本文主要是介绍GEE 底图加载——自定义底图样式加载案例分析(含免费引如多款底图),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在本教程中,您将学习如何更改地图对象的选项,以便为底层基础地图定义自己的样式。
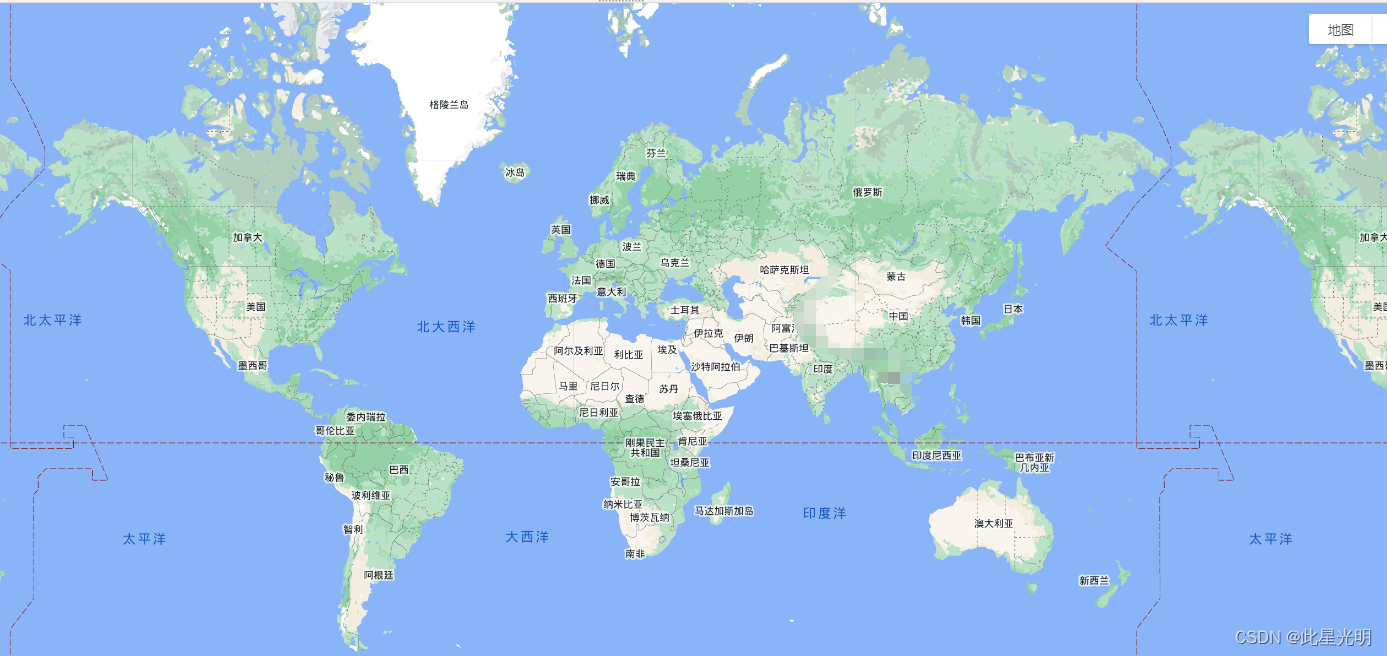
地球引擎中的默认地图
地球引擎的基础地图是 Google Map API 中的地图。默认选项包括
- roadmap,显示默认的路线图视图、
- 卫星,显示谷歌地球卫星图像、
- 混合视图,显示普通视图和卫星视图的混合视图,以及
- 地形:显示基于地形信息的物理地图。
函数
Map.setOptions(mapTypeId, styles, types)
Modifies the Google Maps basemap. Allows for:
1) Setting the current MapType. 2) Providing custom styles for the basemap (MapTypeStyles). 3) Setting the list of available mapTypesIds for the basemap.
If called with no parameters, resets the map type to the google default.
Returns the map.
