径向专题
C#中的各种画刷, PathGradientBrush、线性渐变(LinearGradientBrush)和径向渐变的区别
在C#中,画刷(Brush)是用来填充图形(如形状或文本)内部区域的对象。在.NET框架中,画刷是System.Drawing命名空间的一部分,通常用于GDI+绘图操作。以下是一些常用的画刷类型: SolidBrush:用于创建单色填充的画刷。HatchBrush:用于创建具有图案填充的画刷。TextureBrush:用于创建具有图像纹理填充的画刷。LinearGradientBrush:用于创
CSS-径向渐变【看这一篇就够了!!!】
目录 线性渐变 未设置角度,默认从上向下渐变 关键字指定渐变方向 用度数来指定渐变方向 多个颜色值,并且可以用百分数定义它出现的位置 自定义转换中点 浏览器私有前缀 渐变色工具 径向渐变 简单的径向渐变 设置颜色节点出现的位置 设置径向渐变的形状shape 指定径向渐变中心位置position 指定不同尺寸大小size 椭圆时径向渐变 圆形时径向渐变 使用径向渐
[js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
接着上文[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)继续. 一、线形渐变 线形渐变指的是一条直线上发生的渐变。 用法: var linear = cxt.createLinearGradient( x1, y1, x2, y2 ); linear.addColorStop( value1, color1 ); linear.ad
如何用Vue3和ApexCharts打造引人注目的3D径向条形图
本文由ScriptEcho平台提供技术支持 项目地址:传送门 使用 ApexCharts 构建美观的 Vue.js 径向条形图 应用场景 径向条形图是一种用于可视化单一数据点及其与目标或理想值的关系的图表类型。它在显示进度、完成率或其他类似度量时非常有用。 基本功能 这段代码使用 ApexCharts 库在 Vue.js 应用程序中创建了一个径向条形图。该图表具有以下功能: 可自
