本文主要是介绍使用MapVGL实现百度地图飞线效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先先看效果图~

MapVGL介绍
-
简介
- 在地图项目的开发中,往往会伴随大量的数据展示。这时候使用地图api提供的覆盖物函数绘制元素,在页面上会生成大量的DOM元素导致页面变卡
- 为了解决大量数据展示,百度地图开发了一套处理数据可视化的框架MapVGL。使用webGL的技术在canvas中绘制图形,能有效的提高页面性能
-
MapVGL
-
MapVGL,是一款基于WebGL的地理信息可视化库,可以用来展示大量基于3D的地理信息点线面数据。设计初衷主要是为了解决大数据量的三维地理数据展示问题及一些炫酷的三维效果
-
其核心就是,通过地理信息数据,生成可视化图层。然后把可视化图层添加在地图上层进行管理
-
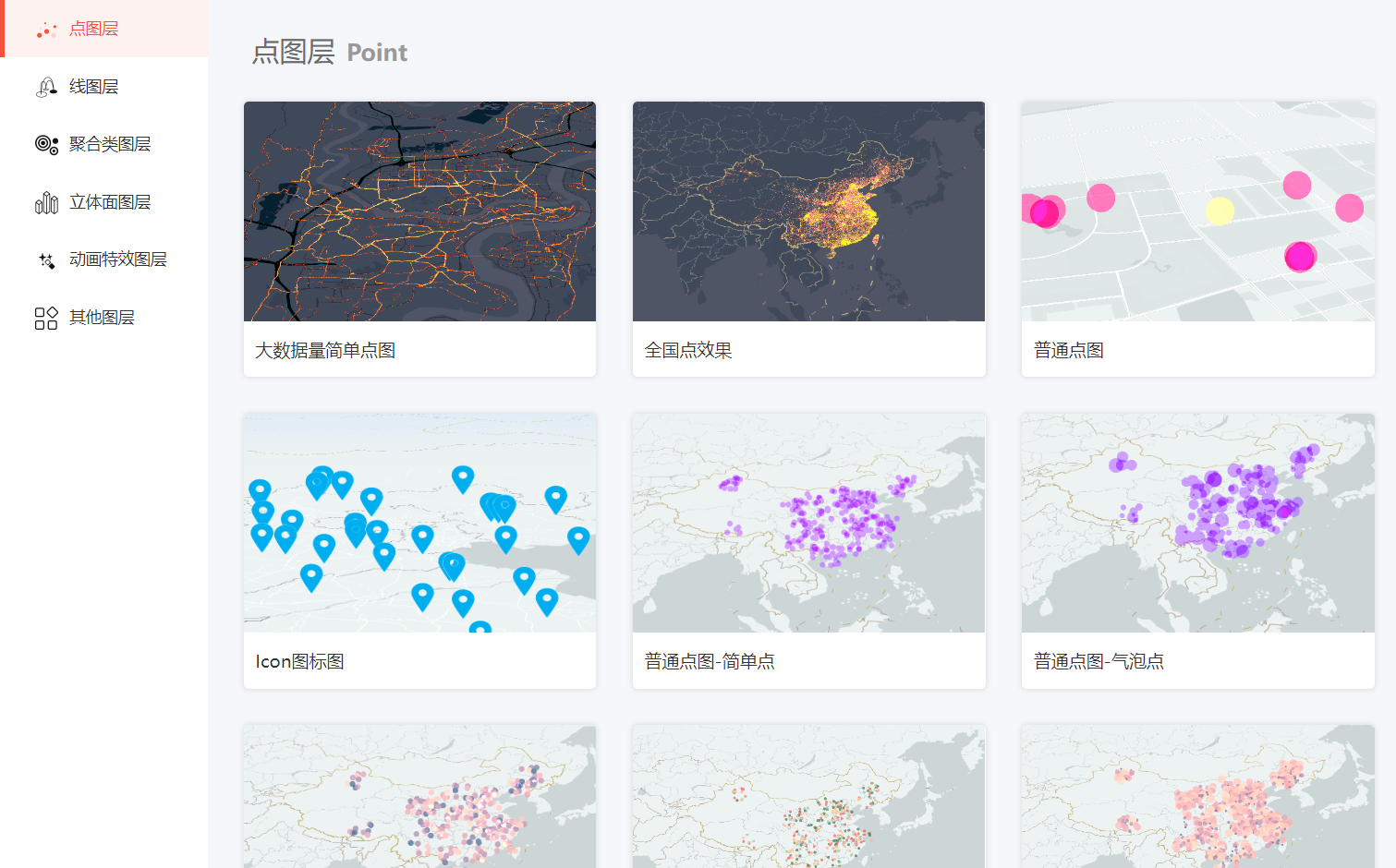
MapVGL提供了大量的模型,包括点图层、线图层、聚合类图层等等。每一种模型都提供了Demo,可以直接运行看到效果
-
网址:MapVGL (baidu.com)

-
使用
-
在 html 文件中 head 头部导入需要的依赖信息
<!-- 百度地图基础库,需要自己去百度地图官网申请ak --><script src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=自己的ak"></script><script src="https://mapv.baidu.com/build/mapv.min.js"></script><script src="https://mapv.baidu.com/gl/examples/static/common.js"></script><script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.152/dist/mapvgl.min.js"></script><script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.152/dist/mapvgl.threelayers.min.js"></script> -
进行全局样式配置
<style>html,body {width: 100%;height: 100%;margin: 0;padding: 0;}#map_container {width: 100%;height: 100%;margin: 0;}</style>-
这一步非常重要,不设置的话,地图无法显示。
-
在使用现成的模板进行改造时,一些模板不能设置高度为100%,否则整体显示就会出错,这时候可以在 map_container 外面再加一个 div ,并设置这个 div 的 height 为固定值
<div style="width: 100%; height: 500px;margin: auto;"><div id="map_container"></div> </div>
-
-
编写一个容器用于展示地图,由于 common.js 文件中已经将 id 名称固定了,所以这里不能修改,只能写 map_container
<div id="map_container"></div> -
编写 js 代码,初始化地图
