本文主要是介绍js逆向|极验3 底图还原和w值(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
仅使用官方demo案例学习交流
1.
https://www.geetest.com/demo/slide-popup.html
首先用无痕浏览器打开极验的demo


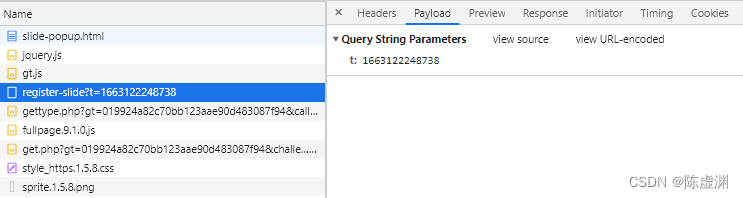
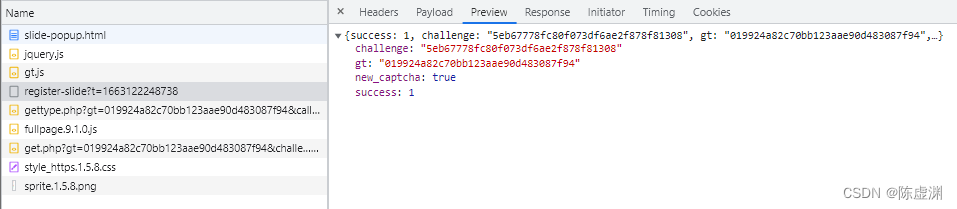
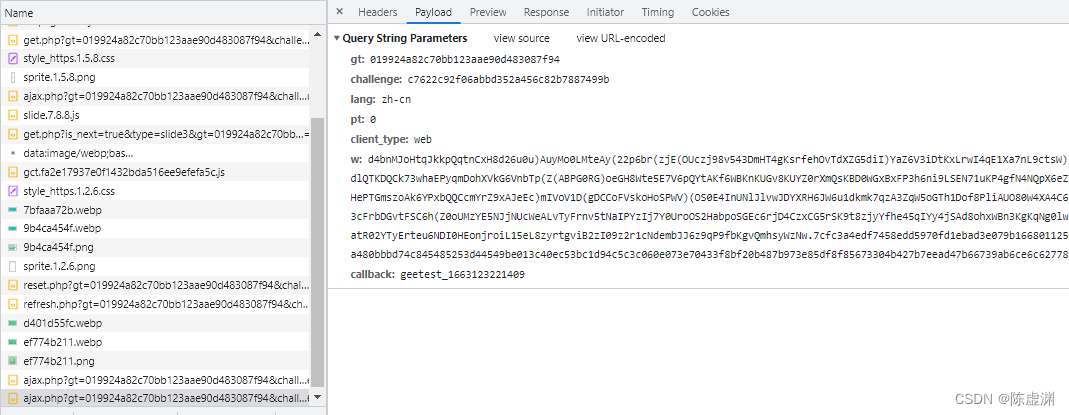
第一个有用的请求是发送时间戳,给我们一个gt和challenge
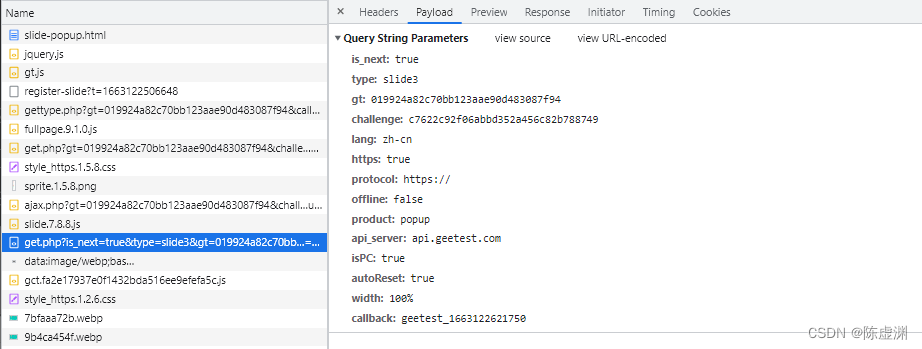
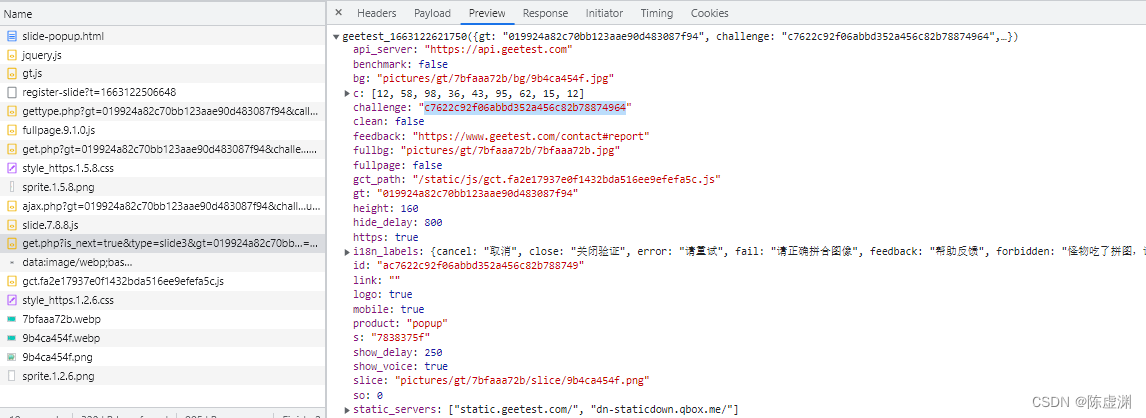
下面两个请求我们看一眼先不管,点击触发滑动,是会传gt、challenge和w值过去,返回值result: "slide" 是验证模式好像不重要,我们继续往下看 is_next这个请求带着gt和challenge返回新的challenge和一些其他的值。观察下面图片的路径可以知道,这个请求的返回值包括打乱的滑块图片和底图。



