本文主要是介绍Promise学习之同步与异步,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
前言
一、同步与异步
(一) 同步
(二) 异步
二、总结
(一) 同步
(二) 异步
前言
Java有多线程,前端有同步与异步,异步操作可以优化用户体验、提高性能与响应、处理并发与并行任务等等,异步操作有发送Ajax请求、读文件等,当然异步操作也会带来一些问题回调地狱,那竟然有问题的产生,也就会有解决问题的方法Promise。本系列文章是关于Promise的学习,希望能够帮助大家,如有问题也就大家指出。
感谢李立超老师的讲课,理论清晰透彻,十分推荐!!!观看链接
一、同步与异步
(一) 同步
在计算机程序中,我们所编写的代码一般都是从上到下执行,上一行代码执行完了才会接着到下一行代码的执行,这也就是我们所说的同步
例子
- 比如去餐厅吃饭,是要
点餐、等餐、吃饭、付钱、离开,这些步骤都是按照顺序执行的
代码演示
console.log("1.点餐");
const current = Date.now();
console.log("2.等餐");
console.log("等餐2秒钟...");
while (Date.now() - current < 2000) {}
console.log("3.吃饭");
console.log("4.付钱");
console.log("5.离开");
(二) 异步
同步执行中一段代码执行完才会轮到下一段代码,那如果上一段代码一直执行,那下一段代码就需要一直等待,如果映射到项目中就会导致页面白屏、系统无法正常操作、造成用户体验不佳等问题,这时候就需要异步
例子:
- 发送ajax请求,在请求过程中,我们可以先避开请求所需时间,继续往下,等请求响应了在进行请求的操作(拿数据、根据响应操作等等)
- 在等餐过程中,我们做了其他事情,比如
玩手机、唱跳rap,去做这些事情不会去影响接下来的流程,还可以帮助我们做更多的事情
代码演示一
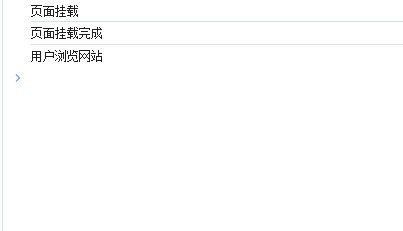
console.log("页面挂载");
const current = Date.now();
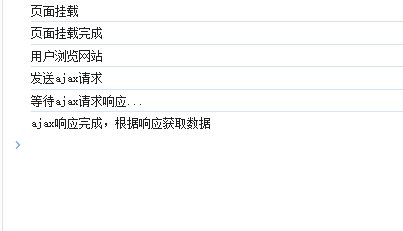
setTimeout(() => {console.log("发送ajax请求");console.log("等待ajax请求响应...");console.log("ajax响应完成,根据响应获取数据");}, 2000);
console.log("页面挂载完成");
console.log("用户浏览网站");
代码演示二
编写两个数的求和异步函数,然后基于请求函数的结果进行下一个请求,以此类推,而异步代码无法通过return设置返回值,需要通过回调函数去获取结果
function sum(a, b, cb) {setTimeout(() => {cb(a + b);}, 2000);
}
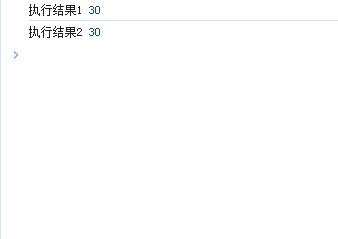
const result = sum(10, 20, (result) => {console.log("执行结果1", result);sum(result, 30, () => {console.log("执行结果2", result);sum(result, 40, () => {console.log("执行结果3", result);sum(result, 50, () => {console.log("执行结果4", result);sum(result, 60, () => {console.log("执行结果5", result);console.log("执行结束");});});});});
});
异步代码通过回调函数去获取结果,如果想基于结果再进行下一步计算,就需要在回调函数里面继续调用异步求和函数,这也导致了我们的代码一层嵌套一套,代码极其不美观、可读性差,这也就是我们所说的回调地狱
二、总结
(一) 同步
概念
代码按照从上到下的顺序执行,只有上一段代码执行完才会继续执行下一段代码特点
代码从上往下执行,顺序分明问题
- 前面的代码不执行,后面的代码也不会执行
- 同步代码执行会出现
阻塞的情况 - 一段代码的执行慢回影响到整个程序
(二) 异步
概念
异步执行代码,后面的代码无需等待异步代码执行完才能执行特点
- 不会阻塞其他代码的执行
- 需要通过回调函数来返回结果
问题
- 代码可读性差
- 可调试性差
这篇关于Promise学习之同步与异步的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




