飞线专题
Allegro如何设置飞线的显示方式?
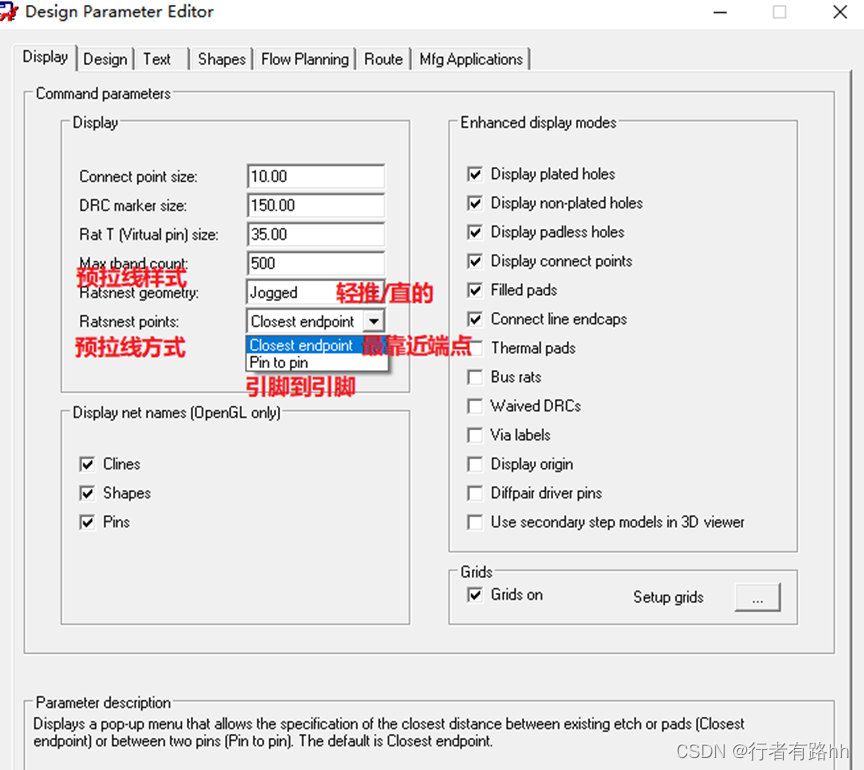
预拉线最短化。 设置方法:选择菜单栏Setup→Design Parameters...(参数设置) 跳出下面对话框,根据需求设置。 Jogged:拼合的。 Straight:直的。 Closest endpoint:最靠近端点。 Pin to pin:引脚到引脚。 Jogged的显示效果。
使用MapVGL实现百度地图飞线效果
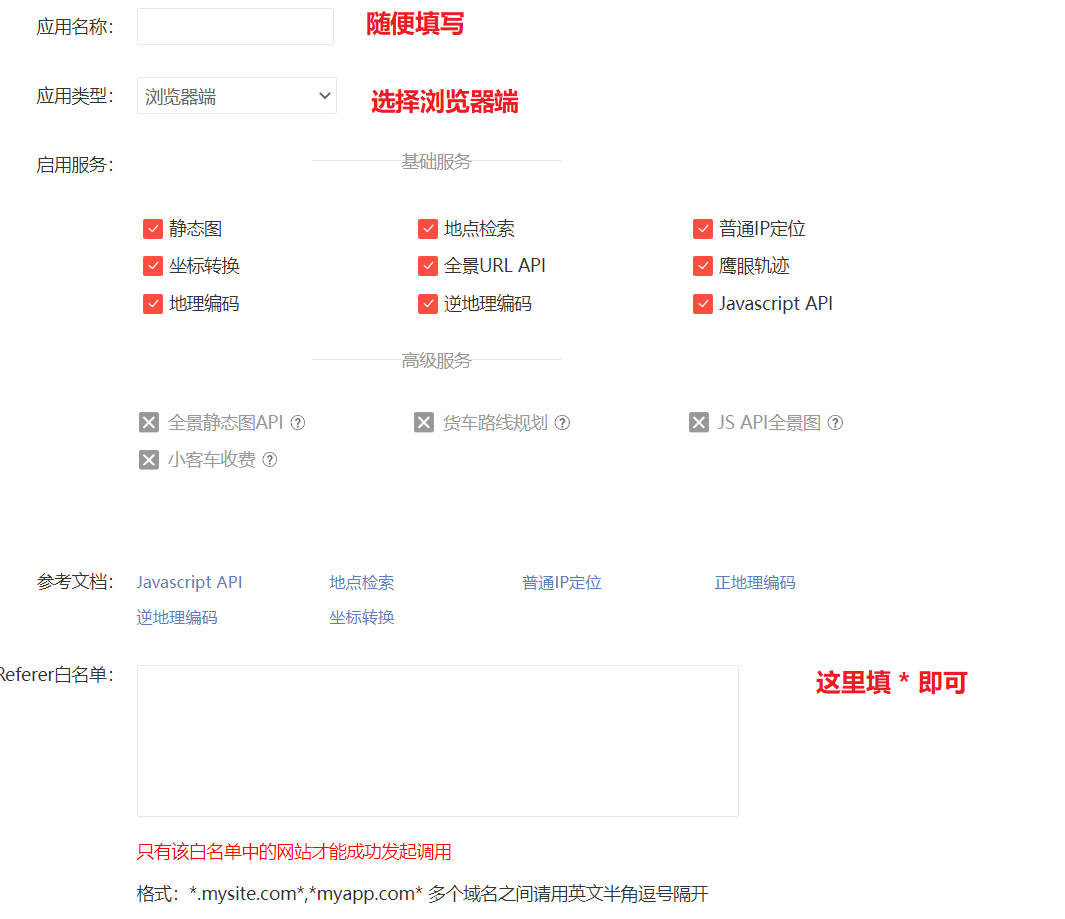
首先先看效果图~ MapVGL介绍 简介 在地图项目的开发中,往往会伴随大量的数据展示。这时候使用地图api提供的覆盖物函数绘制元素,在页面上会生成大量的DOM元素导致页面变卡为了解决大量数据展示,百度地图开发了一套处理数据可视化的框架MapVGL。使用webGL的技术在canvas中绘制图形,能有效的提高页面性能 MapVGL MapVGL,是一款基于WebGL的地理信息可视