wpf窗体背景添加径向渐变效果实现
<Window.Background> <!--镜像渐变--> <RadialGradientBrush Center="0.5,0" GradientOrigin="0.5,-0.5" RadiusX="0.7" RadiusY="1.2"> <GradientStop Color="#ff61baff" Offset="0"/> <Gradien
RBF高斯径向基核函数
RBF高斯径向基核函数(单值:两个点相似性) XVec表示X向量。||XVec||表示向量长度。 r表示两点距离。r^2表示r的平方。 k(XVec,YVec) = exp(-1/(2*sigma^2)*(r^2)) = exp(-gamma*r^2) ...... 公式-1 这里, gamma=1/(2*sigma^
UnityShader实例16:屏幕特效之径向模糊(Radial Blur)
径向模糊(Radial Blur) 概述 径向模糊,是一种从中心向外呈幅射状的逐渐模糊的效果(如下图),在图形处理软件photoshop里面也有这个模糊滤镜。而在游戏中常常用来模拟一些动感的效果,如鬼泣4中的场景切换特效,和一些技能打击特效;赛车游戏也尝用来模拟动感模糊,如狂野飙车,极品飞车等。本例将实现一个类似效果适用于手机平台的径向模糊效果,将开放模糊
Unity Shader 径向模糊
最近用到一个径向模糊的效果,参考了网上几篇文章。自己整理了一下 最终效果: 新建一个UnlitShader Shader "Unlit/Radial"{Properties{_MainTex ("Texture", 2D) = "white" {}_Level("Level",Range(1,100))=50_CenterX("Center.x",Range(0,1))=0
径向基函数方差的选取
最近在毕设过程中用到这个函数,对于方差的选取可以采用如下方法: 式中cmax 为所选取中心之间的最大距离,h是聚类的类数。扩展常数这么计算是为了避免径向基函数太尖或太平。 其中对与kmeans聚类的类数量h的选取有如下说明:
