typeerror专题
vue 父组件调用子组件的方法报错,“TypeError: Cannot read property ‘subDialogRef‘ of undefined“
vue 父组件调用子组件的方法报错,“TypeError: Cannot read property ‘subDialogRef’ of undefined” 最近用vue做的一个界面,引入了一个子组件,在父组件中调用子组件的方法时,报错提示: [Vue warn]: Error in v-on handler: “TypeError: Cannot read property ‘methods
Python 错误 TypeError 解析,实际错误实例详解 (五)
文章目录 前言TypeError:‘DataFrame’ object is not callable 错误常见的错误发生场景一、错误地使用小括号而非方括号来访问列二、意外地将函数名覆盖为 DataFrame三、 在方法链中错误地使用小括号 小结 Python 中错误 TypeError: 'NoneType' object is not subscriptablePython 中的 Non
TypeError:未绑定方法
TypeError: unbound method 错误通常发生在类方法被调用时,但没有正确绑定到实例。这通常意味着你试图在类本身上调用一个实例方法,或者没有使用正确的方式创建类实例。 1、问题背景 某位开发者在尝试创建一个类似于经典的 Pratt 递归下降解析器时遇到了 “TypeError: unbound method” 的错误。在简化了代码之后,开发者发现问题出在对中缀运算符的处理
vue3 antdv3 TypeError: date1.isAfter is not a function的解决
1、先上个报错的图: 2、这个一看是因为date报错的问题,这里面用了TimeRangePicker. const TimeRangePicker = TimePicker.TimeRangePicker; import dayjs, { Dayjs } from 'dayjs'; let time1 = [dayjs(dayjs(new Date()).format('YYYY-
【Python报错已解决】`TypeError: ‘numpy.ndarray‘ object is not callable`
引言: 在编程中,你是否遇到过尝试调用一个Numpy数组对象时出现了TypeError: 'numpy.ndarray' object is not callable的报错?这个问题通常是由于误将Numpy数组当成了一个函数来调用。接下来,我们将分析这个问题并提供解决方案。 一、问题描述: 1.1 报错示例: import numpy as np# 创建一个Numpy数组arra
【Python报错已解决】`TypeError: an integer is required (got type bytes)`
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C++干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 文章目录 引言一、问题描述1.1 报错示例1.2 报错分析1.3 解决思路 二、解决方法:2.1 方法一2.2 步骤二 三、其他解决方法四 总结 引言 在Python编程中,TypeError是一个常见的错误类型,它表示
TypeError: unhashable type: ‘dict‘ 解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了TypeError: unhas
【亲测有效】JS Uncaught TypeError: [function] is not a constructor
【亲测有效】JS Uncaught TypeError: [function] is not a constructor 在JavaScript编程中,`Uncaught TypeError: [function] is not a constructor` 是一个相对常见的错误,通常发生在尝试使用某个值作为构造函数,但实际上它不是构造函数的情况下。这个错误可能由多种原因引
Vue学习笔记:vue表单校验提交报错TypeError: Cannot read property ‘validate‘ of undefined
vue表单校验提交报错TypeError: Cannot read property 'validate' of undefined 原因是 @click="addUser(addForm.ruleForm)" 中的 addForm.ruleForm 没有使用引号。 正确写法: <el-button type="primary" @click="addUser(‘addForm.r
Python学习笔记 --- TypeError: 'unicode' object is not callable
今天在debug的时候遇到了一个棘手的问题就是我在使用 type 函数的时候报错 TypeError: 'unicode' object is not callable 后经过多方判断,发现是上面存在一个名字为type的变量,这个报错的信息就是将字符串,当函数来使用了。 使用方法不对!! 具体如下: 图一显示错误的代码:
RESTful学习笔记 --- TypeError: __init__() got an unexpected keyword argument 'method'
最近在写restful api的时候一直报出如下的错误, 原因是因为methods参数写成了method,因此正确的写法就是加上's',写成methods 如:
import tensorflow报错TypeError: unhashable type: ‘list‘
import tensorflow报错 from tensorflow.python.autograph.core.ag_ctx import control_status_ctx # line: 34 … –> 215 all_params = set(params) 216 if len(all_params) < len(params): 217 new_params = [] TypeEr
React Native的Android端fetch的网络请求FormData请求错误:TypeError:Network request failed
// formdataconst formData = new FormData();formData.append("code", appUserCode);formData.append("wallet", appName);// const formDataStr = 'code=' + appUserCode + '&wallet=' + appName;// 参数形式//const _b
js中Uncaught TypeError: Cannot read property substr of undefined问题分析
在写的js中测试时遇到了Uncaught TypeError: Cannot read property ‘substr’ of undefined的问题,js关键代码为: var Img = data[i].technician.portrait;//后台接收到的图片src的地址//alert(typeof Img);if (Img!= '' || Img != undefined)
