本文主要是介绍用Vue3.0写出一个简单的TodoList案例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
由于工作需要,以后可能会敲vue代码了,所以今天开始会零散的记录一下自己学Vue3.0的一些案例。
就从经典的TodoList案例开始吧~
也算补上之前react的todolist案例的坑吧🎁
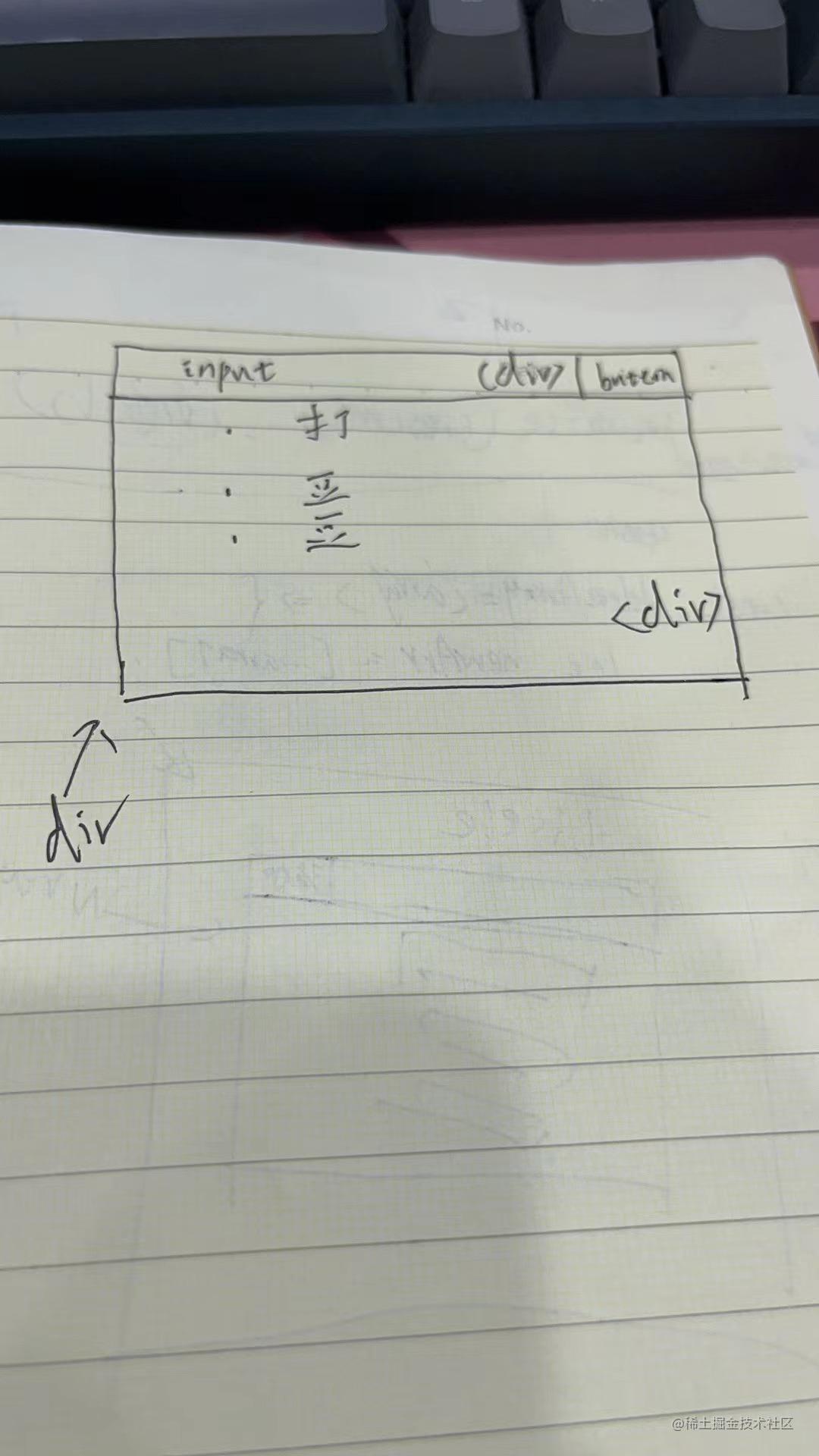
简单的在草稿纸上写出页面的整体设计思路为3层div包裹,希望刚开始学习的时候,一定要自己去实际动手去画出大概的效果图。再简单不过的页面设计了。