vue3 使用antv地图:地球飞线、地图打点
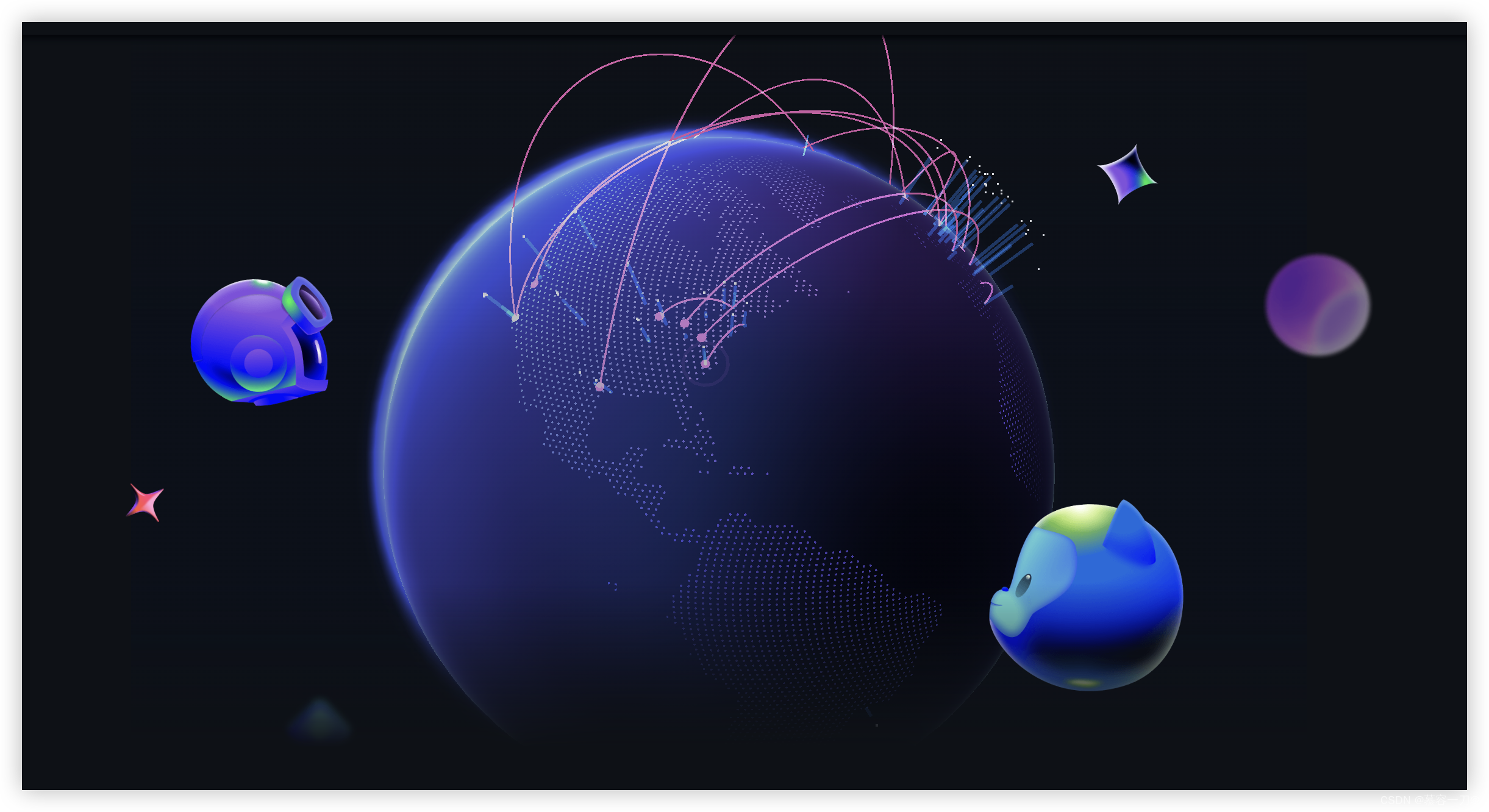
const initEarth = () => {earthScene = new Scene({id: "earth",map: new Earth({center: [154.113164, 25.570667],zoom: 3,// pitch: 50}),});// 地球模式下背景色默认为 #000 通过 setBgColor 方法我们可以设置可视化层的背景色earthScene.setB
Threejs利用着色器编写动态飞线特效
一、导语 动态飞线特效是可视化数据地图中常见的需求之一,鼠标点击的区块作为终点,从其他区块飞线至点击区块,附带颜色变换或者结合粒子动画 二、分析 