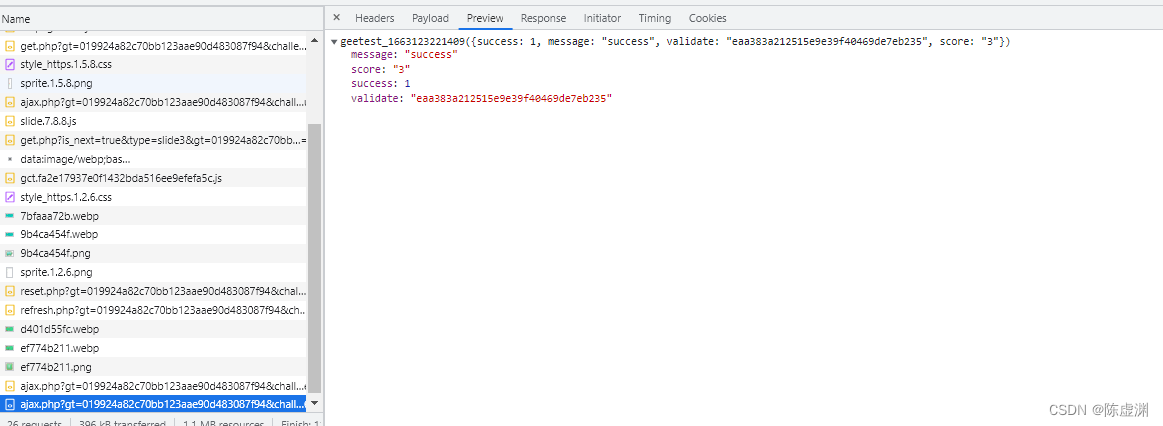
好,我们滑动几次,可以发现他过了验证会返回一个validate,这个过验证的请求需要的参数就是一开始的gt和改变后的challenge还有w值


2.
我们开始调试,先搞定图片
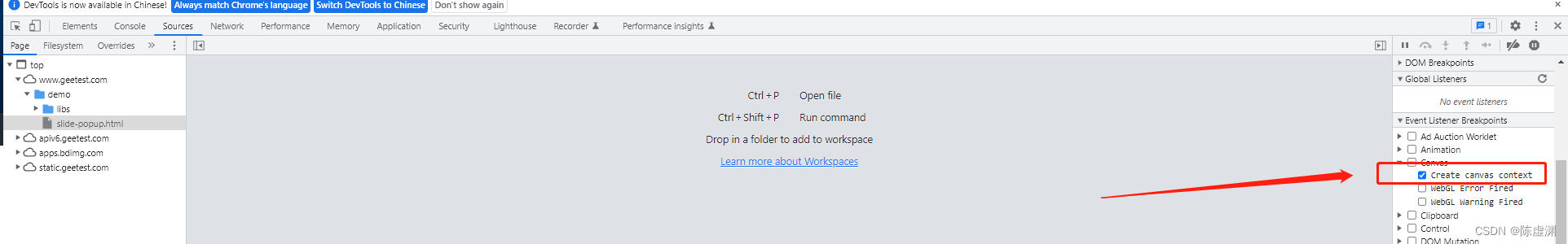
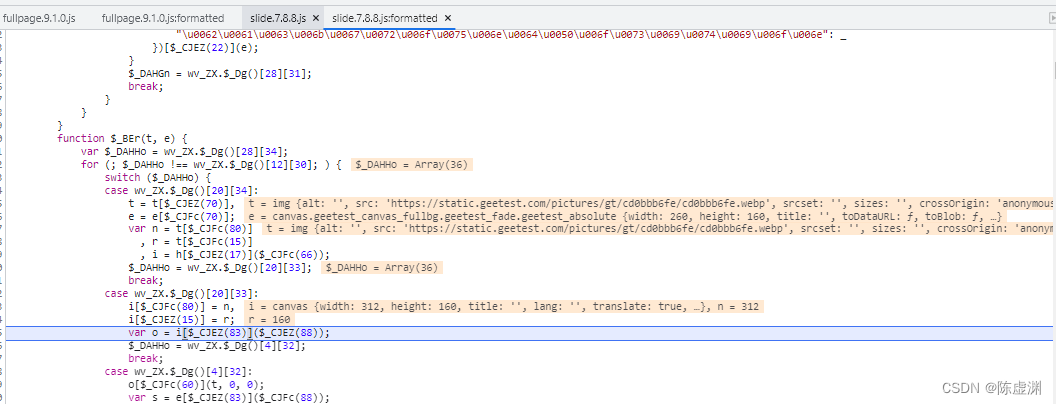
我们先查看这个滑动的图,是canvas画的 接下来我们到source里对 canvas事件打个断点,刷新一下图片,进到他图片创建的js,可以看到是个平坦流
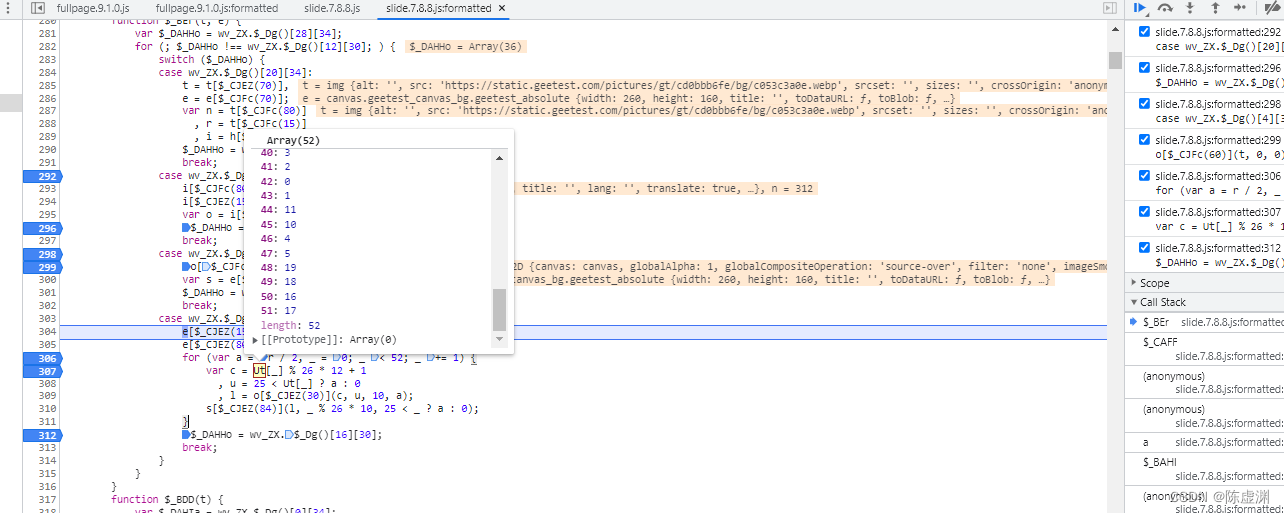
我们在这个case上下几个断点,运行,断到里面然后我们逐行往下,到一个for循环可以看到是一个长度52的数组,大胆猜测一下就是这个图片是上下被切成52份,最后多调几次发现这个数值是不变的,就是还原顺序。
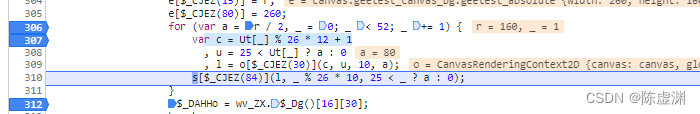
我们可以根据这个数组来还原图片,他计算的公式也在下面,自己实现一下即可,那么这个底图还原我们就扣到这里




0: 39
1: 38
2: 48
3: 49
4: 41
5: 40
6: 46
7: 47
8: 35
9: 34
10: 50
11: 51
12: 33
13: 32
14: 28
15: 29
16: 27
17: 26
18: 36
19: 37
20: 31
21: 30
22: 44
23: 45
24: 43
25: 42
26: 12
27: 13
28: 23
29: 22
30: 14
31: 15
32: 21
33: 20
34: 8
35: 9
36: 25
37: 24
38: 6
39: 7
40: 3
41: 2
42: 0
43: 1
44: 11
45: 10
46: 4
47: 5
48: 19
49: 18
50: 16
51: 17
这篇关于js逆向|极验3 底图还原和w值(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




