本文主要是介绍#15松桑前端后花园周刊-Turborepo 2.0、ESLint v9.4.0、重新学习promise、CSS gap,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
⚡️行业动态
ESLint 推出了一个新的 ESLint 配置迁移器

ESLint 用户没有升级到 ESLint v9.x 的最大原因之一是迁移配置文件似乎很困难和复杂。因此 Eslint 推出@eslint/migrate-config支持将. eslintrc 文件迁移到 eslint.config.js,以帮助用户提高配置文件的速度。
WebAssembly 的 JSPI API 在Chrome 版本 M126推出新的API
JSPI 连接到 Web 体系结构中,以允许在Promise返回时挂起 WebAssembly 应用程序,并在解析了Promise后恢复该应用程序。JSPI API的改变实际上对大多数程序员来说是不可见。
Firefox130将引入一个实验性的新功能:为图像自动生成替代文本

正如在 Mozilla Connect 上所讨论的,Firefox 130将引入一个实验性的新功能,使用一个完全私有的设备上 AI 模型为图像自动生成 alt-text。这个功能将作为 Firefox 内置 PDF 编辑器的一部分提供,最终目标是让用户可以通过屏幕阅读器进行一般的浏览。
📆发布
Turborepo 2.0

Turborepo 是一个用于 JavaScript 和 TypeScript 代码库的高性能构建系统。Turborepo 2.0改善了 JavaScript 和 TypeScript 库的开发者体验,其特性包括:
-
新的终端用户界面: 交互式任务和更清晰的日志
-
监视模式: 对存储库中任何工具的依赖项感知任务监视器
-
全新的文档: 核心 monorepo 概念、更新的 API 参考和生态系统工具指南
-
许可证和维护更新: 升级到 MIT 许可证并添加长期支持策略
ESLint 9.4
ESLint v9.4.0,这是对 ESLint 的一个次要版本升级。此版本添加一个新特性:忽略IIFE立即执行函数中的no-loop-func规则,并修复了在前一版本中发现的一些 bug。
Prettier 3.3
包括对新的 Flow 特性的支持,比如组件和钩子声明。
pnpm v9.2.0
项目中如果使用 Corepack use 来要求 Corepack 更新您的本地 package.json 中packageManager字段,设置项目选择的包管理器;在执行 pnpm 脚本命令时如果其版本与 package.json 的“ packageManager”字段中的版本不完全匹配,pnpm 将失败。
📒文章
重新学习Promise
为了真正理解Promise(现代 JS 开发的一个基本组成部分) ,我们需要“对 JavaScript 如何工作以及它的局限性有一个令人惊讶的深刻理解”,作者分享了他花了几年时间才理解的所有关键内容。
htmx: 复杂解决方案时代中的简化
htmx 通过 HTML 属性提供了许多动态特性,如 Ajax 请求和页面更新,并且最近越来越受欢迎。作者解释了为什么它的简单性特别吸引人。
单页应用程序中的数据获取模式
当单页面应用程序需要从远程源获取数据时,它需要在保持响应性的同时,在经常出现的慢速查询过程中向用户提供反馈,作者列出了五种不同模式,并使用了一个真实的场景来展示它们。
DOM 树的深度如何影响页面性能
作者通过Chrome Performance 研究 DOM 树的深度如何影响页面性能。
🔥开源项目
xifangczy/cat-catch

