本文主要是介绍【约束布局】ConstraintLayout 引导线 Guideline 约束 ( 简介 | 可视化操作 | 属性 | 水平引导线 | 垂直引导线 | 开始结束尺寸 | 百分比位置 | 约束组件 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- I . Guideline 引导线 总结
- II . Guideline 引导线 简介
- III . Guideline 引导线 可视化操作
- IV . Guideline 引导线 属性
- V . Guideline 引导线 位置定义 方式切换
- VI . Guideline 引导线 约束 其它组件
- VII . Guideline 代码示例
I . Guideline 引导线 总结
1 . Guideline 引导线 属性 :
① 方向属性 : android:orientation=“horizontal” ; 取值 horizontal / vertical ;
② 开始尺寸定义 : app:layout_constraintGuide_begin=“22dp” ; 取值 dp 尺寸值 ; 距离 顶部 ( 水平 ) , 左侧 ( 垂直 ) 位置 ;
③ 结束尺寸定义 : app:layout_constraintGuide_end=“20dp” ; 取值 dp 尺寸值 ; 距离 底部 ( 水平 ) , 右侧 ( 垂直 ) 位置 ;
④ 百分比位置定义 : app:layout_constraintGuide_percent=“0.5” ; 取值 0 ~ 1.0 之间的小数 ;
2 . Guideline 引导线 约束 : 水平引导线 约束 垂直方向 , 垂直引导线约束水平方向 ;
II . Guideline 引导线 简介
Guideline 引导线 简介 :
① 引导线 种类 : Guideline 引导线 有 , 垂直 引导线 , 水平 引导线 两种 ;
② 引导线作用 : 这些引导线用于 约束视图组件 ;
③ 不可见 : Guideline 引导线是不可见的 , 用户在界面中看不到引导线 ;
④ 引导线定位方式 : 使用 dp 单位的尺寸值表示相对开始或结束的位置 , 或百分比值 , 基于布局的边缘 , 设定引导线的位置 ;
III . Guideline 引导线 可视化操作
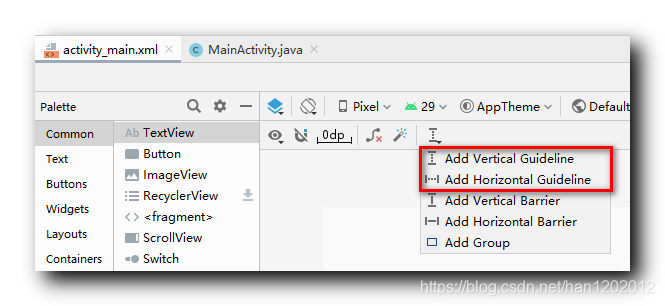
Guideline 引导线 可视化工具添加 : 在 布局 设计 ( Design ) 视图中 , 点击 Guidelines 按钮 , 会弹出下面的下拉菜单 ;
① 添加垂直引导线 : “Add Vertical Guideline” 选项用于 添加垂直引导线 ;
② 添加水平引导线 : “Add Horizontal Guideline” 选项 用于添加水平引导线 ;