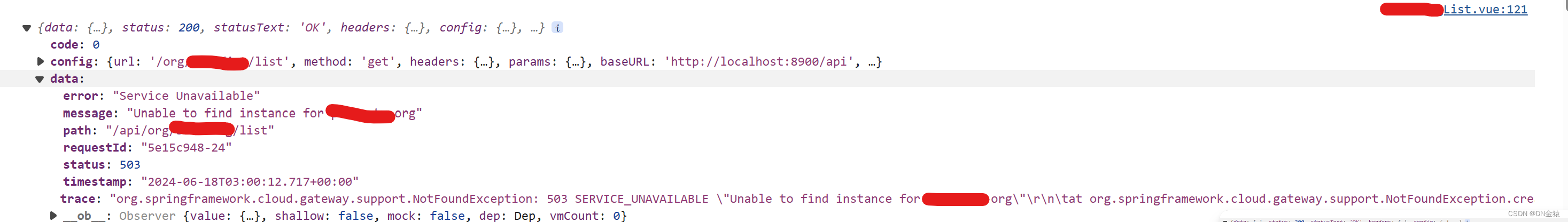
vue页面前端初始化表格数据时报错TypeError: data.reduce is not a function
这是初始化表格数据时报的错 。 [Vue warn]: Invalid prop: type check failed for prop "data". Expected Array, got Object found in---> <ElTable> at packages/table/src/table.vue<List> at src/views/org/List.vue<Catalogu
Pandas 报错 TypeError: ‘Series‘ objects are mutable, thus they cannot be hashed
一、需求 根据原始 CSV 文件的列 A 的值,添加一列 B。 二、尝试 1 1. 将 A 列与 B 列对应的值写入字典 dict,A 列为 key,B 列为 value。 2. 将 CSV 文件处理为 DataFrame。 3. import pandas as pd# 如果 df['A']存在于 dict_a 中,则取 value,值,否则使用默认值 15dict_a = {'
Python typeError: a bytes-like object is required, not ‘str’ Solution
目录 一、需求 二、报错 三、解决方法 一、需求 调接口解析其中 dis 字段。 二、报错 Python Typeerror a bytes-like object is required not ‘str’ 这句话的意思是“类型错误:需要类似字节的对象,而不是字符串”。 三、解决方法 在需要解析的字段前 加上 b 原代码: if 'dis' in response
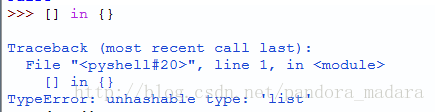
python in操作引发 TypeError
在看 networkx 源码的时候觉得疑惑,为什么外层 for 要注意 TypeError,里面就不用,同样是 in, 一直纠结 node 是不是有问题,比如 node 不可以被迭代什么的,那么里面应该也可能触发 TypeError 啊, 后来发现 n 若是不可以被哈希的,也会触发,作者目的其实是想针对 n 的性质。 比如:
Uncaught (in promise) TypeError: r.append(...).style(...).transition is not a function
vue 中使用D3 项目在本地没有问题,但是部署到服务器nginx 上面 访问报这个错误,后来重新安装了D3 依赖,重新部署,重启nginx 问题就解决了。
【已解决】Python错误:TypeError: ‘int‘ object is not callable的解决办法
😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主。 🤓 同时欢迎大家关注其他专栏,我将分享Web前后端开发、人工智能、机器学习、深度学习从0到1系列文章。 🌼 同时洲洲已经建立了程序员技术交流群,如果您感兴趣,可以私信我加入社群,可以直接vx联系(文末有名片)v:bdizztt 🖥 随时欢迎您跟我沟通
【flatbuffer】——TypeError: EndVector() takes 1 positional argument but 2 were given
flatbuffer 版本 1.12.0 描述 采用flatbuffer的python接口进行操作的时候报错 解决 EndVector is a method, so the first parameter is the object itself, and the second parameter is len(buf). Just remove the len(buf) part
Failed to resolve async component default: TypeError: __webpack_require__(...) is not a function
场景 laravel5.7项目默认的laravel-mix编译异步路由,观察http异步组件加载成功,路由配置正确 @babel/plugin-syntax-dynamic-import 已正确安装配置并使用 前端没有一个页面有显示内容,只要在路由出口区的部分全无显示 报错 3个警告 app.js:42886 [vue-router] Failed to resolve asy
猫头虎分享已解决Bug || Uncaught TypeError: Cannot set property ‘innerHTML‘ of null**
猫头虎分享已解决Bug || Uncaught TypeError: Cannot set property ‘innerHTML’ of null** 原创作者: 猫头虎 作者微信号: Libin9iOak 作者公众号: 猫头虎技术团队 更新日期: 2024年6月6日 博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗
gRPC小错记录:TypeError: new() got an unexpected keyword argument 'serialized_options
今天调试gRPC报了这个错误:TypeError: new() got an unexpected keyword argument 'serialized_options Google了一下,说是protobuf版本的问题,客户端和服务端的protobuf版本不一样,把客户端的protobuf卸载重新安装跟服务端一样版本后就好了。 protobuf 的版本是 3.6.1 https://
Django Uncaught TypeError: django.jQuery is not a function
Uncaught TypeError: django.jQuery is not a function 貌似是django版本问题,项目django版本,线上是django1.8.17,没这个问题,本地是django1.8,就报这个错误,本地换成django1.8.17,问题解决。 如果用django1.9: 定义$ var $ = django.jQuery; 参考: http
【Python】成功解决TypeError: ‘int’ object is not iterable
【Python】成功解决TypeError: ‘int’ object is not iterable 🌈 欢迎莅临我的个人主页👈这里是我深耕Python编程、机器学习和自然语言处理(NLP)领域,并乐于分享知识与经验的小天地!🎇 🎓 博主简介: 我是云天徽上,一名对技术充满热情的探索者。多年的Python编程和机器学习实践,使我深入理解了这些技术的核心原理,并能够在实际项目中灵活应用





![【亲测有效】JS Uncaught TypeError: [function] is not a constructor](https://i-blog.csdnimg.cn/direct/f1ffc6dca72b451f826b8a2942a65c16.png)