修改 Google 地图基图。允许
1) 设置当前地图类型。2) 为基图提供自定义样式(MapTypeStyles)。3) 为基图设置可用的 mapTypesIds 列表。
如果调用时没有参数,则将地图类型重置为谷歌默认类型。
返回地图。
Arguments:
mapTypeId (String, optional):
A mapTypeId to set the basemap to. Can be one of "ROADMAP", "SATELLITE", "HYBRID" or "TERRAIN" to select one of the standard Google Maps API map types, or one of the keys specified in the opt_styles dictionary. If left as null and only 1 style is specified in opt_styles, that style will be used.
styles (Object, optional):
A dictionary of custom MapTypeStyle objects keyed with a name that will appear in the map's Map Type Controls. See: https://developers.google.com/maps/documentation/javascript/reference#MapTypeStyle
types (List<String>, optional):
A list of mapTypeIds to make available. If omitted, but opt_styles is specified, appends all of the style keys to the standard Google Maps API map types.
Returns: ui.Map
更改基本地图样式
我们可以从改变基础地图的风格开始。其中一个简单的方法是反转亮度以获得更暗的背景,就像这样:
var baseChange = [{featureType: 'all', stylers: [{invert_lightness: true}]}];Map.setOptions('baseChange', {'baseChange': baseChange});背景暗的情况

背景亮的情况

主要的造型器选项包括
- 色调(hue):表示基本颜色
- 亮度(lightness):表示元素亮度变化的百分比
- 饱和度(saturation):表示元素基本颜色变化的百分比
- 伽玛(gamma):元素的伽玛校正(0.01 和 10.0)
- invert_lightness:反转现有亮度