③ 自动生成代码 : 分别点击上述两个选项 , 添加水平和垂直引导线 , 会自动生成如下代码 :
<androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_begin="20dp" /><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_begin="20dp" />android:orientation=“vertical” : 表示该引导线是垂直的引导线 ;
android:orientation=“horizontal” : 表示该引导线是水平引导线 ;
app:layout_constraintGuide_begin=“20dp” : 表示该引导线距离开始位置 20dp , 如果是垂直引导线 , 该引导线距离顶部 20dp , 如果是水平引导线 , 该引导线距离容器左边缘 20dp ;
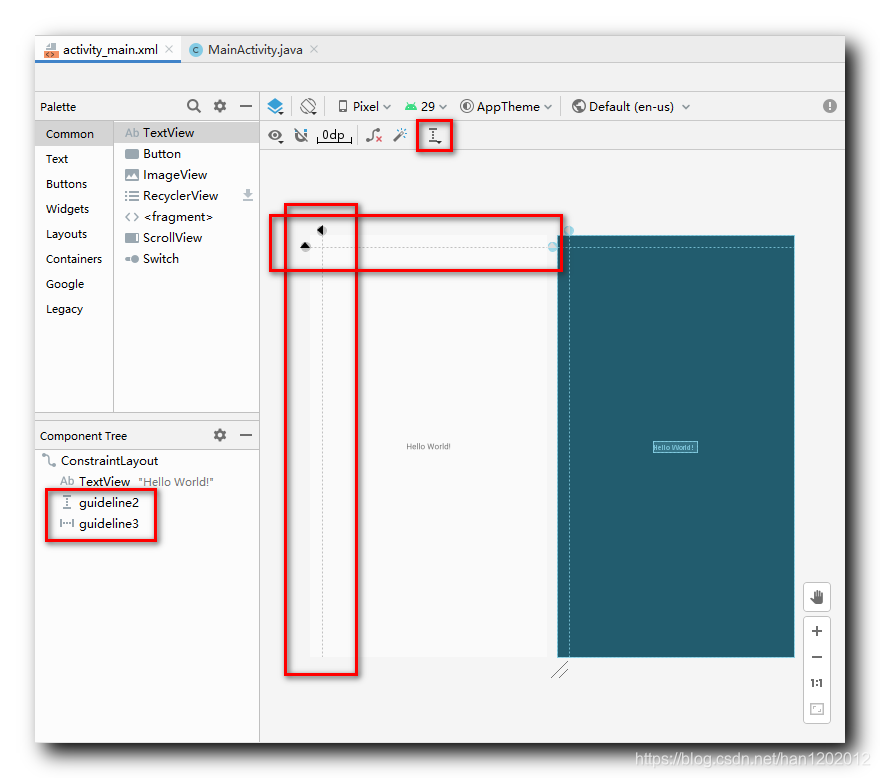
④ 自动生成效果如下 :

IV . Guideline 引导线 属性
1 . Guideline 引导线 属性 简介 : Guideline 引导线在 Constraintlayout 约束布局中 , 需要为其设置两个属性 , 分别是 使用 “android:orientation” 属性设置引导线方向 , 使用 “app:layout_constraintGuide_begin” , “app:layout_constraintGuide_end” 或 “layout_constraintGuide_percent” 设置引导线在对应的方向 ( 水平 / 垂直 ) 上 , 相对于边缘 ( 左边缘 / 上边缘 ) 的位置 ;
2 . 设置 Guideline 方向 :
① 水平方向 : 引导线是 从左到右 水平方向的 ;
android:orientation="horizontal"
② 垂直方向 : 引导线是 从上到下 垂直方向的 ;
android:orientation="vertical"
3 . 按照百分比设置 Guideline 位置 :
① 水平方向 : 设置的是 引导线 距离 顶部边缘 的距离 , 占父容器高度的百分比 ;
② 水平方向 : 设置的是 引导线 距离 左边边缘 的距离 , 占父容器宽度的百分比 ;
app:layout_constraintGuide_percent="0.5"
4 . 按照 尺寸 设置 Guideline 位置 ( 相对于开始位置 ) :
① 水平引导线 : 设置的是 引导线 距离 顶部边缘 的距离 ;
② 垂直引导线 : 设置的是 引导线 距离 左侧边缘 的距离 ;
app:layout_constraintGuide_begin="20dp"
5 . 按照 尺寸 设置 Guideline 位置 ( 相对于结束位置 ) :
① 水平引导线 : 设置的是 引导线 距离 底部边缘 的距离 ;
② 垂直引导线 : 设置的是 引导线 距离 右侧边缘 的距离 ;
app:layout_constraintGuide_end="20dp"
V . Guideline 引导线 位置定义 方式切换
1 . 引导线位置定义方式切换 : 如下引导线 , 使用的是 尺寸 定义的 引导线位置 ; 点击一次后 , 切换成 结束尺寸位置 ; 再点击一次 , 切换成 百分比位置 ; 第三次点击还原成最初的样式 :
<!-- 垂直引导线 , 距离左侧边缘 20dp -->
<androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_begin="20dp" />
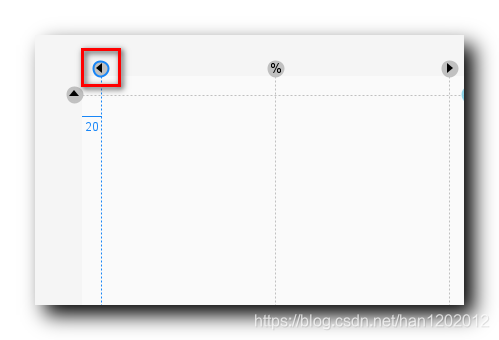
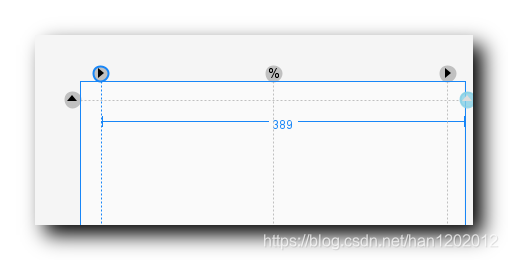
2 . 引导线三种定位方式 : 点击 Design 视图中 , 引导线上方的按钮 , 即可 切换 引导线位置定义方式 ;
① 开始 尺寸位置 : 这是原始位置 , 点击一次后 , 切换成 结束尺寸位置 ;
<androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_begin="22dp" />