利用创建3点来构成贝塞尔曲线,形成线段利用着色器材质来按照线段以及时间点变化来变化线段的颜色形成动画 三、上基础代码 // 贝塞尔曲线const curve = new THREE.QuadraticBezierCurve3(source,
使用 React 和 ECharts 创建地球模拟扩散和飞线效果
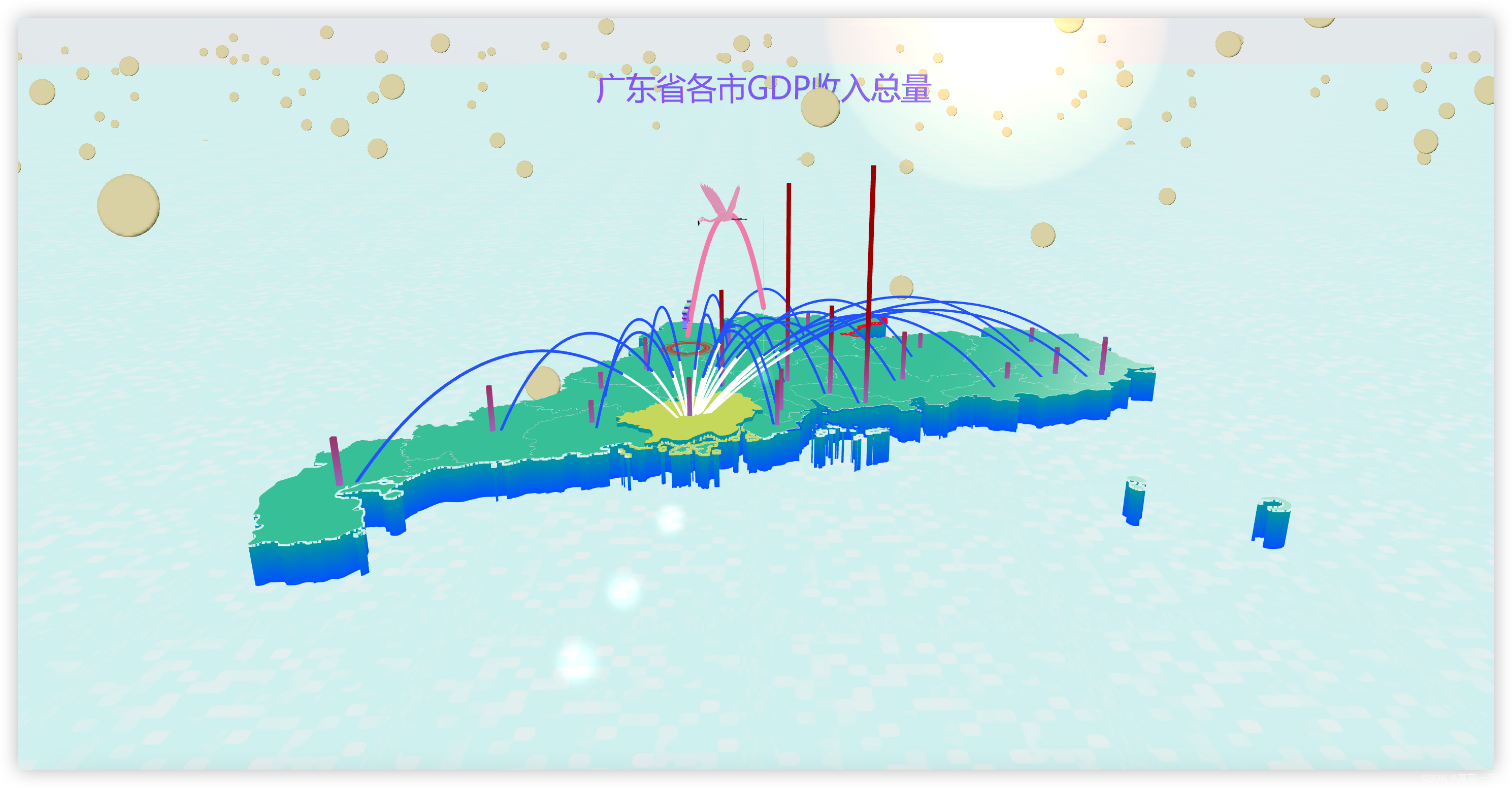
在本博客中,我们将学习如何使用 React 和 ECharts 创建一个酷炫的地球模拟扩散效果。我们将使用 ECharts 作为可视化库,以及 React 来构建我们的应用。地球贴图在文章的结尾。 最终效果 准备工作 首先,确保你已经安装了 React,并创建了一个新的 React 应用。如果你还没有安装 React,可以使用以下命令: npx create-react-app ear
Threejs利用着色器编写动态飞线特效
一、导语 动态飞线特效是可视化数据地图中常见的需求之一,鼠标点击的区块作为终点,从其他区块飞线至点击区块,附带颜色变换或者结合粒子动画 二、分析 利用创建3点来构成贝塞尔曲线,形成线段利用着色器材质来按照线段以及时间点变化来变化线段的颜色形成动画 三、上基础代码 // 贝塞尔曲线const curve = new THREE.QuadraticBezierCurve3(source,
打造Github首页的动态飞线效果
一、导语 Github首页的地球动态飞线,大家都比较熟悉吧 二、分析 由大量随机的3点构造出贝塞尔曲线,然后开始从起点到终点的飞行后,然后再从起点到终点的消失,就此完成整个过程 三、基础代码 createCurve(startPoint, endPoint) {// 创建一个贝塞尔曲线startPoint = new THREE.Vector3(startPoint.x, 4,
special-ui,一个mini且可爱的可视化组件库, 包含飞线、流程图各种类型可视化组件!
