本文主要是介绍Vue | TodoList 案例【完整过程】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 实现静态组件
- 展示动态数据
- 完成功能 按下回车 添加todo
- 注意点
- 完整流程
- 完成功能 勾选checked 时间状态发生变化
- 删除功能
- 底部统计功能
- 底部交互
- 本地存储
- 自定义事件
- 全局事件总线
- 编辑功能
- 动画与过度

实现静态组件
拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。

-
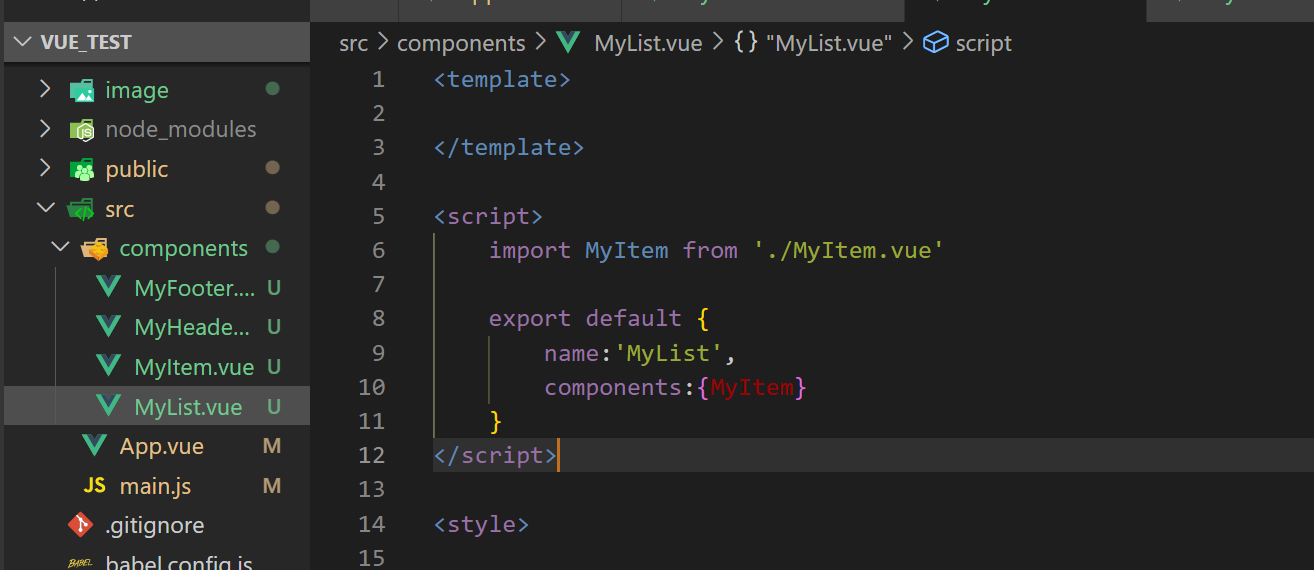
