constraintlayout专题
ConstraintLayout布局里的一个属性app:layout_constraintDimensionRatio
ConstraintLayout 这是一个约束布局,可以尽可能的减少布局的嵌套。有一个属性特别好用,可以用来动态限制宽或者高app:layout_constraintDimensionRatio 关于app:layout_constraintDimensionRatio参数 app:layout_constraintDimensionRatio=“h,1:1” 表示高度height是动态变化
ConstraintLayout基本使用之toLeftOf 、toTopOf、toRightOf、toBottomOf
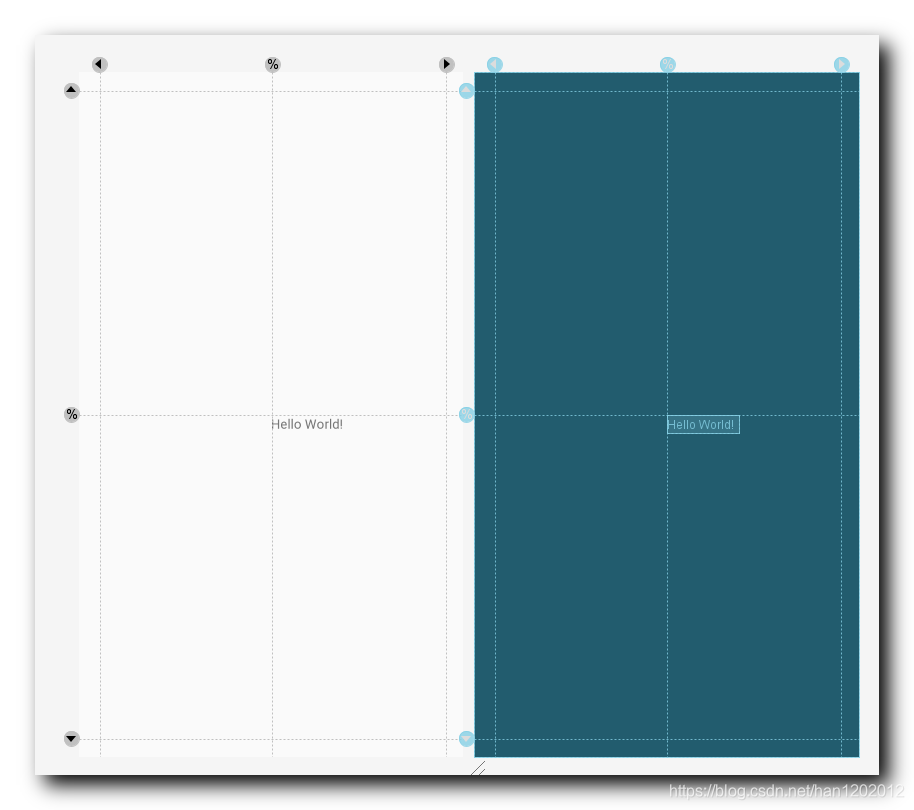
关于ConstraintLayout的博客、文章想必大家已经见过很多了,都是很全面的,今天这篇博客主要将ConstraintLayout的 layout_constraintLeft_toLeftOflayout_constraintLeft_toRightOflayout_constraintTop_toTopOf... 以上到底怎么理解呢?下面我将通过图片+文字来解释。 现在假设屏
深入了解 AndroidX ConstraintLayout 中的 Barrier
androidx.constraintlayout.widget.Barrier(简称Barrier)是 ConstraintLayout 2.0 中引入的一个新特性,它可以极大地简化复杂布局的实现。本文将详细介绍Barrier 的概念、使用方法以及在实际开发中的应用场景。 什么是 Barrier? Barrier 是一种特殊的辅助视图,它不会在界面上显示,但可以影响其他视图的布局。Bar
ConstraintLayout使用中遇到的问题:同一行内的两个Textview,第二个被挤出屏幕的解决方案
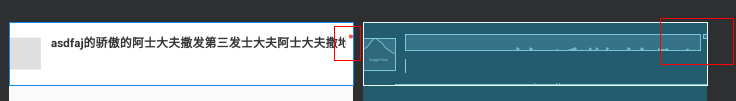
遇到的一个问题: 同一行的两个Textview,要实现两个View连着,前一个view的内容长度不确定,过长的时候会导致第二个view被挤出屏幕外,使用LinearLayout也会出现这种情况。 这里提供一个解决方案: 借助于辅助线,和 app:layout_constrainedHeight表示是否约束height,相应的也有app:layout_constrainedWidth * a
Android线性布局ConstraintLayout必须指定三个位置的相对
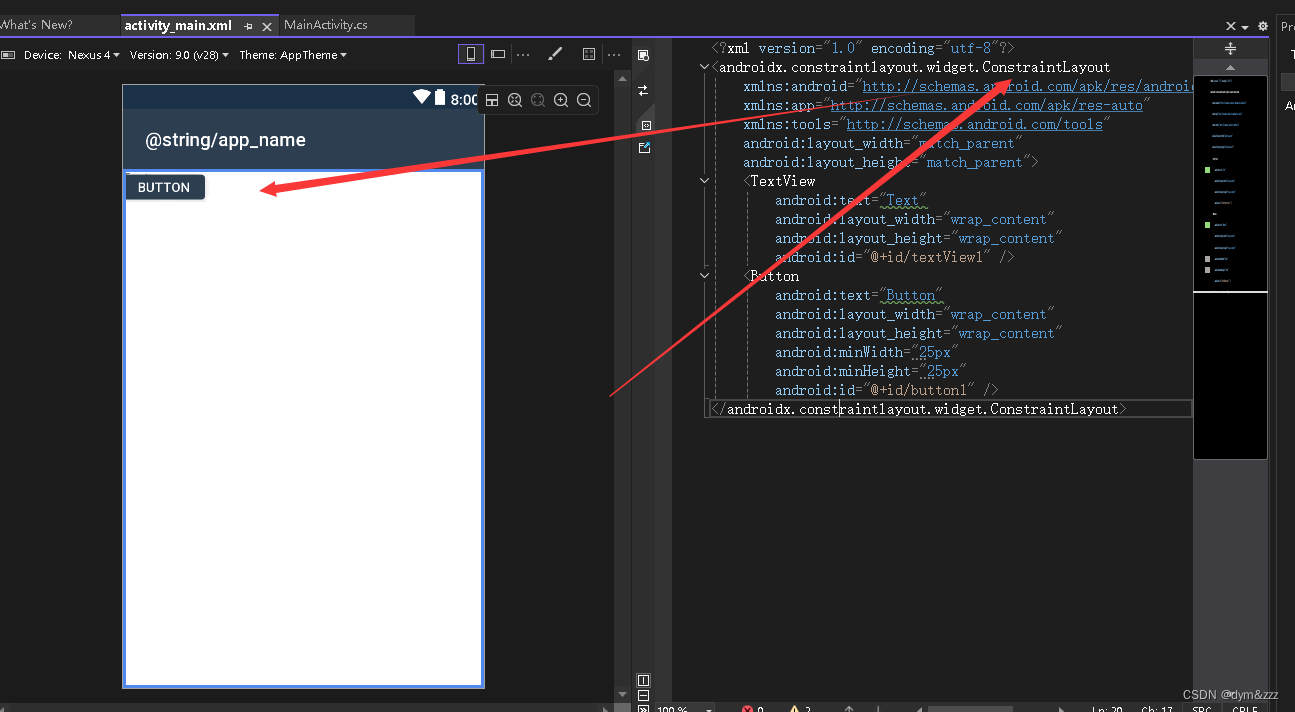
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"x
ConstraintLayout各种居中的实现
Centring 常见的居中包括在父容器的居中,相对于兄弟view的居中,甚至是相对于兄弟view的边界居中。本文将探讨ConstraintLayout下实现这些居中的技巧。 居中一般都是针对android:layout_[width|height]="wrap_content"或者固定大小的view。下面的例子都是在这一前提下。 父容器中的居中 要让一个view在parent中居中
