本文主要是介绍在element-ui的dialog弹框中使用echarts报错,不能出现图表TypeError: Cannot read property ‘getAttribute‘ of undefined,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
TypeError: Cannot read property 'getAttribute' of undefined
- 问题描述
- 分析原因
- 解决办法
问题描述
最近在写一个vue项目,用的是element-ui框架,其中一个业务需求需要点击之后弹出一个dialog框,然后在这个框里进行渲染绑定的echarts。操作步骤没问题,和以往的操作一样,先是安装echarts使用
npm install echarts@4.8.0 --save
然后再main.js文件中引入并挂载到全局中
// 引入echarts
import echarts from 'echarts'
// 将echarts注册到Vue组件的原型对象中去
Vue.prototype.$echarts = echarts
然后在组件中去使用,给一个示例
mounted () {this.nodeAttrEcharts()},
methods: {nodeAttrEcharts () {// 基于准备好的dom,初始化echarts实例const nodeVisual = this.$refs.chartconst myChart = this.$echarts.init(nodeVisual)// 指定图表的配置项和数据var option = {title: {text: '第一个 ECharts 实例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]}this.$nextTick(() => {myChart.setOption(option)})// 使用刚指定的配置项和数据显示图表。}}
}
并且指定展示容器的宽高
.node-attr-visual {width: 100%;height: 400px;
}
平常在vue项目中就是这样使用的,没有任何问题,但是这回无论怎样都出不来,并且报错,而且检测元素时,发现并没有加载进echarts的相关内容

分析原因
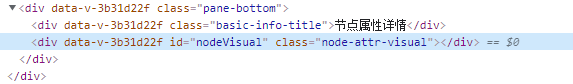
通过检测元素,发现页面并没有将echarts的相关内容引入进去,如图

那么最能想到的原因就是,在dom还没有渲染加载完成之后,我就使用了echarts,导致找不到容器,从而加载不出任何东西。
然后在网上查找了相关资料,发现还真是因为这个原因。因为现在使用echarts的场景是在弹框中使用,所以不同于直接在vue组件中使用。
解决办法
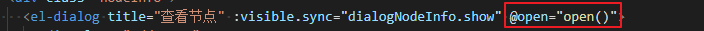
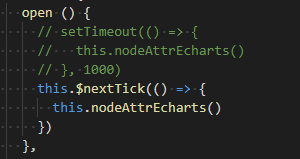
1、使用element-ui中dialog提供的open(Dialog 打开的回调)方法,结合定时器setTimeout(),原理就是等dom渲染完之后,再使用echarts,


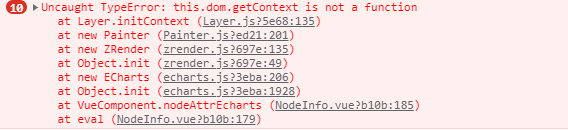
做了这些改变之后,发现之前的报错不存在了,但是又出来一个新的问题,如图

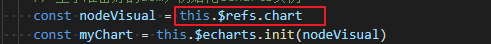
解决办法,首先看一下原来有问题的代码

需要做如下修改
const nodeVisual = this.$refs.chart[0];//完美解决报错
//或者直接用原生取dom
let dom = document.getElementById("#nodeVisual");然后就将所有问题都解决了,可以看到echarts视图了
2、使用element-ui中dialog提供的open(Dialog 打开的回调)方法,结合定时器vue的this.$nextTick(),原理就是等dom渲染完之后,再使用echarts,
this.$nextTick()的作用是将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。

其他修改和第一种方法一样。
这篇关于在element-ui的dialog弹框中使用echarts报错,不能出现图表TypeError: Cannot read property ‘getAttribute‘ of undefined的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