special-ui 一个mini且可爱的可视化组件库(https://github.com/davidpan123/specialUi), 欢迎点赞!! 安装: npm i special-ui 全局使用: import Vue from 'vue'import specialUi from 'special-ui'Vue.use(specialUi) 按需引入: impo
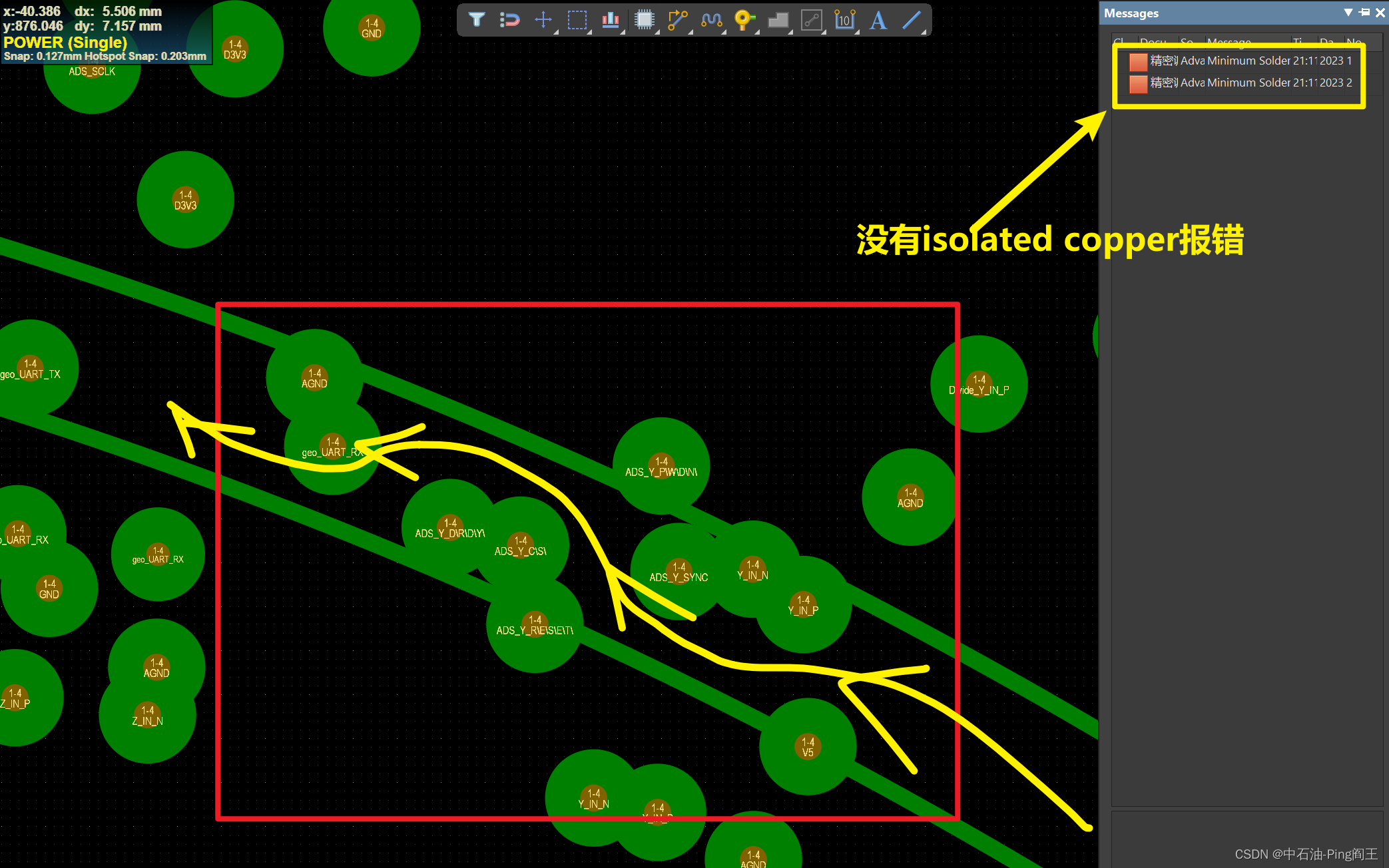
Altium Designer实用系列(三)----部分问题解决办法(连完所有的线之后还存在飞线,isolated copper...)