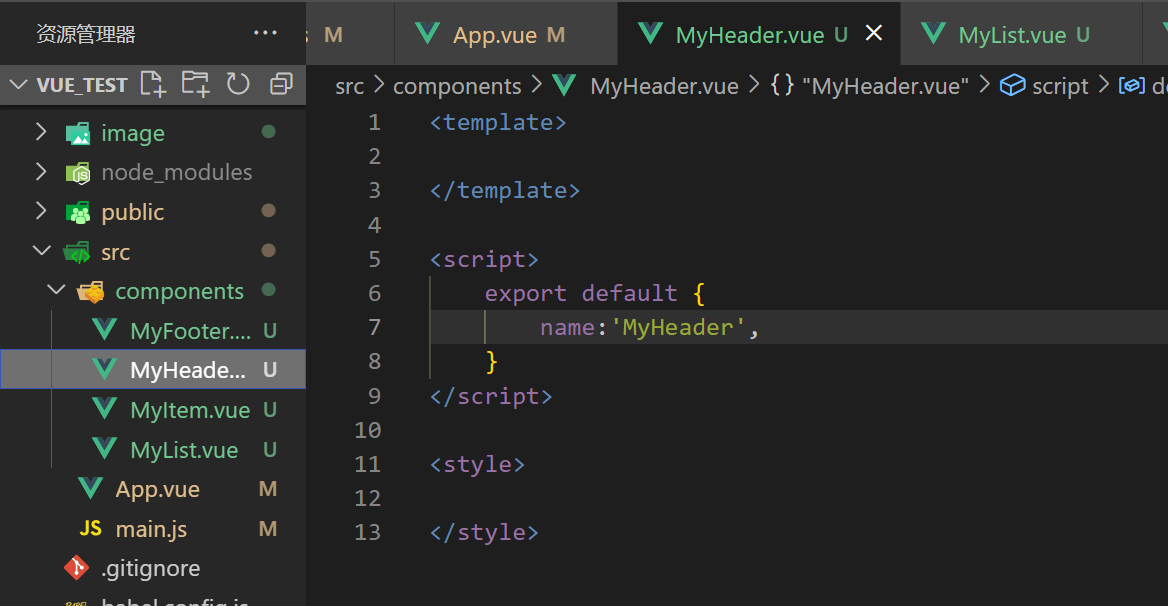
创建组件

-
在
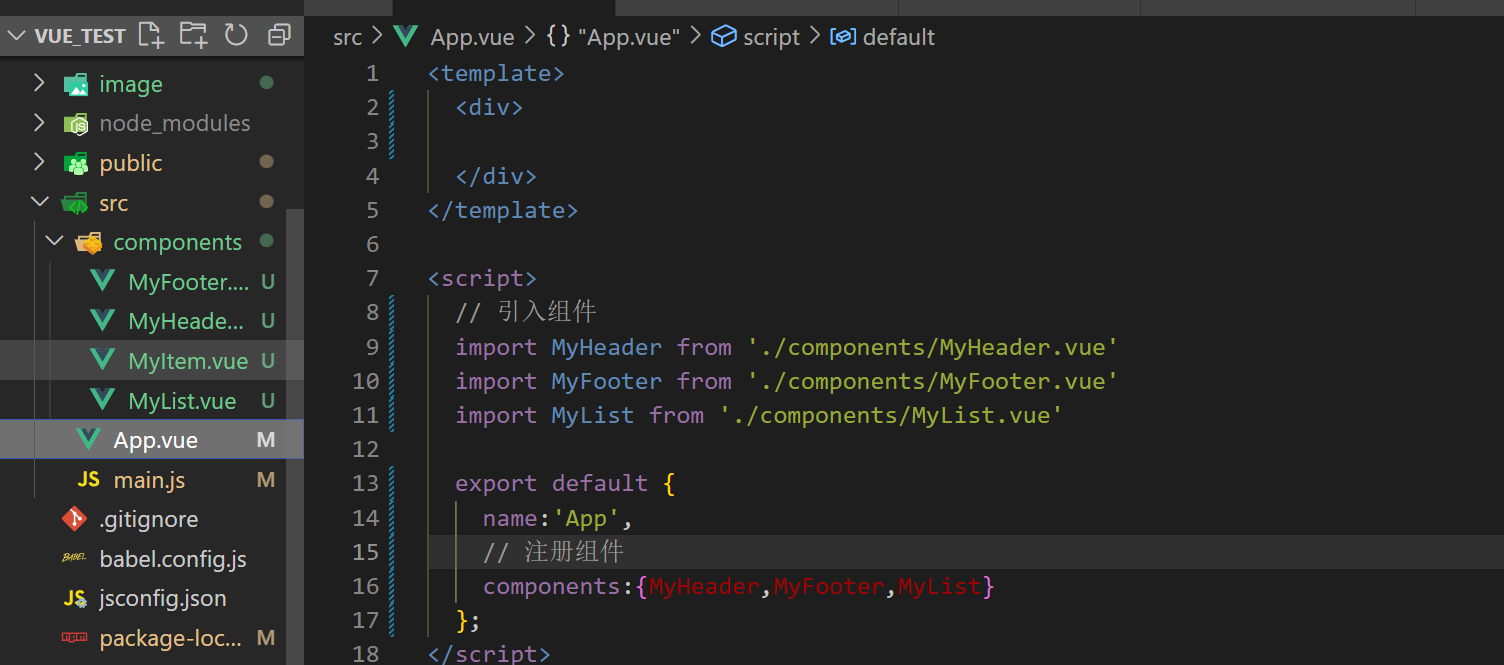
App.vue里引入组件并注册组件

因为item 是在List 里面的,所以要在list 里面 引入 item
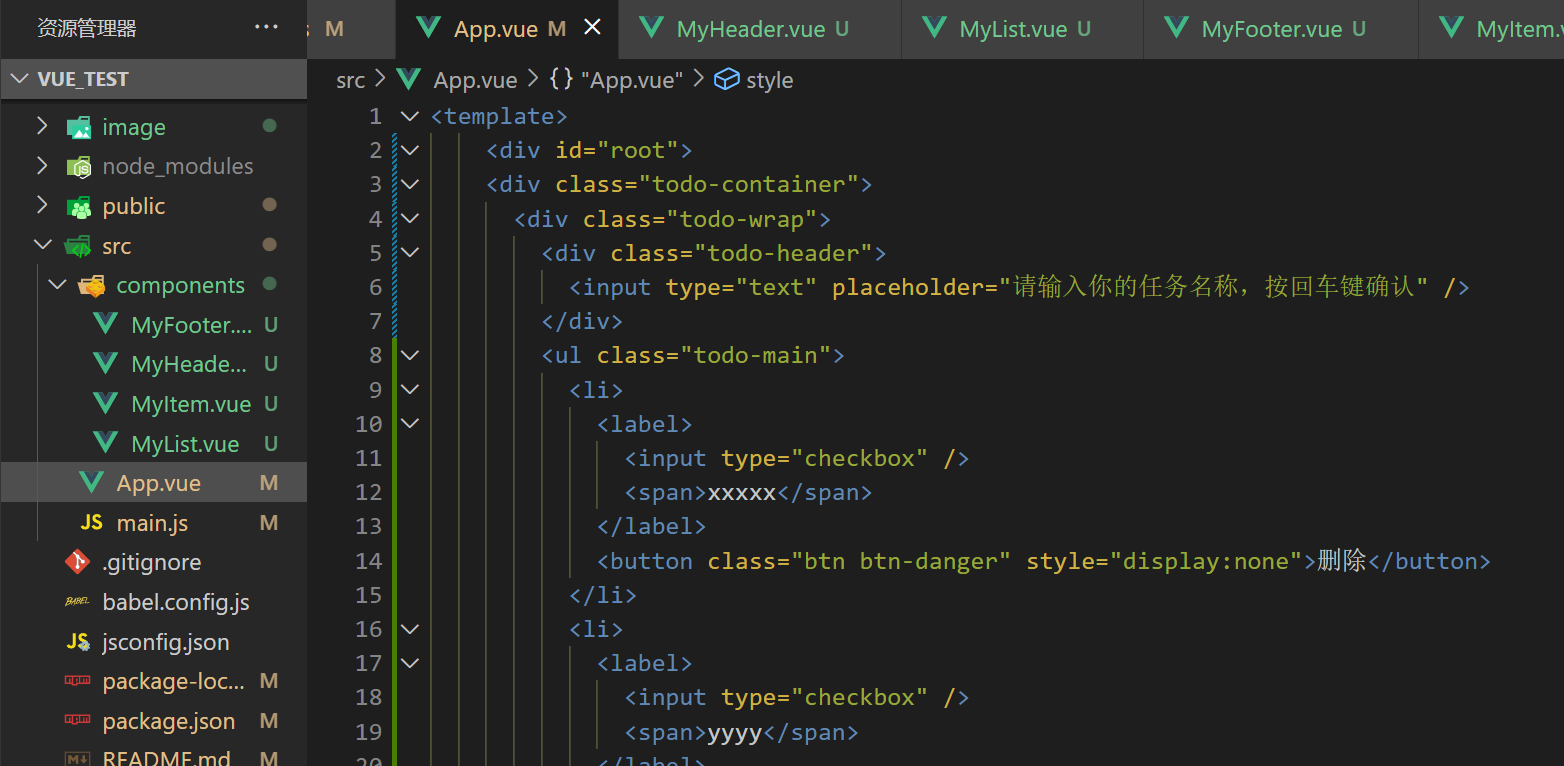