android 约束布局容器ConstraintLayout的初探
约束布局容器声明 <android.support.constraint.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/
Xamarin.Android项目使用ConstraintLayout约束布局
Xamarin.AndroidX.ConstraintLayout Xamarin.Android.Support.Constraint.Layout Xamarin.AndroidX.ConstraintLayout.Solver Xamarin.AndroidX.DataBinding.ViewBinding Xamarin.AndroidX.Legacy.Support.Core.UI Xa
修改Android studio2.3新建工程后生成xml布局默认的ConstraintLayout布局
自Android Studio2.3起创建新工程中的Activity,默认的layout根布局是ConstraintLayout。很多人其它不希望首页是ConstraintLayout,每次都要手动修改,如果希望更改新建工程默认的ConstraintLayout怎么办呢?很简单,步骤如下: 1.打开Andorid Studio的安装目录,比如我的是D:\AndroidStudio 2.进入路径
ConstraintLayout中子布局wrap_content超出屏幕处理方案
文章目录 ConstraintLayout中子布局wrap_content超出屏幕处理方案1、问题描述2、布局效果展示3、问题代码4、解决方案5、附录 ConstraintLayout中子布局wrap_content超出屏幕处理方案 1、问题描述 在ConstraintLayout中使用链式约束布局,且子控件宽度设置为wrap_content,无其他强制宽度约束,布
ConstraintLayout在复杂布局中,出现卡顿问题解决记录
ConstraintLayout在画界面的过程中,确实带来了不少的方便,随着使用的越来越多,也发现了一些问题,特此记录一下问题和解决方案。 在背景为图片,而背景图片宽度固定高度自适应的情况下,布局显示在图片固定位置,并且一个界面中这种情况很多时,在进入这个界面的时候就会出现卡顿的情况,因为计算量比较大,我当时就是第一次切换到这个Fragment时会卡顿2-3秒,体验很差,解决办法1.不用Cons
使用Barrier对齐ConstraintLayout几个控件的最高的一个
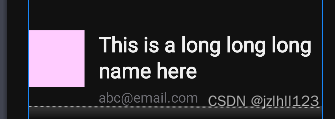
前提就是想让一个控件X,对齐A,B,C等控件最高的位置,直接看图。 看,由于name的一行,或者2行,会导致email行的高度,可能比image块高,也可能比image快矮。 那么,往下的控件我该如何实现呢? <ImageViewandroid:id="@+id/image"app:layout_constraintStart_toStartOf="parent"ap
限制布局ConstraintLayout
