本文主要是介绍vue页面前端初始化表格数据时报错TypeError: data.reduce is not a function,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这是初始化表格数据时报的错 。
[Vue warn]: Invalid prop: type check failed for prop "data". Expected Array, got Object found in---> <ElTable> at packages/table/src/table.vue<List> at src/views/org/List.vue<Catalogue> at src/views/catalogue.vue<ElMain> at packages/main/src/main.vue<ElContainer> at packages/container/src/main.vue<Index2> at src/views/index-2.vue<ElMain> at packages/main/src/main.vue<ElContainer> at packages/container/src/main.vue<Index> at src/views/index.vue<App> at src/App.vue<Root>TypeError: data.indexOf is not a functionat VueComponent.updateCurrentRowData (element-ui.common.js:10472:1)at VueComponent.setData (element-ui.common.js:11154:1)at module.exports.watcher.commit (element-ui.common.js:11284:1)at VueComponent.handler (element-ui.common.js:14030:1)at invokeWithErrorHandling (vue.esm.js:3753:1)at Watcher.run (vue.esm.js:4270:1)at flushSchedulerQueue (vue.esm.js:3346:1)at Array.eval (vue.esm.js:3879:1)at flushCallbacks (vue.esm.js:3801:1)TypeError: root.forEach is not a functionat walkTreeNode (element-ui.common.js:10300:1)at VueComponent.normalize (element-ui.common.js:10566:1)at VueComponent.normalizedData (element-ui.common.js:10521:1)at Watcher.get (vue.esm.js:4182:1)at Watcher.evaluate (vue.esm.js:4283:1)at VueComponent.computedGetter [as normalizedData] (vue.esm.js:4508:1)at VueComponent.updateTreeData (element-ui.common.js:10587:1)at invokeWithErrorHandling (vue.esm.js:3753:1)at Watcher.run (vue.esm.js:4270:1)at flushSchedulerQueue (vue.esm.js:3346:1)TypeError: data.reduce is not a functionat Proxy.render (element-ui.common.js:11829:1)at Vue._render (vue.esm.js:2550:1)at VueComponent.updateComponent (vue.esm.js:3096:1)at Watcher.get (vue.esm.js:4182:1)at Watcher.run (vue.esm.js:4258:1)at flushSchedulerQueue (vue.esm.js:3346:1)at Array.eval (vue.esm.js:3879:1)at flushCallbacks (vue.esm.js:3801:1)这些报错,其实看第一段代码就可以了,意思就是需要的数组,但是你给了一个object,所以造成了下面一连串的报错。
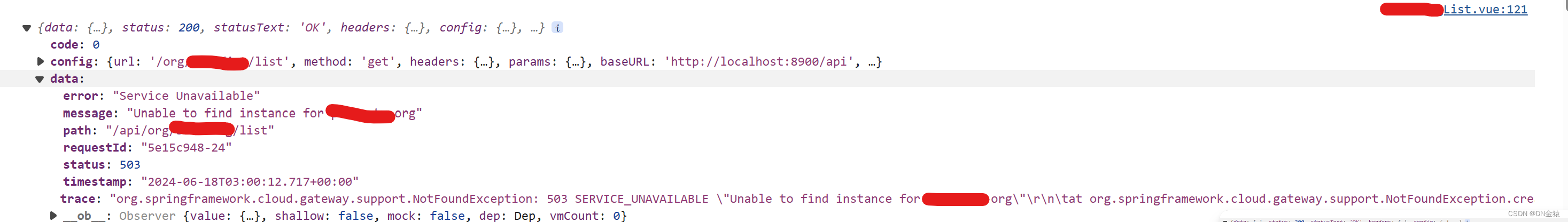
Invalid prop: type check failed for prop "data". Expected Array, got Object 我们定位到代码中报错的那行代码,打印出data的数据看下


可以看到打印出的信息是 :Service Unavailable==》Unable to find instance for org
意思就是无效的服务器 ,找不到org的实例,这就是后端的问题了,其实是后端的org服务没有注册到注册中心,找后端同事查查原因。
我用的注册中心是nacos,问题原因是org服务配置文件中namespace的值 填错了,改正之后正常。
这篇关于vue页面前端初始化表格数据时报错TypeError: data.reduce is not a function的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





