本文主要是介绍html折叠导航菜单,JS实现移动端可折叠导航菜单(现代都市风),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
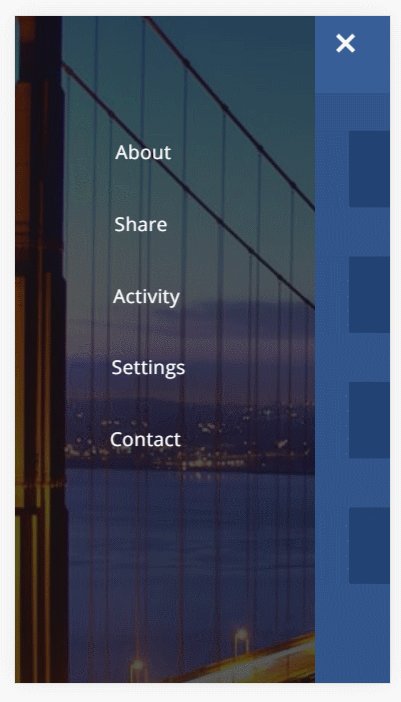
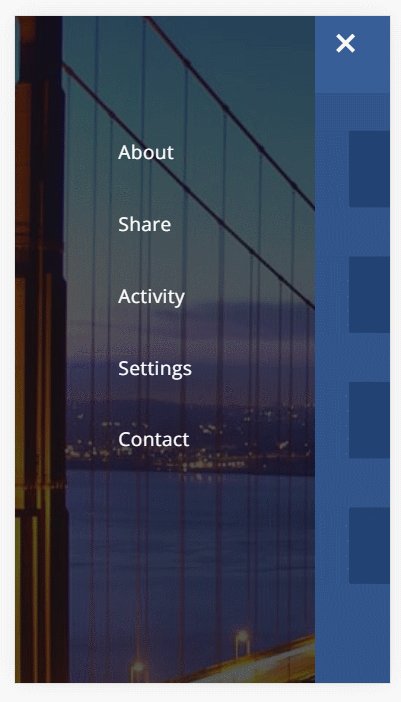
效果图

1.html部分
index2.css部分
/*basic*/
@import "https://fonts.googleapis.com/css?family=Raleway:200,500,700,800";
@font-face {
font-family:icomoon;
src:url(../fonts/icomoon.eot?rretjt);
src:url(../fonts/icomoon.eot?#iefixrretjt) format('embedded-opentype'),
url(../fonts/icomoon.woff?rretjt) format('woff'),
url(../fonts/icomoon.ttf?rretjt) format('truetype'),
url(../fonts/icomoon.svg?rretjt#icomoon) format('svg');
font-weight:400;
font-style:normal
}
[class^=icon-],[class*=" icon-"] {
font-family:icomoon;
speak:none;
font-style:normal;
font-weight:400;
font-variant:normal;
text-transform:none;
line-height:1;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale
}
body,html {
font-size:100%;
padding:0;
margin:0
}
*,*:after,*:before {
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box
}
.clearfix:before,.clearfix:after {
content:" ";
display:table
}
.clearfix:after {
clear:both
}
body {
background:#f9f7f6;
color:#404d5b;
font-weight:500;
font-size:1.05em;
font-family:segoe ui,lucida grande,Helvetica,Arial,microsoft yahei,FreeSans,Arimo,droid sans,wenquanyi micro hei,hiragino sans gb,hiragino sans gb w3,fontawesome,sans-serif
}
a {
color:#2fa0ec;
text-decoration:none;
outline:none
}
a:hover,a:focus {
color:#74777b
}
.htmleaf-container {
margin:0 auto;
text-align:center;
overflow:hidden
}
.htmleaf-content {
font-size:150%;
padding:1em 0
}
.htmleaf-content h2 {
margin:0 0 2em;
opacity:.1
}
.htmleaf-content p {
margin:1em 0;
padding:5em 0 0;
font-size:.65em
}
.bgcolor-1 {
background:#f0efee
}
.bgcolor-2 {
background:#f9f9f9
}
.bgcolor-3 {
background:#e8e8e8
}
.bgcolor-4 {
background:#2f3238;
color:#fff
}
.bgcolor-5 {
background:#df6659;
color:#521e18
}
.bgcolor-6 {
background:#2fa8ec
}
.bgcolor-7 {
background:#d0d6d6
}
.bgcolor-8 {
background:#3d4444;
color:#fff
}
.bgcolor-9 {
background:#ef3f52;
color:#fff
}
.bgcolor-10 {
background:#64448f;
color:#fff
}
.bgcolor-11 {
background:#3755ad;
这篇关于html折叠导航菜单,JS实现移动端可折叠导航菜单(现代都市风)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






