本文主要是介绍Threejs利用着色器编写动态飞线特效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、导语
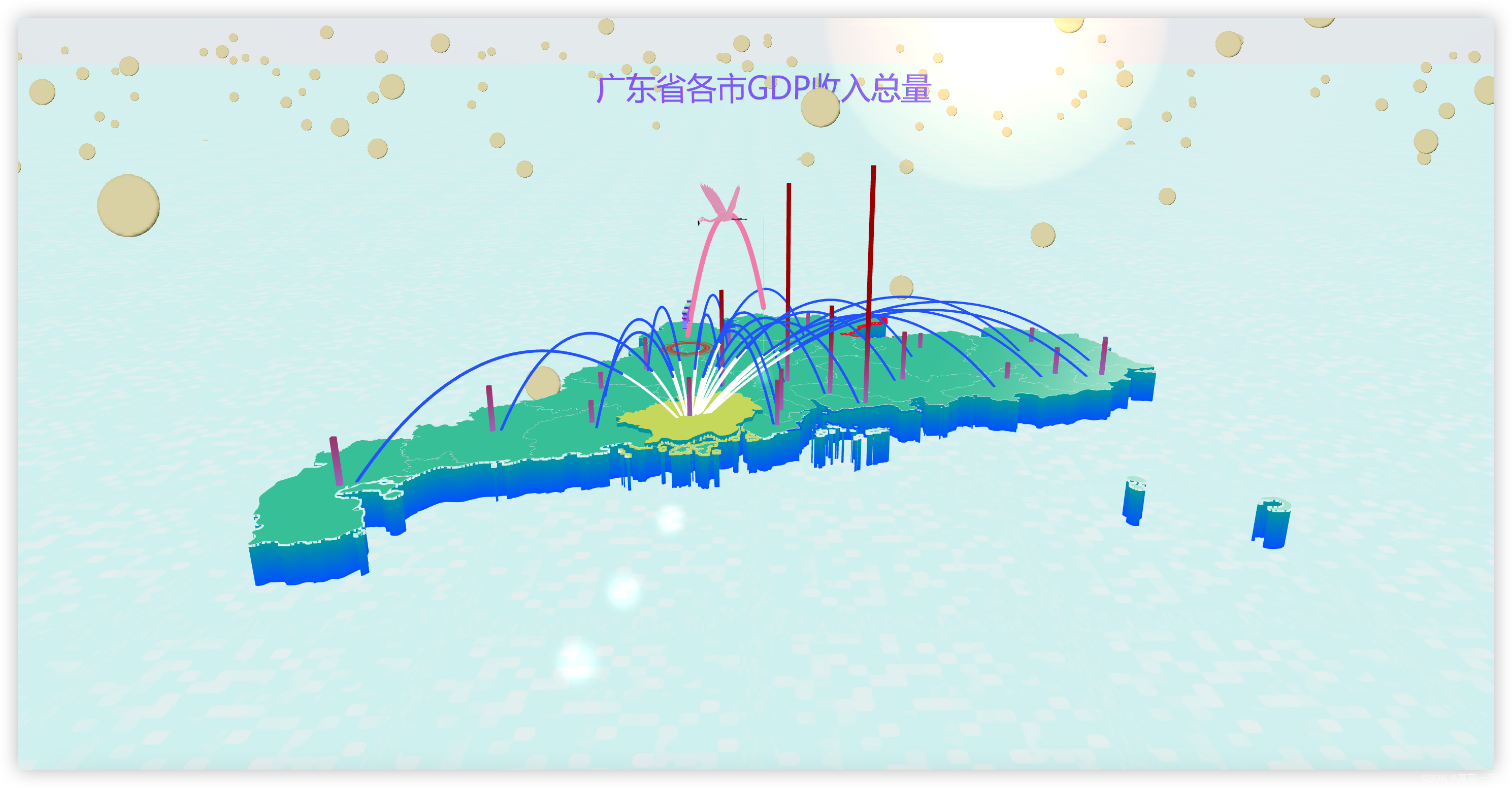
动态飞线特效是可视化数据地图中常见的需求之一,鼠标点击的区块作为终点,从其他区块飞线至点击区块,附带颜色变换或者结合粒子动画

二、分析
- 利用创建3点来构成贝塞尔曲线,形成线段
- 利用着色器材质来按照线段以及时间点变化来变化线段的颜色形成动画
三、上基础代码
// 贝塞尔曲线const curve = new THREE.QuadraticBezierCurve3(source, center, target)// 创建曲线const geometry = new THREE.TubeGeometry(curve, 64, 0.03)const tubeLineMaterial = new THREE.ShaderMaterial({transparent:true,uniforms: {baseColor: {value: new THREE.Color(baseColor)},finallyColor: {value: new THREE.Color(finallyColor)},time: this.lineTime},vertexShader: `***`,fragmentShader: `***`})四、利用着色器来形成颜色变化的动画
具体动态效果实现可以关注课程ThreejsWeb3D开发之可视化大数据地图,更多特效尽在里面,限时折扣哦
这篇关于Threejs利用着色器编写动态飞线特效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







