本文主要是介绍同源策略:保护你的网页免受恶意攻击的第一道防线(下),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、同源策略的限制和影响
- 讨论同源策略对 JavaScript 跨域访问的限制
- 解释跨域请求的问题和解决方法(JSONP、CORS)
- 五、常见的误解和误区
- 澄清一些关于同源策略的常见误解
- 六、结论
- 总结同源策略的重要性和影响
四、同源策略的限制和影响
讨论同源策略对 JavaScript 跨域访问的限制
同源策略是一种安全策略,它限制了 JavaScript 代码在不同源之间的访问和操作。根据同源策略,只有与当前页面具有相同源(即相同的协议、主机和端口)的脚本才能访问和修改当前页面的内容。
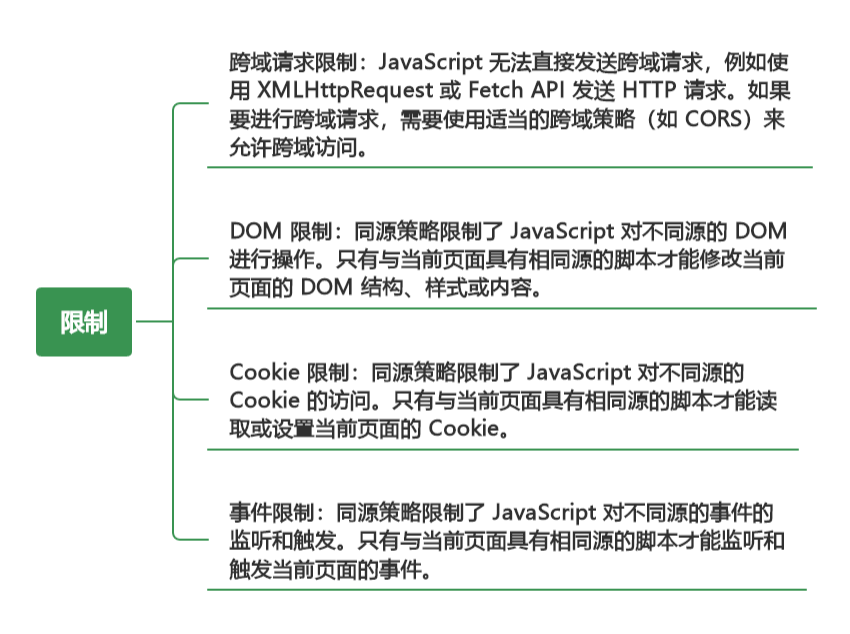
具体来说,同源策略对 JavaScript 跨域访问的限制包括以下几个方面:
-
跨域请求限制:JavaScript 无法直接发送跨域请求,例如使用 XMLHttpRequest 或 Fetch API 发送 HTTP 请求。如果要进行跨域请求,需要使用适当的跨域策略(如 CORS)来允许跨域访问。
-
DOM 限制:同源策略限制了 JavaScript 对不同源的 DOM 进行操作。只有与当前页面具有相同源的脚本才能修改当前页面的 DOM 结构、样式或内容。
-
Cookie 限制:同源策略限制了 JavaScript 对不同源的 Cookie 的访问。只有与当前页面具有相同源的脚本才能读取或设置当前页面的 Cookie。
-
事件限制:同源策略限制了 JavaScript 对不同源的事件的监听和触发。只有与当前页面具有相同源的脚本才能监听和触发当前页面的事件。

总之,同源策略的目的是为了保护用户的隐私和安全,防止恶意脚本从其他源获取或篡改敏感信息。在开发跨域应用程序时,了解和遵守同源策略是非常重要的,通常需要使用适当的跨域解决方案来实现跨域访问和通信。
解释跨域请求的问题和解决方法(JSONP、CORS)
跨域请求是指在一个网页中向不同源(例如不同的域名、协议或端口)发送 HTTP 请求的过程。由于同源策略的限制,JavaScript 无法直接发送跨域请求。
以下是两种常见的跨域请求解决方法:
- JSONP(JSON with Padding):JSONP 是一种通过在请求中嵌入回调函数的方式来规避同源策略限制的技术。客户端发送一个跨域请求,并在请求的 URL 中添加一个回调函数的名称作为参数。服务器接收到请求后,将响应的数据作为回调函数的参数进行返回。这样,客户端就可以通过回调函数来获取跨域请求的响应数据。
示例代码如下:
<script src="https://example.com/api?callback=callbackFunction"></script>
在上述示例中,https://example.com/api是跨域请求的 URL,callback=callbackFunction是传递给服务器的回调函数名称。
- CORS(Cross-Origin Resource Sharing):CORS 是一种更为现代化和安全的跨域请求解决方法。它允许服务器通过在响应中设置适当的 HTTP 头来指定哪些源可以进行跨域请求。客户端在发送跨域请求时,会发送一个 OPTIONS 请求来检查服务器是否允许该请求。如果服务器允许,它会在响应中返回相应的 HTTP 头,客户端随后可以发送实际的请求。
