本文主要是介绍【UE5】瞬移+马赛克过渡效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
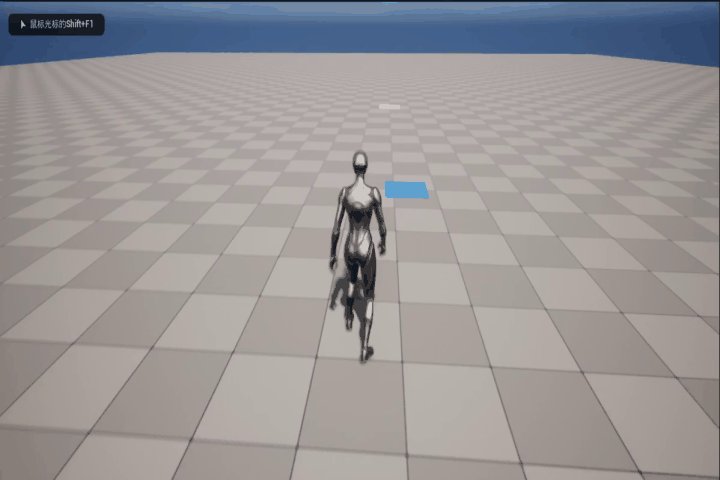
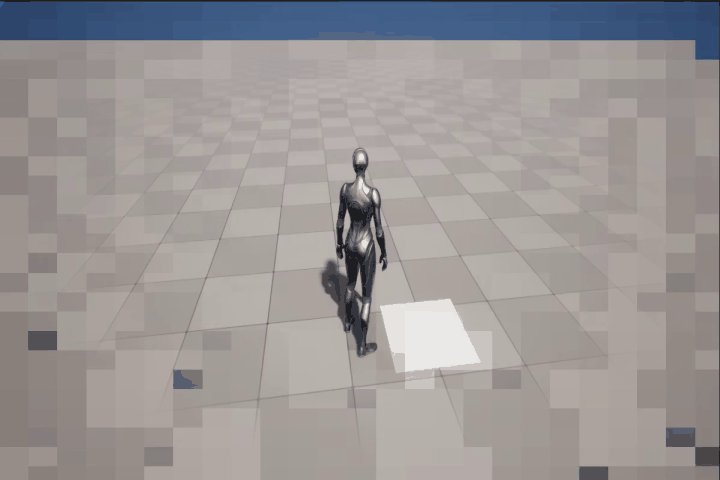
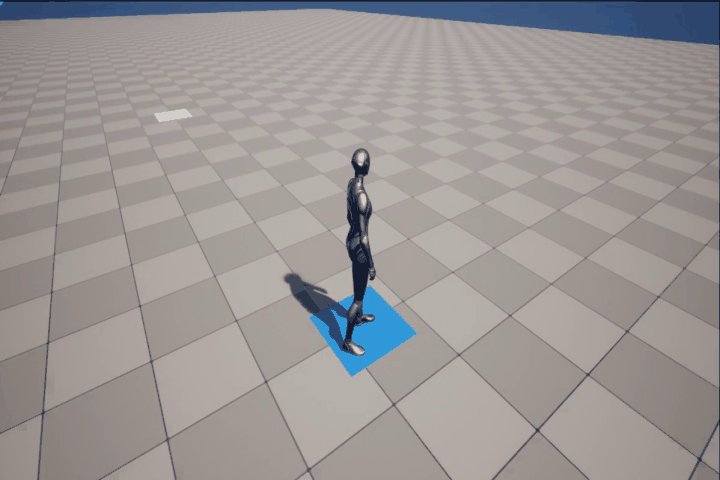
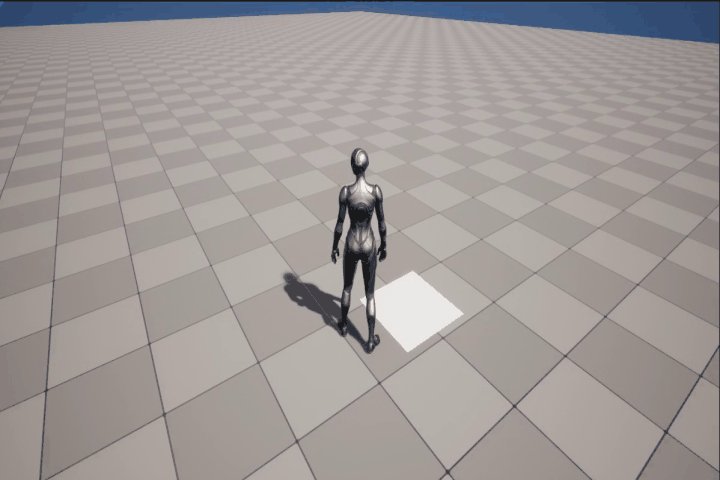
效果

