todolist专题
vercel免费在线部署TodoList网页应用
参考: TodoList网页应用:https://blog.csdn.net/weixin_42357472/article/details/140909096 1、项目首先上传github 直接vscode自带的上传项目,commit后在创建项目上传即可 2、vercel部署项目 1)先注册 2)import github的项目 直接关联github的项目import就行 3)部
vue3 todolist 简单例子
vue3 简单的TodList 地址: https://gitee.com/cheng_yong_xu/vue3-composition-api-todo-app-my 效果 step-1 初始化项项目 我们不采用vue cli 搭建项目 直接将上图文件夹,复制到vscode编辑器,清空App.vue的内容 安装包 # 安装包npm i# 启动npm run serve
[前端] todoList制作
知识点回顾 后代选择器 可以使用多个选择器每个选择器之间用空格分开。只要是后代就会被选择如 <style>div a{color: red;}</style><div><a href="">我是儿子</a><p><a href="">我是孙子</a></p></div> 此时两个超链接都会变色 2. 子代选择器 可以使用多个选择器每个选择器之间用 > 分割。只有子代才会被选择 <s
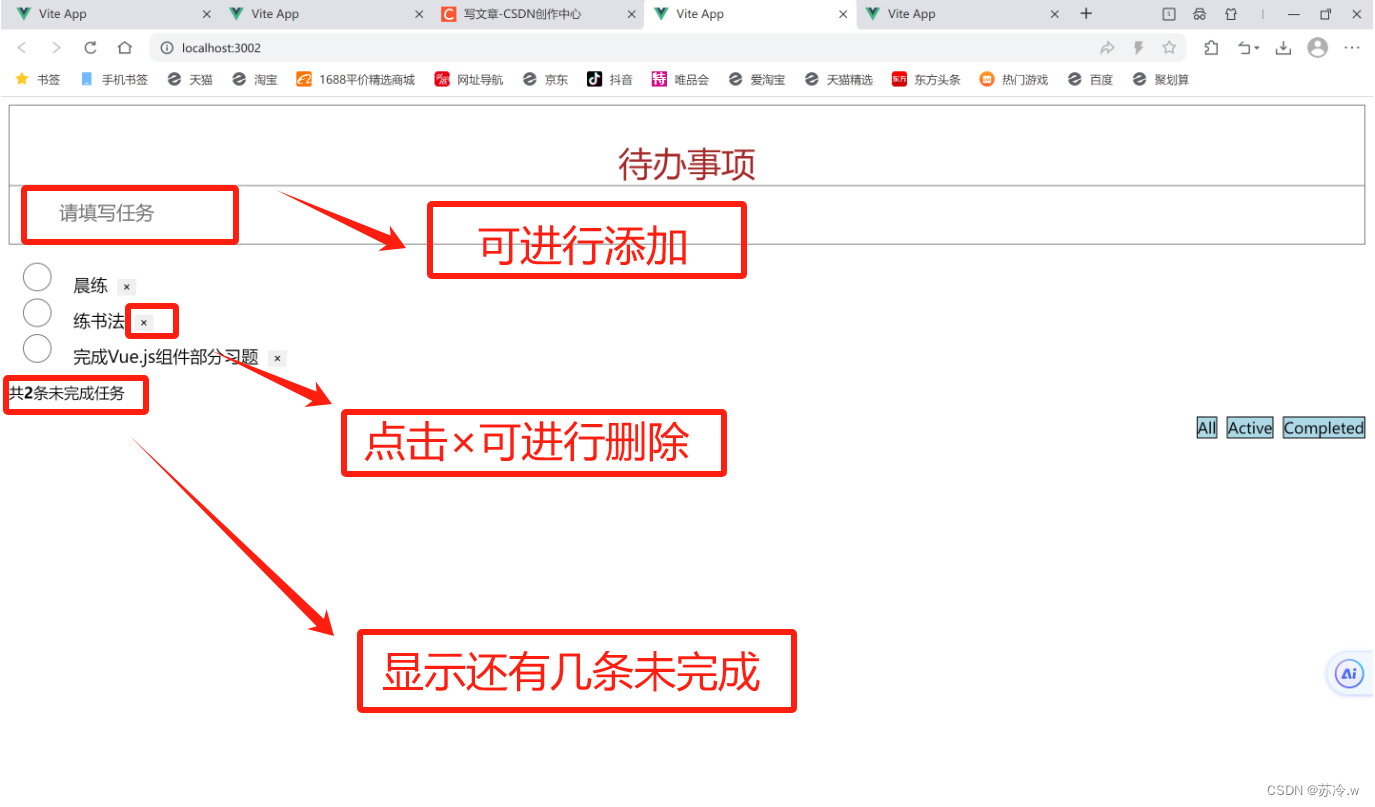
用vue.js写案例——ToDoList待办事项 (步骤和全码解析)
目录 一.准备工作 二.编写各个组件的页面结构 三.实现初始任务列表的渲染 四.新增任务 五.删除任务 六.展示未完成条数 七.切换状态-筛选数据 八.待办事项(全)代码 一.准备工作 在开发“ToDoList”案例之前,需要先完成一些准备工作,包括创建项目、引入 BootStrap 样式文件和搭建基本项目结构,下面分别进行实现。 (1)创建项目 创建项
