本文主要是介绍antV L7 无底图模式 和 地图3D样式的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
下方为设计图样式,主要实现地图3D且去除底图

这次使用的是由蚂蚁金服 AntV 数据可视化团队推出antV L7,练习的时候使用四川的地图json数据,通过DataV.GeoAtlas地理小工具系列就可以下载各个地方的地图数据(只能精确到县),下面开始正文
一、创建地图
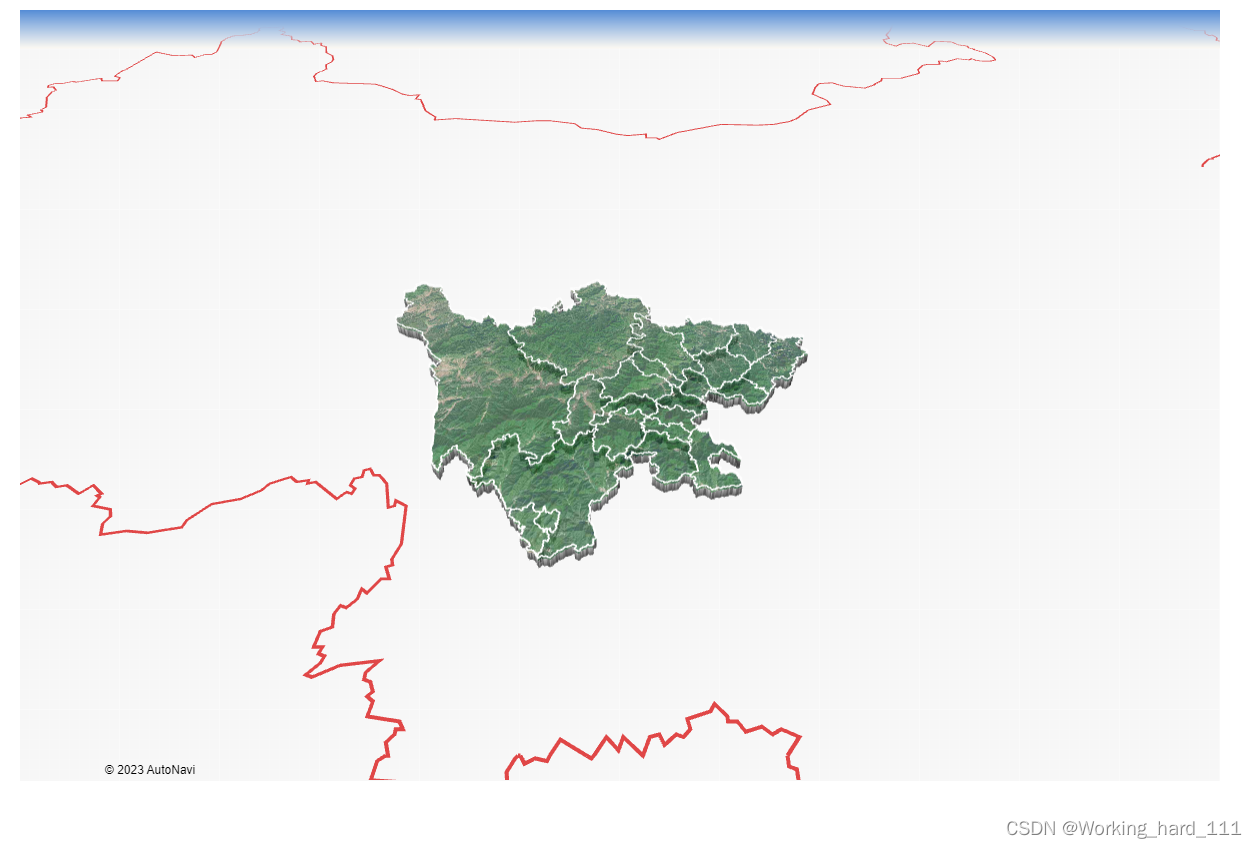
根据官网给出的使用教程,代码和做出的效果图如下
import { ref, onMounted } from 'vue'
import sichuan from '@/assets/json/sichuan.json'
import mapBgImg from '@/assets/screen/mapBg1.png'
import { Scene, PolygonLayer, LineLayer } from '@antv/l7';
import { Map ,Mapbox,GaodeMap} from '@antv/l7-maps';function initMap() {const scene = new Scene({id: 'map',logoVisible: false,map: new GaodeMap({center: [106.689, 30.159],zoom: 6,maxZoom: 8,minZoom: 4,pitch: 45, // 地图倾斜度style: 'blank',}),});//添加四川地图const sichuanMap = new PolygonLayer({ autoFit: true }).source(sichuan) //使用的数据为下载到本地的json数据.shape('extrude') //用于绘制几何体.size(30000).active({color: 'rgba(0, 0, 0, .3)'}).style({mapTexture: mapBgImg, //如果想使用纹理贴图,shap必须为extrudeheightfixed: true, //抬升高度是否随 zoom 变化raisingHeight: 10000, //抬升高度sourceColor: '#333', //抬高高度的颜色targetColor: '#fff',opacity: 0.8})//添加各市的边界线const sichuanLine = new LineLayer({zIndex:2}).source(sichuan).color('#fff').size(0.8).style({raisingHeight: 50000})scene.addLayer(sichuanLine)scene.addLayer(sichuanMap);
}
onMounted(() => {initMap()
})
发现一个问题,虽然使用了无地图模式: blank,但是在图层外面显示了国境线,在项目中有些只需要显示当前绘制的东西
二、消除当前地图以外的东西
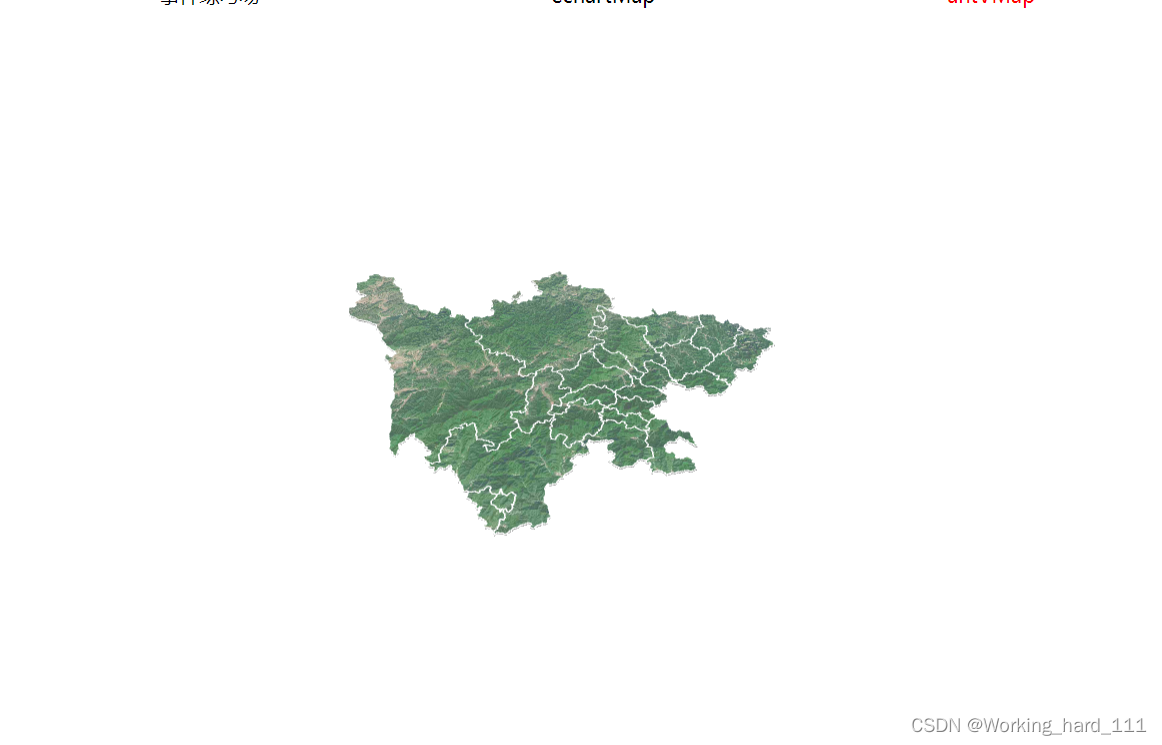
有细心的小伙伴在阅读官网介绍的时候一定发现了,地图类型的实例,可以为Map、GaodeMap和Mapbox三种类型,在项目中大部分人都会直接使用GaodeMap,当我们把类型改为Map或者Mapbox的时候,使用blank模式,就可以只展示当前地图
const scene = new Scene({id: 'map',logoVisible: false,map: new Mapbox({center: [106.689, 30.159],zoom: 6,maxZoom: 8,minZoom: 4,pitch: 45, // 地图倾斜度style: 'blank',interact: false, // 高德地图是否允许地图可拖动,默认为true}),});
Tip:小提示
如果要使用抬高效果,比如在使用GaodeMap时,抬升高度为10000,使用Map或Mapbox时,大概要是GaodeMap的10倍,大概为100000,在看起来的效果才会差不多.(再加个背景色)

这篇关于antV L7 无底图模式 和 地图3D样式的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