步骤
1. 新建一个工程,创建一个Basic关卡
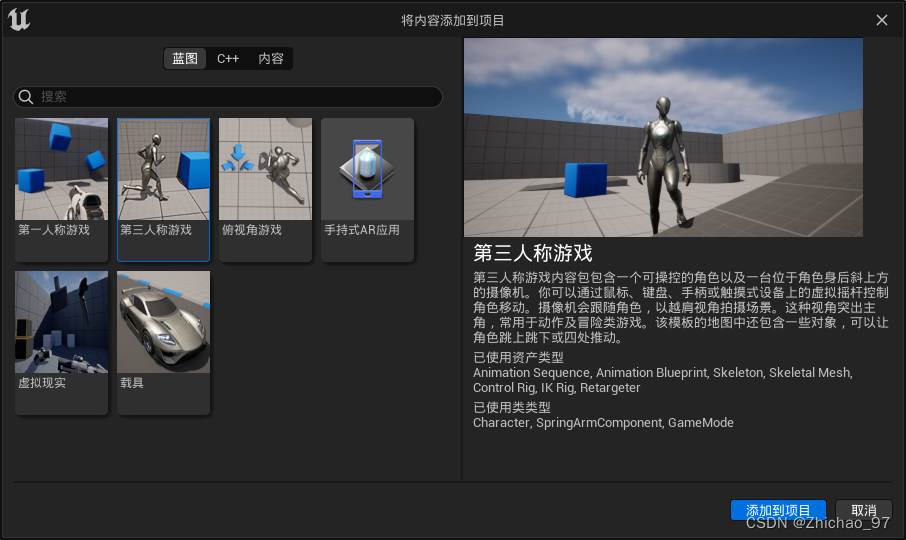
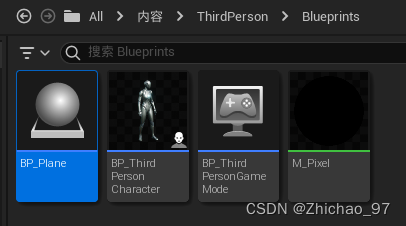
2. 添加第三人称游戏资源到内容浏览器

3. 新建一个材质,这里命名为“M_Pixel”

打开“M_Pixel”,设置材质域为“后期处理”

