底图专题
【OpenLayers 进阶】添加滤镜改变底图样式
目录 一、前言二、准备工作三、实现方式四、总结 一、前言 项目实施过程中,需要根据不同的业务场景需求变换地图样式。如果客户提供的底图服务或自建底图服务是类似Mapbox这种矢量切片,那只要按照需求配置不同的样式文件即可。如果没有矢量切片,只有一张张瓦片图如何实现呢?下面提供两种实现方式,以供参考 二、准备工作 首先要将完成地图的初始化 添加地图DIV <
web 腾讯地图怎么设置卫星底图??
引用腾讯地图JavaScript SDK (腾讯地图引用文档) 设置卫星底图代码如下:官网示例 new TMap.Map("container", {// zoom: 16, //设置地图缩放级别zoom: 17.2, //设置地图缩放级别center: new TMap.LatLng(lat, long), //设置地图中心点坐标pitch: 35, // 设置地图俯仰角renderOpti
golang 透明底图转白底
url := ""var s []byte// 请求线上图片s = GetUrl(url)// 处理透明底图转白底img, _, err := image.Decode(bytes.NewReader(s))if err != nil {fmt.Println("读取图片失败")}bounds := img.Bounds()dst := image.NewNRGBA(bounds)draw.Dr
【Mars3d】config.json中的蓝色底图map.basemap = 2017代码实现
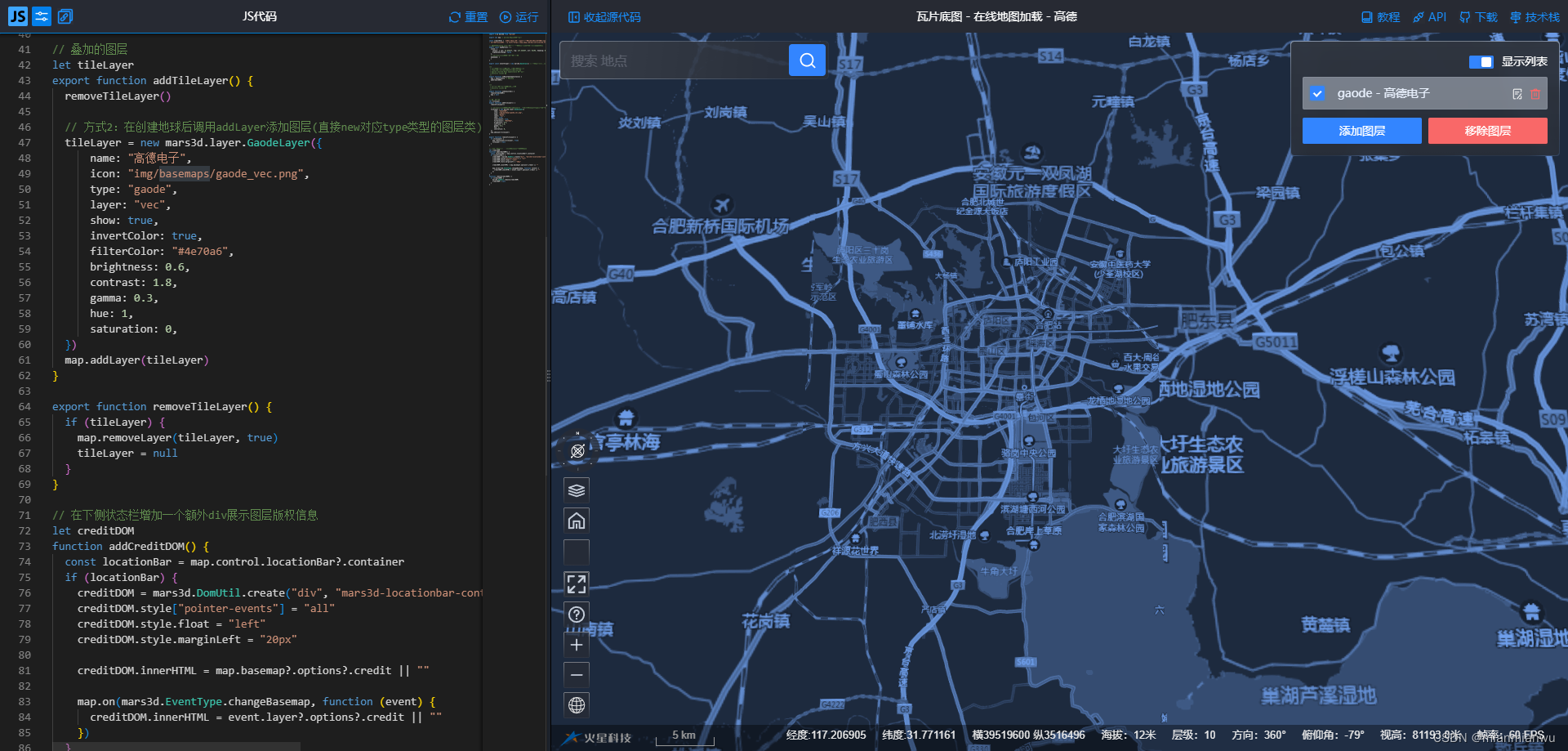