② 结束 尺寸位置 :
<androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_end="389dp" />

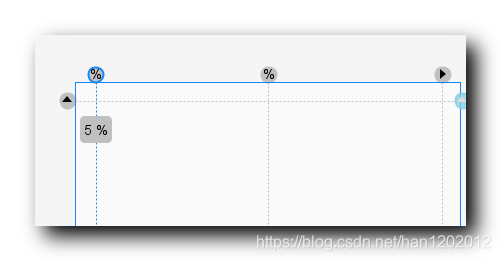
③ 百分比位置 :
<androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.05352798" />

VI . Guideline 引导线 约束 其它组件
1 . Guideline 引导线 约束 简介 : 在 Constraintlayout 约束布局中使用 Guideline 引导线 约束其它组件 , 很简单 , 只要被约束的组件 ( 非 引导线 的其它组件 ) , 的左右约束 , 如 “app:layout_constraintLeft_toLeftOf” 直接约束与引导线即可 ;
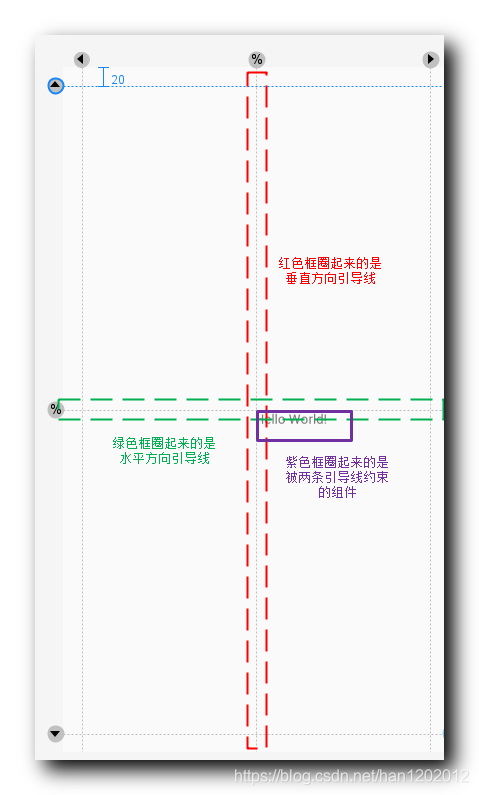
① 垂直引导线 : 垂直引导线 用于组件 水平方向 的约束 , 主要约束 组件 的 Left 和 Right ;
② 水平引导线 : 水平引导线 用于组件 垂直方向 的约束 , 主要约束 组件 的 Top 和 Bottom ;
2 . 代码示例 : 如下代码是将组件的放在两条引导线的交点上 , 组件的左上角位置就是引导线交点 ;
① 水平约束 : 下面代码中的 guideline5 是 垂直方向的引导线 , 用于 被约束组件的 水平方向的约束 ;
② 垂直约束 : 下面代码中的 guideline6 是 水平方向的引导线 , 用于 被约束组件的 垂直方向的约束 ;
<!-- 被约束组件 -->
<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World!"app:layout_constraintLeft_toLeftOf="@+id/guideline5"app:layout_constraintRight_toRightOf="parent"app:layout_constraintHorizontal_bias="0"app:layout_constraintTop_toTopOf="@+id/guideline6"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintVertical_bias="0"/><!-- 垂直引导线 -->
<androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.5" /><!-- 水平引导线 -->
<androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline6"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.5" />
3 . 约束图示 : 上述代码中的 两条引导线 , 被约束组件如下图所示 ;