ConstraintLayout能够减少布局的层级并改善布局性能,能够灵活地定位和调整子View的大小,子View依靠约束关系来确定位置。在一个约束关系中,需要有一个 Source(源)以及一个 Target(目标),Source 的位置依赖于 Target,可以理解为“通过约束关系,Source 与 Target链接在了一起,Source 相对于 Target 的位置便是固定的了。 gradl
(九)Android布局类型(约束布局ConstraintLayout)
约束布局(ConstraintLayout)与相对布局差不多,是创建一个应用后默认的布局方式,比相对布局更加灵活,一般用于平铺的布局(不适用于层叠布局),常用于托拖拽方式构建页面,最特色的地方在于布局中可以设置参考线、通过托拉拽方式去放置好组件、需要设置约束(否则会设置为绝对定位)。一般采用设计界面进行开发。 拖拉拽设计方式 如果此时,直接拖入一个按钮,想要放置在正中央,会
了解使用 ConstraintLayout
说明 Google I/O 2016 上发布了 ConstraintLayout, 简直是要变革 Android 写界面方式. 于是第二天我立即找到相关文档尝试, 这是官方提供的 Codelab 项目. 手把手教你探索 ConstraintLayout. 英文原文: https://codelabs.developers.google.com/codelabs/constraint-la
JetpackCompose之ConstraintLayout
Jetpack Compose系列(10) - ConstraintLayout ConstraintLayout 在View体系中,ConstraintLayout就已经展现出其关于布局构建功能的强大性,能够避免过多的布局嵌套导致页面过多的渲染和代码维护性,这么方便快捷且强大的组件当然要保留到Compose中啦。 通过对子项之间进行约束条件,从而定位子项的布局。 虽说作用都一致,但在用
【Android】ConstraintLayout构建响应式UI
一、摘要 ConstraintLayout可以创建具有平面视图层次结构的大型复杂布局(不包含嵌套视图组)。这与RelativeLayout所有视图根据兄弟视图和父布局之间的关系进行布局相似,但它比RelativeLayoutAndroid Studio的布局编辑器更灵活,更易于使用。 ConstraintLayout可以直接从布局编辑器的可视化工具中使用,因为布局API和布局编辑器是专门为此构
初识Android ConstraintLayout
在5.20这天,终于闲了下来,把许久没更新的Android Studio给更到了2.3.2,然后发现多了好多之前没见过的玩意,其中包括这个新的布局方式ConstraintLayout. 作为自己的第一篇博客,写这个会不会太不自量力了。 不管怎么样,希望这能作为一个坚持写博的契机吧。 那么下面进入正题: 在AS2.2版本之前,我们新建空项目时,系统给主活动配的布局文件默认使用Relative
Android布局与容器(ViewGroup),如ConstraintLayout