- 可见度(visibility):更改元素的可见度选项(开、关或简化)
- color(color):设置元素的颜色(使用 RGB 十六进制字符串)
- 权重(weight):以像素为单位设置特征的权重
更改地图元素
谷歌地图应用程序接口(以及延伸的地球引擎)可让您控制大量地图功能和元素。
您可以修改的元素的完整列表可以在谷歌地图文档中找到: https://developers.google.com/maps/documentation/javascript/style-reference
功能的完整列表(也可在上述链接的谷歌地图 API 文档中找到)包括几何图形、标签、图标等。所有造型器选项均可与这些功能配合使用。
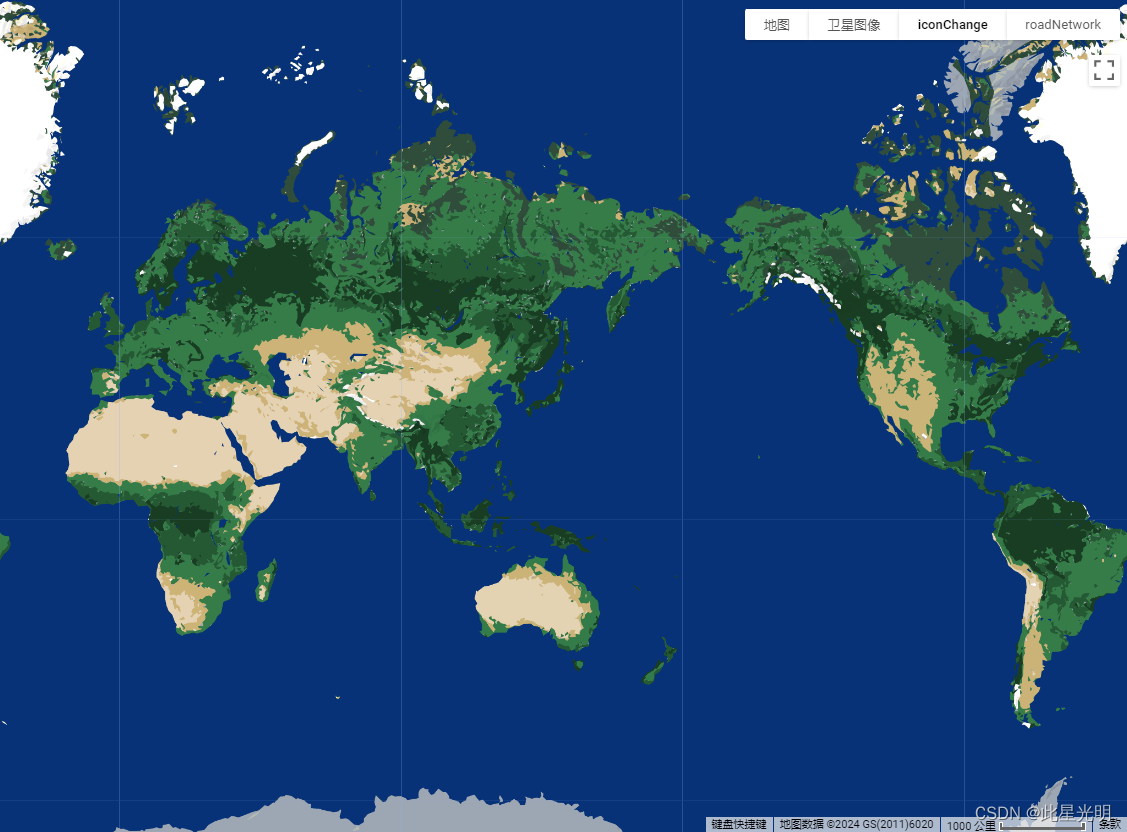
例如,要移除图标并自定义路线图样式,可以按如下方式定义样式:
自己更改代码
// Remove icons.
var iconChange = [{// Change map saturation.stylers: [{gamma: 0.2}]},{// Change label properties.elementType: 'labels',stylers: [{visibility: 'off', color: '#000055'}]},{// Change road properties.featureType: 'road',elementType: 'geometry',stylers: [{visibility: 'off', color: '#000055'}]},{// Change road labels.featureType: 'road',elementType: 'labels',stylers: [{visibility: 'off'}]},{// Change icon properties.elementType: 'labels.icon',stylers: [{visibility: 'off'}]},{// Change POI options.featureType: 'poi',elementType: 'all',stylers: [{visibility: 'off'}]},{featureType: 'administrative',elementType: 'geometry.fill',stylers: [{visibility: 'off'}]},{featureType: 'administrative',elementType: 'geometry.stroke',stylers: [{visibility: 'off'}]}
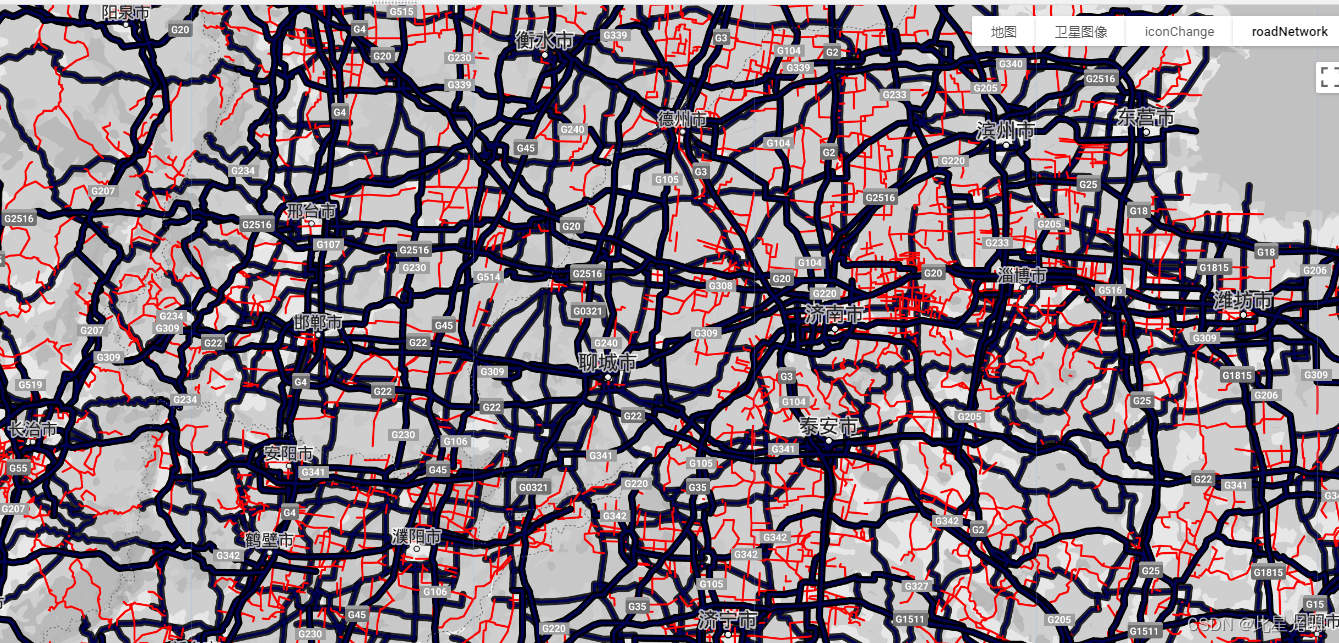
];// Enhanced road network visualization.
