折叠专题
C++基础:折叠表达式(C++17)
C++基础:折叠表达式(C++17) 简介语法展开 示例 简介 C++17 引入了一种新的语法特性,叫做折叠表达式,它允许编译器在模板参数包展开时进行元编程操作。折叠表达式的引入极大地简化了元编程代码,使其变得更为直观和简介。 语法 折叠表达式,简单来说,就是以二元运算符对形参包进行折叠,总共有以下四种类型: 一元右折叠一元左折叠二元右折叠二元左折叠 其对应的语法如下:
Android Studio任意位置折叠代码
在Android Studio中 方法块、import区、{ }大括号块 都会有自动 代码折叠的 +号按钮, 这有利于开发者只关注核心逻辑,提高开发效率。 但有时我们希望其它区域也能使用折叠功能,比如 ButterKnife的BindView区,有时十多个BindView能占用一两屏,这么多自动绑定view的代码对我关注一个Activity的核心确实没有多大作
可以折叠Gridview
可以折叠Gridview 实现原理 1、折叠实现 重写gridview的setAdapter方法 @Overridepublic void setAdapter(ListAdapter adapter) {if (foldNm > 0) {//进行折叠adapter = new FoldViewGridAdapter(adapter, foldNm);}super.setAd
探索 Power BI Desktop 的奇妙世界:从基础到查询折叠的旅程
目录 前言 第一步:认识 Power BI Desktop 1.1 什么是 Power BI Desktop? 1.2 为什么选择 Power BI Desktop? 第二步:安装和设置 Power BI Desktop 2.1 安装 Power BI Desktop 2.2 初始设置 第三步:连接到数据源 3.1 支持的数据源类型 3.2 连接到 Excel 数据源 3.3
可以根据手机的折叠状态改变播放音效:nova Flip 的妙趣音效
