semicolon专题
Vue3+Vite+Echarts 出现Missing semicolon错误
使用的echarts代码如下: import * as echarts from 'echarts';type EChartsOption = echarts.EChartsOption;var chartDom = document.getElementById('main')!;var myChart = echarts.init(chartDom);var option: ECha
vue项目中eslint报“error Extra semicolon semi”错误的解决
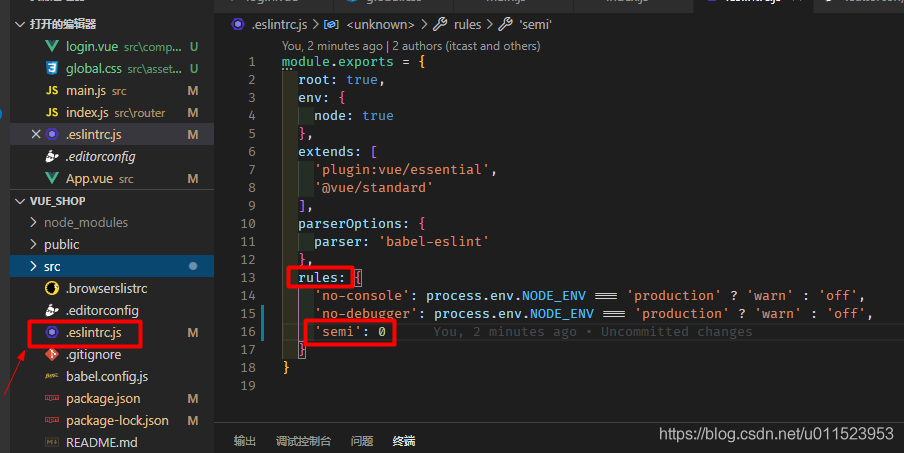
使用 vue-cli 构建的项目,模版是 webpack ,默认的 eslint 配置是以 standard 为基础的,要求是不使用分号。 解决方案 如果希望 eslint 不检查分号这一项,在项目根目录下找到.eslintrc.js文件,为rules 属性新增配置: 'semi': 0 特别说明: 如果我们希望在每个 js 代码每一个表达式的结尾都以分号结尾,则在 rules 字段增加
备胎的自我修养——趣谈 JavaScript 中的 ASI (Automatic Semicolon Insertion)
什么是 ASI ? 自动分号插入 (automatic semicolon insertion, ASI) 是一种程序解析技术,它在 JavaScript 程序的语法分析 (parsing) 阶段起作用。 根据 ES2015 规范,某些(不是全部) JavaScript 语句需要用 ; 来表示语句的结束;然而为了方便书写,在某些情况下这些分号是可以从源码中省略的,此时我们称 ; 被 parse