过渡专题
Nuxt3入门:过渡效果(第5节)
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。 Nuxt 利用 Vue 的 <Transition> 组件在页面和布局之间应用过渡效果。 一、页面过渡效果 你可以启用页面过渡效果,以便对所有页面应用自动过渡效果。 nuxt.config.js export default defineNuxtConfig({app: {pageTransition: {name: 'fade',mode
HTMX:用HTML属性实现AJAX、CSS过渡和WebSockets
前言 在现代 Web 开发中,用户界面的交互性和响应性是至关重要的。 用户期望网站和应用程序能够即时响应他们的操作,提供流畅和直观的体验。 传统的 JavaScript 库虽然功能强大,但往往伴随着复杂的配置和庞大的文件大小,这可能会影响应用的性能和开发效率。 介绍 htmx 是一个轻量级的 JavaScript 库,它允许开发者使用简单的 HTML 属性来实现复杂的交互功能。 它
Cocos2dx 3.0 过渡篇(五) 随机数的获取
1、简单的随机数用法:CCRANDOM_0_1 示例如下: [cpp] int HelloWorld::getRand(int start,int end) { float i = CCRANDOM_0_1()*(end-start+1)+start; //产生一个从start到end间的随机数 return (int)i; } 2、上述的方法虽然简便,但是运行
Cocos2dx 3.0 过渡篇(三) 触摸机制
尊重原创,转载请注明来自:star特530的CSDN博客 http://blog.csdn.net/start530/article/details/18325493 本来在中午休息时间打算大展拳脚,好好写一篇新触摸机制相关的博文,结果,等真正下手的时候才发现无从下手,很多地方自己都说不清,赶紧看了下testCpp,才发现原来是这样,还可以这样,哦?这样都行?哎,我还是太年轻了。 咱也只能
Cocos2dx 3.0 过渡篇(二) 事件回调
尊重原创,转载请注明来自:star特530的CSDN博客 http://blog.csdn.net/start530/article/details/18216679 3.0 后的事件回调函数接口都不一样了,例如按钮的menu_selector(),update的 schedule_selector等,都已成明日黄花。而新的回调接口,则由四个CC_CALLBACK取代。 下面先举例一些
VUE3 使用 <transition> 实现组件切换的过渡效果
由于我想在项目中实现路由组件切换时的平滑过渡效果,以避免页面加载时的突兀感,大致效果如下: 上面的代码是使用的若依的代码,代码具体如下所示: <section class="app-main"><transition name="fade-transform" mode="out-in"><keep-alive :include="cachedViews"><router-view :key=
22.vue学习篇-过渡动画
问题:在JS里面实现元素的过渡动画,有哪几种思路? 1. JS操作style,transition: all 1s ease(缓动随意) 2. JS操作className,切换类名-[在不用第三方库的时候,最推荐这个方法,vue源码也是用的这个方法实现] vue源码中,通过这个方法实现 tran
CSS3 渐变、变形、过渡、动画小结