深入探索CSS中的渐变艺术:线性渐变、径向渐变与锥形渐变详解
CSS3引入了多种渐变效果,使网页设计师能够在网页元素上实现平滑、连续的颜色过渡,大大丰富了视觉表达手段。在这篇文章中,我们将详细解读CSS3中的三种核心渐变类型:线性渐变(Linear Gradients)、径向渐变(Radial Gradients)和锥形渐变(Conic Gradients),并通过丰富的代码示例,让您充分理解并掌握这些渐变技术的实际应用。 1. 线性渐变(Linear G
SVM原理:怎么实现维度映射的;核矩阵(Kernel Matrix);多项式核:高斯核(径向基函数RBF):线性核:
目录 SVM原理:怎么实现维度映射的; 核矩阵(Kernel Matrix); 多项式核:
差分算法优化径向基神经网络回归分析,DE-RBF多输入单输出回归分析
目录 RBF的详细原理 RBF的定义 RBF理论 易错及常见问题 差分进化算法原理 差分算法主要参数 差分算法流程图 差分算法优化测试函数代码 完整代码包含数据下载链接: (代码完整,数据齐全)资源-CSDN文库 https://download.csdn.net/download/abc991835105/88899639 数据 matlab编程实现 效果图 结果分析 展望 摘要 心理状况
OpenLayers线性渐变和中心渐变(径向渐变)
目录 1.前言2.添加一个面要素3.线性渐变3.1 第一个注意点3.2 第二个注意点 4.中心渐变(径向渐变)5.总结 1.前言 OpenLayers官网有整个图层的渐变示例,但是没有单个要素的渐变示例,我们这里来补充一下。OpenLayers中的渐变是通过fill选项中实现的。fill选项可以传一个ColorLike,本质是通过Canvas实现的,此时ColorLike对应
CSS3渐变属性:线性渐变和径向渐变用法教程
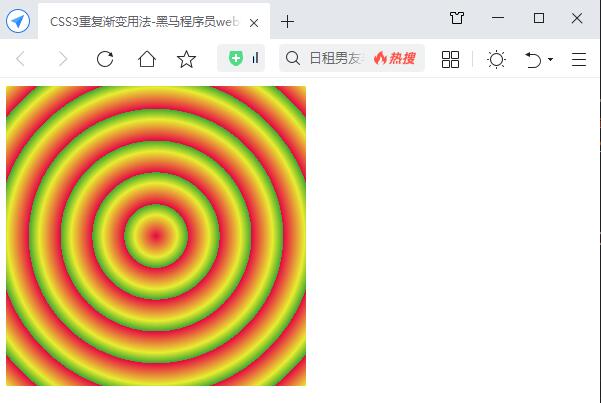
