promise专题
Javascript访问Promise对象返回值的操作方法
《Javascript访问Promise对象返回值的操作方法》这篇文章介绍了如何在JavaScript中使用Promise对象来处理异步操作,通过使用fetch()方法和Promise对象,我们可以从... 目录在Javascript中,什么是Promise1- then() 链式操作2- 在之后的代码中使
【JavaScript】异步操作:Promise对象
文章目录 1 概述2 Promise 对象的状态3 Promise 构造函数4 Promise.prototype.then()5 then() 用法辨析6 微任务 1 概述 Promise 对象是 JavaScript 的异步操作解决方案,为异步操作提供统一接口。它起到代理作用,充当异步操作与回调函数之间的中介,使得异步操作具备同步操作的接口。 Promise 的设计思想是,
Promise的使用总结
Promise 是 JavaScript 中用于处理异步操作的一种机制。它提供了一种更清晰和更简洁的方式来处理异步代码,避免了回调地狱。以下是 Promise 的使用方法,包括创建 Promise、链式调用、错误处理、并行执行等。 1. 创建 Promise 你可以使用 new Promise 来创建一个新的 Promise 对象。Promise 构造函数接受一个执行函数,该函数有两个参数:r
Java多线程编程模式实战指南:Promise模式
文章来源: http://www.infoq.com/cn/articles/design-patterns-promise?utm_source=infoq&utm_campaign=user_page&utm_medium=link 文章代码地址: https://github.com/Viscent/JavaConcurrencyPattern/ 一、
promise.all 和 promise.allSettled
Promise.all 和 Promise.allSettled 都是用来处理多个 Promise 实例的方法,但是它们之间有几个关键的区别: Promise.all Promise.all 接受一个 Promise 的可迭代对象(如数组),并返回一个新的 Promise 实例。这个新的 Promise 实例会在所有输入的 Promise 都成功(resolved)后才成功(resolve),
Node.js 异步编程深度解析:回调函数、Promise 以及 async/await
Node.js 异步编程深度解析:回调函数、Promise 以及 async/await 目录 🔄 回调函数的基础与挑战💬 Promise 的使用与链式调用🚀 async/await 的简化与异常处理 🔄 回调函数的基础与挑战 回调函数的基本用法 回调函数是 Node.js 异步编程的基础,通过将函数作为参数传递给异步操作,可以在异步操作完成时执行特定的逻辑。回调函数的基
2024年最新版Ajax+Axios 学习【包含原理、Promise、报文、接口等...】
基础知识 AJAX概念 AJAX概念:是浏览器与服务器进行数据通信的技术。 认识URL 定义:统一资源定位符,简称网址,用于访问网络上的资源。 组成: http协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式。域名:标记服务器在互联网中方位。资源位置:标记资源在服务器下的具体位置。 查询参数 定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据。 语法:
Promise中使用reject和throw Error的异同点
在JavaScript的异步编程中,Promise 是一个非常重要的概念。它代表了异步操作的最终完成(或失败)及其结果值。在这篇文章中,我们将探讨Promise的几种状态,以及reject和throw Error的异同,最后讨论在Promise中使用reject后代码的执行情况。 1. Promise的几种状态 Promise 对象有三种状态,分别是: Pending(进行中):这是初始状态
es6系列教程 - promise常见用法详解
promise为es6引进的语言标准,为异步编程的一种解决方案; js实现异步:setTimeout promise 关于promise我在之前的文章已经应用过好几次,如[js高手之路]Node.js+jade+express+mongodb+mongoose+promise实现todolist,本文就来讲解下promise的常见用法. 为什么会有promise,他的作用是什么? pro
你所必须掌握的三种异步编程方法callbacks,listeners,promise
目录: 前言 Callbacks Listeners Promise 前言 coder都知道,javascript语言运行环境是单线程的,这意味着任何两行代码都不能同时运行。多任务同时进行时,实质上形成了一个队列,当队列中前一个事件结束时,才执行下一个事件。 如果队列中任何一个事务费时太长,则会造成浏览器假死,阻塞其他事务正常进行,影响用户体验。 js中将任务执行分为同步模式和异步模式,上面一种
std::future和std::promise详解(原理、应用、源码)
在编程实践中,我们常常需要使用异步调用。通过异步调用,我们可以将一些耗时、阻塞的任务交给其他线程来执行,从而保证当前线程的快速响应能力。还有一些场景可以通过将一个任务,分成多个部分然后将这部分交给多个线程来进行并发执行,从而完成任务的快速计算执行,提高应用性能。这里就需要用到异步调用的概念 异步调用,就是当前线程将一个任务交给另外一个线程来进行执行,当前线程会接着执行当前任务,不需要等待这个交付
day40-测试平台搭建之前端vue学习-Promise
目录 一、Promise介绍与使用 1.1.Promise是什么? 1.2.为什么要用Promise? 二、PromiseAPI 2.1.Promise构造函数:Promise(exctor){} 2.2.Promise.prototype.then方法:(onResolved,onRejected)=>{}
鸿蒙Promise是什么?怎么用?面试遇到如何回答?Promise静态方法有那些?
