本文主要是介绍(九)Android布局类型(约束布局ConstraintLayout),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
约束布局(ConstraintLayout)与相对布局差不多,是创建一个应用后默认的布局方式,比相对布局更加灵活,一般用于平铺的布局(不适用于层叠布局),常用于托拖拽方式构建页面,最特色的地方在于布局中可以设置参考线、通过托拉拽方式去放置好组件、需要设置约束(否则会设置为绝对定位)。一般采用设计界面进行开发。

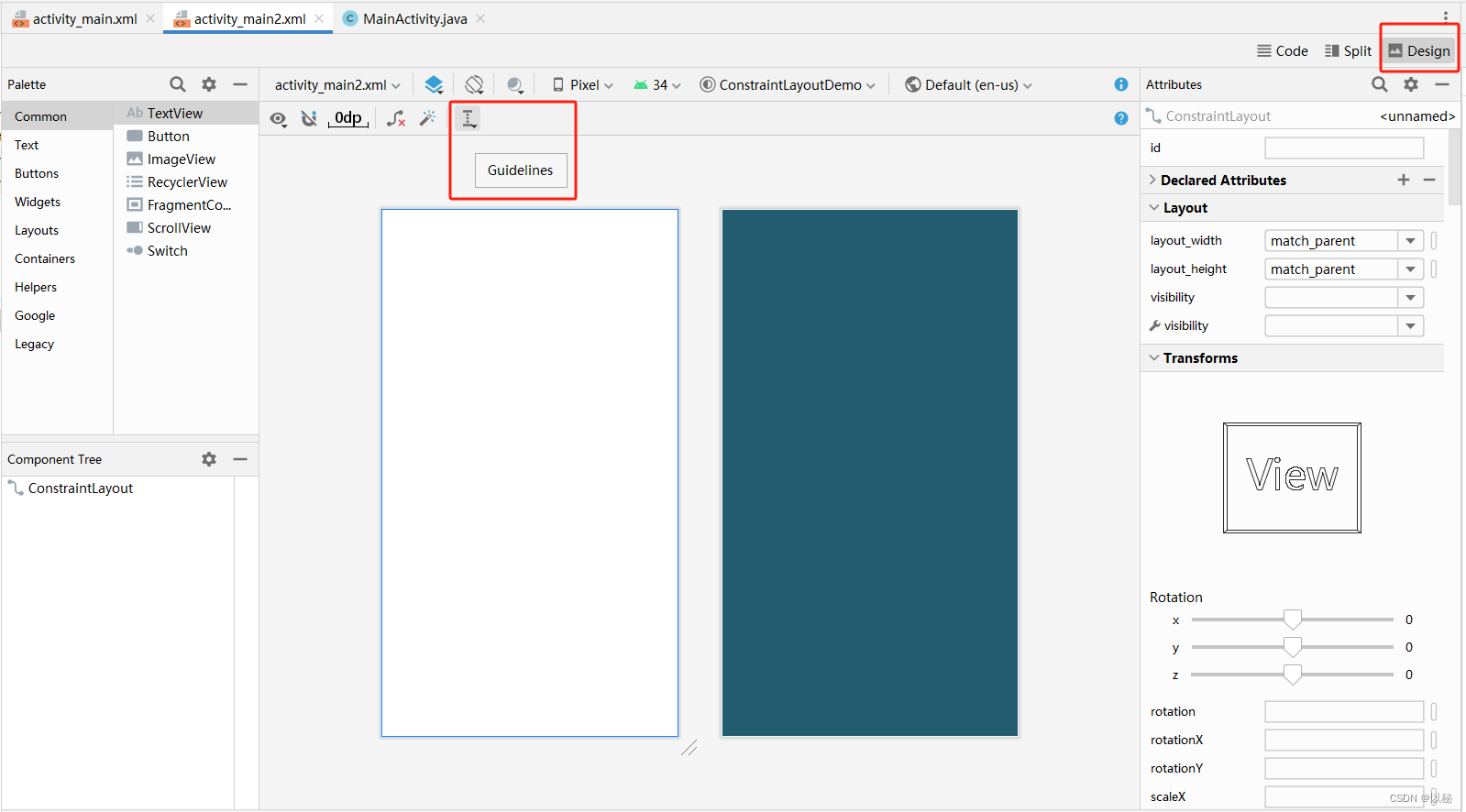
拖拉拽设计方式
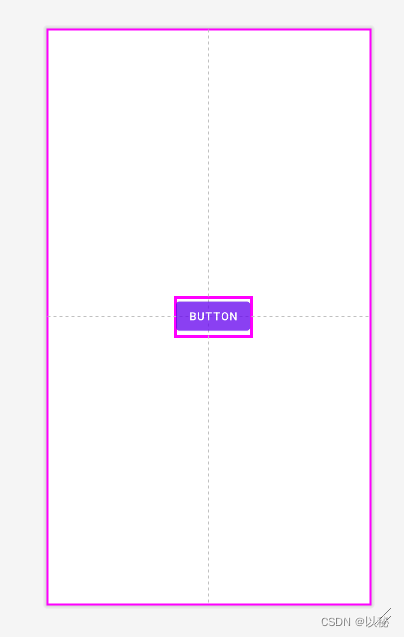
如果此时,直接拖入一个按钮,想要放置在正中央,会看到出现水平虚线和垂直虚线(参考线)