CSS3 渐变(IE9&-用滤镜filter来兼容) 线性渐变: linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+) <side-or-corner> = [left | right] || [top | bottom] 八个方向,to bottom是默认值,相当于1
【vue教程】七. Vue 的动画和过渡
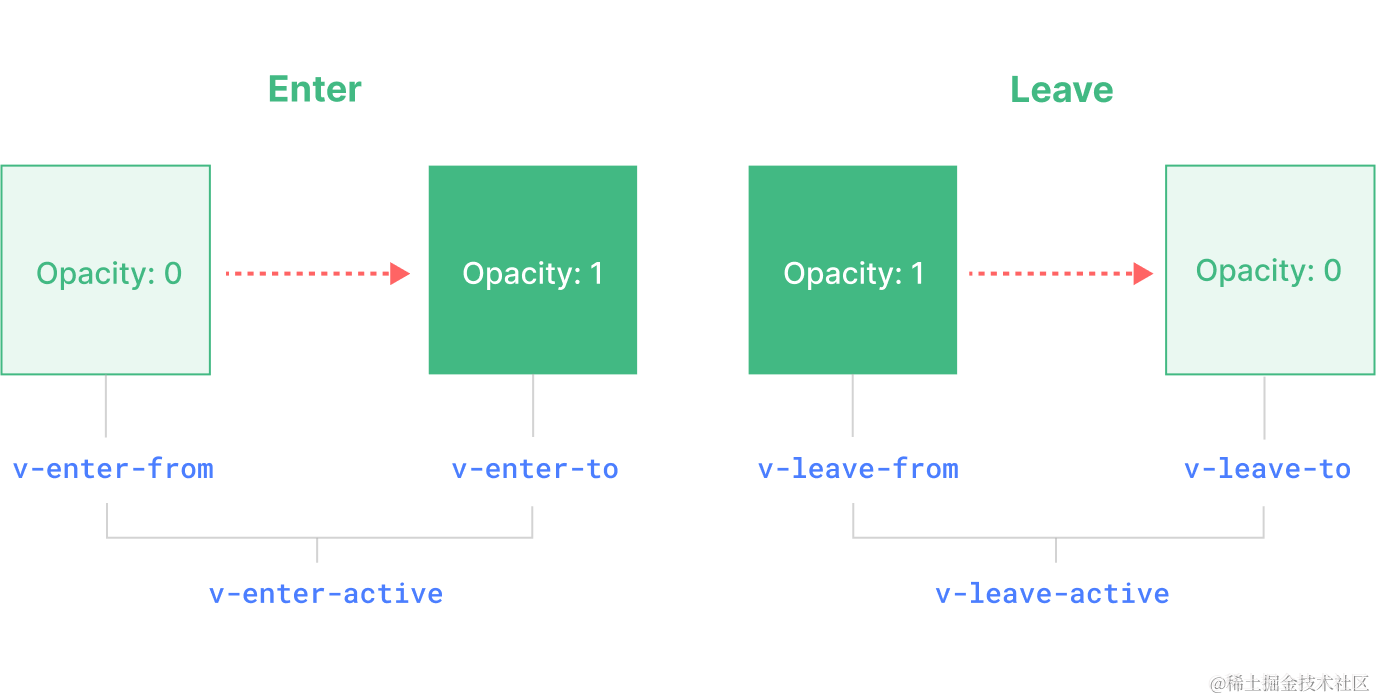
文章目录 往期列表回顾本章涵盖知识点Vue 的内置动画系统基本的进入和离开过渡列表过渡 CSS 过渡CSS 过渡基础Vue 中的 CSS 过渡 JavaScript 动画使用 JavaScript 钩子 第三方动画库的使用集成 Animate.css 实例演示创建一个简单的动画应用 结语 往期列表 【vue教程】一. 环境搭建与代码规范配置【vue教程】二. Vue特性原理详解
CSS基础: css3新特性体验一滤镜和过渡
滤镜filter filter CSS属性性将模糊或者颜色便宜等图形效果应用于元素。 格式: filter: 函数() 函数有很多的如果有兴趣可以看:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Functions 演示: <!DOCTYPE html><html lang="en"><head><meta charse
IPV6过渡技术-6VPE
拓扑设计 拓扑介绍 如图,上海分公司与北京分公司内部都是使用的IPV6网络,而中间的互联网只可以运行IPV4协议。因为IPV6地址无法在IPV4网络上面跑,所以两边的通信成为了一个新的问题。为了解决这个问题,决定使用6VPE技术进行配置。 数据配置 R1配置 sysname R1 # ipv6 # ip vpn-instance vpn1 ipv6-family rout
SceneKit_中级_01_模型过渡动画
SceneKit_入门01_旋转人物SceneKit_入门02_如何创建工程SceneKit_入门03_节点SceneKit_入门04_灯光SceneKit_入门05_照相机SceneKit_入门06_行为动画SceneKit_入门07_几何体SceneKit_入门08_材质SceneKit_入门09_物理身体SceneKit_入门10_物理世界SceneKit_入门11_粒子系统SceneKi
过渡属性 height 设置 auto 不起作用
transition 在过渡时 无法将 auto 转换为 px,所以设置必须是具体数值,否则没有过渡效果 解决办法 操作 dom 对具体的数值进行转换 <div class="card-detail" v-for="(item, index) in 2" :key="index"><div class="card-head"><div class="i-flex"><div class
HCIE-IPv6过渡技术
IPv6过渡技术 IPv6过渡技术简介隧道技术:IPv6 over IPv4手动隧道实验 自动隧道实验 隧道技术:6VPE实验6VPE配置举例 转换技术:NAT64NAT64前缀动态NAT64映射静态NAT64映射动态NAT64配置举例 IPv6过渡技术简介 当前世界上不同地区对部署IPv6的需求强烈程度不一,且当前IPv4网络仍然占主流地位,因此短时间内IPv6和IPv4将会
Vue.js 动画与过渡效果实战
title: Vue.js 动画与过渡效果实战 date: 2024/6/4 updated: 2024/6/4 description: 这篇文章介绍了如何在网页设计中使用过渡动画和组件效果,以及如何利用模式和列表展示信息。还提到了使用钩子实现组件间通信的方法。 categories: 前端开发 tags: 过渡动画组件效果模式列表钩子 第一部分:基础知识 第1章:Vue.