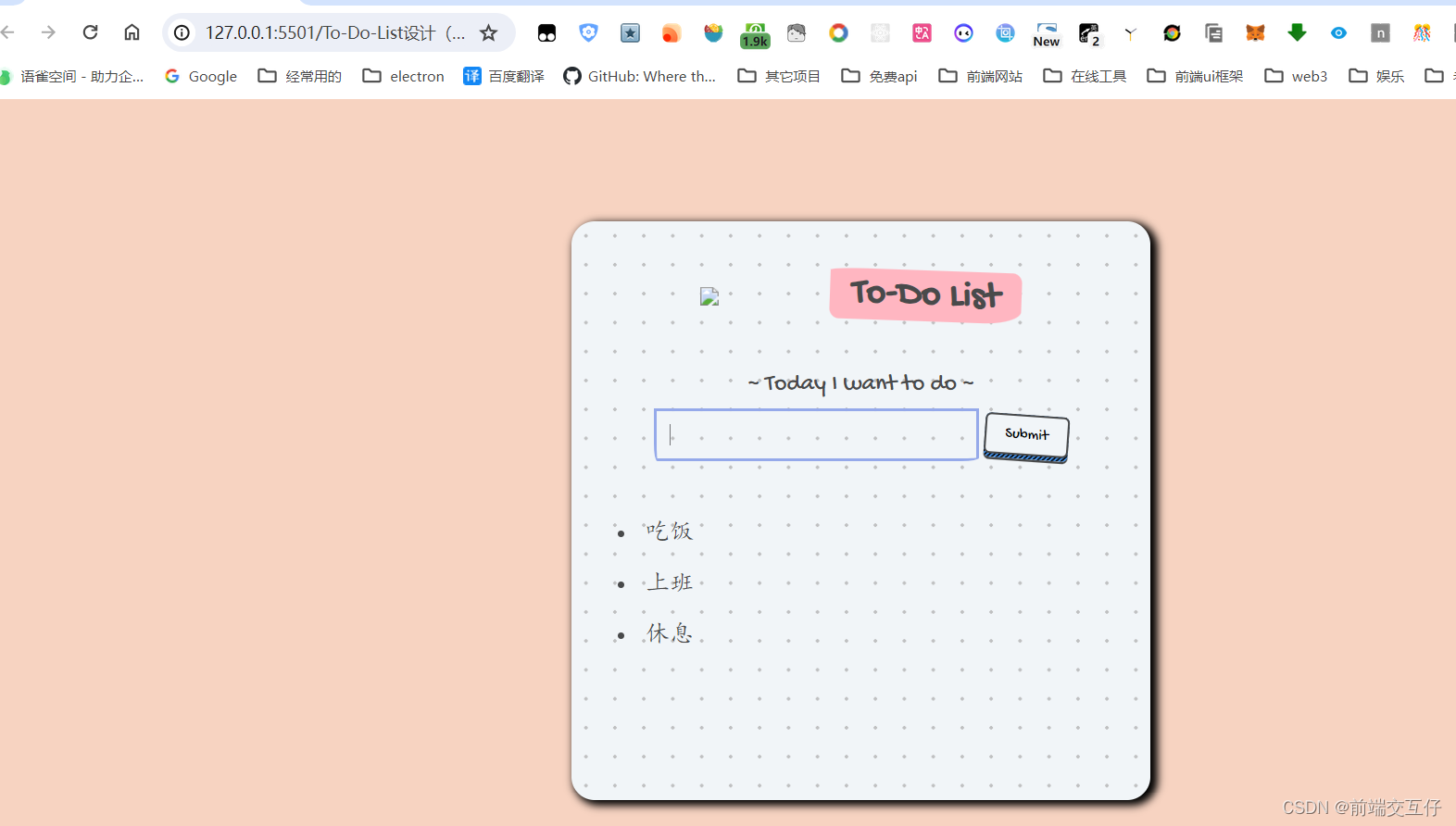
用html实现todoList设计
<!DOCTYPE html><html lang="en" ><head><meta charset="UTF-8"><title>To-Do-List设计</title><link rel="stylesheet" href="./style.css"></head><body><section class="container"><div class="heading"><img
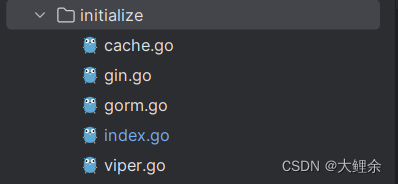
Go-React做一个todolist(服务端)【一】项目初始化
后端仓库地址 地址 项目依赖 # gingo get -u github.com/gin-gonic/gin# viper日志go get -u github.com/spf13/viper# 数据库和gormgo get -u gorm.io/driver/mysqlgo get -u gorm.io/gorm# uuidgo get -u github.com/googl
Vue2(八):TodoList案例
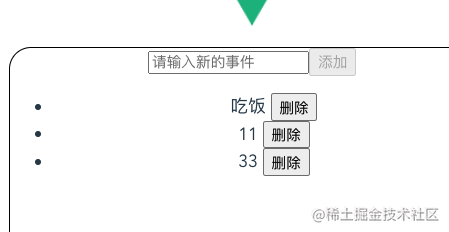
一、整体思路 1.分析结构 我们对大盒子拆分,分成header、list、footer,但是list最好也进行拆分,因为它里面的每个小盒子结构一样就是字不一样,可以用一个组件多次调用完成,所以分成app>header、list、footer>item 2.实现静态页面效果 抽取组件形成静态页面,当前的item个数还是我们自己写死的,里面的内容都是xxx 3.展示动态数据 现在我们要把里
案例--vue_todolist