var roadNetwork = [{stylers: [{saturation: -100}]}, {featureType: 'road.highway',elementType: 'geometry.fill',stylers: [{color: '#000055'}, {weight: 2.5}]},{featureType: 'road.highway',elementType: 'geometry.stroke',stylers: [{color: '#000000'}, {weight: 2}]},{featureType: 'road.arterial',elementType: 'geometry',stylers: [{color: '#FF0000'}, {weight: 1.8}]},{featureType: 'road.local',elementType: 'geometry',stylers: [{color: '#00FF55'}, {weight: 1.5}]}
];Map.setOptions('roadNetwork', {iconChange: iconChange, roadNetwork: roadNetwork});iconChange结果


roadNetwork结果


简化代码:引入格式
还有一种无需调整任何选项即可创建自定义基础地图样式的简便方法:进入 Snazzy Maps,这是一个创建和分享谷歌地图优秀样式的社区项目。他们的网站提供了 JavaScript 代码段,可以从网站上复制这些代码段并粘贴到 Earth Engine 中,从而快速创建备用的基础地图样式。
要应用 Snazzy Maps 样式,可以按以下步骤操作:
引用snazzy代码
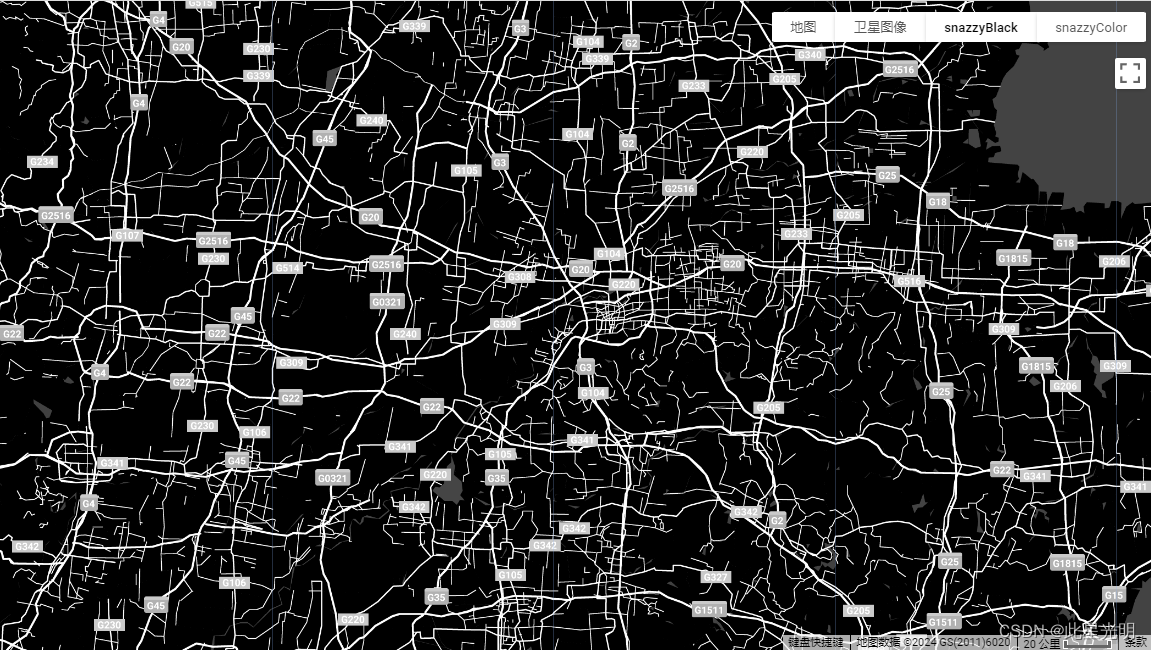
var snazzyBlack = [{featureType: 'administrative',elementType: 'all',stylers: [{visibility: 'off'}]},{featureType: 'administrative',elementType: 'labels.text.fill',stylers: [{color: '#444444'}]},{featureType: 'landscape',elementType: 'all',stylers: [{color: '#000000'}, {visibility: 'on'}]},{featureType: 'poi', elementType: 'all', stylers: [{visibility: 'off'}]}, {featureType: 'road',elementType: 'all',stylers: [{saturation: -100}, {lightness: 45}]},{featureType: 'road',elementType: 'geometry.fill',stylers: [{color: '#ffffff'}]},{featureType: 'road',elementType: 'geometry.stroke',stylers: [{color: '#eaeaea'}]},{featureType: 'road', elementType: 'labels', stylers: [{visibility: 'off'}]},{featureType: 'road',elementType: 'labels.text.fill',stylers: [{color: '#dedede'}]},{featureType: 'road',elementType: 'labels.icon',stylers: [{visibility: 'off'}]},{featureType: 'road.highway',elementType: 'all',stylers: [{visibility: 'simplified'}]},{featureType: 'road.arterial',elementType: 'labels.icon',stylers: [{visibility: 'off'}]},{featureType: 'transit', elementType: 'all', stylers: [{visibility: 'off'}]},{featureType: 'water',elementType: 'all',stylers: [{color: '#434343'}, {visibility: 'on'}]}
];var snazzyColor = [{elementType: 'labels', stylers: [{visibility: 'off'}]}, {featureType: 'road',elementType: 'geometry.fill',stylers: [{color: '#0F0919'}]},{featureType: 'water',elementType: 'geometry.fill',stylers: [{color: '#E4F7F7'}]},{elementType: 'geometry.stroke', stylers: [{visibility: 'off'}]}, {featureType: 'poi.park',elementType: 'geometry.fill',stylers: [{color: '#002FA7'}]},{featureType: 'poi.attraction',elementType: 'geometry.fill',stylers: [{color: '#E60003'}]},{featureType: 'landscape',elementType: 'geometry.fill',stylers: [{color: '#FBFCF4'}]},{featureType: 'poi.business',elementType: 'geometry.fill',stylers: [{color: '#FFED00'}]},{featureType: 'poi.government',elementType: 'geometry.fill',stylers: [{color: '#D41C1D'}]},{featureType: 'poi.school',elementType: 'geometry.fill',stylers: [{color: '#BF0000'}]},{featureType: 'transit.line',elementType: 'geometry.fill',stylers: [{saturation: -100}]}
];Map.setOptions('snazzyBlack', {snazzyBlack: snazzyBlack, snazzyColor: snazzyColor});snazzyBlack

snazzyColor

最后,在为基础地图创建自定义样式时,还可以使用 mapstyle 获得视觉反馈。创建一张地图,复制 JavaScript 代码段并粘贴到 Google 地球引擎 JavaScript 编辑器中。下面的样式就是使用 mapstyle 向导创建的。