推送的时候的过渡动画一些枚举
RegisterController *reg = [[RegisterController alloc]init];UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:reg];//推动动画[nav setModalTransitionStyle:UIModalTransi
4 CSS的 变换、过渡与动画
CSS3引入了变换、过渡和动画特性,使得网页可以呈现出丰富的视觉效果和交互体验。通过这些新特性,开发者可以创建复杂的动画效果,而不需要使用JavaScript。 4.1 变换(Transforms) 变换允许开发者对元素进行旋转、缩放、倾斜和平移操作。这些变换可以单独使用,也可以组合使用。 4.1.1 旋转(Rotate) rotate 变换用于旋转元素。可以指定旋转的角度,正值表示顺时针
C++入门:从C语言到C++的过渡(3)
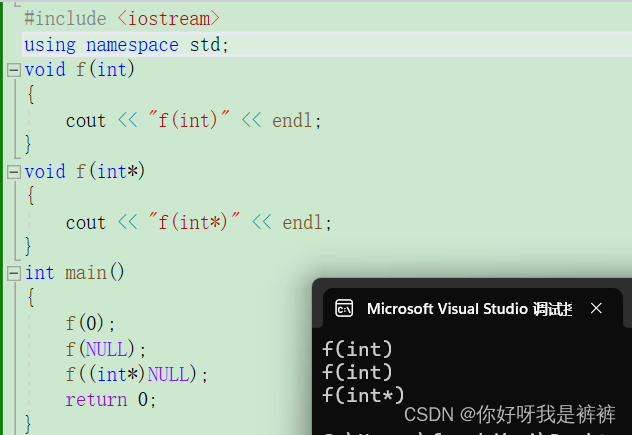
目录 1.内联函数 1.1内联函数的定义 1.2特性 2.auto关键字 2.1auto的简介 2.2注意事项 3.范围for 4.nullptr空指针 1.内联函数 在C语言中,无论使用宏常量还是宏函数都容易出错,而且无法调试。而C++为了弥补这一缺陷,引入了内联函数的概念替代宏函数。 1.1内联函数的定义 以inline修饰的函数被叫做内联函数,编译时C++的编
C++入门:从C语言到C++的过渡(1)
目录 1.什么是C++ 2.C++的标准库 3.命名空间 3.1为什么要存在命名空间 3.2命名空间的定义 3.3命名空间的使用 3.3.1域作用限定符 3.3.2using关键字引入某个成员 3.3.3using关键字引入命名空间名称 3.4命名空间的嵌套 3.5命名空间的合并 4.C++中的输入与输出 1.什么是C++ C++(c plus plu
Android循环滚动广告条的完美实现,封装方便,平滑过渡,从网络加载图片,点击广告进入对应网址
Android循环滚动广告条的完美实现,封装方便,平滑过渡,从网络加载图片,点击广告进入对应网址 http://blog.csdn.net/finddreams/article/details/44619589(转) 博主不让转载,自己复制链接查看。。。
自定义ViewPager轮播,设置切换过渡时间
1.继承Scroller public class ViewPagerScroller extends Scroller { private int mScrollDuration = 2000; // 滑动速度/*** 设置速度速度* @param duration*/public void setScrollDuration(int duration){this.