由于折叠机最基础的“可折叠”属性,导致折叠机的扬声器相对于人的位置来说会存在更多的变化,在不同的折叠状态下,听感方面可能就会大有不同。 nova Flip手机利用这一特性,首次根据折叠形态差异,自适应了不同形态的音效氛围。 展开态:当手机是类似于直板机的展开态时,搭配首发的histen9.3音频算法,nova Flip拥有更具清晰度和更自然的音质效果,打造更具还原度的音效体验。 悬
《Linux操作系统》vim配置与使用 - Vim折叠设置
1. 折叠方式 可用选项 ‘foldmethod’ 来设定折叠方式:set fdm=*****。 有 6 种方法来选定折叠: manual 手工定义折叠 indent 更多的缩进表示更高级别的折叠 expr 用表达式来定义折叠 syntax 用语法高亮来定义折叠 diff 对没有更改的文本进行折叠 marker 对文中的标志折叠 注意:每一种折叠方式不兼容,如不能即用expr又用marker
【CSS in Depth 2 精译_021】3.4 负的外边距 + 3.5 外边距折叠
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第一章 层叠、优先级与继承(已完结) 1.1 层叠1.2 继承1.3 特殊值1.4 简写属性1.5 CSS 渐进式增强技术1.6 本章小结 第二章 相对单位(已完结) 2.1 相对单位的威力2.2 em 与 rem2.3 告别像素思维2.4 视口的相对单位2.5 无单位的数值与行高2.6 自定义属性2.7 本章小结 第三章 文档流与盒模型 3
【HTML】模拟消息折叠效果【附源代码】
文件结构 收起效果 展开效果 HTML部分 HTML部分定义了网页的结构和内容。 <!DOCTYPE html> 声明了文档类型和HTML版本。<html> 元素是所有其他HTML元素的父元素。<head> 元素包含了文档的元数据,如字符集、视口设置、标题和链接的样式表。<body> 元素包含了可见的页面内容。<ul> 和 <li> 元素创建了一个无序列表,用于显示消息。<d
android 折叠屏展开收起监听