示例代码如下:
fetch('https://example.com/api').then(response => response.json()).then(data => console.log(data)).catch(error => console.error(error));
在上述示例中,fetch()函数用于发送跨域请求。如果服务器允许该请求,响应会被解析为 JSON 并在控制台输出。
需要注意的是,跨域请求的解决方法需要服务器端的配合。服务器需要设置适当的响应头来允许跨域请求。对于一些简单的跨域请求,JSONP 可能是一种简单的解决方案,但对于更复杂的需求,CORS 是更为推荐的方法。
五、常见的误解和误区
澄清一些关于同源策略的常见误解
同源策略是一种浏览器安全机制,用于限制一个网页或者一个脚本如何与不同源的资源进行交互。以下是一些常见的误解和对应的澄清:
1. 误解:同源策略是一种防止跨站点攻击的安全措施。
澄清:同源策略确实可以防止某些跨站点攻击,但它的主要目的是保护用户的隐私和安全,防止恶意网站获取用户的敏感信息。
2. 误解:同源策略只适用于JavaScript。
澄清:同源策略不仅适用于JavaScript,还适用于其他类型的资源,如CSS、图片、字体等。它限制了不同源的资源之间的交互,包括读取和修改。
3. 误解:同源策略是一种完全可信任的安全机制。
澄清:同源策略是一种基本的安全机制,但并不是绝对可信任的。它只能防止浏览器级别的攻击,而不能防止服务器端的攻击或其他高级攻击方式。
4. 误解:同源策略限制了不同域名之间的所有交互。
澄清:同源策略确实限制了不同域名之间的某些交互,但也提供了一些机制来允许有限的跨域交互,如跨域资源共享(CORS)和跨文档消息传递(postMessage)。
六、结论
总结同源策略的重要性和影响
同源策略是 Web 安全的一个重要组成部分,它的重要性和影响如下:
-
安全保护:同源策略限制了不同源之间的交互,防止恶意网站或脚本获取或篡改其他网站的敏感信息,如用户名、密码、Cookie 等,从而保护用户的隐私和数据安全。
-
防止跨站脚本攻击:同源策略可以防止恶意脚本通过嵌入其他网站的方式进行跨站脚本攻击(XSS)。攻击者无法直接访问或修改受害者的浏览器内容,降低了 XSS 攻击的风险。
-
增强网站信任:同源策略有助于增强用户对网站的信任。用户知道只有与当前网站具有相同源的脚本才能访问和操作他们的信息,从而提高了用户在网站上进行操作的安全感。
-
促进网页应用程序的开发:同源策略为网页应用程序的开发提供了一个安全的环境。开发人员可以依赖同源策略来确保他们的应用程序在不同源之间的隔离和安全性。

总之,同源策略对于保护用户的隐私、防止跨站攻击以及维护网站的安全和信任起着至关重要的作用。开发人员和用户都应该理解和遵守同源策略,以确保网页应用程序的安全性和用户数据的保护。
这篇关于同源策略:保护你的网页免受恶意攻击的第一道防线(下)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