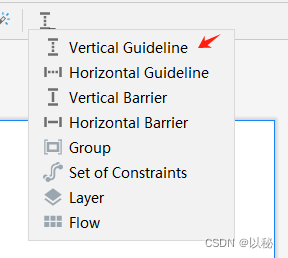
如果不想放置在正重要,也可以点击参考线,可以添加水平参考线和垂直参考线以及其他参考线

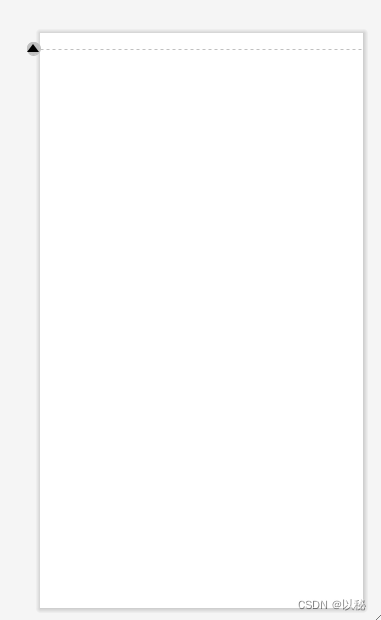
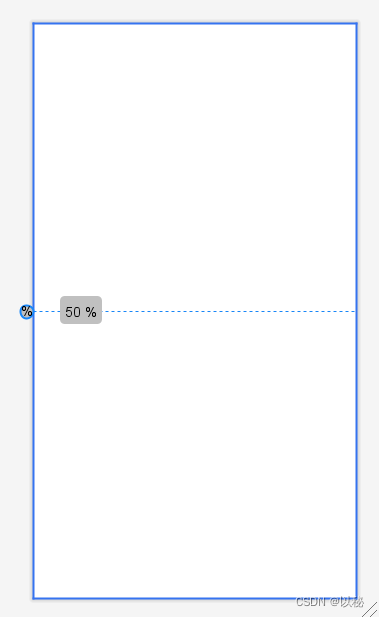
当添加水平参考线后,出现了一条水平方向上的虚线,左侧显示为三角形

点击三角形,可以改变三角形方向,测出下方距离

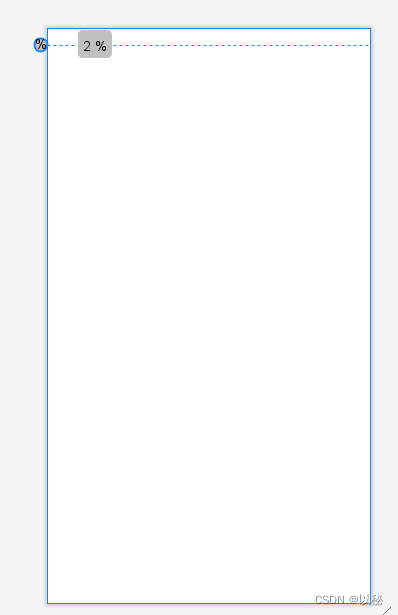
继续点击三角形,可以将三角形变为百分号(%)