封装--localStorage本地化存储[持久化] 封装--localStorage本地化存储[持久化]_tby_pr的博客-CSDN博客 js const store = new Store;const key = ['todolist', 'donelist']//初始化数据store.set(key[0], [])store.set(key[1], [])const vm
原生js实现 Todolist(待办事项)本地保存
文章目录 需求代码部分解释本地储存添加数组方法bug 需求 首先明确需要实现的功能 输入内容,点击添加按钮或回车,添加待办事项点击删除按钮可以删除内容保存到本地,刷新重启后list还在 代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" cont
构建React TodoList应用:管理你的任务清单
构建React TodoList应用:管理你的任务清单 在日常生活和工作中,任务管理是一项至关重要的任务。为了更好地组织和管理我们的工作和生活,我们需要一个高效而简单的任务管理工具。本文将介绍如何使用React框架构建一个功能丰富的TodoList应用,帮助你轻松管理任务清单。 1. 准备工作 在开始之前,确保你已经安装了Node.js和npm,并创建了一个新的React项目。你可以使用以
【JavaScript】实现 TodoList 移动端页面
效果预览:https://sevlt.github.io/to-do-list-mobile-terminal/index.html Html 代码: <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, ini
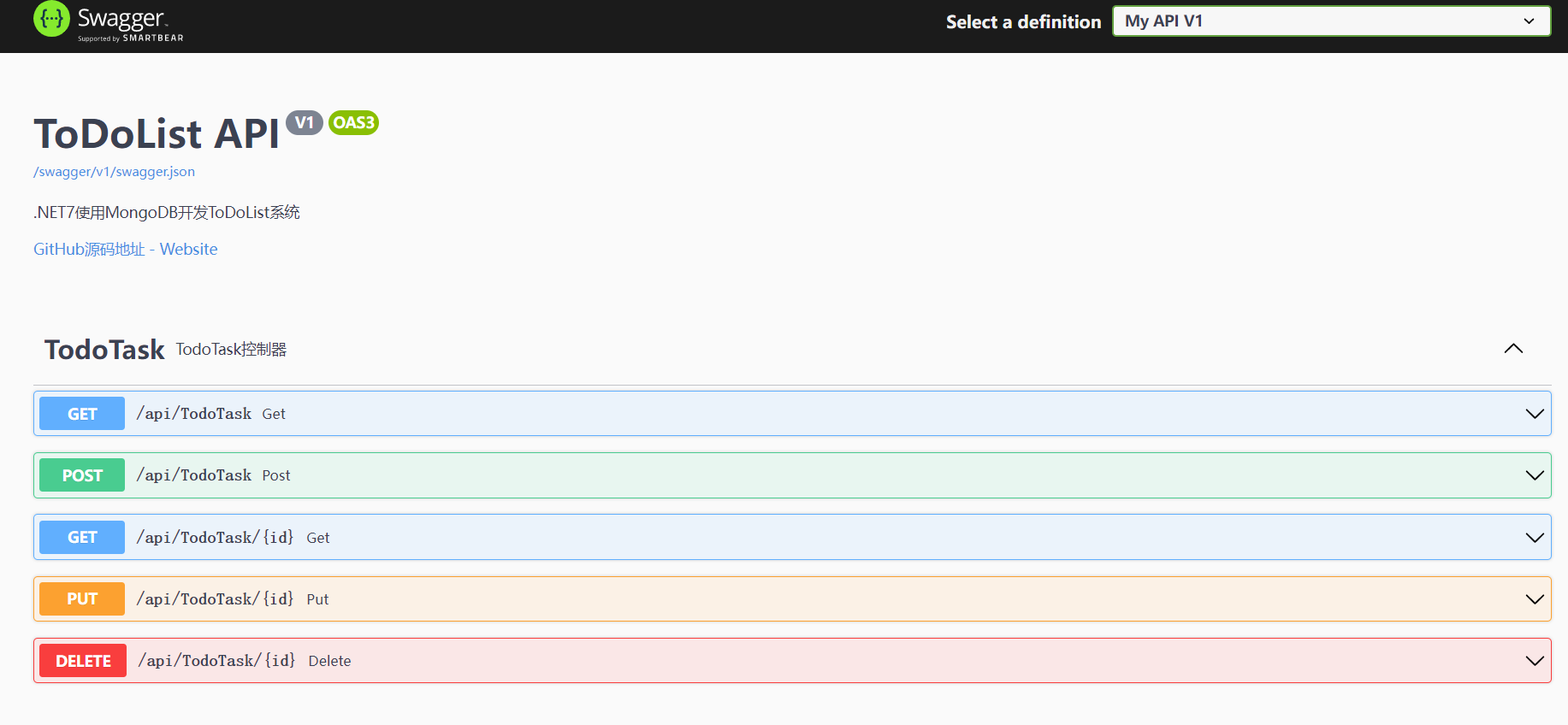
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(2)-Swagger框架集成
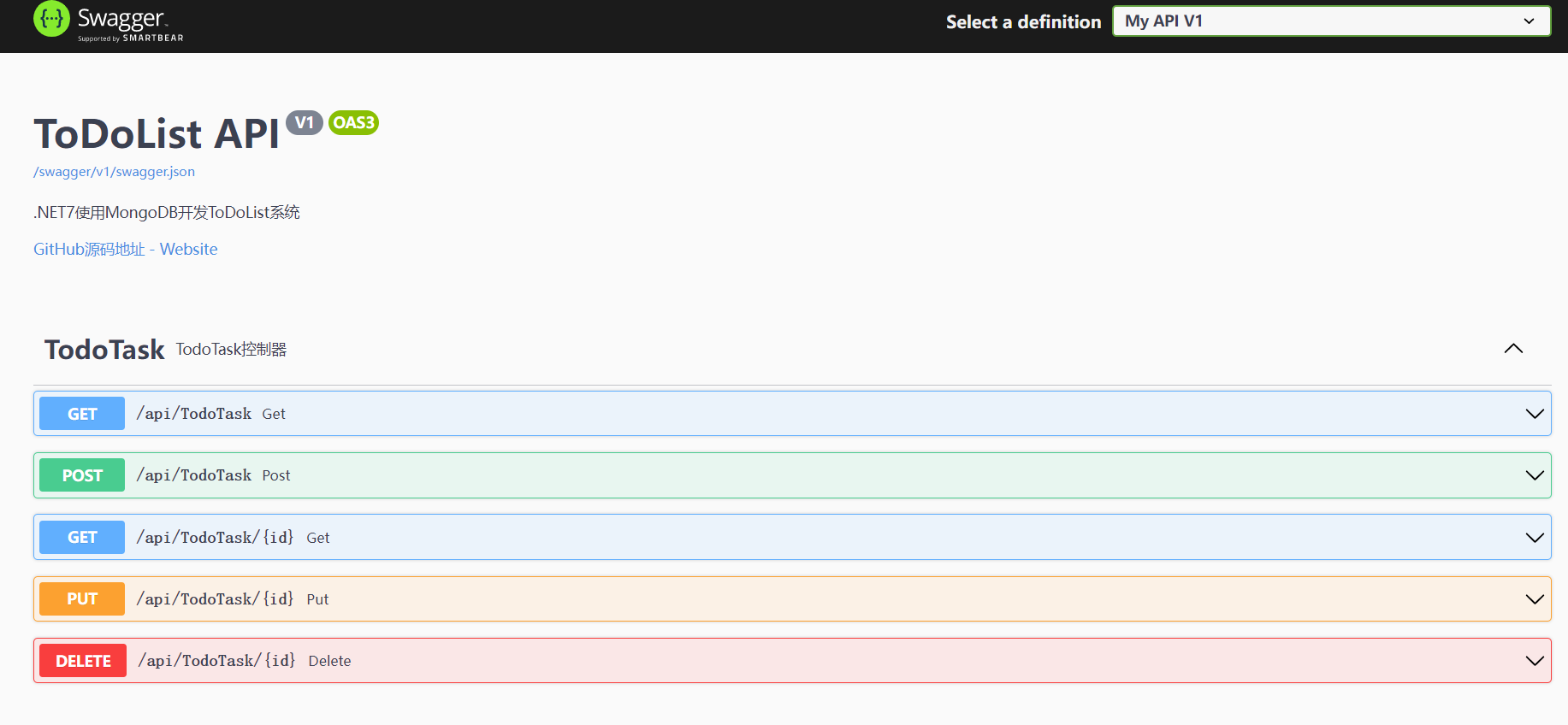