在CSS3之前如果需要添加渐变效果,通常要设置背景图像来实现。而CSS3中增加了渐变属性,通过渐变属性可以轻松实现渐变效果。CSS3的渐变属性主要包括线性渐变和径向渐变,本文转自黑马程序员前端培训课程,下面我们详细介绍。 CSS3线性渐变 在线性渐变过程中,起始颜色会沿着一条直线按顺序过渡到结束颜色。运用CSS3中的“background-image: linear-gradient(参数值)
相对位置的渐变 html,css3径向渐变
用CSS3怎样设置径向渐变? 这种百度一下就有答案的问题。 如何利用css3运用径向渐变制作一个小球 如何使用css径向渐变实现这图的混合效果貌似各种渐变方式混合在一起还要设置角度?这个混得太复杂了有没有高手这么复杂,估计做出来人都死了。。。。。。。。。。 css3径向渐变的size取值都是是什么意思?css3径向渐变的size取值都是是什么意思?closest-side farthest-s
070:vue+cesium: 利用canvas设置径向渐变色材质
相关API参考: https://cesium.com/learn/cesiumjs/ref-doc/ColorMaterialProperty.html 第070个 点击查看专栏目录 本示例的目的是介绍如何在vue+cesium中设置线性渐变色的材质,这里使用canvas的辅助方法。 直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效
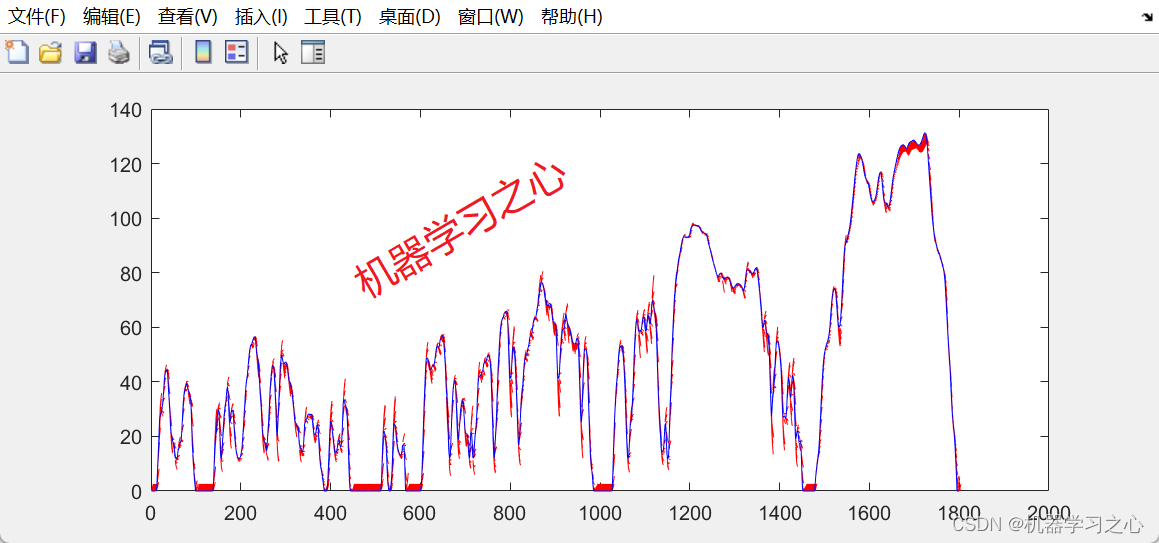
电力负荷预测 | Matlab实现基于RBF径向基神经网络的电力负荷预测模型(结合时间序列)
文章目录 效果一览文章概述源码设计参考资料 效果一览 文章概述 电力负荷预测 | Matlab实现基于RBF径向基神经网络的电力负荷预测模型(结合时间序列) 所谓预测,就是指通过对事物进行分析及研究,并运用合理的方法探索事物的发展变化规律,对其未来发展做出预先估计和判断。电力系统负荷预测是指在充分考虑一些重要的系统运行特性、增容决策、自然条件与社会影响的