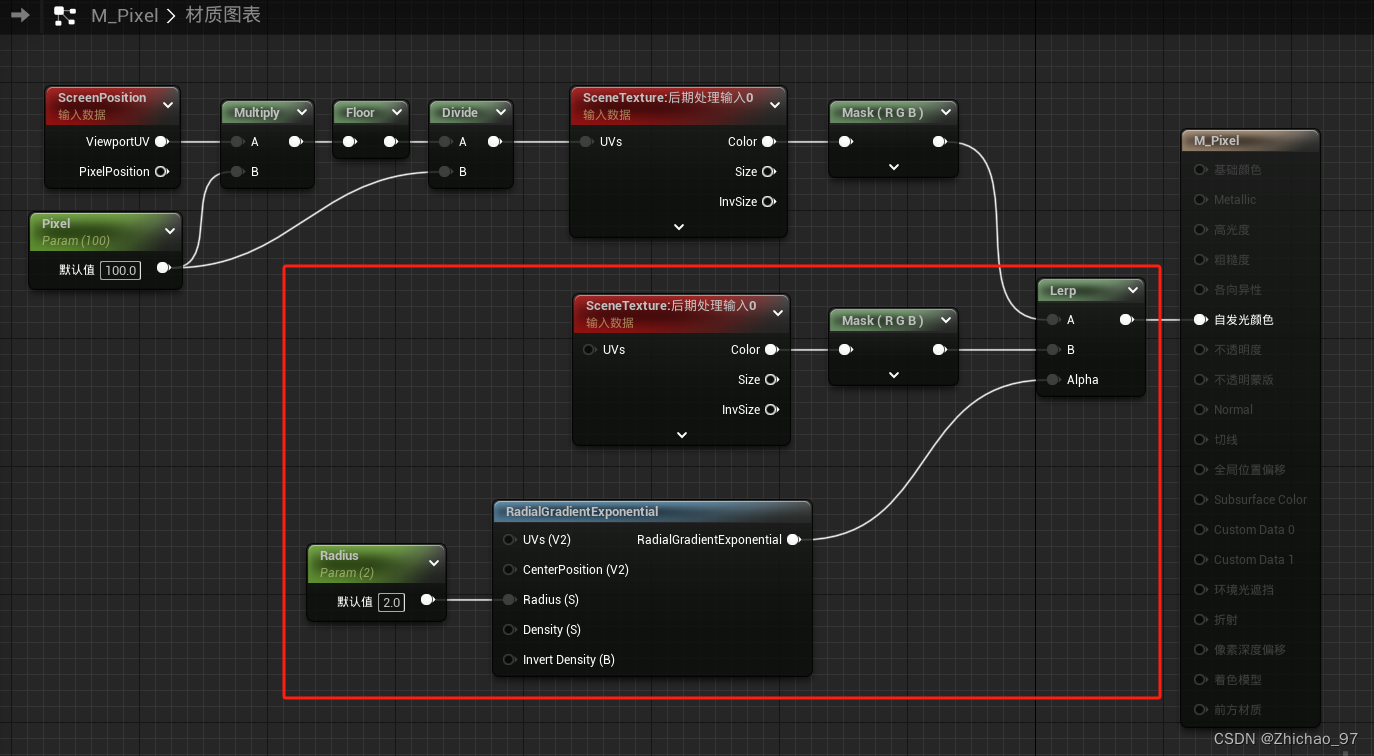
在材质图表中添加如下节点

此时效果如下,已经有马赛克的效果了。

继续添加如下节点

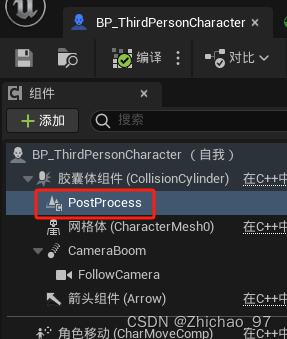
4. 打开我们即将控制的角色“BP_ThirdPersonCharacter”