一、常见问题解决 1.1 连完所有的线之后还存在飞线 出现此问题可以尝试把该PCB先关闭,然后关闭Altium Designer软件。之后再打开Altium Designer,之后再进行DRC电气检查,可解决该问题。 1.2 isolated copper:split plane(xxx)on … 该问题出现的原因是由于在该网络xxx的层上,一些过孔把路给堵住了(形象一点)
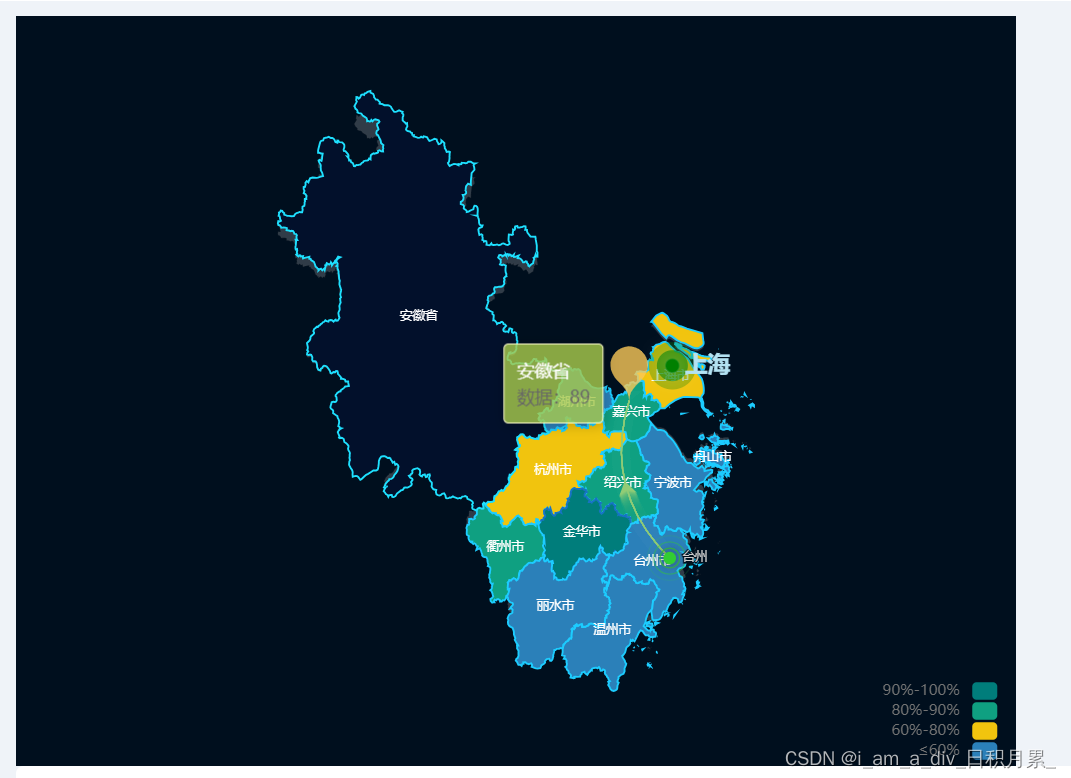
vue3使用echarts实现地图撒点、飞线等功能
echarts地图配置参考链接 链接2 vue3使用echarts map.vue <template><div class="echart-demo" id="demo"></div></template><script setup lang="ts">//引入echart和json数据import * as echarts from 'echarts'import ShA