Swagger是什么? Swagger是一个规范且完整API文档管理框架,可以用于生成、描述和调用可视化的RESTful风格的 Web 服务。Swagger 的目标是对 REST API 定义一个标准且和语言无关的接口,可以让人和计算机拥有无须访问源码、文档或网络流量监测就可以发现和理解服务的能力。当通过 Swagger 进行正确定义,用户可以理解远程服务并使用最少实现逻辑与远程服务进行交互
VueCLI核心知识综合案例TodoList
目录 1 拿到一个功能模块首先需要拆分组件: 2 使用组件实现静态页面的效果 3 分析数据保存在哪个组件 4 实现添加数据 5 实现复选框勾选 6 实现数据的删除 7 实现底部组件中数据的统计 8 实现勾选全部的小复选框来实现大复选框的勾选 9 实现勾选大复选框来实现所有的小复选框都被勾选 10 清空所有数据 11 实现案例中的数据存入本地存储 12 案例中使用自定义事件完
ongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(2)-Swagger框架集成
Swagger是什么? Swagger是一个规范且完整API文档管理框架,可以用于生成、描述和调用可视化的RESTful风格的 Web 服务。Swagger 的目标是对 REST API 定义一个标准且和语言无关的接口,可以让人和计算机拥有无须访问源码、文档或网络流量监测就可以发现和理解服务的能力。当通过 Swagger 进行正确定义,用户可以理解远程服务并使用最少实现逻辑与远程服务进行交互
ToDoList源码研究
ToDoList是一个“简单有效的免费任务管理软件”,它由CodeProject网站开源。你可以从官网http://www.abstractspoon.com/访问到它的最新信息。 ToDoList由一名资深软件工程师维护,从软件外观设计到编码风格等,完全符合一个专业软件的风范。源码清晰易读,外部依赖少,是Windows下C++界面开发学习的典范,可用VC6打开编译,立即就可以运行。源码基于MF
用Vue3.0写出一个简单的TodoList案例