添加一个后期处理组件

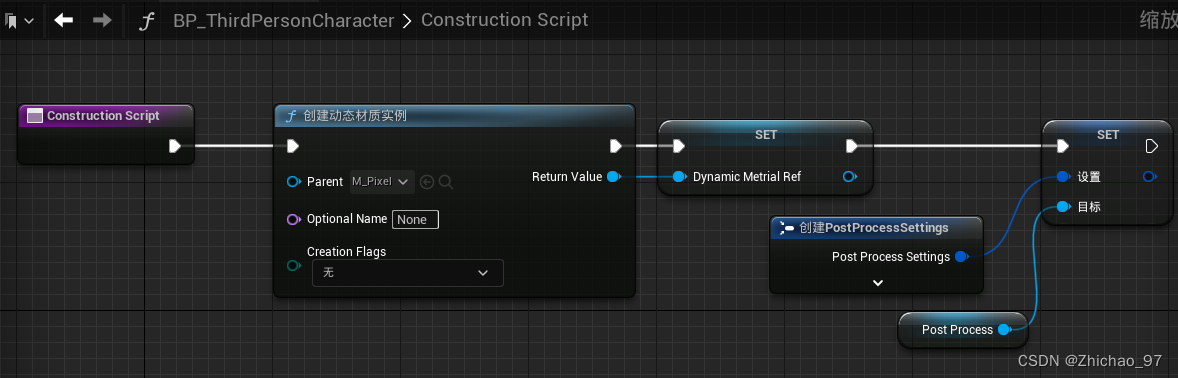
在Construction Script中添加如下节点

选中“创建PostProcessSettings”,勾选使用“Post Process Materials”作为引脚


继续添加如下节点

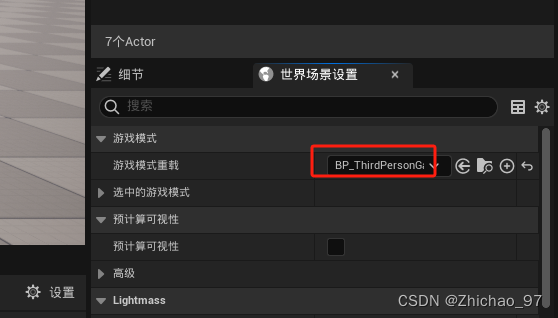
5. 在世界场景设置中设置游戏模式为第三人称游戏模式

6. 将材质“M_Pixel”中的参数“Radius”改为0,然后运行游戏,可以看到此时游戏画面已经是马赛克了

如果我们将参数“Radius”重新改为2,效果就是正常的

7. 接下来实现转场功能,先新建一个Actor蓝图,这里命名为“BP_Plane”,表示传送的目的地

打开“BP_Plane”,添加一个平面

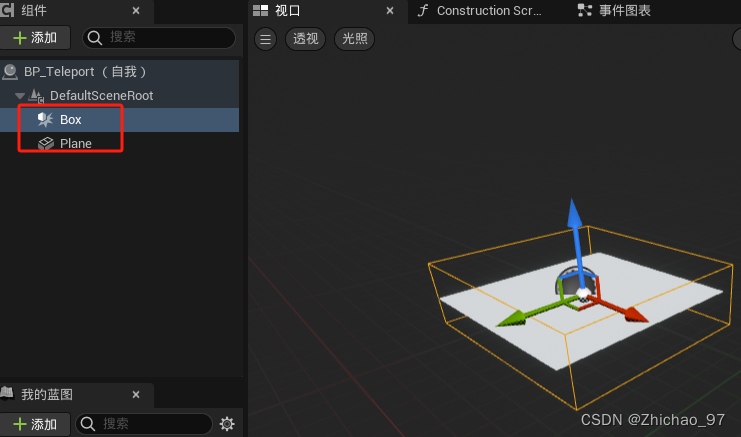
8. 再新建一个Actor蓝图,命名为“BP_Teleport”,表示传送入口

打开“BP_Teleport”,添加一个平面和一个盒体碰撞组件

为了区别“BP_Plane”,这里将plane改为蓝色

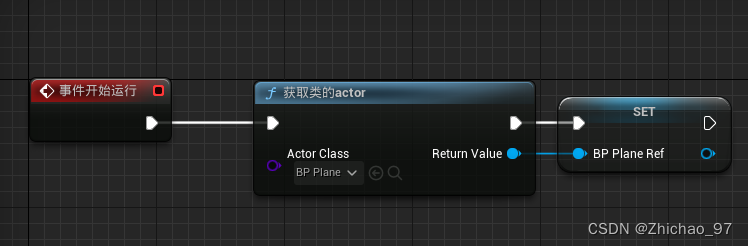
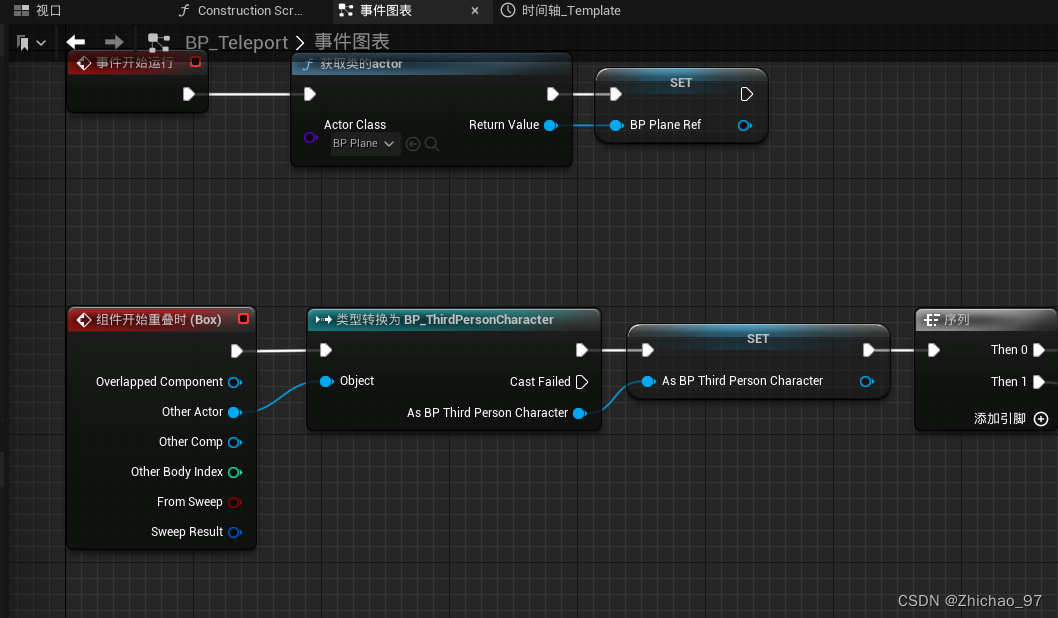
在开始时获取到“BP_Plane”的引用