免费引用JavaScript Map底图样式链接:
Snazzy Maps - Free Styles for Google Maps
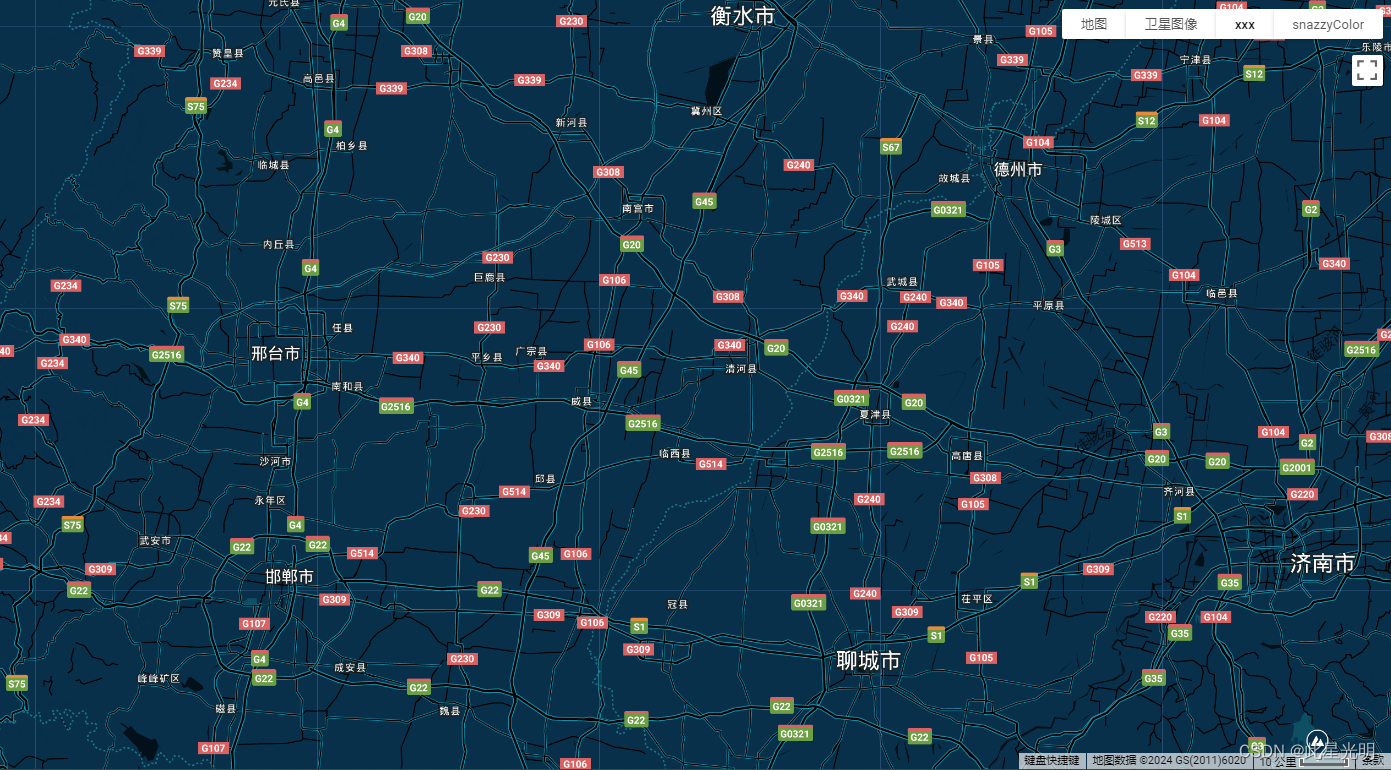
Midnight Commander底图加载代码
var xxx=[{"featureType": "all","elementType": "labels.text.fill","stylers": [{"color": "#ffffff"}]},{"featureType": "all","elementType": "labels.text.stroke","stylers": [{"color": "#000000"},{"lightness": 13}]},{"featureType": "administrative","elementType": "geometry.fill","stylers": [{"color": "#000000"}]},{"featureType": "administrative","elementType": "geometry.stroke","stylers": [{"color": "#144b53"},{"lightness": 14},{"weight": 1.4}]},{"featureType": "landscape","elementType": "all","stylers": [{"color": "#08304b"}]},{"featureType": "poi","elementType": "geometry","stylers": [{"color": "#0c4152"},{"lightness": 5}]},{"featureType": "road.highway","elementType": "geometry.fill","stylers": [{"color": "#000000"}]},{"featureType": "road.highway","elementType": "geometry.stroke","stylers": [{"color": "#0b434f"},{"lightness": 25}]},{"featureType": "road.arterial","elementType": "geometry.fill","stylers": [{"color": "#000000"}]},{"featureType": "road.arterial","elementType": "geometry.stroke","stylers": [{"color": "#0b3d51"},{"lightness": 16}]},{"featureType": "road.local","elementType": "geometry","stylers": [{"color": "#000000"}]},{"featureType": "transit","elementType": "all","stylers": [{"color": "#146474"}]},{"featureType": "water","elementType": "all","stylers": [{"color": "#021019"}]}
]
//Midnight Commander
Map.setOptions('xxx', {xxx: xxx, snazzyColor: snazzyColor});