#什么是Promise? Promise是用来管理异步操作的对象,可以获取成功(或失败)的结果 #Promise的状态? Promise 必然处于 3 种状态中的某一种,调用resolve,reject 的本质就是更改他的状态 3 种状态: 1. 待定(pending): 初始状态,既没有被兑现(resolve),也没有被拒绝(reject) 2. 已兑现(fullfilled):
Chaper 09 深入理解Promise
文章目录 前言一、异步编程二、Promise 前言 在JavaScript中,异步编程是一个重要的概念。随着应用程序的复杂性增加,处理异步操作的方式也变得更加复杂。Promise是一种用于处理异步操作的对象,它提供了一种更清晰和更强大的方式来管理异步代码。本章详细讲解了Promise的基本用法以及链式调用。 一、异步编程 ①定义 异步编程是一种编程范式,它允许程序在执行某
前端宝典二十一:前端异步编程规范手写Promise、async、await
本文主要探讨前端异步编程的处理方式、处理场景,并且手写Promise的全家桶,介绍async、await方法使用 一、异步处理方式有: 1. 回调函数 function fetchDate(callback) {setTimeout(() => {const date = new Date();callback(date);}, 1000); }fetchDate((function
vue同时请求多个接口,请求完成后在处理下一个方法(Promise.all用法)
Promise.all([getData1(), getData2(), getData3()]).then((res) => {console.log(res); // 输出: [data1, data2, data3]}).catch((error) => {console.error(error);});或者Promise.all([getData1(), getData2(), get
Promise简明代码记录
Promise讲解 个人感觉讲的比较好的,忘记了可以反复听~忘记了主要是写的少~忘了就敲一敲吧 常见的异步:Ajax和定时器 Promise是一个类,构造函数,参数接2个行参 Promise是有状态的,前端可以打印查看 resolve const p1 = new Promise((resolve,reject)=>{resolve("P1 任务成功得到的数据"); })p1
【ES6新特性】ES6新特性中Promise对象的概念,Async函数的使用以及Module语法
目录 1.Promise 对象 1.1 概念 1.2 使用 2.Async函数 2.1 同步和异步的区别 3.Mdule语法 1.Promise 对象 1.1 概念 Promise 是异步编程的一种解决方案,简单说就是一个容器,里面保存着某个未来才会结束 的事件(通常是一个异步操作)的结果。它可以获取异步操作的消息,Promise 提供统一的 API,各种异步操作都
异步编程之std::future(二): std::future和std::promise原理
目录 1.引言 2.源码分析 2.1.std::promise的源码实现 2.2.std::future的源码实现 2.3.关联状态对象的代码实现 3.整个类图 4.future和promise之间的并发安全和线程同步 5.总结 1.引言 异步编程之std::future(一): 使用-CSDN博客 在std::fut