由于工作需要,以后可能会敲vue代码了,所以今天开始会零散的记录一下自己学Vue3.0的一些案例。 就从经典的TodoList案例开始吧~ 也算补上之前react的todolist案例的坑吧🎁 简单的在草稿纸上写出页面的整体设计思路为3层div包裹,希望刚开始学习的时候,一定要自己去实际动手去画出大概的效果图。再简单不过的页面设计了。 一.在vue的template标签中编写html
Vue-40、Vue中TodoList案例
1、MyHeader.vue <template><div class="todo-header"><input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add"></div></template><script>import {nanoid} from 'nanoid'export de
Vue | TodoList 案例【完整过程】
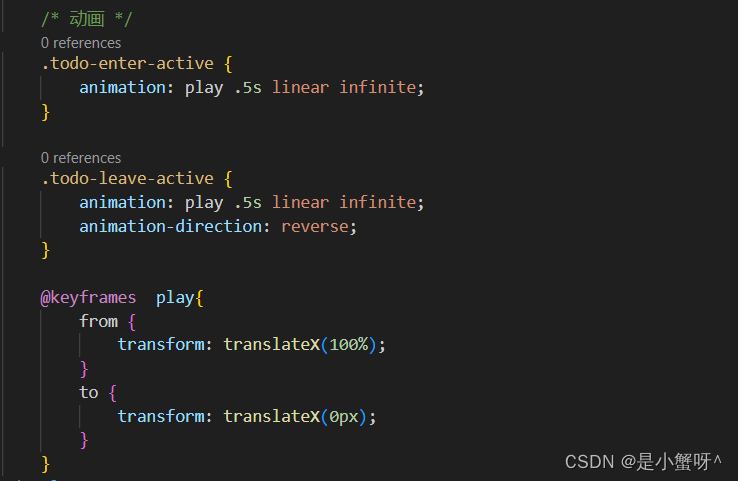
文章目录 实现静态组件展示动态数据完成功能 按下回车 添加todo注意点完整流程 完成功能 勾选checked 时间状态发生变化删除功能底部统计功能底部交互本地存储自定义事件全局事件总线编辑功能动画与过度 实现静态组件 拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。 创建组件 在App.vue 里引入组件并注册组件 因为item 是在
React入门 - 06(TodoList 列表数据的新增和删除)
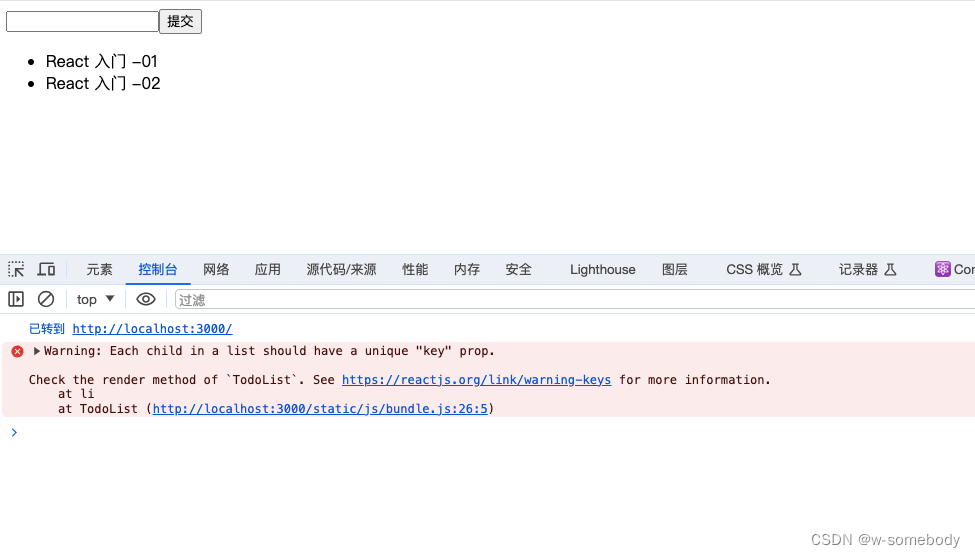
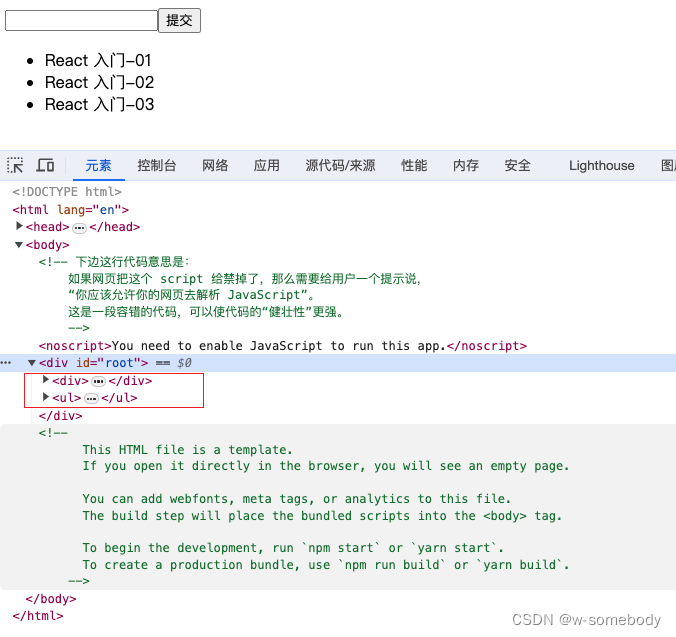
本章内容 目录 一、实践一下 React 的列表渲染二、TodoList 新增功能三、列表循环的 key四、删除 上一节内容我们完成了输入框中可以自由输入内容,这一节我们继续 TodoList功能的完善:列表数据的新增和删除。 在开始之前,我们先介绍一下 React 如何渲染数组数据到界面上。打开官网,在这里明确告诉我们列表的渲染可以使用数组的 map或者 filter方法