当玩家进入碰撞区域后获取到角色引用

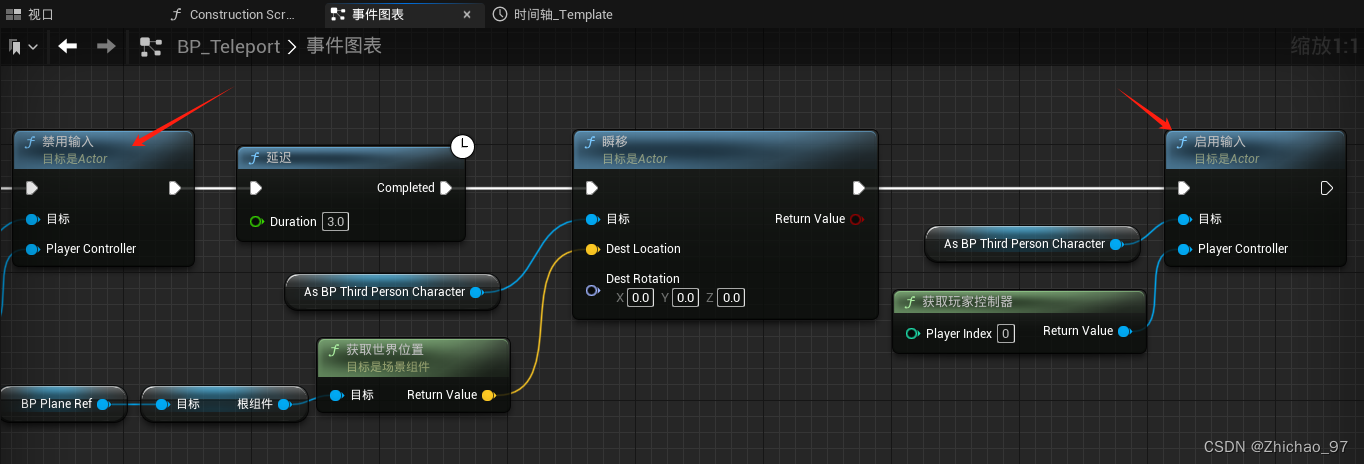
延迟3s后将玩家控制的角色移动到BP_Plane的位置

在瞬移这3s时间内,玩家无法控制角色

在瞬移的3秒内通过时间轴逐渐修改材质的参数值,使得逐渐呈现马赛克效果

时间轴曲线如下

当玩家离开碰撞区域后(也就是被传走后),反向运行时间取消来让材质参数逐渐复原,从而是的马赛克效果逐渐褪去

此时运行效果如下所示:

参考视频:
https://www.bilibili.com/video/BV1Rj411j7cN/?spm_id_from=333.788&vd_source=36a3e35639c44bb339f59760641390a8
这篇关于【UE5】瞬移+马赛克过渡效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