开源的媒体嗅探浏览器插件,能够帮你筛选列出当前页面的音乐和视频资源。
💻网站
background eraser
免费、无需注册的去背景网站,简单易用。
什么值得读
互联网人的书单库,包括产品经理书单、运营书单、设计书单、技术书单、成长书单。
🌅CSS WEEKLY
CSS gap属性详解
作者对广泛支持的 CSS gap属性所解决的各种痛点进行彻底、详细的探索,附带有大量的代码示例和演示。
CSS 锚定定位基本示例介绍
这是对 CSS 锚定 API (已经在 Chrome 125中可用,还有其他应用)的一个可靠的概述,强调了它的一些缺点,以及它在创建复杂布局方面的成功之处。
CSS 九种长度单位
一个全面的指南,涵盖九种长度类型,CSS 使用大小的尺寸,空间,时间,甚至声音方面的元素。
💎资源
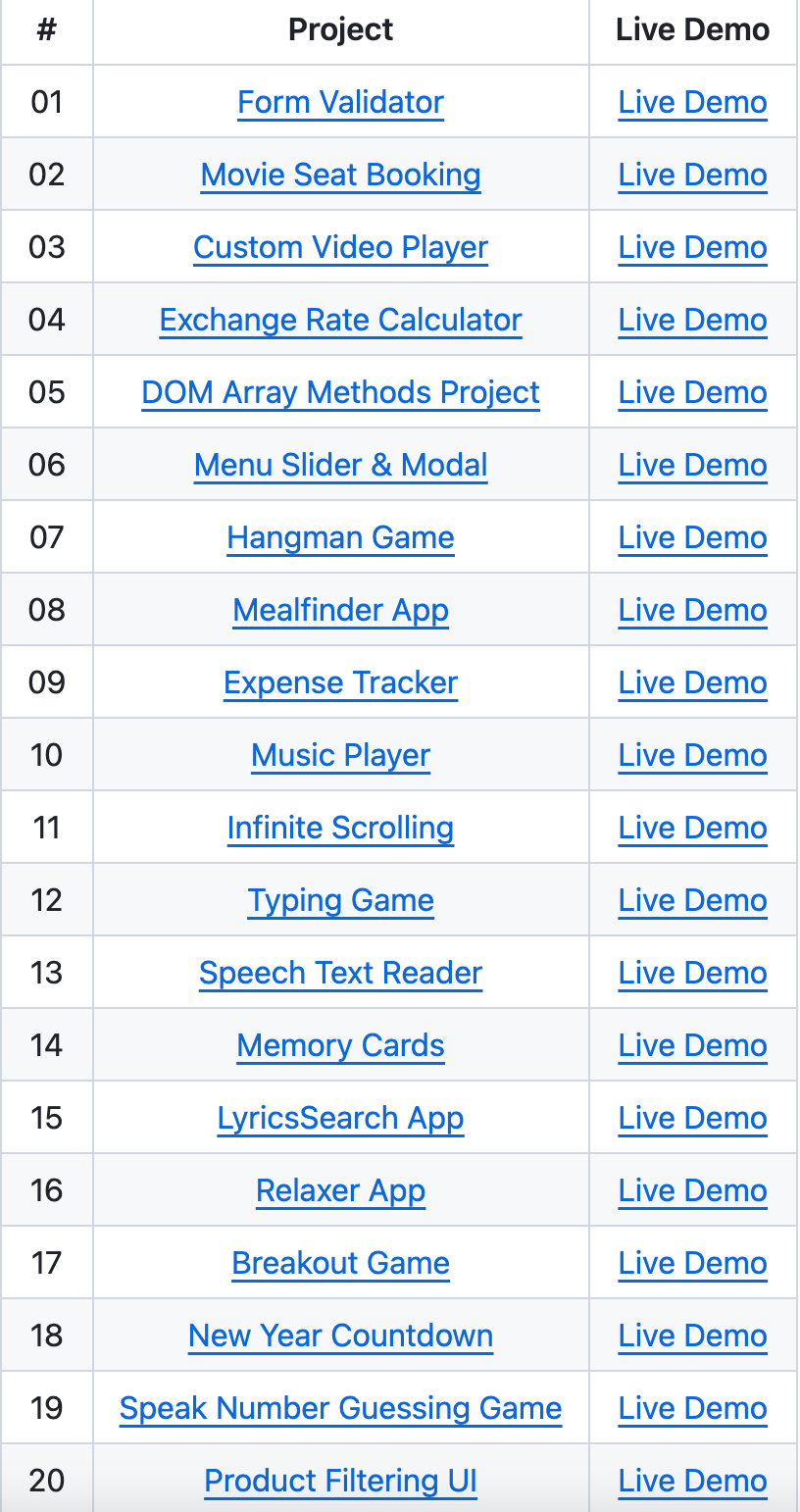
vanillawebprojects
使用 HTML5、 CSS 和 JavaScript 构建的迷你项目,没有使用框架或库。一共 20多个免费项目,非常适合新手入门练习。

这篇关于#15松桑前端后花园周刊-Turborepo 2.0、ESLint v9.4.0、重新学习promise、CSS gap的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