VII . Guideline 代码示例
1 . 代码示例 : 在布局中定义了 6 6 6 条引导线 , 分别是 水平引导线 和 垂直引导线 与 3 3 3 种对应的引导线设置方式 ;
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><!-- 被约束组件 --><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World!"app:layout_constraintLeft_toLeftOf="@+id/guideline5"app:layout_constraintRight_toRightOf="parent"app:layout_constraintHorizontal_bias="0"app:layout_constraintTop_toTopOf="@+id/guideline6"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintVertical_bias="0"/><!-- 垂直引导线 , 距离左侧边缘 20dp --><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_begin="20dp" /><!-- 水平引导线 , 距离顶部边缘 20dp --><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_begin="20dp" /><!-- 垂直引导线 , 距离底部边缘 20dp --><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_end="20dp" /><!-- 水平引导线 , 距离右侧边缘 20dp --><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_end="20dp" /><!-- 垂直引导线 , 距离左侧边缘 0.5 百分比 --><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.5" /><!-- 水平引导线 , 距离顶部边缘 0.5 百分比 --><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline6"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.5" /></androidx.constraintlayout.widget.ConstraintLayout>
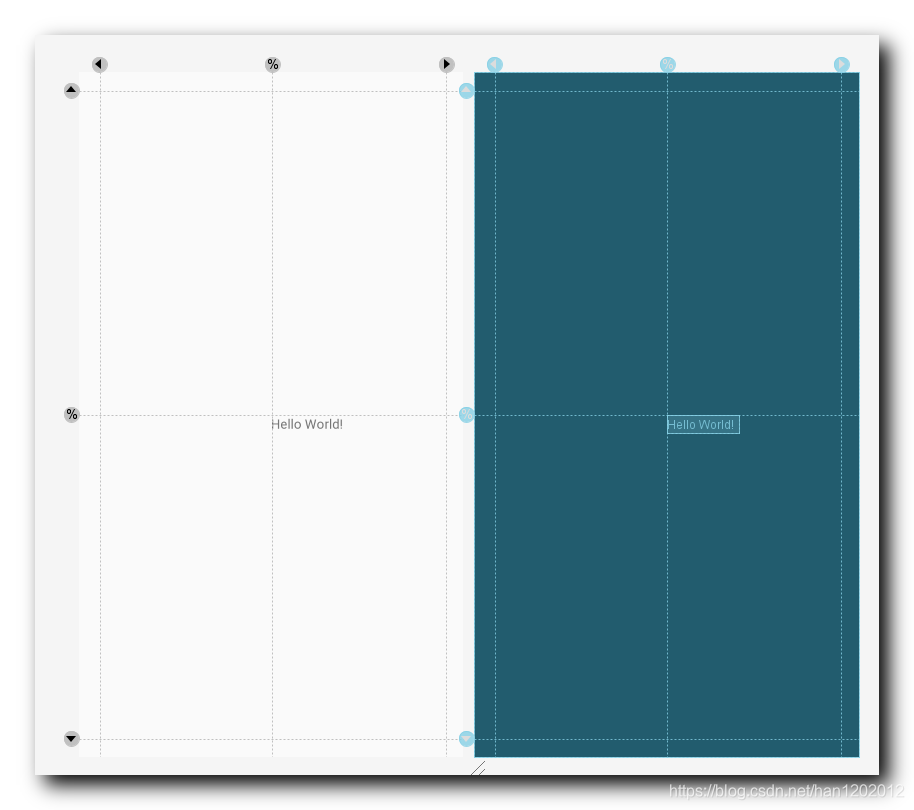
2 . 展示效果 :

这篇关于【约束布局】ConstraintLayout 引导线 Guideline 约束 ( 简介 | 可视化操作 | 属性 | 水平引导线 | 垂直引导线 | 开始结束尺寸 | 百分比位置 | 约束组件 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





