

初始化
- 新建文件夹 create-lily-cli
git init,新建 .gitignorenpm init -y- 因为我习惯用 import/export 语法,在 package.json 中设置
"type": "module", - 新建 index.js
- 在 package.json 中设置
"bin": "./index,js",
实现功能
在项目根目录下新建文件夹 template,把 Step1 中创建好的模板项目复制到这个文件夹下(模板项目中的 git 文件 和 node_modules 不用复制过来)
index.js:
TODO 修改中
TODO rephrase
插一句:别用 npm link!别用 npm link!别用 npm link
在开发阶段我用 npm link + npx create-lily-cli 进行本地调试。调试完成准备发布,我需要解除本地 link。
我尝试了 unlink、uninstall -g、清除 npm cache,清除 npx cache,但都清理不掉 npx 中的缓存!(npm 的 link 应该算是解除了,npm i create-lily-cli 已经不生效了)。
在我 publish 了之后再执行 npx,它还是用的之前本地 link 的版本。我最后是卸载 nodejs 重装才清理掉。。。。

发布到 npm
npm publish
注意:.npmignore 文件指明发布包时忽略哪些文件。被忽略的文件不会上传到 npm 仓库。具体说明看这里。
有一些文件默认被 npm 忽略,如果想要添加“白名单”,就设置 package.json 的 files 字段。
但是 npm 对待 .gitignore 文件很特殊:它是被默认忽略的。如果你通过设置 files 成功吧 .gitignore 文件发布了,那么 npm 也会把它自动重命名为 .npmignore。
TODO rephrase
执行命令
执行 npm init lily-cli,成功创建项目!
写这个脚手架是受 @eslint/config 的启发 
之前以为写这类东西很复杂,但是在研究 @eslint/config 源码的时候,发现还蛮简单的,所以才决定自己试试。
这篇关于从零开始的<vue2项目脚手架>搭建:vite+vue2+eslint的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








