本文主要是介绍vue项目中eslint报“error Extra semicolon semi”错误的解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用 vue-cli 构建的项目,模版是 webpack ,默认的 eslint 配置是以 standard 为基础的,要求是不使用分号。
解决方案
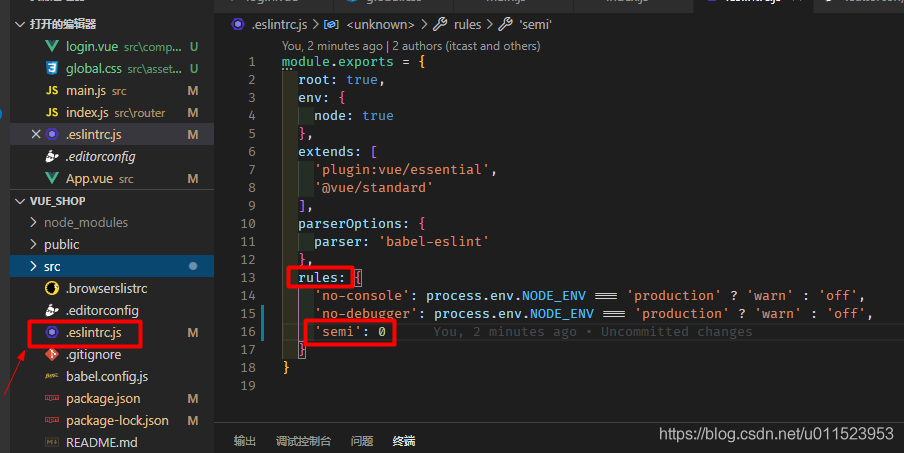
如果希望 eslint 不检查分号这一项,在项目根目录下找到.eslintrc.js文件,为rules 属性新增配置:
'semi': 0

特别说明:
如果我们希望在每个 js 代码每一个表达式的结尾都以分号结尾,则在 rules 字段增加配置: ‘semi’: [“error”, “always”] ,否则 eslint 会给出错误提示。
这篇关于vue项目中eslint报“error Extra semicolon semi”错误的解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