本身的地图效果: Mars3d的蓝色地图效果: 关键代码: basemaps: [{name: "高德电子",icon: "img/basemaps/gaode_vec.png",type: "gaode",layer: "vec",show: true,invertColor: true,filterColor: "#4e70a6",brightness: 0.6,
高德、百度地图自定义底图
前言 项目中需要用到地图,百度地图加载自定义底图是通过切片的方式加载,而不像高德地图直接加载一张完整图片,这里瓦片加载的好处得到体现:不会因为底图文件过大导致页面加载失败或假死。 另一方面,由于自己私下学习过百度地图API的用法,对百度地图更为熟悉,故最终采用了百度地图而非高德地图。 百度底图API网址: http://developer.baidu.com/map/index.php?t
Swift 自定义UITableViewCell以及Cell的底图跟着滑动也滑动。
找工作依然不好找,还需努力才是 还是按着OC的惯性思维看过来 首先得有个tableview,然后就是实现其的代理方法语法都好说的,就看 这个里面就是咱们定义cell时所写的代码,里面也用到复用。 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {let i
只需一招,全球底图数据快速下载,无需登录注册申请
数据简介 这套数据内容非常丰富,是由国际的制图爱好者共同维护的,开源免费!可以应用于任何项目。 主要分成三部分: Cultural Vector:人文矢量Physical Vectors:自然矢量Rasters:栅格 开源免费网站:https://www.naturalearthdata.com/downloads/ 人文矢量 主要是行政区划、机场、港口、保护地、公路、铁路、
矢量切片——集美貌与才华于一身的底图方案