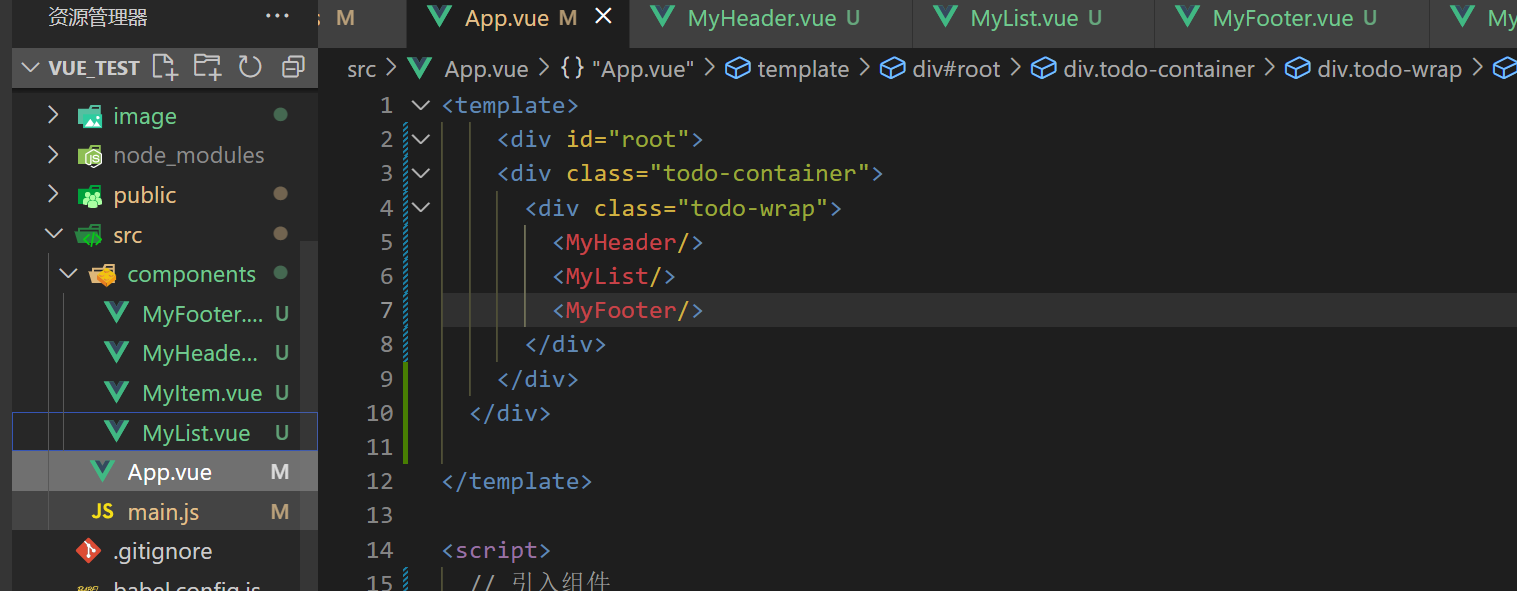
- 然后将静态页面都复制到
App.vue里面,template里面放的是html中的结构,style里面放的是样式
- 读代码,分析结构
- 开始拆分复制过来的html结构
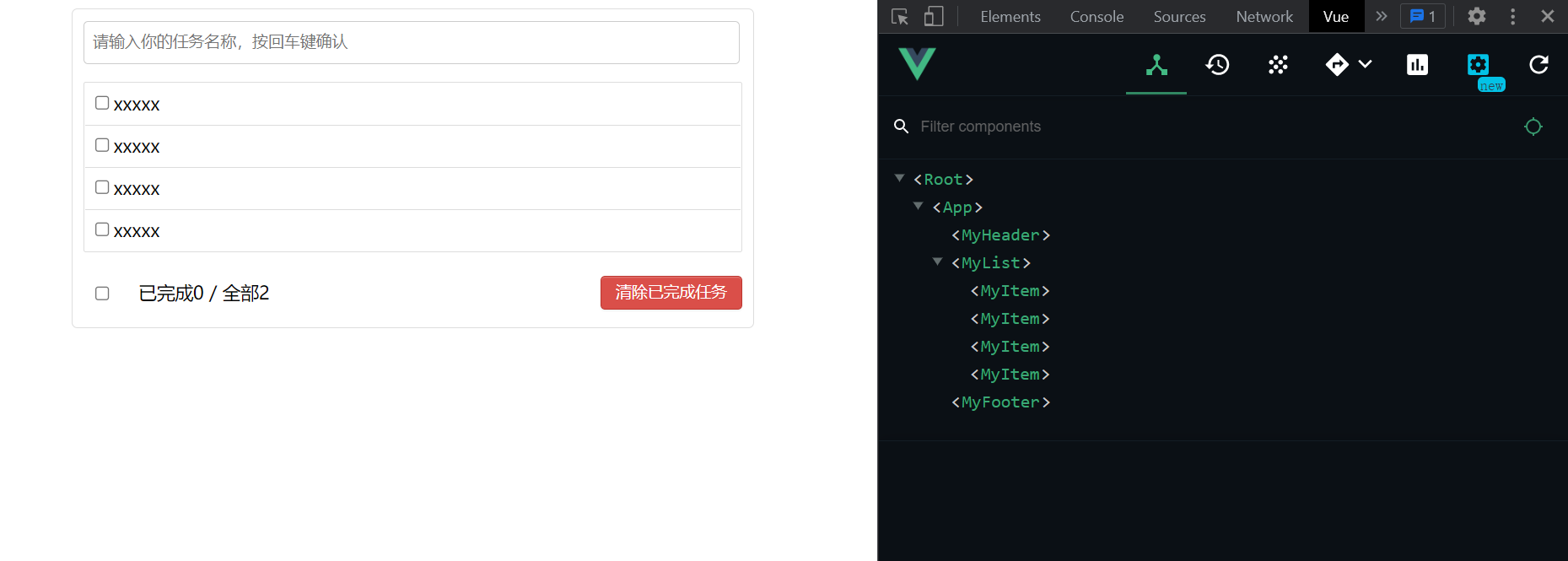