Android的几大布局,如LinearLayout的父类是ViewGroup;ViewGroup下可以有子View。 ViewGroup的遍历,遍历子View。 > Android布局与容器(ViewGroup) 1.线性布局(LinearLayout) 2.相对布局(RelativeLayout) 3.表格布局(TableLayout) 4.帧布局(FrameLayout) 5.
Android ConstraintLayout
0dp 充满约束 to左侧是控件本身,to右边是约束条件 例如: app:layout_constraintBottom_toBottomOf="@id/image_1"app:layout_constraintTop_toBottomOf="@id/image_1" 指定权重: app:layout_constraintHorizontal_weight="" app:layou
Android ConstraintLayout
0dp 充满约束 to左侧是控件本身,to右边是约束条件 例如: app:layout_constraintBottom_toBottomOf="@id/image_1"app:layout_constraintTop_toBottomOf="@id/image_1" 指定权重: app:layout_constraintHorizontal_weight="" app:layou
Android ConstraintLayout分组堆叠圆角ShapeableImageView
Android ConstraintLayout分组堆叠圆角ShapeableImageView <?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android
Android ConstraintLayout分组堆叠圆角ShapeableImageView
Android ConstraintLayout分组堆叠圆角ShapeableImageView <?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android
【约束布局】ConstraintLayout 引导线 Guideline 约束 ( 简介 | 可视化操作 | 属性 | 水平引导线 | 垂直引导线 | 开始结束尺寸 | 百分比位置 | 约束组件 )
文章目录 I . Guideline 引导线 总结II . Guideline 引导线 简介III . Guideline 引导线 可视化操作IV . Guideline 引导线 属性V . Guideline 引导线 位置定义 方式切换VI . Guideline 引导线 约束 其它组件VII . Guideline 代码示例 I . Guideline 引导线 总
Android ConstraintLayout 使用与适配(适配篇)
使用方法见:ConstraintLayout 使用篇 如需了解 Android 适配原因与几种适配方式见:Android 屏幕适配总结 当下官方主推的框架 ConstraintLayout,Android 亲儿子中的太子。先说优点吧 1.开发快:直接拖拖拽拽 2.布局嵌套少(想想以前写个页面一堆 LinearLayout 嵌套十分恶心) 3.执行效率高,比传统布局要运行快很多 4.可