eslint专题
vscode保存代码时自动eslint格式化图文教程
《vscode保存代码时自动eslint格式化图文教程》:本文主要介绍vscode保存代码时自动eslint格式化的相关资料,包括打开设置文件并复制特定内容,文中通过代码介绍的非常详细,需要的朋友... 目录1、点击设置2、选择远程--->点击右上角打开设置3、会弹出settings.json文件,将以下内
前端工程化2:从0-1的eslint插件开发教程
从0-1的eslint插件开发教程 开发eslint插件目的:根据项目需要,自定义满足项目特殊需要的校验规则是 参考eslint官方文档展开阐述 插件开发 自定义规则 单元测试 下面开始通过一个示例demo来介绍插件整个开发流程 代码中出现的方法及变量的详细解释与相关文档,会在文末给大家列举出来,大家可以先把代码拷贝到自己的demo中然后结合本文第3部分的变量|方法解释去理解代码 开发一
前端 Vue3 项目开发—— ESLint prettier 配置代码风格
ESLint & prettier 介绍 如果你用的是 pnpm create vue 来创建项目,那么创建项目时就会让你选择是否添加 ESLint 和 prettier 我们在上一篇博客中详细介绍过 ESLint,可以说上一篇博客是这篇博客的先修知识,所以各位小伙伴们请先去看看我的上一篇博客,博客指路:前端 ESlint 代码规范及修复代码规范错误-CSDN博客 如果说 ESLint
前端 ESlint 代码规范及修复代码规范错误
代码规范及ESlint介绍 代码规范:一套写代码的约定规则。例如:赋值符号的左右是否需要空格?一句结束是否是要加分号? 虽然不遵守这些代码规范并不会造成语法错误,但是一个团队中,我们通常希望各个团队成员的代码风格是统一的 没有规矩不成方圆 ESLint:是一个代码检查工具,用来检查你的代码是否符合指定的规则(你和你的团队可以自行约定一套规则)。在创建项目时,我们使用的是 JavaSc
Vue2项目搭建:Vue2.7+Vite4+Pinia+TailwindCSS+Prettier+ESLint
目前 create-vue 和 Vite 都不提供 Vue2 项目的搭建,不想用 Vue CLI 和 webpack,于是就打算从 0 搭建一个工程化项目,支持组合式 API (Composition API) 写法,没有使用 TypeScript,有朋友需要的话我可以再完善一下。 Node.js 16.xpnpm 8.x 初始化 mkdir vue2-vitecd vue2-vit
【解决方案】ESLINT 报错: Cannot read property 'range' of null
Cannot read property ‘range’ of null 问题描述: Cannot read property ‘range’ of null TypeError: Cannot read property ‘range’ of null 解决方案: 在项目根目录下,创建 .eslintrc.js 文件,添加如下规则: module.exports = {rules
create-react-app 移除 ESLint 语法检查
ESLint 的作用: ESLint 是一个流行的 JavaScript 代码静态检查工具,旨在帮助开发者识别和修复代码中的问题。以下是关于 ESLint 的一些关键信息: 主要功能: 1.代码风格检查:ESLint 可以检查代码是否符合特定的编码风格,例如缩进、空格、引号类型等,帮助团队保持一致的代码风格。 2.错误检测:它可以检测语法错误和常见的编程错误,例如未使用的变量、未处理的 P
vue项目中Eslint标准配置
rules: {'arrow-parens': 0, // 箭头函数用小括号括起来'arrow-spacing': 0, // =>的前/后括号'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? '
手把手教你用vite+React18+TS+redux+prettier+eslint+Ant打造企业级前端项目