radial-gradient(径向渐变)
radial-gradient(径向渐变) 介绍总结语法 介绍 1、radial-gradient( )径向渐变(放射性效果) 2、默认情况下,径向渐变的形状是根据元素的形状来计算的 正方形- ->圆形 长方形- ->椭圆形 3、我们也可以手动指定径向渐变的大小 可选值:circle 圆形ellipse 椭圆 示例:background-image:radial-
机器学习之径向基神经网络(RBF NN)
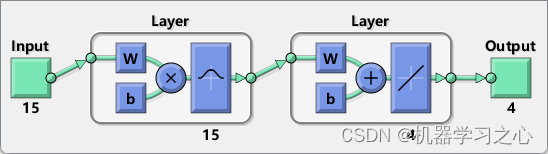
本文基于台大机器学习技法系列课程进行的笔记总结。 主要内容如下图所示: 首先介绍一下径向基函数网络的Hypothesis和网络的结构,然后介绍径向基神经网络学习算法,以及利用K-means进行的学习,最后通过一个实例加深对RBF神经网络认识和理解。 RBF神经网络的Hypothesis和网络结构 我们从基于Gaussian kernel的support vector machine
车速预测 | Matlab基于RBF径向基神经网络的车速预测模型(多步预测,尾巴图)
目录 效果一览基本介绍程序设计参考资料 效果一览 基本介绍 车速预测 | Matlab基于RBF径向基神经网络的车速预测模型(多步预测,尾巴图) 程序设计 完整程序和数据获取方式:私信博主回复Matlab基于RBF径向基神经网络的车速预测模型(多步预测,尾巴图)。 %% ------------- 训练和预测 -------------[inputn, i
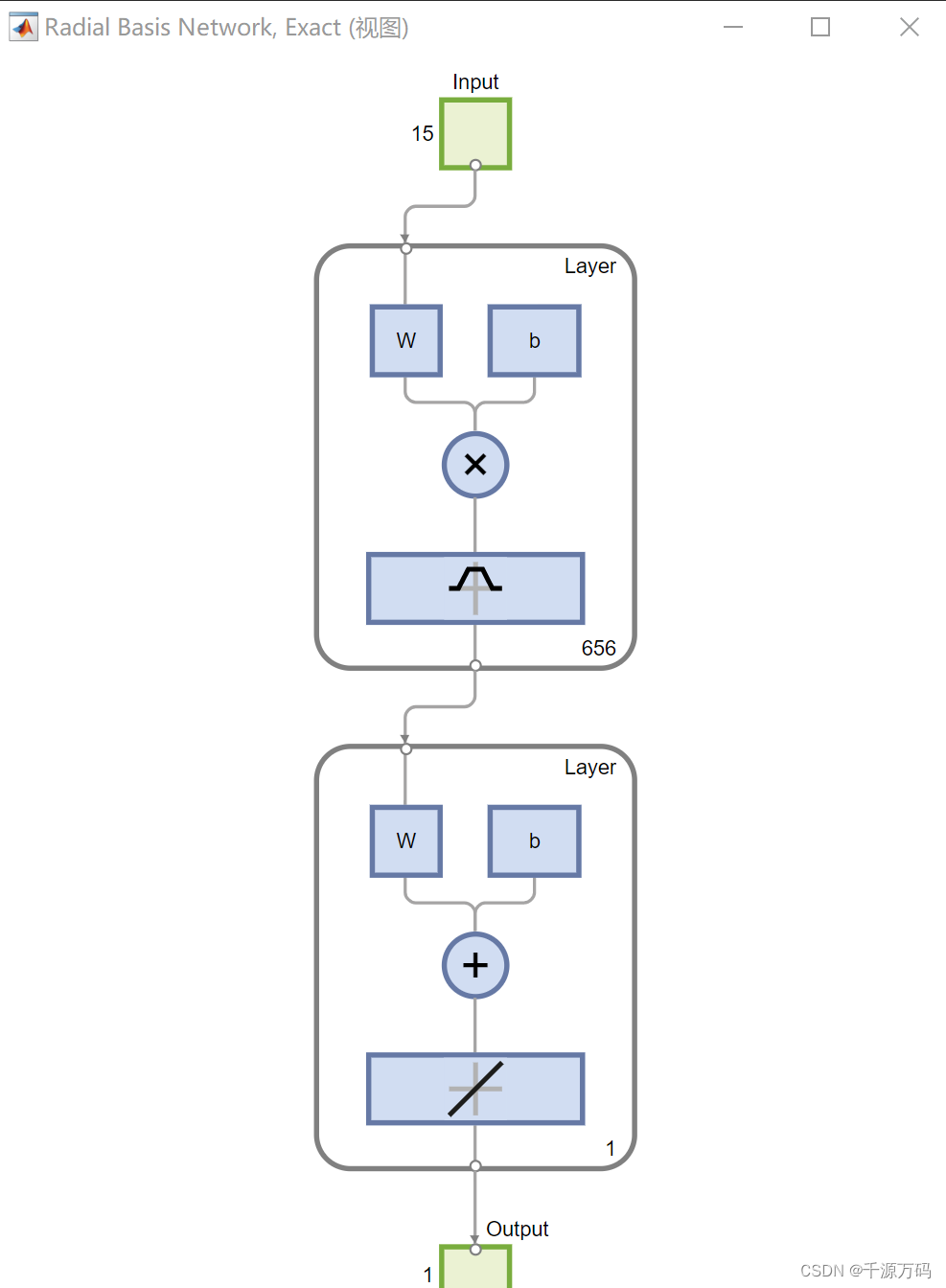
【Matlab】RBF径向基神经网络时序预测算法(附代码)
资源下载: https://download.csdn.net/download/vvoennvv/88692108 一,概述 RBF 神经网络(Radial Basis Function Neural Network)是一种基于径向基函数的前向型神经网络。它的特点是具有快速的训练速度和良好的泛化性能。 RBF 神经网络的基本结构包括输入层、隐藏层和输出层。其中隐藏层是 R