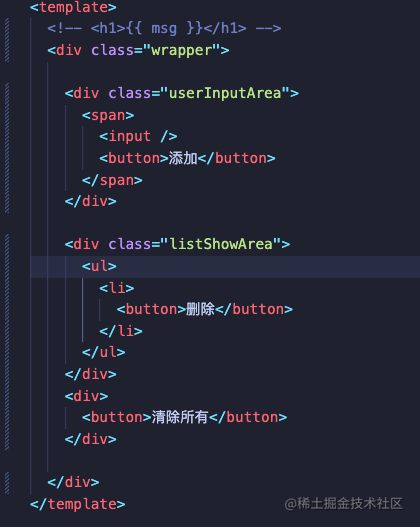
一.在vue的template标签中编写html文件
根据上面的草图来写出简单的结构,非常简单的代码。三个<div>来完成草稿的大概实现。

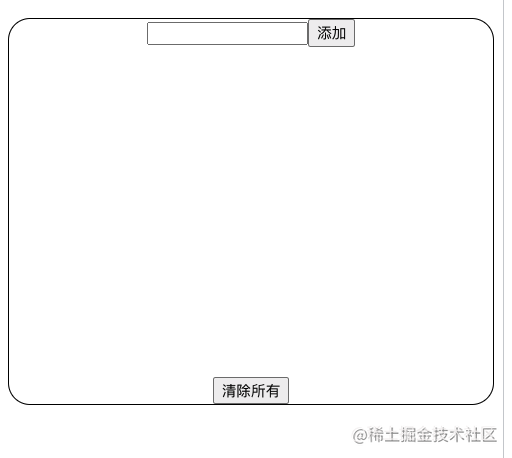
设计静态页面为下图所示。

二.最首先的功能就是,如何获取用户输入框的值
在vue里是用v-model这样的绑定方式来双向绑定一个变量的,我这里用的是vue3中<script>标签的setup语法糖编写的代码,书写风格和react非常相似,也是我比较喜欢的写法。
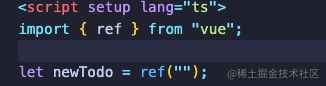
这里我们需要用到vue里的的ref方法,先引入在说吧。

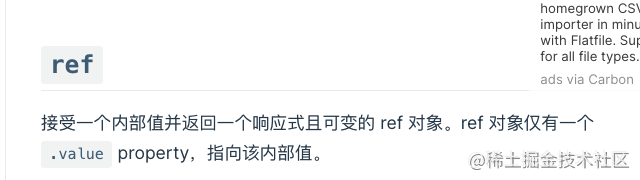
看一下Vue官方对ref的解释

在我看来,这个和react的useRef返回一个带有current属性的对象很类似。
经过了解,在vue中,定义一个基本类型,要用ref,定义一个引用类型要用reactive,本质上使用ref(hhh)其实就是调用了reactive({value:"hhh"})。
(补充说明一下:vue在<template>标签中可以自动获取ref
变量对象的value,但是在<script>标签中使用时,要带上.value才可以。)
回到正题
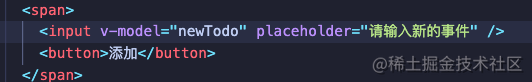
了解了ref的使用,我们就先定义一个变量叫做newTodo来绑定input框来获取用户的输入。

此时newTodo.value就和input框的value绑定了。
三.设计添加button功能的实现
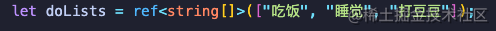
在这个按钮之前,我们要设定一个空的数组,来接收用户的输入数据,并且在里面再添加一些默认的数据来显示。

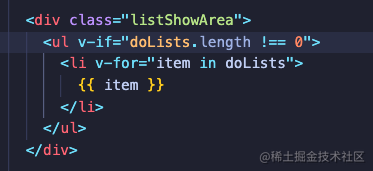
接下来先渲染出我们默认的数据。在template标签中写

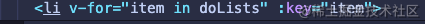
这里我在<ul>标签里加了v-if判断语句,判断这个doLists数组是否为空数组,如果为空,则不渲染。<li>标签就是简单的v-for遍历。
别忘了绑定一个key

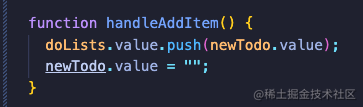
按钮的逻辑其实很简单,就是往这个todoLists数组里面添加数据,然后将用户输入的值清空。

(再提醒一下,在<script>标签里通过ref返回对象需要自己去调用value属性才可以使用)
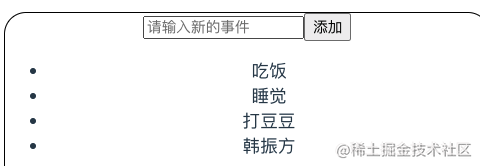
试一下效果