结果

多有代码
// hue: indicates the basic color
// lightness: indicates percentage change in brightness of an element
// saturation: indicates percentage change in basic color of an element
// gamma: gamma correction of an element (0.01 and 10.0)
// invert_lightness: inverts the existing lightness
// visibility: changes visibility options for an element (on, off, or simplified)
// color: sets the color of an element (using RGB Hex Strings)
// weight: sets the weight of a feature in pixelsvar baseChange = [{featureType: 'all',
stylers: [{invert_lightness: true,color:'#001155',weight:0.7,hue:'red', lightness:0.6, saturation:0.5, gamma:1.5,visibility:'off'}]}];Map.setOptions('baseChange', {'baseChange': baseChange});// Remove icons.
var iconChange = [{// Change map saturation.stylers: [{gamma: 0.2}]},{// Change label properties.elementType: 'labels',stylers: [{visibility: 'off', color: '#000055'}]},{// Change road properties.featureType: 'road',elementType: 'geometry',stylers: [{visibility: 'off', color: '#000055'}]},{// Change road labels.featureType: 'road',elementType: 'labels',stylers: [{visibility: 'off'}]},{// Change icon properties.elementType: 'labels.icon',stylers: [{visibility: 'off'}]},{// Change POI options.featureType: 'poi',elementType: 'all',stylers: [{visibility: 'off'}]},{featureType: 'administrative',elementType: 'geometry.fill',stylers: [{visibility: 'off'}]},{featureType: 'administrative',elementType: 'geometry.stroke',stylers: [{visibility: 'off'}]}
];// Enhanced road network visualization.