把App.vue里的头部结构拿走,然后立即在App.vue里面写上<MyHeader/>,在这里占位,然后去MyHeader.vue里面的template结构里粘贴头部结构
以此类推Footer,list,item

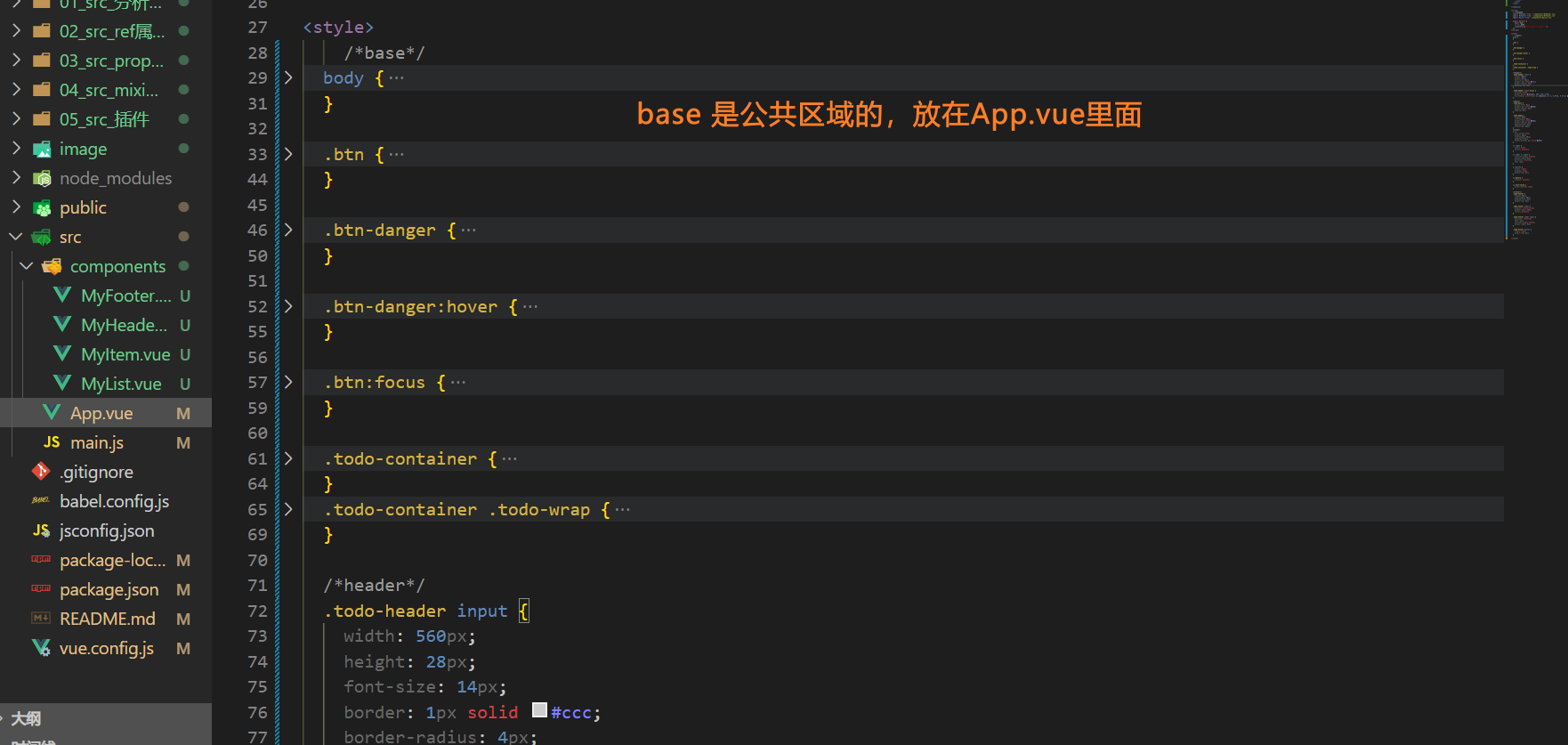