折叠屏在展开和收起时,屏幕的物理尺寸会发生变化。你可以通过注册一个ComponentCallbacks2的实例来监听屏幕大小的变化。这个接口提供了onConfigurationChanged(Configuration newConfig)方法,当设备的配置发生变化时(包括屏幕大小和方向)会调用此方法。 public class MyActivity extends AppCompatAct
Unity-可分组折叠的Editor
Unity-可分组折叠的Editor 🥗功能介绍🍭用法 🥗功能介绍 在序列化的字段上标记特性:[FoldoutGroup(“xxx”)],inspector上就会被分组折叠显示。 (没有被指定的字段自动放到Default组中) 传送门🌈 🍭用法 1.Editor文件夹中新建一个xxxEditor,继承FoldoutGroupEditor using Syste
C++相关概念和易错语法(27)(forward、引用折叠)
上篇文章着重分享了对右值的理解以及相关应用(移动构造和移动赋值),但是右值引用还有很多坑需要填,这篇文章会进一步探究 1.引用折叠(万能引用) 当我们手动实现构造函数和移动构造时是分成两个函数来写的,赋值和移动赋值也是,本质上是因为移动赋值的代码实现不同,构造是深拷贝,而移动构造类似于浅拷贝,这也是根据右值引用、左值引用对象的特性不同做的处理。 但是还存在一种情况,即需要先将左值引用和右值引
Sublime Text 快速折叠CSS代码到一行
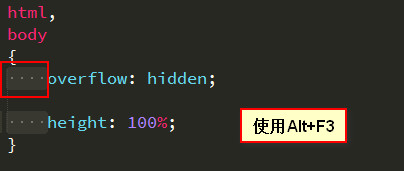
快速折叠CSS代码到一行 1.使用HTML/CSS/JS Prettify或者CSScomb美化代码 2.使用Alt+F3特征选取,删除下图中所有的特征空格 3.使用Ctrl+Shift+M选取括号里的内容,再使用一次Ctrl+Shift+M将大括号也一起选中。 4.使用Ctr+J折叠代码 5.Home键 6.Backspace键
【React 】折叠面板,点击展开时再请求数据
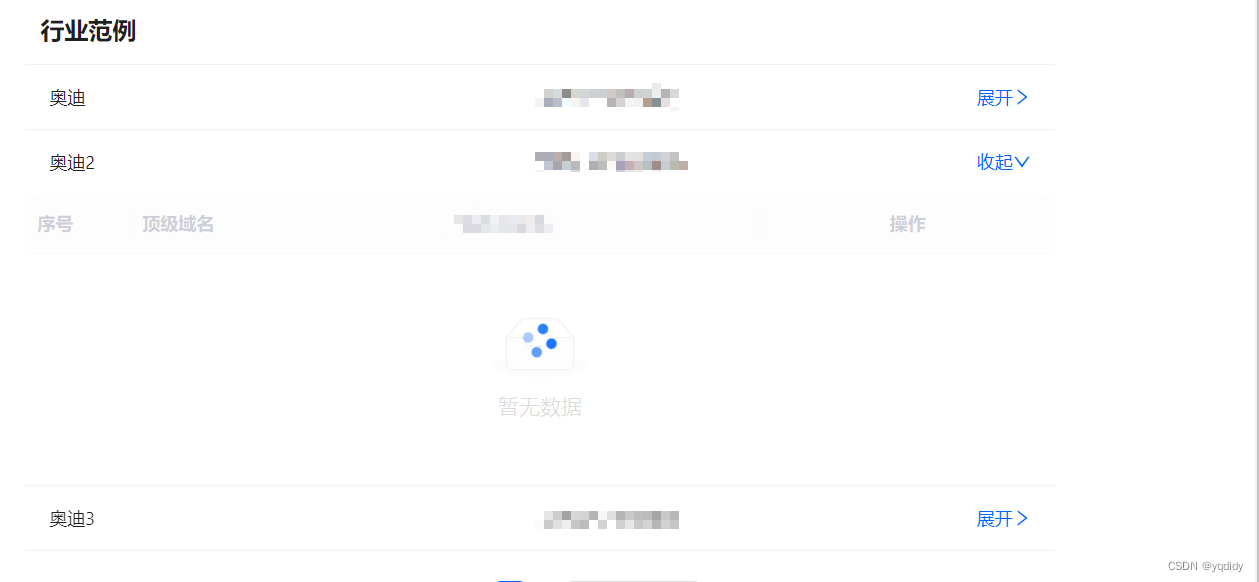