通过这篇文章你可以学到 如何使用使用 webpack 搭建项目如何在 webpack中集成 typescript如何在 webpack 中集成 React Router 和 Redux如何使用 React 的组件库 Ant Design如何在项目中集成 eslint 和 prettier 保证代码质量如何为团队开发专属的项目模板 环境依赖版本 node:v18.13.0npm -vvite:
eslint工具编程“ Unnecessary use of boolean literals in conditional expression” 错误的解决方案
今天快下班提交代码时碰到这个很诡异的问题,如下图 这是我的代码报错的地方 很明显是eslint工具检测出来的,我们必须用它的代码规范来编程。后来查了下eslint官方文档,对其解释是: 当存在更简单的替代方案时,不允许三元运算符(不需要 - 三元) 也就是说我这种写法会显得啰嗦 改变这两行代码的写法 就ok了 详细解释说明传送
Vue3+Vite+Ts 项目实战 01 Vite 创建项目、ESLint+TS+GitCommit配置、Vue3新特性介绍
前置声明: Vue3 和 Vite 还在持续更新,中文文档仍未全部完善,该笔记的内容在未来可能过时,建议多参考英文文档,使用最新版本。本案例使用的后端 API 服务,基于 Express 搭建,使用 json 文件管理数据,Git 仓库和使用文档。本案例旨在学习 Vite 和 Vue3 搭建配置应用,并没有开发完整的业务功能。 项目初始化 使用 Vite 创建项目 Vite 官方中文
vue中关闭eslint检查
由于eslint 检查过于严格,有时候不想使用,可以在vue+webpack 项目,在build目录下,webpack.base.conf.js 文件 关闭eslint对应的rule就可以了。
VSCODE 关闭 ESLint jsx-quotes 强制在 JSX 属性中一致地使用双引号或单引号
一、打开文件 .eslintrc.js 二、添加配置文件 'jsx-quotes': false 三、重启VSCode
vue3+ts+vite集成eslint
项目中安装eslint yarn add eslint -D eslint初始化 npx eslint --init 按照下方操作即可 安装@typescript-eslint/parser yarn add @typescript-eslint/parser -D 安装vite-plugin-eslint2 yarn add vite-plugin-eslint2
从零开始的<vue2项目脚手架>搭建:vite+vue2+eslint
前言 为了写 demo 或者研究某些问题,我经常需要新建空项目。每次搭建项目都要从头配置,很麻烦。所以我决定自己搭建一个项目初始化的脚手架(取名为 lily-cli)。 脚手架(scaffolding):创建项目时,自动完成的创建初始文件等初始化工作。这些工作往往是每次新建工程都要进行的重复性工作。 目标:我只需要执行 npm init lily-cli,就会自动创建一个符合我要求(即
使用脚手架创建vue2项目(关闭eslint语法检查 、运行项目时自动打开网址、src文件夹简写方法)
使用脚手架创建vue2项目会默认安装的插件(eslint) 这个插件是检查语法的。 假设我们在main.js中定义了一个变量,没有使用 eslint 就会检测出错误 (事实是我们并没有写错而是eslint 给我们判断是错的,所以这样会很麻烦,那要怎么关闭他呢) , 3.如何关闭eslint语法检查 在vue.confing.js文件中配置: module.exports = d
#15松桑前端后花园周刊-Turborepo 2.0、ESLint v9.4.0、重新学习promise、CSS gap
⚡️行业动态 ESLint 推出了一个新的 ESLint 配置迁移器 ESLint 用户没有升级到 ESLint v9.x 的最大原因之一是迁移配置文件似乎很困难和复杂。因此 Eslint 推出@eslint/migrate-config支持将. eslintrc 文件迁移到 eslint.config.js,以帮助用户提高配置文件的速度。 WebAssembly 的 JSPI API
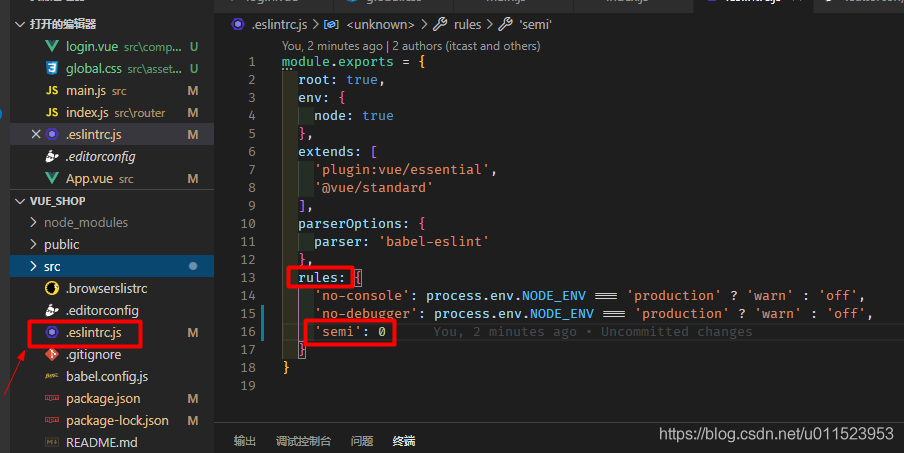
vue项目中eslint报“error Extra semicolon semi”错误的解决