- 开始拆分复制过来的css结构
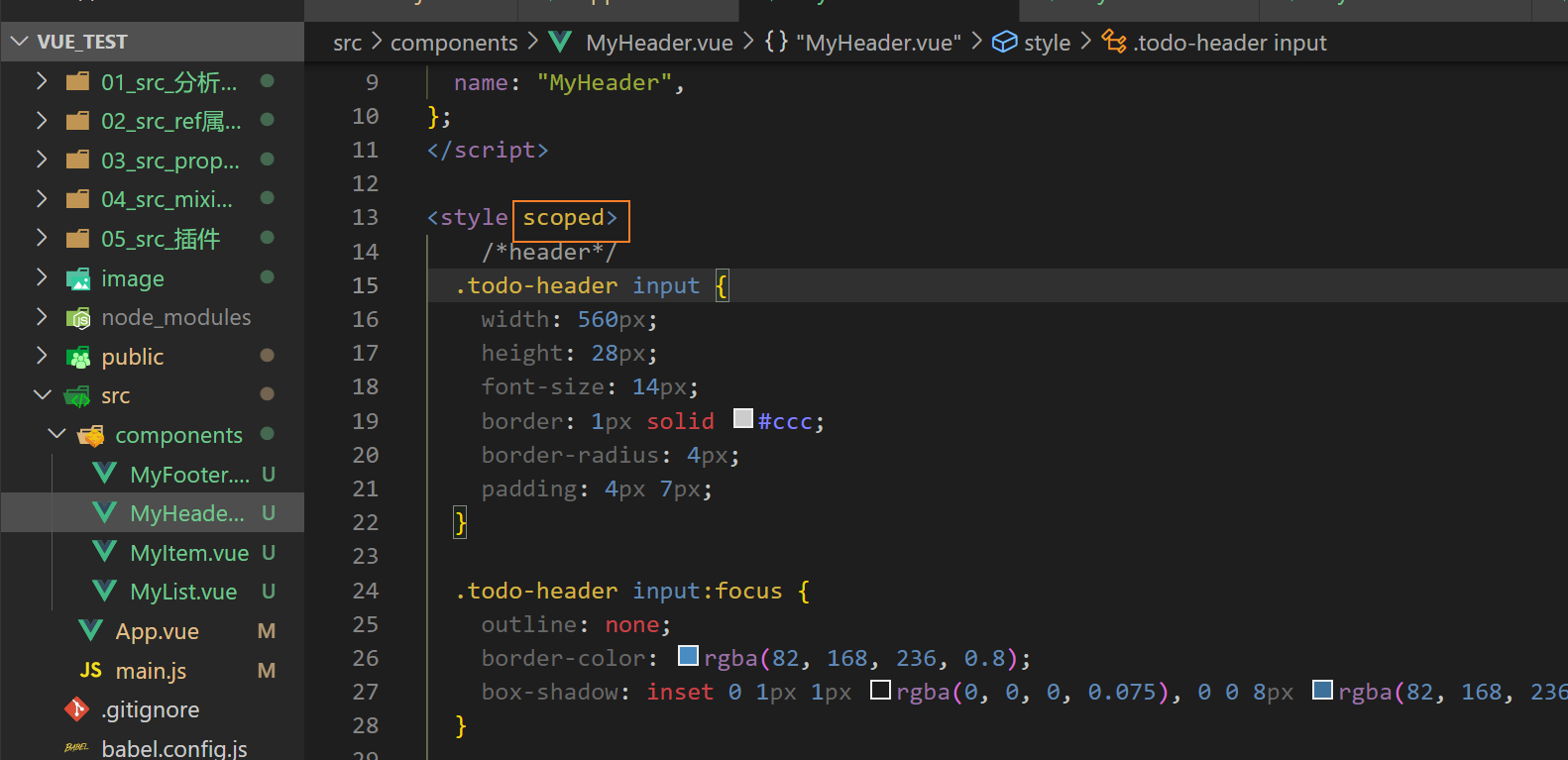
看注释,base是公共区域的,放在App.vue里面,然后把Header,Footer,List,Item分别拿到放到组件里面,然后加上scoped样式

展示动态数据
-
考虑数据的类型,名称,以及怎么存放
这里是todo案例,包含你要做的事情,是否完成,所以用对象来包裹最好,每一件事情item都是一个对象,所有事情list用数组来存放
-
数据存放在哪个组件
这里是列表,所以存放在List里面
这篇关于Vue | TodoList 案例【完整过程】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!