Esri在2016年2月份推出新ArcGIS 10.4版本以及ArcGIS Pro 1.2,从能力上来讲可以发现ArcGIS一直在拥抱新技术,从时下很热的大数据、实时GIS等,这些方向都是未来的发展趋势并且有着很大的发展空间。在新的GIS技术和时代背景下,Esri也凭借着更加完善产品体系,完成由软件向平台转变。 新的ArcGIS平台为用户打造“新一代WebGIS模式”,即一种以Web为中心的、全
Java 实现证件照底图替换,Java 实现照片头像底图替换
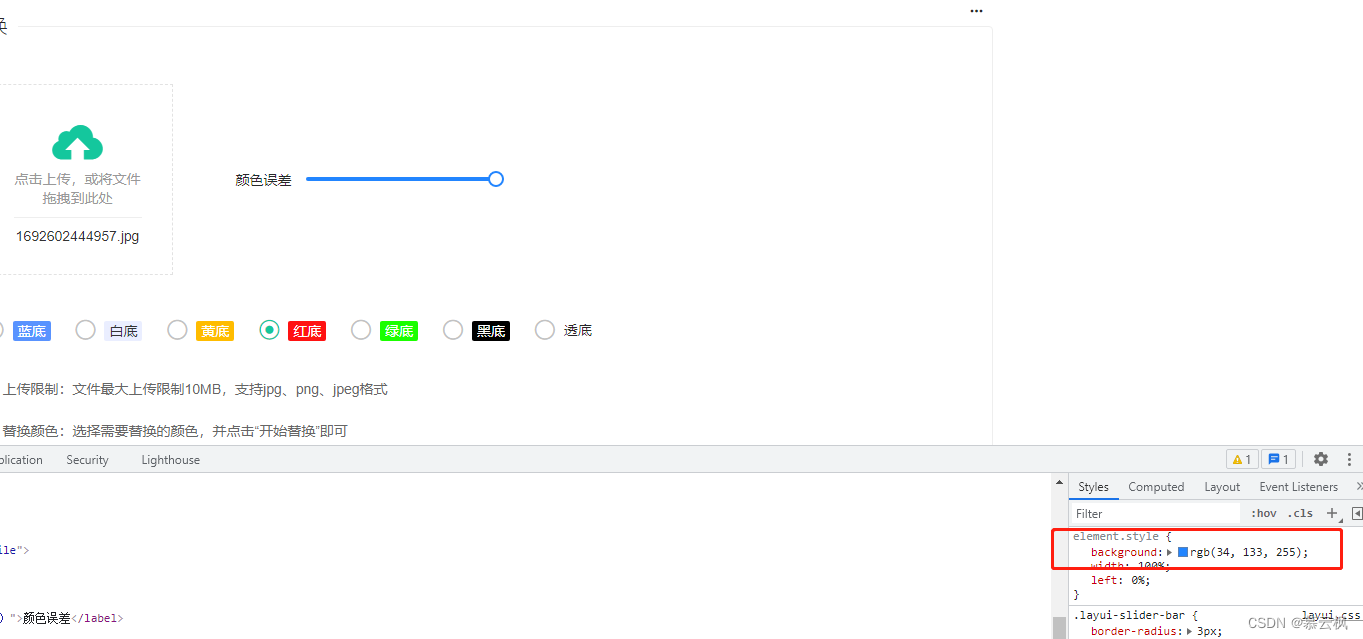
效果图 这里前端用layui实现的案例截图 color底图颜色可以在网页上这样取色 new Color(34, 133, 255) 实现案例下载链接:https://download.csdn.net/download/weixin_43992507/88237432
GEE 底图加载——自定义底图样式加载案例分析(含免费引如多款底图)
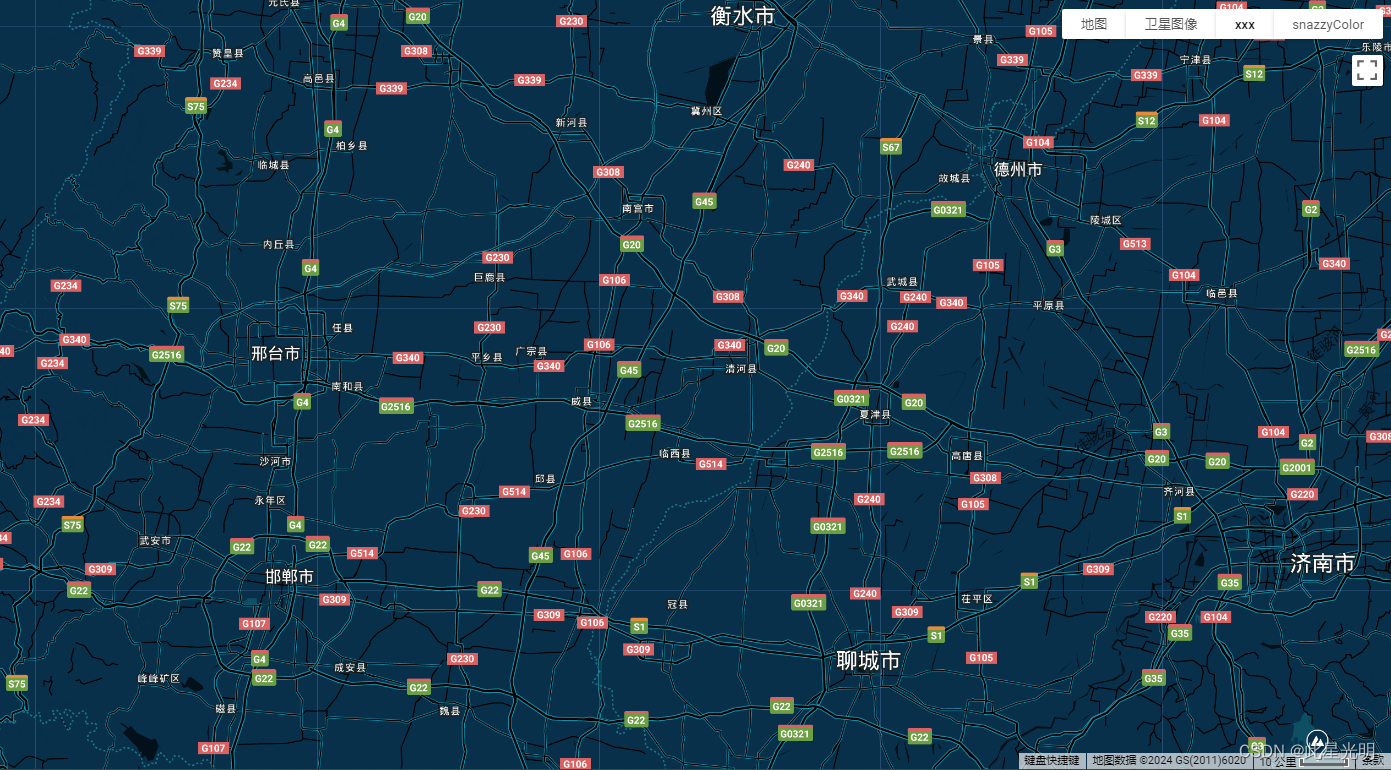
在本教程中,您将学习如何更改地图对象的选项,以便为底层基础地图定义自己的样式。 地球引擎中的默认地图 地球引擎的基础地图是 Google Map API 中的地图。默认选项包括 roadmap,显示默认的路线图视图、卫星,显示谷歌地球卫星图像、混合视图,显示普通视图和卫星视图的混合视图,以及地形:显示基于地形信息的物理地图。 函数 Map.setOptions(mapTypeId, st
2016-2022年哨兵影像的在线底图
有一个欧洲初创公司对哨兵影像进行了去云处理,制作了一个2016年-2022年的全球哨兵底图。目前底图通过wmts发布,可免费使用,无需搭梯子。 该数据的特点是: 很少的云覆盖,较少的条纹,色彩平衡 底图切片的网络链接 这个底图是使用wmts发布的,因为是3857坐标系的全球数据,所以又可以使用xyz协议的相同方式进行加载。 我整理了一下相关的网络链接如下: 年份可代替为xyz的链接
