本文主要是介绍promise.all 和 promise.allSettled,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Promise.all 和 Promise.allSettled 都是用来处理多个 Promise 实例的方法,但是它们之间有几个关键的区别:
Promise.all
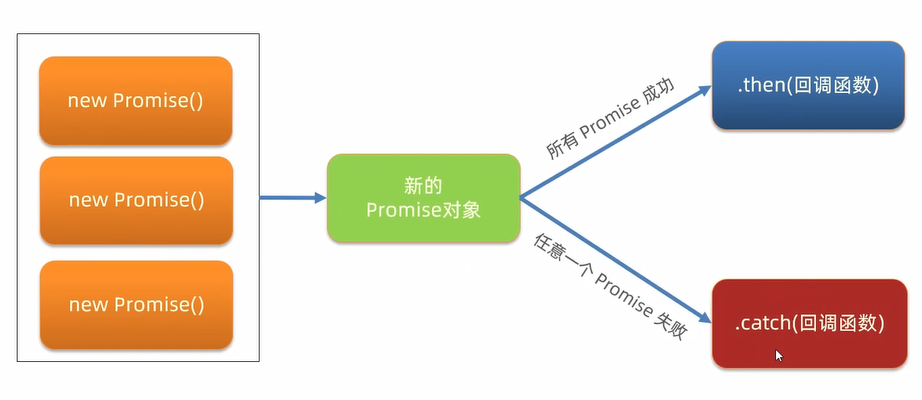
Promise.all 接受一个 Promise 的可迭代对象(如数组),并返回一个新的 Promise 实例。这个新的 Promise 实例会在所有输入的 Promise 都成功(resolved)后才成功(resolve),并且返回一个包含所有输入的 Promise 成功值的数组。如果输入的任何一个 Promise 失败(rejected),那么 Promise.all 返回的 Promise 也会立刻失败,并且失败的原因是第一个失败的 Promise 的失败原因。
例子
const p1 = Promise.resolve(3);
const p2 = 42;
const p3 = new Promise((resolve, reject) => setTimeout(resolve, 100, 'foo'));Promise.all([p1, p2, p3]).then((values) => {console.log(values); // expected output: Array [3, 42, "foo"]
});const p4 = Promise.reject(new Error('Whoops!'));Promise.all([p1, p2, p4]).catch((reason) => {console.log(reason); // expected output: Error: Whoops!
});Promise.allSettled
Promise.allSettled 同样接受一个 Promise 的可迭代对象,并返回一个新的 Promise 实例。这个新的 Promise 实例会在所有输入的 Promise 都已解决(settled,即 resolved 或 rejected)后才成功(resolve),并且返回一个包含所有输入的 Promise 结果的对象数组。这些对象具有 status 和 value(对于 resolved 的 Promise)或 reason(对于 rejected 的 Promise)属性。
例子
const p1 = Promise.resolve(3);
const p2 = Promise.reject(new Error('Failed'));
const p3 = 42;Promise.allSettled([p1, p2, p3]).then((results) => {results.forEach((result, i) => {console.log(`Promise ${i} status: ${result.status}`);if (result.status === 'fulfilled') {console.log(`Value: ${result.value}`);} else if (result.status === 'rejected') {console.log(`Reason: ${result.reason.message}`);}});
});
// 输出:
// Promise 0 status: fulfilled
// Value: 3
// Promise 1 status: rejected
// Reason: Failed
// Promise 2 status: fulfilled
// Value: 42区别总结
行为差异:Promise.all 会在任何一个输入的 Promise 失败时立即失败,而 Promise.allSettled 则会等待所有输入的 Promise 解决(无论是成功还是失败)后才成功。
返回值差异:Promise.all 返回的是一个包含所有成功值的数组,而 Promise.allSettled 返回的是一个包含每个 Promise 的解决状态的对象数组。
在 Vue 模板中的应用
在 Vue 模板中,如果你需要确保所有请求都完成后再做某些操作,无论这些请求是否成功,你应该使用 Promise.allSettled。这样可以确保不会因为某个请求失败而导致其他请求的数据丢失。
例如,在 Vue 组件中使用 Promise.allSettled:
methods: {async fetchData() {try {const results = await Promise.allSettled([axios.get('/api/data1'),axios.get('/api/data2'),axios.get('/api/data3')]);results.forEach((result, index) => {if (result.status === 'fulfilled') {switch (index) {case 0:this.data1 = result.value.data;break;case 1:this.data2 = result.value.data;break;case 2:this.data3 = result.value.data;break;}} else {console.error(`Error fetching data for request ${index + 1}:`, result.reason);}});} catch (error) {console.error('Error fetching data:', error);}}
},
created() {this.fetchData();
}通过这种方式,即使某个请求失败,其他请求的数据依然会被正确地处理。
这篇关于promise.all 和 promise.allSettled的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!