var roadNetwork = [{stylers: [{saturation: -100}]}, {featureType: 'road.highway',elementType: 'geometry.fill',stylers: [{color: '#000055'}, {weight: 2.5}]},{featureType: 'road.highway',elementType: 'geometry.stroke',stylers: [{color: '#000000'}, {weight: 2}]},{featureType: 'road.arterial',elementType: 'geometry',stylers: [{color: '#FF0000'}, {weight: 1.8}]},{featureType: 'road.local',elementType: 'geometry',stylers: [{color: '#00FF55'}, {weight: 1.5}]}
];Map.setOptions('roadNetwork', {iconChange: iconChange, roadNetwork: roadNetwork});var snazzyBlack = [{featureType: 'administrative',elementType: 'all',stylers: [{visibility: 'off'}]},{featureType: 'administrative',elementType: 'labels.text.fill',stylers: [{color: '#444444'}]},{featureType: 'landscape',elementType: 'all',stylers: [{color: '#000000'}, {visibility: 'on'}]},{featureType: 'poi', elementType: 'all', stylers: [{visibility: 'off'}]}, {featureType: 'road',elementType: 'all',stylers: [{saturation: -100}, {lightness: 45}]},{featureType: 'road',elementType: 'geometry.fill',stylers: [{color: '#ffffff'}]},{featureType: 'road',elementType: 'geometry.stroke',stylers: [{color: '#eaeaea'}]},{featureType: 'road', elementType: 'labels', stylers: [{visibility: 'off'}]},{featureType: 'road',elementType: 'labels.text.fill',stylers: [{color: '#dedede'}]},{featureType: 'road',elementType: 'labels.icon',stylers: [{visibility: 'off'}]},{featureType: 'road.highway',elementType: 'all',stylers: [{visibility: 'simplified'}]},{featureType: 'road.arterial',elementType: 'labels.icon',stylers: [{visibility: 'off'}]},{featureType: 'transit', elementType: 'all', stylers: [{visibility: 'off'}]},{featureType: 'water',elementType: 'all',stylers: [{color: '#434343'}, {visibility: 'on'}]}
];var snazzyColor = [{elementType: 'labels', stylers: [{visibility: 'off'}]}, {featureType: 'road',elementType: 'geometry.fill',stylers: [{color: '#0F0919'}]},{featureType: 'water',elementType: 'geometry.fill',stylers: [{color: '#E4F7F7'}]},{elementType: 'geometry.stroke', stylers: [{visibility: 'off'}]}, {featureType: 'poi.park',elementType: 'geometry.fill',stylers: [{color: '#002FA7'}]},{featureType: 'poi.attraction',elementType: 'geometry.fill',stylers: [{color: '#E60003'}]},{featureType: 'landscape',elementType: 'geometry.fill',stylers: [{color: '#FBFCF4'}]},{featureType: 'poi.business',elementType: 'geometry.fill',stylers: [{color: '#FFED00'}]},{featureType: 'poi.government',elementType: 'geometry.fill',stylers: [{color: '#D41C1D'}]},{featureType: 'poi.school',elementType: 'geometry.fill',stylers: [{color: '#BF0000'}]},{featureType: 'transit.line',elementType: 'geometry.fill',stylers: [{saturation: -100}]}
];Map.setOptions('snazzyBlack', {snazzyBlack: snazzyBlack, snazzyColor: snazzyColor});var xxx=[{"featureType": "all","elementType": "labels.text.fill","stylers": [{"color": "#ffffff"}]},{"featureType": "all","elementType": "labels.text.stroke","stylers": [{"color": "#000000"},{"lightness": 13}]},{"featureType": "administrative","elementType": "geometry.fill","stylers": [{"color": "#000000"}]},{"featureType": "administrative","elementType": "geometry.stroke","stylers": [{"color": "#144b53"},{"lightness": 14},{"weight": 1.4}]},{"featureType": "landscape","elementType": "all","stylers": [{"color": "#08304b"}]},{"featureType": "poi","elementType": "geometry","stylers": [{"color": "#0c4152"},{"lightness": 5}]},{"featureType": "road.highway","elementType": "geometry.fill","stylers": [{"color": "#000000"}]},{"featureType": "road.highway","elementType": "geometry.stroke","stylers": [{"color": "#0b434f"},{"lightness": 25}]},{"featureType": "road.arterial","elementType": "geometry.fill","stylers": [{"color": "#000000"}]},{"featureType": "road.arterial","elementType": "geometry.stroke","stylers": [{"color": "#0b3d51"},{"lightness": 16}]},{"featureType": "road.local","elementType": "geometry","stylers": [{"color": "#000000"}]},{"featureType": "transit","elementType": "all","stylers": [{"color": "#146474"}]},{"featureType": "water","elementType": "all","stylers": [{"color": "#021019"}]}
]
//Midnight Commander
Map.setOptions('xxx', {xxx: xxx, snazzyColor: snazzyColor});
这篇关于GEE 底图加载——自定义底图样式加载案例分析(含免费引如多款底图)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