需求背景:使用折叠面板的形式展示数据,面板内部数据需要在打开时请求接口获取。 遇到问题:最开始使用Antd 的折叠面板组件,它对于数据直接渲染是没问题的,但是不好满足打开面板时再动态加载数据的需求,于是自己手写了一个。 效果展示(已脱敏): 话不多说,以下是手写的组件代码: 面板的header 内容结构可以根据自己需要调整 /* eslint-disable @typ
Qt Quick实现一个炫酷的折叠动画效果
demo来自 https://github.com/cjmdaixi/FlipAnimation 代码上传到了 csdn 文章目录 效果图核心代码从中学习到了什么ShaderEffectSourceFlipable 感谢无私奉献的人 效果图 可以动态配置折叠次数 核心代码 FlipCards.qml import QtQuick 2.9import QtQuick.C
荣耀正式发布Magic V Flip,打造全形态折叠屏矩阵
6月13日,荣耀Magic V Flip科技时尚大秀在上海举行。作为荣耀旗下首款小折叠手机,荣耀Magic V Flip的问世标志着荣耀完成折叠屏全体系的最终部署,成为少数集齐现有各类折叠屏手机形态的品牌之一。 荣耀从消费者需求出发,以AI和折叠屏两大战略抓手为核心驱动力,为折叠旗舰带来新的价值思考。此次全新发布的荣耀Magic V Flip颠覆行业传统设计,以开创性的超大竖折外屏带来丰富新
python怎么实现Excel表的折叠功能
在Python中,直接实现Excel表的折叠功能(如Excel中的分组和折叠行)通常涉及对Excel文件内部的特定结构和功能进行编程操作。这通常不是通过pandas库直接完成的,因为pandas主要关注数据的读取、处理和写入,而不直接处理Excel的用户界面特性,如折叠或分组。 不过,可以通过使用openpyxl或xlsxwriter库: openpyxl 和 xlsxwriter 这两个库主
Vxe UI vxe-form 实现折叠表单,当表单很多时实现自动收起与展开
Vxe UI vue vxe-form 实现折叠表单,当表单很多时实现自动收起与展开 代码 folding 用于将当前表单项设置为默认隐藏 collapse-node 设置折叠按钮,加上之后会自动在该表单项的右侧显示一个折叠按钮 <template><div><vxe-formtitle-colonref="formRef"title-width="100"title-align="righ