【前端51_Vue】重学 Vue 之基础复习(二):过渡动画、复用性:过滤器、自定义指令、虚拟DOM、函数式组件、混入、插件
文章目录 前言Vue 中的 过渡 & 动画transition 组件使用 Animated.css 动画库JavaScript 钩子过渡组 过滤器自定义指令渲染函数createElement() & h()例子1:根据渲染函数创建 h2 标签例子2:根据渲染函数创建可绑定图标的组件 this.$slots.default 函数式组件混入插件定义 & 使用优点使用案例 最后 前
自动过渡动画 - AutoAnimate 库
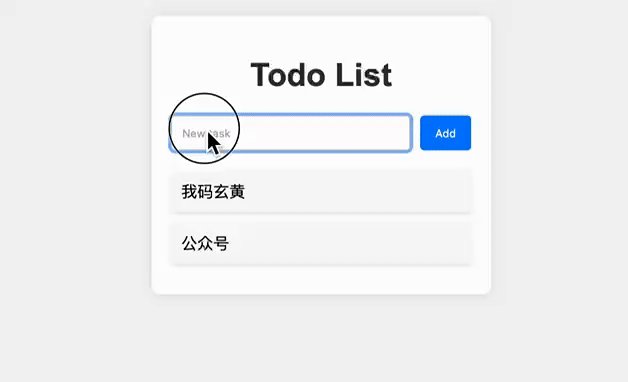
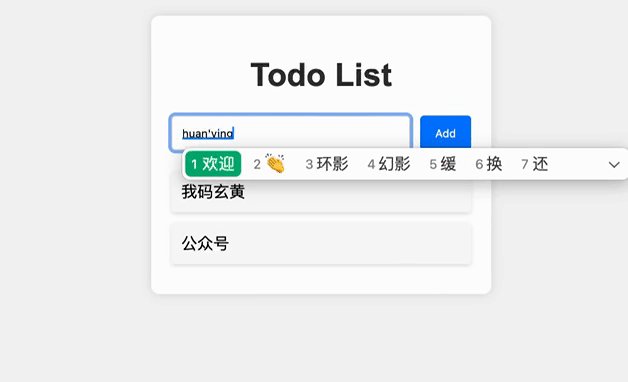
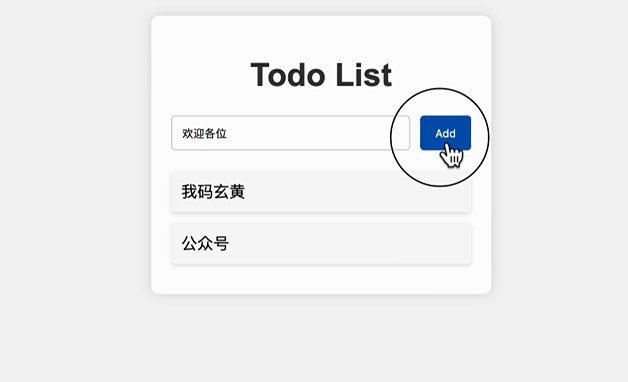
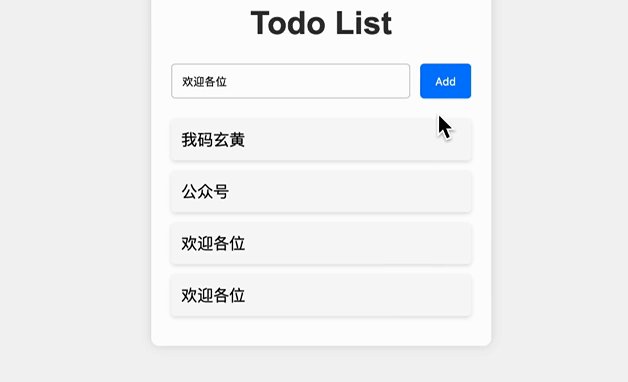
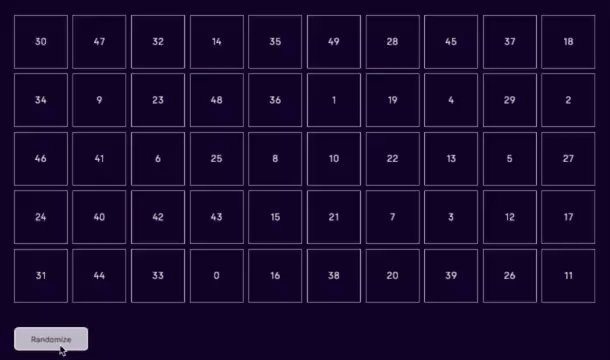
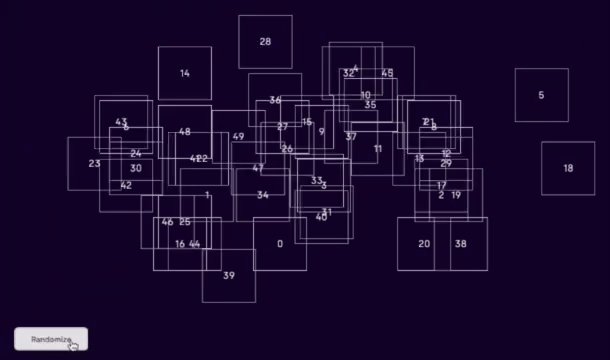
本文给大家介绍一个一行代码添加过渡动画的库。 介绍 AutoAnimate是一个零配置、投入式动画实用程序,可以为您的Web应用程序添加平滑的过渡。您可以将其与React、Solid、Vue、Svelte或任何其他JavaScript应用程序一起使用。 官方地址: https://auto-animate.formkit.com/ github 地址: https://git
Vue.js(过渡)
1.过渡 Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。 Vue 提供了内置的过渡封装组件,该组件用于包裹要实现过渡效果的组件。 语法格式 <transition name = "nameoftransition"><div></div></transition> 具体代码 <div id = "databinding"><button v-on
CSS(十)--CSS3- 新特性背景透明、圆角边框、盒子阴影、过渡
CSS3: 1.背景透明: 语法:background: rgba(0, 0, 0, 0.3); 最后一个参数是alpha 透明度 取值范围 0~1之间我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响因为是CSS3 ,所以 低于 ie9 的版本是不支持的。 2.圆角边框(CS