arcgis在线底图url地址 - 解析
arcgis在线底图url地址 const mapURL = {/*** arcgis* arcgis-normal 街道图* arcgis-mobile 街道图-手机版-感觉和普通的街道图没有区别 * arcgis-en 英文版* arcgis-blue 深色版* arcgis-warn 暖色版* arcgis-gray 灰色版本* 全球* arcgis-img 影像*/"a
C#使用Graphics绘图通过加载纹理底图的方式绘制纹理效果
纹理图片 加载效果如下图: 在扇形上把纹理图片作为底,渲染到绘制的图像中。 图形渲染中,纹理可以包括各种图像,如照片、图标、图案等。这些图像被映射到三维模型的表面,使得表面看起来像是被这些图像所包裹。 主要特点和用途包括: 表面细节: 纹理能够为三维模型提供更为细致的表面细节,使其看起来更加真实,避免了简单的单一颜色或光照。 模拟材质: 通过合理的纹理映射,可以模拟出各种材质,
【AI美图】第08期效果图,AI人工智能3D效果图,让创意和想象力在一张简单的底图上绽放!
让创意和想象力在一张简单的底图上绽放 探索未来,体验无限可能!我们的AI技术可以将一张简单的底图转化为令人惊叹的3D效果图,让你瞬间拥有超凡的视觉体验。无论是房屋建筑、汽车设计、游戏开发,还是艺术创作,我们的AI技术都能为你打开一扇全新的视野,让你拥有前所未有的创造力。 你是否想过,用一张简单的底图就能创造出震撼人心的3D作品?现在,我们的人工智能技术可以实现你的梦想!无论你是设计师、工程师还
【AI美图】第08期效果图,AI人工智能3D效果图,让创意和想象力在一张简单的底图上绽放!