TextView折叠
在Android TextView中有个内容过长加省略号的属性,即ellipsize, Causes words in the text that are longer than the view is wide to be ellipsized instead of broken in the middle. You may also want to setSingleLine(
免费生物蛋白质的类chatgpt工具助手copilot:小分子、蛋白的折叠、对接
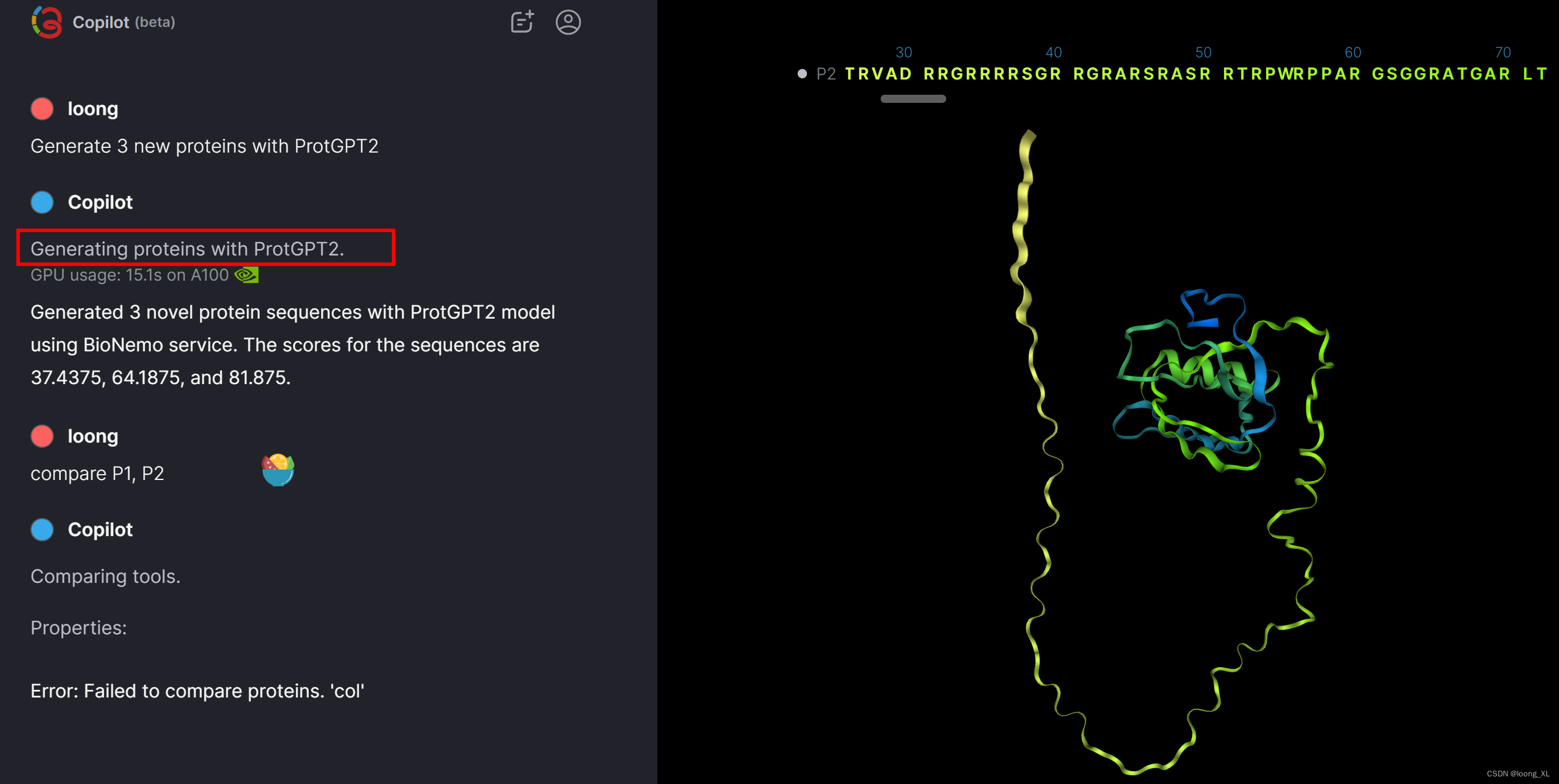
参考: https://310.ai/copilot 可以通过自然语言通话晚上蛋白质的相关处理:生成序列、折叠等 应该是agent技术调用不同工具实现 从UniProt数据库中搜索和加载蛋白质。使用ESM Fold方法折叠蛋白质。使用310.ai基础模型设计新蛋白质。使用TM-Align方法比较蛋白质。利用ProteinMPNN模型进行蛋白质逆折叠。聚焦并可视化蛋白质结构的特定部分。生成报
Flutter-自定义折叠流布局实现
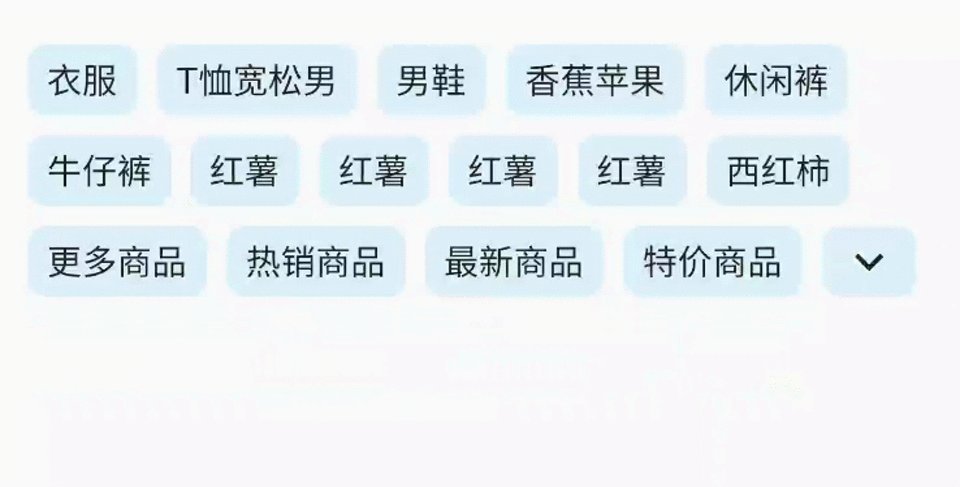
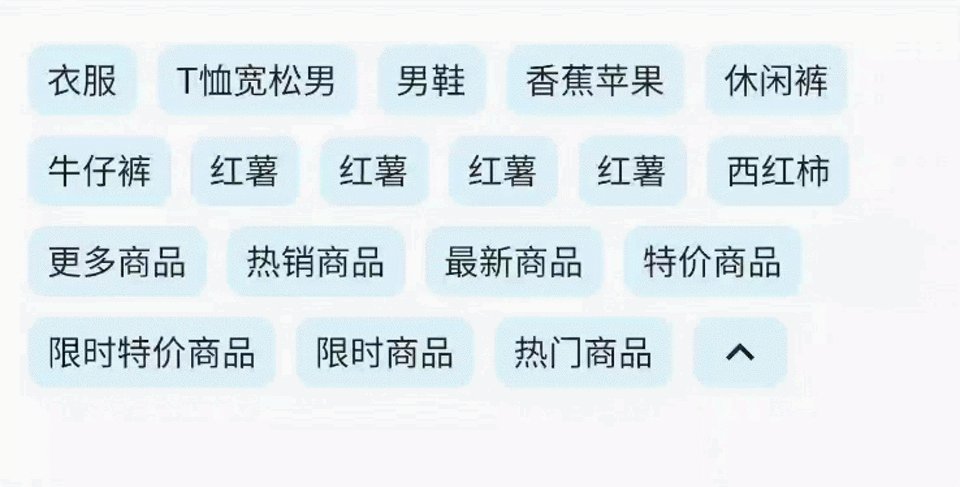
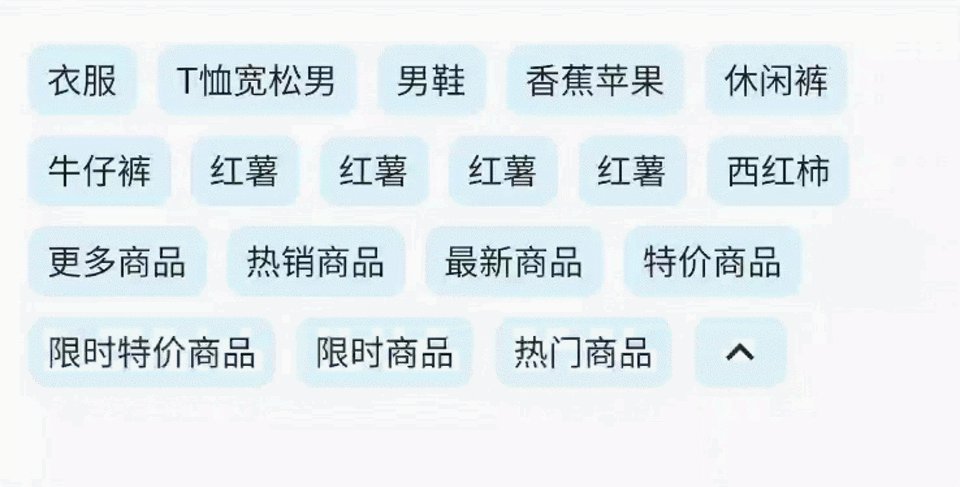
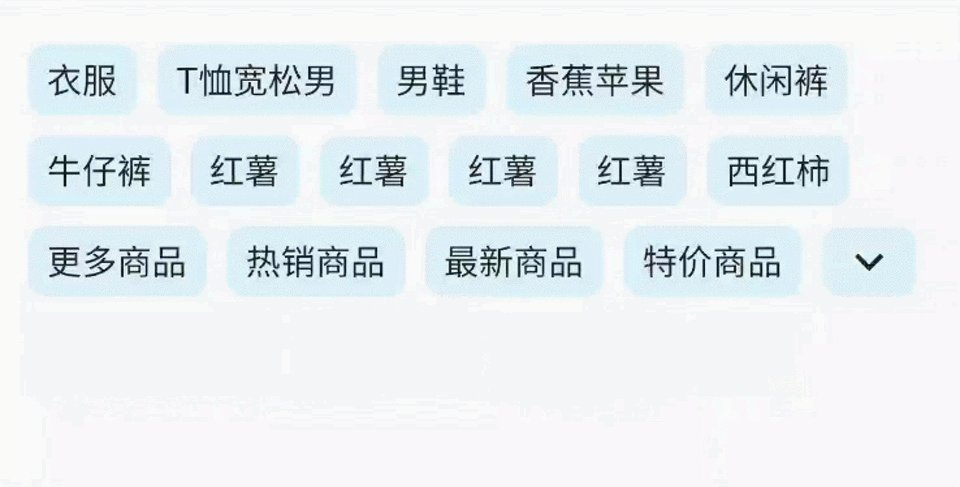
需求 在 Flutter 开发中,常常需要实现自定义布局以满足不同的需求。本文将介绍如何通过自定义组件实现一个折叠流布局,该组件能够显示一系列标签,并且在内容超出一定行数时,可以展开和收起。 效果 该折叠流布局可以显示一组标签,并在标签数量超过指定行数时提供展开和收起功能。初始状态下只显示限定行数的标签,并在最后一个位置显示展开按钮。点击展开按钮可以显示全部标签,再次点击展开按钮可以收起标签
文本超过指定行数折叠
