本文主要是介绍文本超过指定行数折叠,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文发布于我的个人网站:https://wintc.top/article/58,转载请注明。
多行文本超过指定行数隐藏超出部分并显示“...查看全部”是一个常遇到的需求,网上也有人实现过类似的功能,不过还是想自己写写看,于是就写了一个Vue的组件,本文简单介绍一下实现思路。
组件可以通过npm安装使用,需要的同学可以尝试一下:
组件地址:https://github.com/Lushenggang/vue-overflow-ellipsis
在线体验:https://wintc.top/laboratory/#/ellipsis
一、需求描述
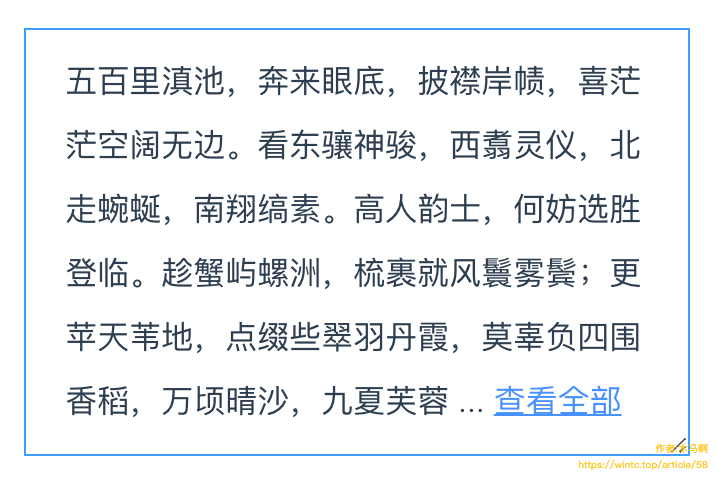
长度不定的一段文字,最多显示n行(比如3行),不超过n行正常显示;超过n行则在最后一行尾部显示“展开”或“查看全部”之类的按钮,点击按钮则展开显示全部内容,或者跳转到其它页面展示所有内容。
预期效果如下:

二、实现原理
纯CSS很难完美实现这个功能,所以还得借助JS来实现,实现思路大体相似,都是判断内容是否超过指定行数,超过则截取字符串的前x个字符,然后然后和“...查看全部”拼接在一起,这里的x即截取长度,需要动态计算。
想通过上述方案实现,有几个问题需要解决:
-
- 怎样判断文字是否超过指定行数
- 如何计算字符串截取长度
- 动态响应,包括响应页面布局变动、字符串变化、指定行数变化等
下面具体研究一下这些问题。
1. 怎样判断一段文字是否超过指定行数?
首先解决一个小问题:如何计算指定行数的高度?我首先想到的是使用textarea的rows属性,指定行数,然后计算textarea撑起的高度。另一个方法是将行高的计算值与行数相乘,即得到指定行数的高度,这个办法我没尝试过,但是想必可行。
解决了指定行数高度的问题,计算一段文字是否超过指定行数就很容易了。我们可以将指定行数的textarea使用绝对定位absolute脱离文档流,放到文字的下方ÿ
这篇关于文本超过指定行数折叠的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