<script type="text/javascript">window.onload= function (){map_container.onmousewheel=function (e) {e= e || window.event;if(document.all){e.cancelBubble=true;}else{ e.stopPropagation(); }};/* 地图 使用ajax异步请求数据 */var map = initMap({tilt: 41.8,heading: 0,center: [105.552849, 28.847593],zoom: 6,style: purpleStyle});var citys = ['北京', '香港', '银川', '哈尔滨', '长春', '沈阳', '济南', '南京','合肥', '杭州','南昌', '福州',];var randomCount = citys.length; // 模拟的飞线的数量var curve = new mapvgl.BezierCurve();var data = [];// 构造数据while (randomCount--) {/*设置起始城市,从哪个点出发向外扩散*/var startPoint = mapv.utilCityCenter.getCenterByCityName('乌海');var endPoint = mapv.utilCityCenter.getCenterByCityName(citys[randomCount]);var length = 0;var startPoint = map.lnglatToMercator(startPoint.lng, startPoint.lat);var endPoint = map.lnglatToMercator(endPoint.lng, endPoint.lat);curve.setOptions({start: [startPoint[0], startPoint[1]],end: [endPoint[0], endPoint[1]]});var curveModelData = curve.getPoints(60);data.push({geometry: {type: 'LineString',coordinates: curveModelData},properties: {count: Math.random()}});}var view = new mapvgl.View({effects: [new mapvgl.BrightEffect({threshold: 0,blurSize: 2,clarity: 1}),],map: map});var lineLayer = new mapvgl.LineTripLayer({color: 'rgb(255, 255, 204)', // 飞线动画颜色step: 1});view.addLayer(lineLayer);lineLayer.setData(data.map(item => {item.geometry.coordinates = item.geometry.coordinates.map(item => {item[2] += 3;return item;});return item;}));var lineLayer = new mapvgl.SimpleLineLayer({blend: 'lighter',color: 'rgb(255, 153, 0, 1)' // 飞线颜色});view.addLayer(lineLayer);lineLayer.setData(data);}</script> -