可以正常添加并且显示。
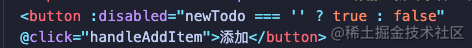
四.设置一下添加按钮的逻辑判断
现在有一个情况就是我点击添加的时候,如果用户输入的值是空值,依旧能添加,现在设计不允许这种情况发生。实现的方式有很多,我个人想设计为:当用户输入值为空,按钮禁止使用。

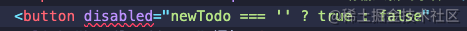
刚开始非常不习惯,因为在react里写js代码很明确需要在{}里写,但是vue全是引号里编写,在这里先暂且这样理解吧,当你使用v-指令语法时候,是个属性的=后面的""里就是要写js代码了。

所以这里我们不能写原生的disabled属性,这样vue会把后面的三元表达式认为是字符串。
效果如下:

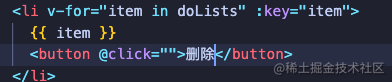
五.实现item的删除功能
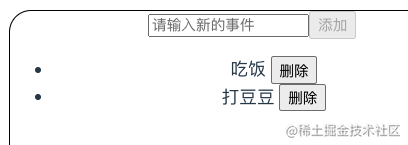
我们希望在每个item的后面出现一个删除按钮,当我们不喜欢这个事件的时候,可以直接删除。

页面效果如下

这时候开始思考删除按钮的逻辑。我这里有两种设计思路;
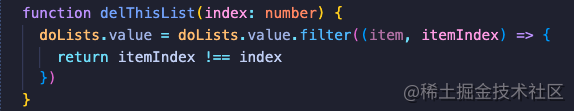
1.用filter去筛选出不等于当前index索引值的数组重新渲染
2.用slice去组合当前item之前和之后的数据重新渲染。
方法一.
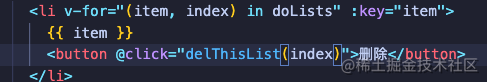
我们需要拿到当前项目的index值,很简单,去拿v-for指令的第二个参数,同时将该值传入给我们的del函数

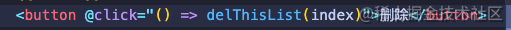
(如果之前你了解过react,那么这里你一定会有疑惑,因为react这种场景是需要使用高阶函数返回这个del函数的,不然就会造成组件刚挂载就执行的效果,但是vue不会,但是其实vue背后帮你写成了这样的代码)

我也更习惯这样的写法。
接下来就是方法的逻辑了。因为我点击的时候,拿到的index是当前我要在todoLists里删除的那个选项索引,那么我们反向思考,我把那些索引不等于这个值的那些item重新渲染不就好了吗?

这样就可以实现我们要的效果了

点击睡觉后面的按钮完成需求。

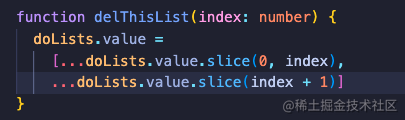
方法二.
其实思路是一样的,都是反响思考,避开我们拿到的这个index。

slice这个方法我之前的文章中细讲了很多了,不再过多赘述了,效果也是可以正常实现的。
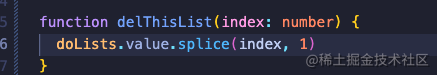
方法三
这个方法是我临时想到的,试一试可以不,用splice去处理。

事实证明是可以的

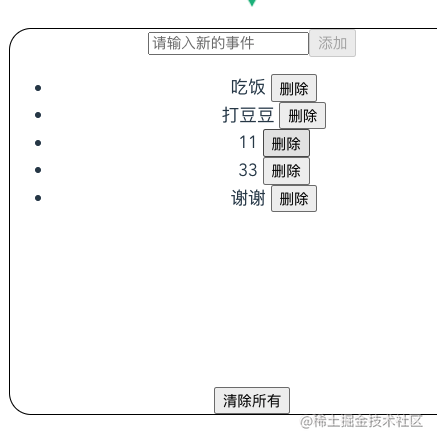
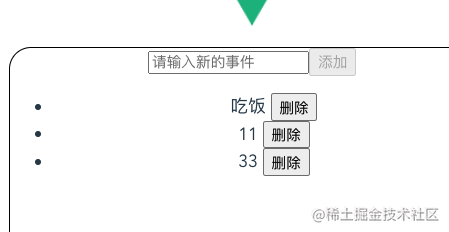
让我们删除谢谢

我这里多点了几个,没发现bug。
大致功能就这样,后续还会更新样式和更加细节的功能。
这篇关于用Vue3.0写出一个简单的TodoList案例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