React入门 - 04(从编写一个简单的 TodoList 说起)
继上一节我们已经对 React组件和 ”JSX语法“有了大概的了解,这一节我们继续在 react-demo这个工程里编写代码。这一节我们来简单实现一个 TodoList来更加了解编写组件的一些细节。 1、在编辑器中打开 react-demo这个工程 2、打开 index.js文件,将组件 App改为 TodoList,挂载的地方同样进行此修改。 import React from 'r
学习尚硅谷Vue的TodoList案例下半部分总结
今天学习尚硅谷Vue的TodoList案例四到八节的内容,主要实现的功能有勾选、删除、底部统计、底部交互这几部分。先说勾选,想要获取到用户是否勾选,就要给checkbox多选框注册鼠标点击事件,这里的思路是用户虽然是获取到了是否勾选但还要知道勾选的是哪个事项,这时就要拿到事项对应的id,然后通过数组forEach方法遍历已有的事项做一个if判断里面的id和用户点击的事项的id直到一致之后就将事项里
个人练习----Vue案例--toDoList( 必须会,用到的地方很多 )【如有不对,欢迎指正】
1,首先完成一个添加删除的功能,已有。 添加删除数据 2,模拟数据,在list数组中模拟数据,也可以为空。 list:[{title:'进行中',checked:true},{title:'已完成',checked:false}] 3,在 data 中添加状态 checked:true ,通过更改状态来完成需求, 3,在数据前面添加多选按钮,再使用 v-model 进行双向数据绑定 <in
HarmonyOS自学-Day4(TodoList案例)
