本文主要是介绍blender径向渐变材质-着色编辑器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


要点:
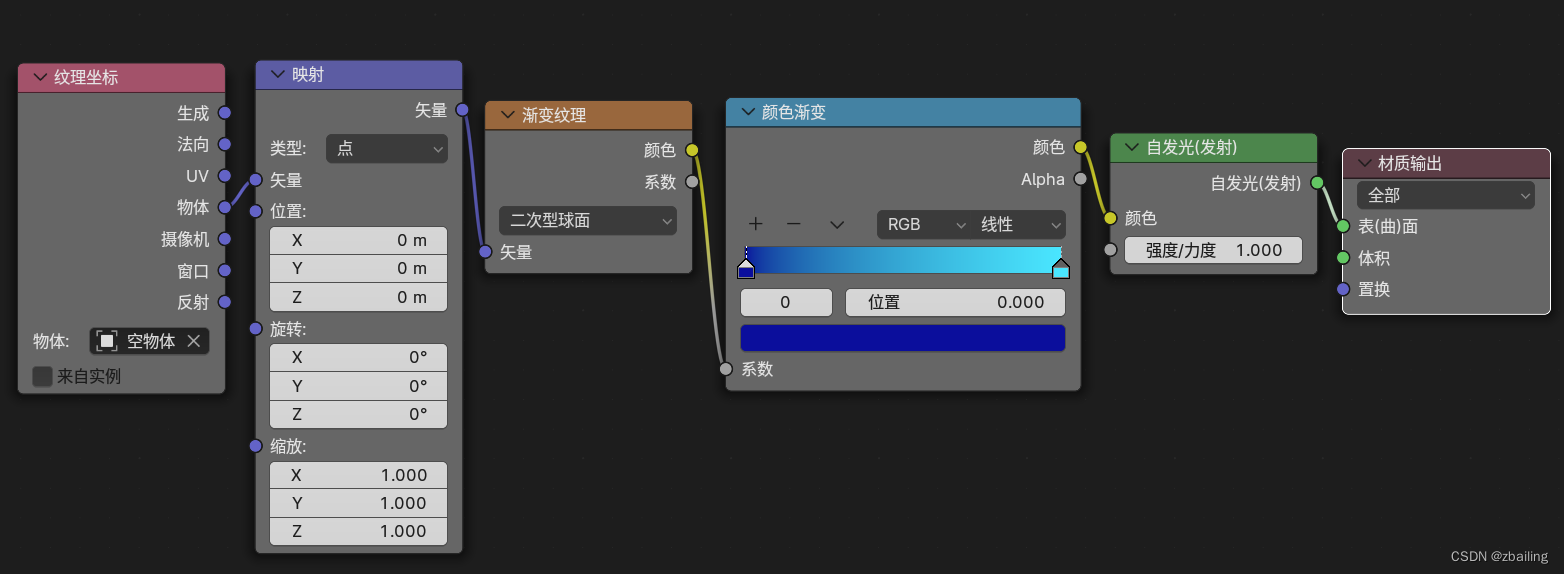
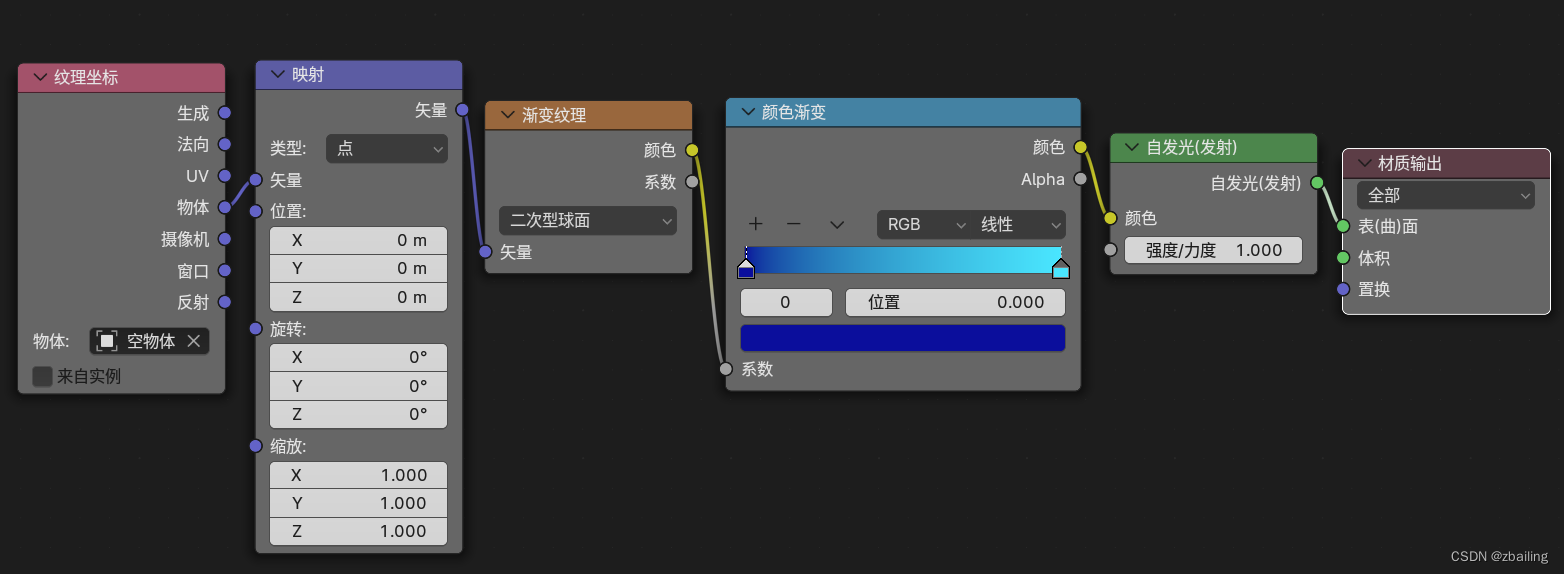
1、用纹理坐标中的物体输出连接映射中的矢量输入
2、物体选择一个空坐标,将空坐标延z轴上移一段距离
3、空坐标的大小要缩放到和要添加材质的物体大小保持一致
这篇关于blender径向渐变材质-着色编辑器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍blender径向渐变材质-着色编辑器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


1、用纹理坐标中的物体输出连接映射中的矢量输入
2、物体选择一个空坐标,将空坐标延z轴上移一段距离
3、空坐标的大小要缩放到和要添加材质的物体大小保持一致
这篇关于blender径向渐变材质-着色编辑器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/528821。
23002807@qq.com