九、前端中的异步方法Promise,Promise详解
文章目录 1.Promise简介什么是promise为什么使用Promisepromise中的状态 2.Promis的用法 1.Promise简介 什么是promise Promise是异步编程的一种解决方案,它的构造函数是同步执行的,then 方法是异步执行的。 为什么使用Promise 在JavaScript的世界中,所有代码都是单线程执行的。但是,很多网络操作,浏览
Promise学习之基本方法
前言 上一篇章我们学习了Promise的概念、基本使用、状态等等,对于Promise也有了基础的了解,那本章就对与Promise的方法作基本学习,去了解了解Promise提供了什么方法。 一、then then处理Promise返回结果,接收两个回调函数 第一个回调函数:Promise执行成功触发的回调函数,从这个函数中可以获取成功数据第二个回调函数:Promise执行失败或出错触发的回调
Promise学习之初步认识Promise
目录 前言 一、认识Promise (一) 含义 (二) 代码演示 二、Promise状态 三、总结 前言 在上一篇的学习中,我们已经认识到了同步与异步,异步代码在解决同步代码问题的同时,也会产生一些新的问题,比如常说的回调地狱,那为了解决异步带来的回调地狱问题,ES6为我们提供了一个新的对象Promise。 一、认识Promise (一) 含义 Promis
小程序学习day13-API Promise化、全局数据共享(状态管理)、分包
44、API Promise化 (1)基于回调函数的一部API的缺点:小程序官方提供的异步API都是基于回调函数实现的,容易造成回调地狱的问题,代码可读性、可维护性差 (2)API Promise化概念: 指的是通过额外的配置,将官方提供的、基于回调函数的异步API,升级改造为基于Promise的异步API,提高代码的可读性、可维护性,避免回调地狱的问题。 (3)实现API Promise
Promise学习之同步与异步
目录 前言 一、同步与异步 (一) 同步 (二) 异步 二、总结 (一) 同步 (二) 异步 前言 Java有多线程,前端有同步与异步,异步操作可以优化用户体验、提高性能与响应、处理并发与并行任务等等,异步操作有发送Ajax请求、读文件等,当然异步操作也会带来一些问题回调地狱,那竟然有问题的产生,也就会有解决问题的方法Promise。本系列文章是关于Promise的学
JS中Promise用法(简要说明)
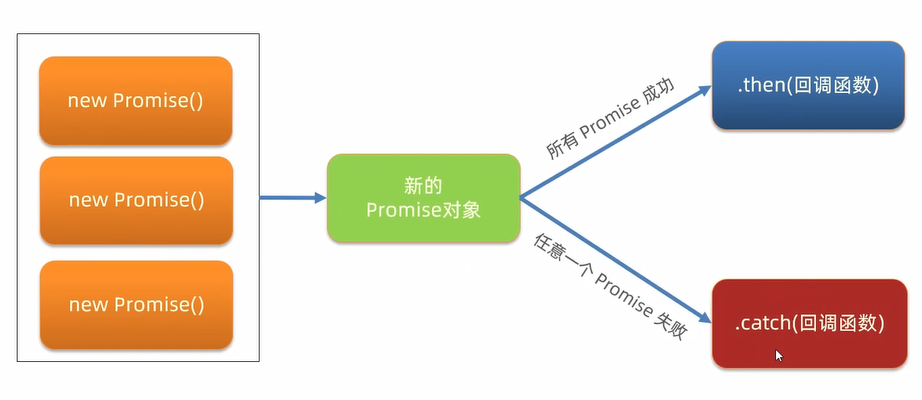
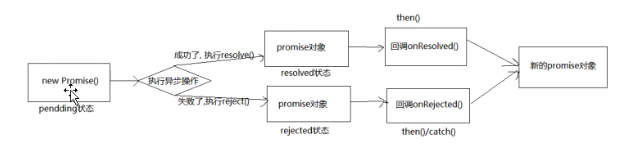
文章目录 1、下方自定义名词约定2、官方流程图3、构造函数Promise + <状态>fulfilled 用法代码图示 4、构造函数Promise + <状态>rejected 用法代码图示 5、第3和4结合使用,可以将promise状态settled为2种情况之一代码图示(图中if和else都是调用positive不太对,以代码为准) 6、then的用法代码图示7、catch的用法概括代码