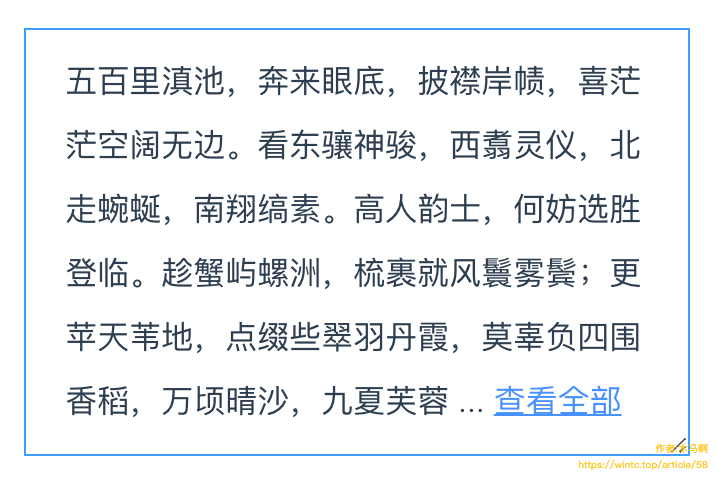
本文发布于我的个人网站:https://wintc.top/article/58,转载请注明。 多行文本超过指定行数隐藏超出部分并显示“...查看全部”是一个常遇到的需求,网上也有人实现过类似的功能,不过还是想自己写写看,于是就写了一个Vue的组件,本文简单介绍一下实现思路。 组件可以通过npm安装使用,需要的同学可以尝试一下: 组件地址
easyui_layout折叠
$(function(){ $(".easyui-layout").layout('collapse','north'); $(".easyui-layout").layout('collapse','west'); });
Emacs代码折叠/显示(二十一)
1.代码折叠/显示 hs-show-all:显示所有的代码hs-hide-all:折叠所有的代码hs-show-block:显示当前代码区hs-hide-block:折叠当前代码区hs-toggle-hiding: 折叠/显示当前代码区;;代码折叠(add-hook 'c-mode-common-hook 'hs-minor-mode)(add-hook 'emacs-lisp
Emacs之hs-minor-mode折叠代码(五十九)
1.Emacs之hs-minor-mode折叠代码 1.进入折叠代码模式M-x hs-minor-mode代码折叠C-c @ C-M-s //显示所有的代码C-c @ C-s //显示当前代码区C-c @ C-M-h //折叠所有的代码C-c @ C-h //折叠当前代码区C-c @ C-c /
看程序学bootstrap32-插件之 折叠
示例 1 : 基本折叠 <!DOCTYPE html><script src="http://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script><link href="http://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"><scr