使用 vue-cli 构建的项目,模版是 webpack ,默认的 eslint 配置是以 standard 为基础的,要求是不使用分号。 解决方案 如果希望 eslint 不检查分号这一项,在项目根目录下找到.eslintrc.js文件,为rules 属性新增配置: 'semi': 0 特别说明: 如果我们希望在每个 js 代码每一个表达式的结尾都以分号结尾,则在 rules 字段增加
eslint+husky+prettier+lint-staged提升前端应用质量
1. 引入扫描工具的初衷 原创文章&经验总结&从校招到A厂一路阳光一路沧桑 详情请戳www.codercc.com 1.1 针对痛点 目前在梳理前端应用时发现很多代码不规范的地方,包括简单的js问题以及代码格式化的问题,造成了代码可读性下降,另外各种历史代码也是“风格迥异”,甚至影响了应用质量。应用开发成员大部分由于之前是开发后端,对前端开发经验不足以及许多前端知识体系都是在开发
vue 通过 webpack 创建项目的eslint校验
vue 通过 webpack 创建项目的eslint校验 在通过webpack 创建的项目,会自动引入eslint,在根目录下会有一个文件:.eslintrc.js,里面的内容主要就是校验的模板。 基础格式: module.exports = {//此项是用来告诉eslint找当前配置文件不能往父级查找root: true, //此项是用来指定eslint解析器的,解析器必须符合规则,bab
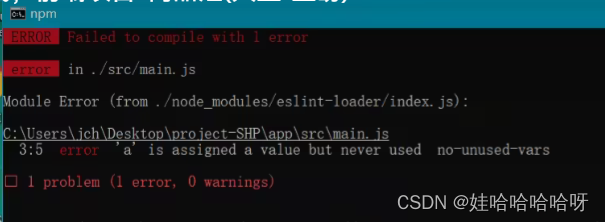
npm 异常:peer eslint@“>=1.6.0 <7.0.0“ from eslint-loader@2.2.1
node用16版本 npm install npm@6.14.15 -g将版本降级到6
ESlint配合Prettier完成代码风格配置
要使用ESLint和Prettier配合来统一和自动化你的代码风格,你需要进行以下步骤: 1. **安装必要的包** 使用npm或yarn安装ESLint、Prettier和必要的插件: npm install --save-dev eslint prettier eslint-config-prettier eslint-plugin-prettier # 或者 yarn add --dev
vscode eslint 提示 delete `CR` 满屏爆红如何解决
方法一 在prettierrc文件 添加 “endOfLine”: “auto” {"useTabs": false,"tabWidth": 2,"printWidth": 100,"singleQuote": true,"trailingComma": "es5","bracketSpacing": true,"semi": true,"endOfLine": "auto"// 增加这一行}
猫头虎分享已解决Bug || **Eslint插件安装问题Unable to resolve eslint-plugin-猫头虎
猫头虎分享已解决Bug || **Eslint插件安装问题Unable to resolve eslint-plugin-猫头虎 博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!《100天精通
解决vue3+ts+eslint下Parsing error: ‘>‘ expected.eslint
问题: 解决方法: 把.eslintrc.json里的parserOptions配置改成 "parser": "vue-eslint-parser", "parserOptions":{"parser":"@typescript-eslint/parser"},
前端工程化工具系列(一)—— ESLint(v9.3.0):代码质量守护者 基础篇
ESLint 作为前端工程化中的重要工具,主要用于检查和修复 JavaScript/TypeScript 代码中的错误。目的是为了统一代码风格,并确保代码的一致性和可维护性。 1. 环境要求 v9 以上的 ESLint,支持 Node.js 的版本 v18.18.0+,v20.9.0+ 以及 v21.1.0+ 版本的 Node.js,不支持v19及之前的版本。 在命令行中输入以下内容来查看当前