让创意和想象力在一张简单的底图上绽放 探索未来,体验无限可能!我们的AI技术可以将一张简单的底图转化为令人惊叹的3D效果图,让你瞬间拥有超凡的视觉体验。无论是房屋建筑、汽车设计、游戏开发,还是艺术创作,我们的AI技术都能为你打开一扇全新的视野,让你拥有前所未有的创造力。 你是否想过,用一张简单的底图就能创造出震撼人心的3D作品?现在,我们的人工智能技术可以实现你的梦想!无论你是设计师、工程师还
QGraphicsView实现简易地图7『异步加载-多瓦片-无底图』
前文链接:QGraphicsView实现简易地图6『异步加载-单瓦片-无底图』 前一篇文章提到的异步单瓦片加载,是指线程每准备好一个瓦片数据后,立刻抛出信号让主线程加载。而本篇异步多瓦片加载是指线程准备好所有瓦片数据后,一起抛出信号让主线程加载瓦片。两者都是多线程加载瓦片,都能够保证地图的流畅性,区别仅仅是加载地图呈现的效果不同而已。本片文章将提供瓦片缓存类的源码,供大家参考。 1、动态演示效果
antV L7 无底图模式 和 地图3D样式的使用
下方为设计图样式,主要实现地图3D且去除底图 这次使用的是由蚂蚁金服 AntV 数据可视化团队推出antV L7,练习的时候使用四川的地图json数据,通过DataV.GeoAtlas地理小工具系列就可以下载各个地方的地图数据(只能精确到县),下面开始正文 一、创建地图 根据官网给出的使用教程,代码和做出的效果图如下 import { ref, onMounted } from 'v
js逆向|极验3 底图还原和w值(一)
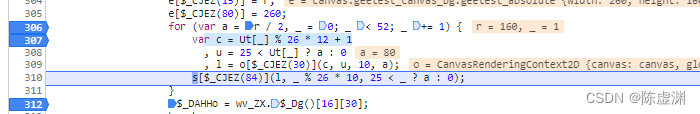
仅使用官方demo案例学习交流 1. https://www.geetest.com/demo/slide-popup.html 首先用无痕浏览器打开极验的demo 第一个有用的请求是发送时间戳,给我们一个gt和challenge 下面两个请求我们看一眼先不管,点击触发滑动,是会传gt、challenge和w值过去,返回值result: "slide" 是验证模式好像不重要,我
自定义地图底图制作思路
第一步:准备业务底图(一般是客户提供的航拍图、CAD图纸、其他平面图) 第二步:将业务底图对应区域的地图底图(如百度、天地图路图)截图(地图放大层级根据业务底图的分辨率判断,找最接近的层级截图),然后用PS拼接好。 拼接好的地图底图: 第三步:将地图底图和业务底图放在PS同一个画布,然后处理业务底图,使大小、方向、线路与地图底图对齐吻合 调整原始图与地图底图齐(可用画笔画一些红色参考
Cesium地图小控件(底图设置),点线面
首先我们先来看一下地图小控件 this.viewer = new Cesium.Viewer('cesiumContainer', {geocoder: true, //搜索按钮(可以搜索地区)timeline: true, //底部时间轴animation: true, //左下角仪表盘baseLayerPicker: true, //底图切换按钮fullscreenButton: true
esri/basemaps 底图服务
[ AMD模块要求 ] require ([ “esri / basemaps ” ],function (esriBasemaps ){ / * code goes here * / }); 描述 此类包含引用JS API中使用的默认底图的属性,允许您将地图服务添加为Web应用程序中的默认底图。 应用此类主要用于自定义地图服务作为底图时。使用AcrGIS提供的默认的底图作为底
GIS理论知识(六-1)之底图数据的来源
2.POI数据(信息点数据) 2.1.通过整合GPS的摄像机扫街拍摄 GPS定位的基本原理是,测量出已知位置的卫星到地面GPS接收器之间的距离,然后接收器通过与至少4颗卫星通讯,计算与这些卫星间的距离,就能确定其在地球上的具体位置。由于普通GPS定位会有信号误差,所以要采用载波相位差分技术(Rtk Real-Time Kinematic)。它能够实时地提供测站点在指定坐标系中的三维定位结果,并