css radial-gradient 径向渐变基本语法与使用
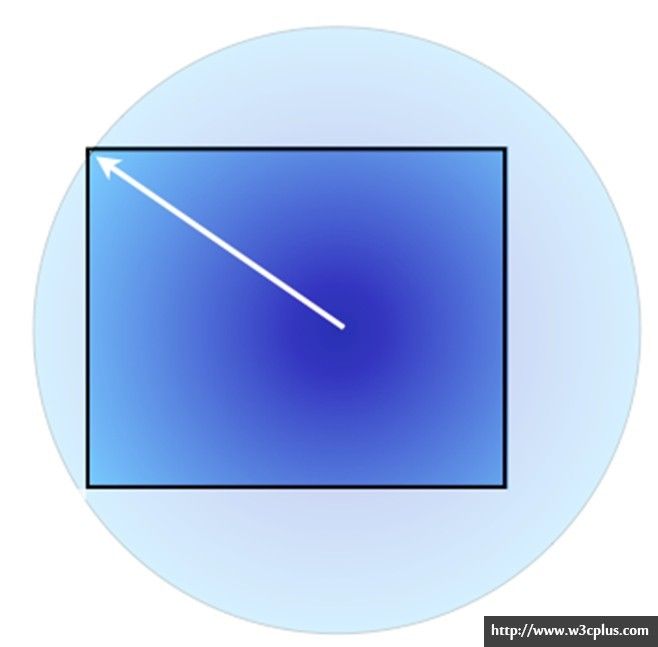
在之前的文章《深入理解Css linear-gradient线性渐变》我们了解了CSS中的线性渐变,本文将介绍CSS中的另一种渐变———径向渐变(Radial Gradient): CSS中的径向渐变(Radial Gradient)允许你创建从一个颜色到另一个颜色的平滑过渡,且这种过渡是沿着一个圆或椭圆的形状进行的。径向渐变在视觉上往往比线性渐变更具吸引力,因为它们模仿了自然界中常见的光线和颜
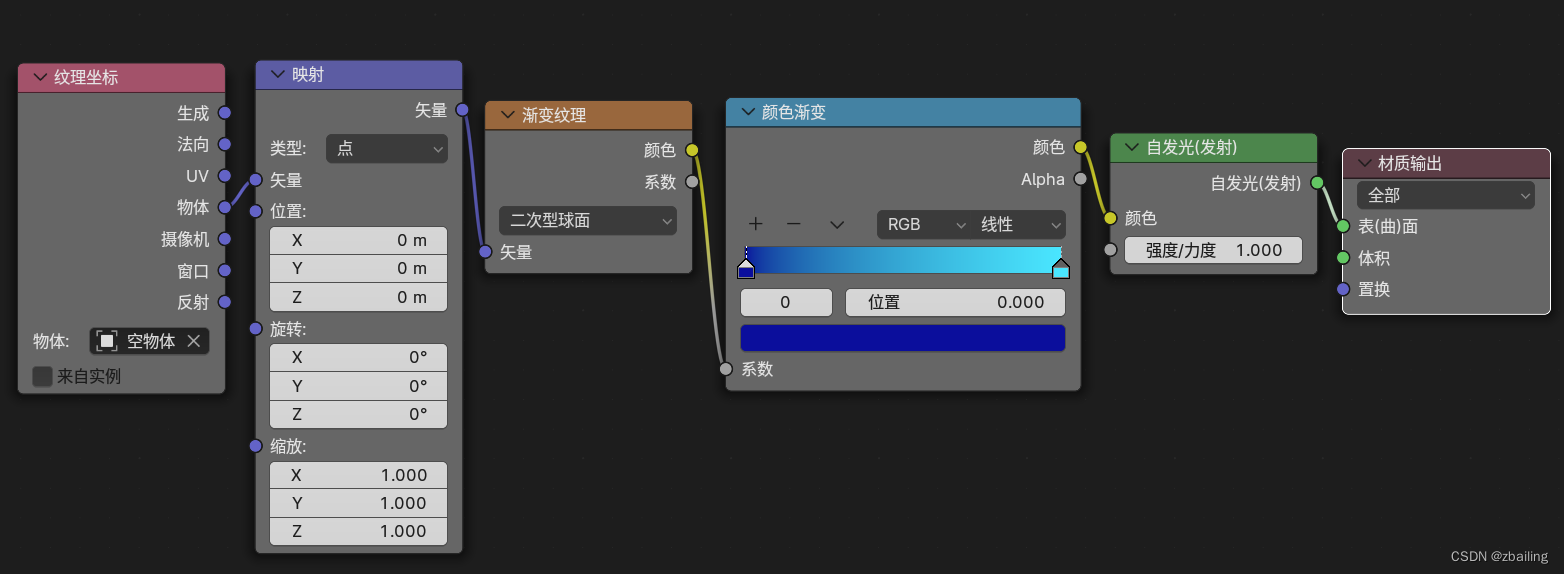
blender径向渐变材质-着色编辑器
要点: 1、用纹理坐标中的物体输出连接映射中的矢量输入 2、物体选择一个空坐标,将空坐标延z轴上移一段距离 3、空坐标的大小要缩放到和要添加材质的物体大小保持一致
随笔--仿真系列—Maxwell如何仿真径向气隙磁密和切向气隙磁密
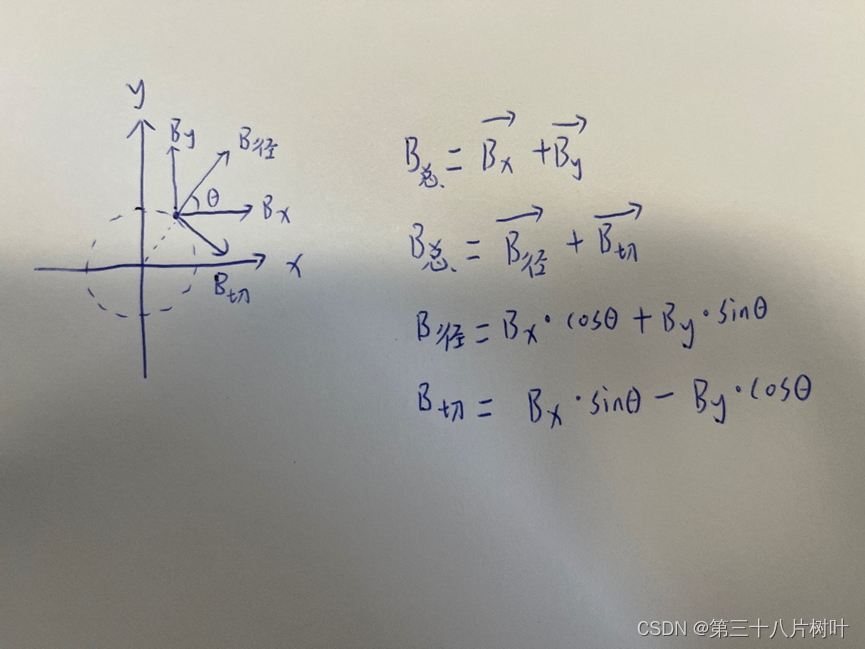
电机的气隙磁密可以分解为X轴方向气隙磁密与Y轴方向气隙磁密,同时也可以分解为径向气隙磁密和切向气隙磁密。气隙磁密的分解图如图所示: Maxwell软件提供两种方法来仿真径向气隙磁密与切向气隙磁密。 第一种为:直接转换气隙磁密的坐标系,将坐标转换成柱坐标系,分解成径向与切向分量。 第二种为:根据上图公式用场计算器编辑出径向气隙磁密或切向气隙磁密的公式,再调出结果。 附上第二种方法用场


![[js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置](https://pic.xiahunao.cn/getimgs/?img=https://images2017.cnblogs.com/blog/253192/201709/253192-20170928163811934-632886913.png)