完整代码
<!DOCTYPE html> <html lang="zh-CN"><head><meta charset="utf-8"><title>Picman | Home</title><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><meta name="viewport" content="initial-scale=1.0, user-scalable=no"><meta http-equiv="X-UA-Compatible" content="IE=edge"><style>html,body {width: 100%;height: 100%;margin: 0;padding: 0;}#map_container {width: 100%;height: 100%;margin: 0;}</style><script type="text/javascript">window.onload = function() {map_container.onmousewheel = function(e) {e = e || window.event;if (document.all) {e.cancelBubble = true;} else {e.stopPropagation();}};/* 地图 使用ajax异步请求数据 */var map = initMap({tilt: 41.8,heading: 0,center: [105.552849, 28.847593],zoom: 6,style: purpleStyle});var citys = ['北京', '香港','银川', '哈尔滨','长春', '沈阳','济南', '南京','合肥', '杭州','南昌', '福州',];var randomCount = citys.length; // 模拟的飞线的数量var curve = new mapvgl.BezierCurve();var data = [];// 构造数据while (randomCount--) {var startPoint = mapv.utilCityCenter.getCenterByCityName('乌海');var endPoint = mapv.utilCityCenter.getCenterByCityName(citys[randomCount]);var length = 0;var startPoint = map.lnglatToMercator(startPoint.lng, startPoint.lat);var endPoint = map.lnglatToMercator(endPoint.lng, endPoint.lat);curve.setOptions({start: [startPoint[0], startPoint[1]],end: [endPoint[0], endPoint[1]]});var curveModelData = curve.getPoints(60);data.push({geometry: {type: 'LineString',coordinates: curveModelData},properties: {count: Math.random()}});}var view = new mapvgl.View({effects: [new mapvgl.BrightEffect({threshold: 0,blurSize: 2,clarity: 1}),],map: map});var lineLayer = new mapvgl.LineTripLayer({color: 'rgb(255, 255, 204)', // 飞线动画颜色step: 1});view.addLayer(lineLayer);lineLayer.setData(data.map(item => {item.geometry.coordinates = item.geometry.coordinates.map(item => {item[2] += 3;return item;});return item;}));var lineLayer = new mapvgl.SimpleLineLayer({blend: 'lighter',color: 'rgb(255, 153, 0, 1)' // 飞线颜色});view.addLayer(lineLayer);lineLayer.setData(data);}</script><!-- 地图 --><!-- 百度地图基础库,需要自己去百度地图官网申请ak --><script src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=***"></script><script src="https://mapv.baidu.com/build/mapv.min.js"></script><script src="https://mapv.baidu.com/gl/examples/static/common.js"></script><script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.152/dist/mapvgl.min.js"></script><script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.152/dist/mapvgl.threelayers.min.js"></script></head><body><div id="map_container"></div></body> </html>
申请百度地图的ak
-
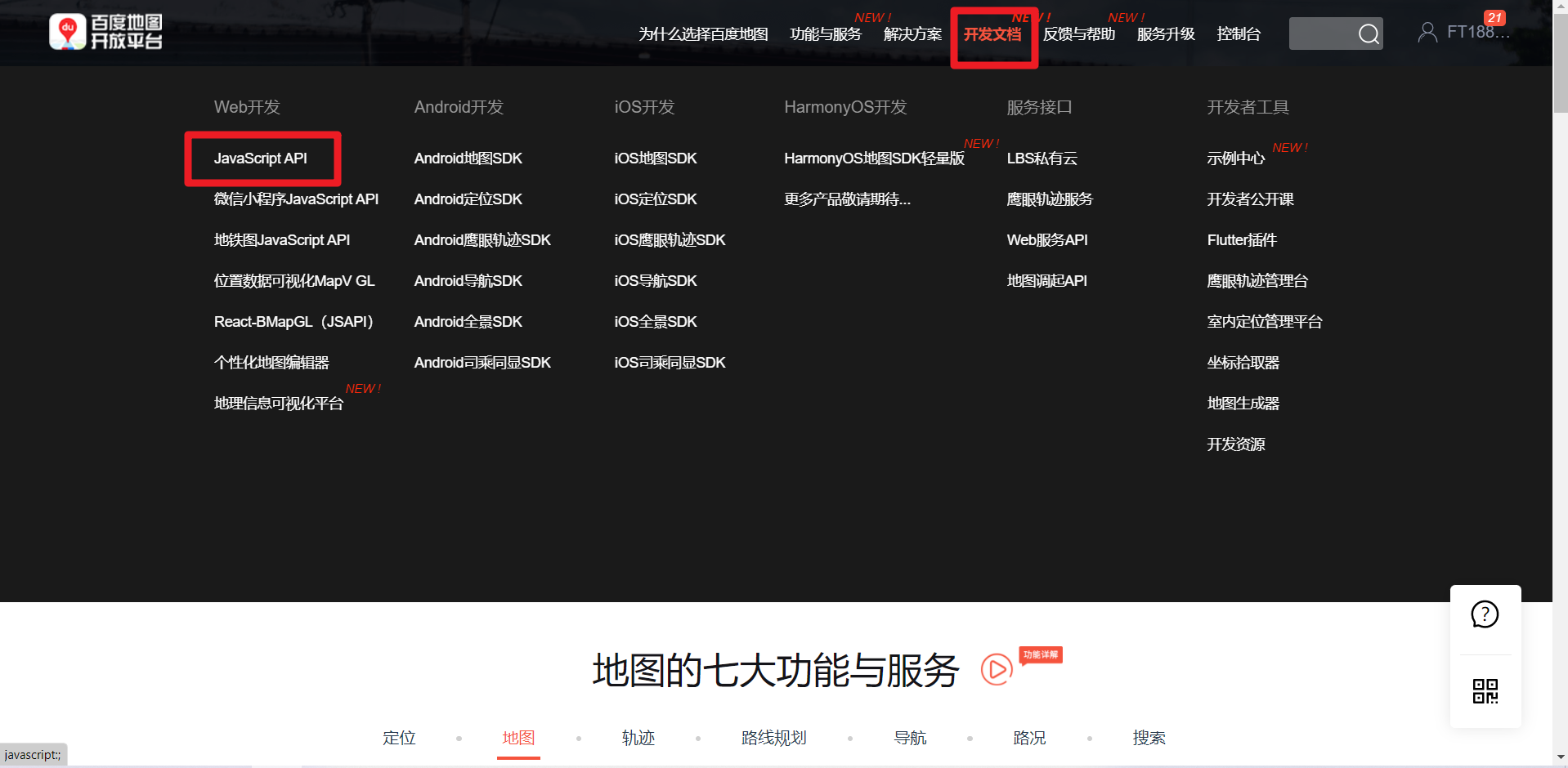
首先登录百度地图开放平台,登录后选择开发文档 -> JavaScript API

-
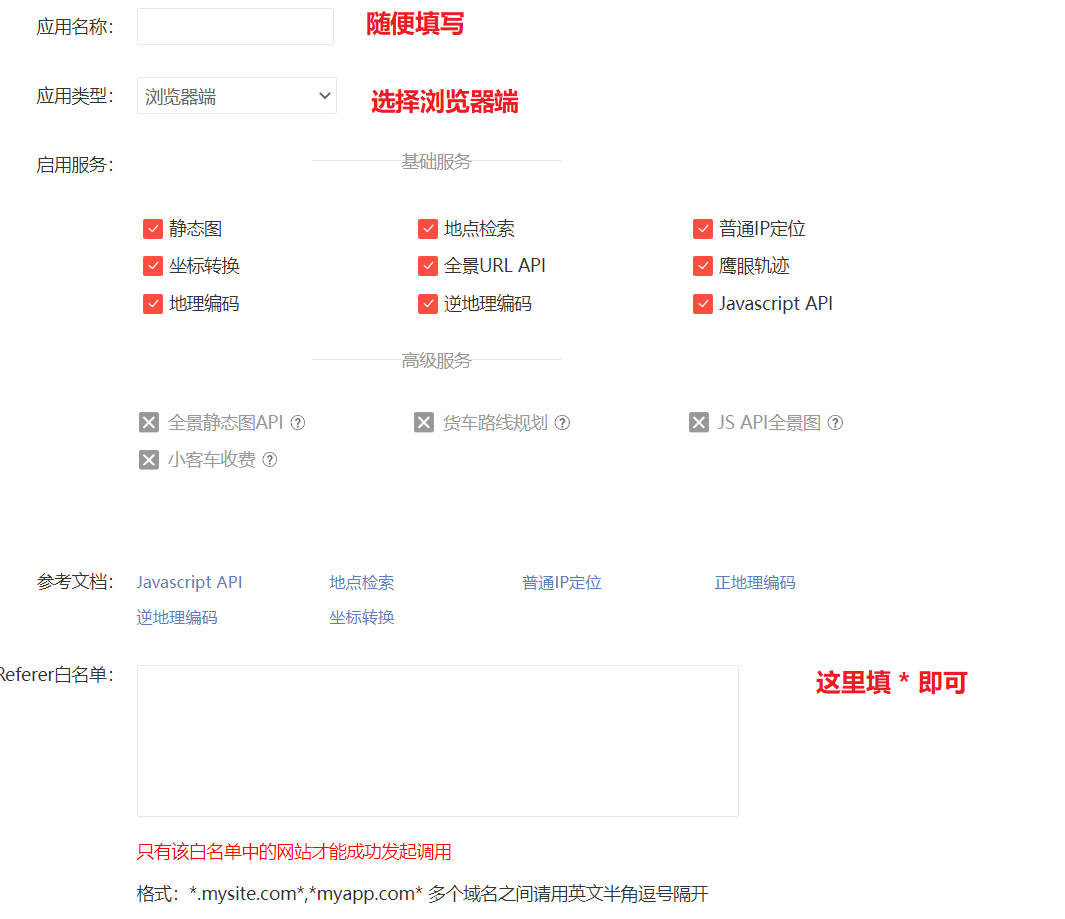
选择开发指南 -> 账号和获取秘钥 ->按照提示依次完成即可

-
申请ak时,应用类型要选择浏览器端

-
提交后就可以获得自己的秘钥
这篇关于使用MapVGL实现百度地图飞线效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