代表的意思是,该水平参考线,距离顶部2%的位置,如果你想要设置为垂直居中的位置,则需要拖动参考线,直到显示的百分比为50%

垂直方向的参考线也是一样的操作方法
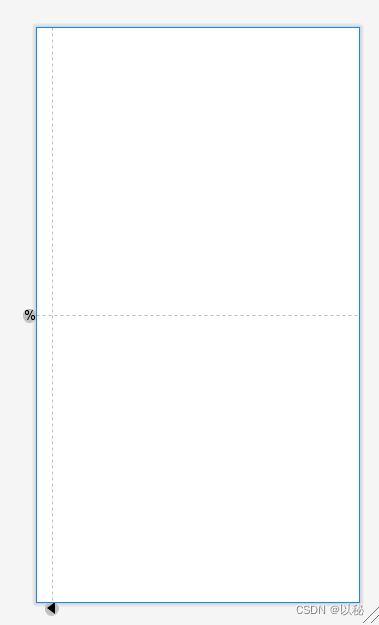
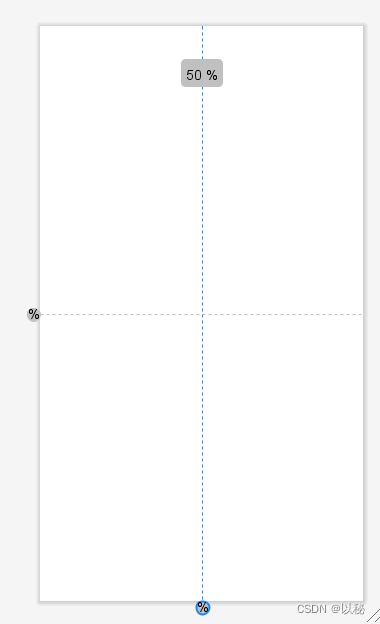
首先添加一条垂直方向的参考线,连续点击三角形,使其变为百分比的形式,拖动线,直到其显示为50%



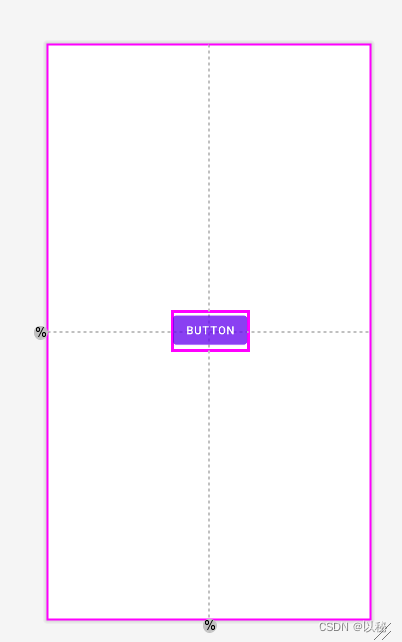
绘制参考线的目的是为了方便放置组件,运行的时候,该参考线是看不见的。此时拖入一个按钮放置在垂直水平居中的位置,看到两条虚线加粗后,则表示位置放置准确,再放开鼠标。

