本文主要是介绍神经网络层数、神经元数、梯度下降学习率和训练次数都会影响神经网络的效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近用神经网络拟合一个401*4005(401是样本数 4005是特征数)的样本集,得到一定的感触,现来分享一下:
神经网络层数和神经元数会影响神经网络的accuracy。《神经网络与深度学习》一书说过,只在输⼊层和输出层之间存在⼀个中间层的情况下,不论我们想要计算什么样的函数,我们都确信存在⼀个神经⽹络可以计算它。但是不同层数和神经元数的神经网络的工作正确率并不一样。一般来说,在调参合理的情况下,层数和神经元数越多,正确率越高,不过相应地,容易出现过拟合(需要正则化处理或者采用权值衰减/Dropout法则处理正则化)
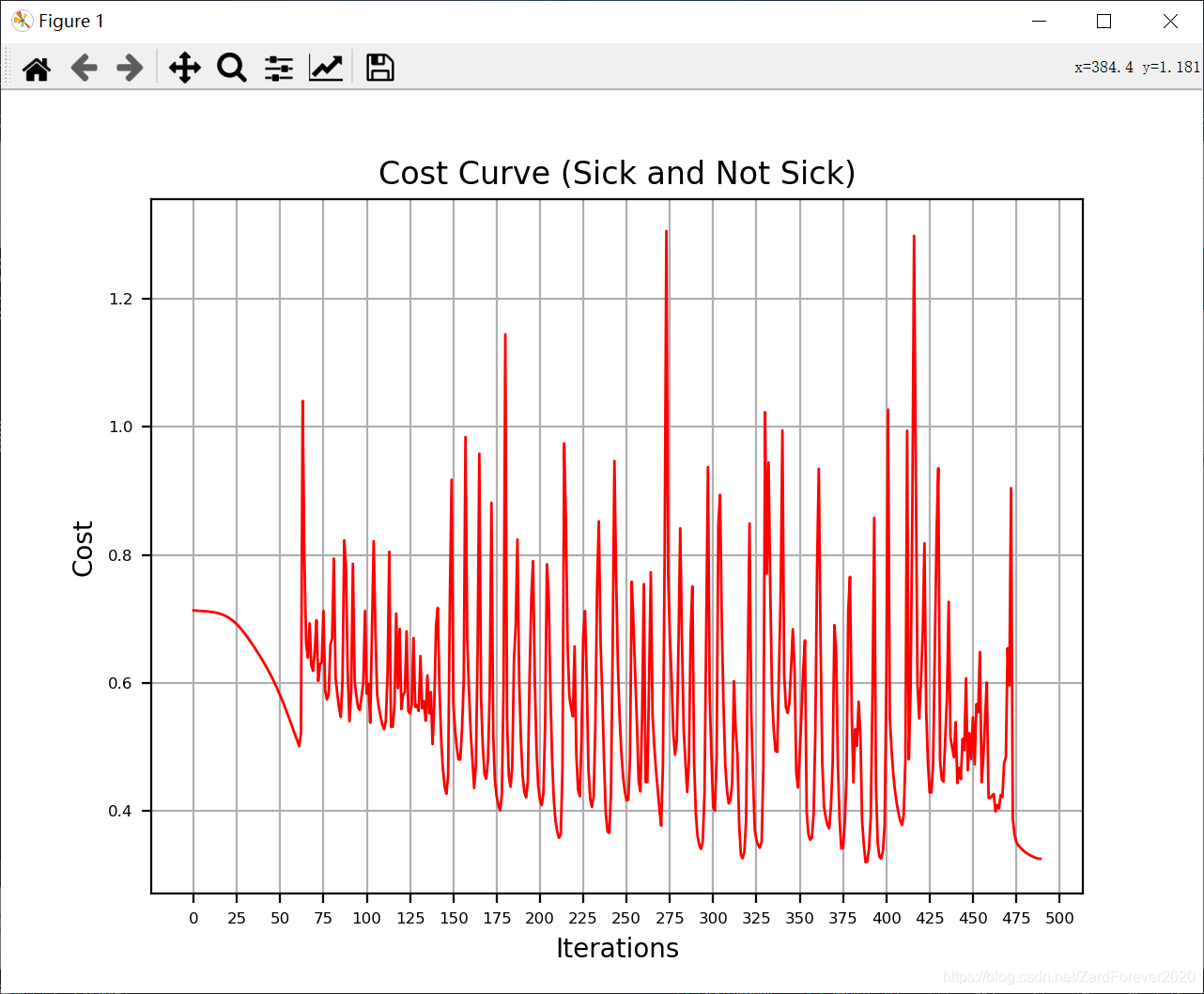
学习率和训练次数同样也会影响正确率。学习率太高,代价函数不容易降低到最低点(会不断越过最低点)。这跟梯度下降的缺点:在最低点处不容易收敛,收敛效果差有关系。所以需要适当调整学习率来提高正确率。训练次数也是同理,训练次数如果太多了,那么梯度下降可能会越过最低点,反而降低了训练正确率。而简单地观察代价函数的变化趋势很可能只找到局部最优点而不是全局最优点。例如这张图,有多个局部最低点,但是全局最低点就一个。

所以最好的做法是代价函数和正确率可视化,观察代价函数和正确率随训练次数的的变化曲线,从而调整训练次数找到全局最优点。
这篇关于神经网络层数、神经元数、梯度下降学习率和训练次数都会影响神经网络的效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