目录 文章声明⭐⭐⭐让我们开始今天的学习吧!TodoList小案例 文章声明⭐⭐⭐ 该文章为我(有编程语言基础,非编程小白)的 HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识知识来源为 HarmonyOS官方文档,归纳为自己的语言与理解记录于此不出意外的话,我大抵会 持续更新想要了解前端开发(技术栈大致有:Vue2/3、微信小程序、uniapp、H
React学习计划-React16--React基础(五)脚手架创建项目、todoList案例、配置代理、消息订阅与发布
一、使用脚手架create-react-app创建项目 react脚手架 xxx脚手架:用来帮助程序员快速创建一个基于xxx库的模板项目 包含了所有需要的配置(语法检查、jsx编译、devServe…)下载好了所有相关的依赖可以直接运行一个简单的效果 react提供了一个用于创建react项目的脚手架库:create-react-app项目的整体技术架构为:react+webpack+es6+e
微信小程序实现一个todolist这样的小demo
小程序实现todolist 下面是一个简单的待办事项清单应用的示例,它包括添加任务、完成任务和删除任务的功能。 app.json 文件中 {"pages": ["pages/index/index","pages/todoList/todoList"],"window": {"navigationBarTitleText": "Todo List"}} 创建 pages/todoL
Node.js + Express + MongoDB 实战 TodoList 基础入门
Node.js + Express + MongoDB 实战 TodoList 基础入门 视频地址 https://www.rails365.netb站 常用链接 express 官网express 官网中文express githubNodejs学习笔记以及经验总结 看视频整理要点笔记: hello-express 1.介绍2.请求与响应3.路由参数4.查询字符串5.POST请求


![[前端] todoList制作](/front/images/it_default.jpg)