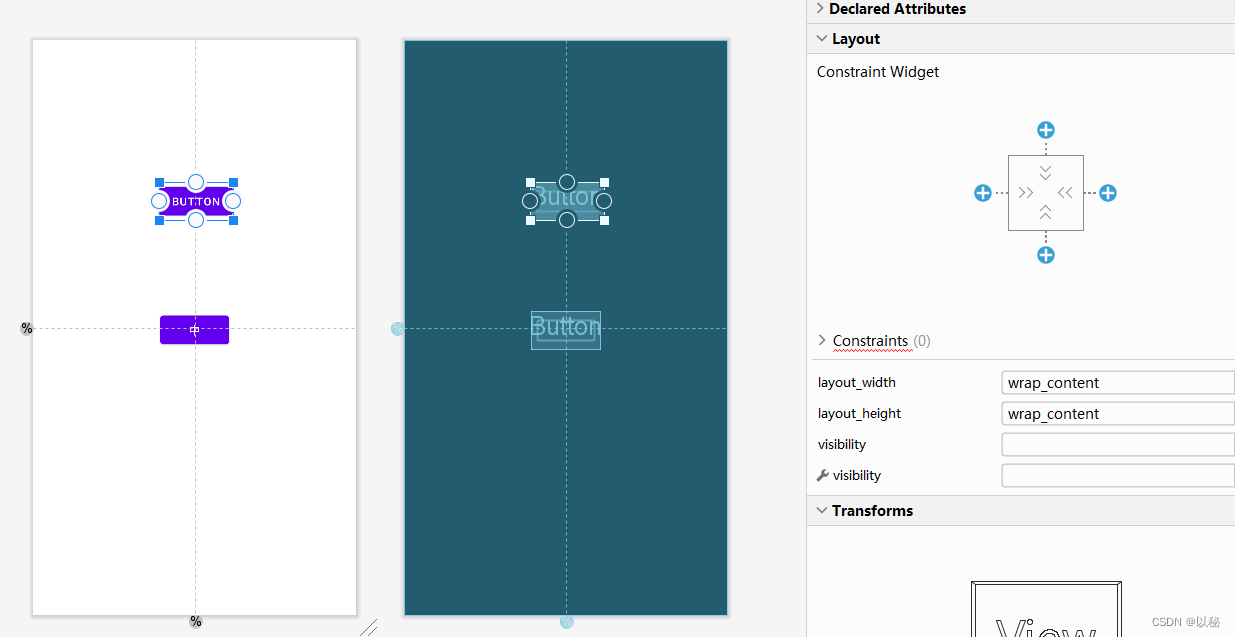
此时再拖入一个按钮,等待垂直方向上的参考线变粗后放开鼠标

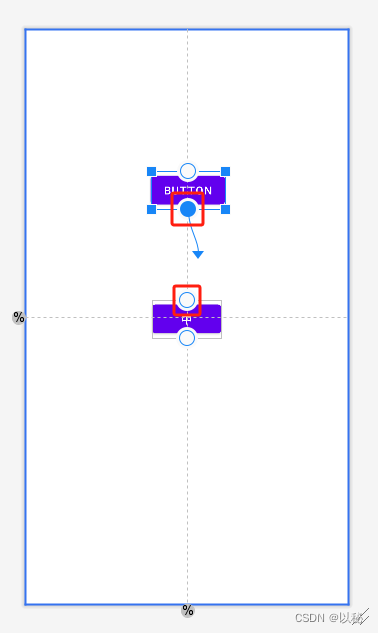
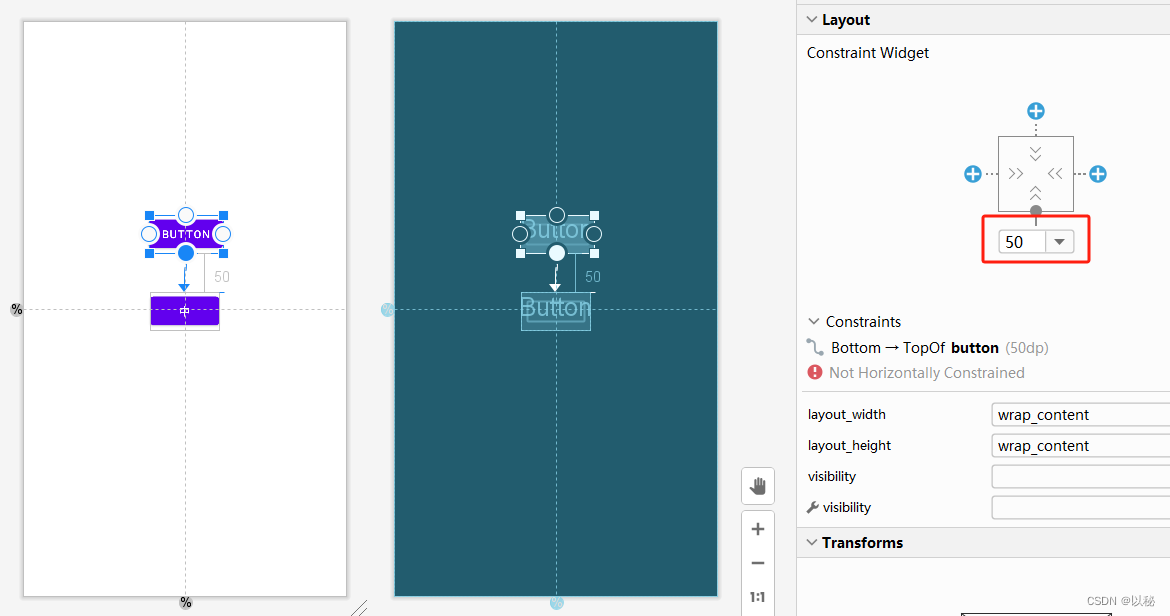
添加约束(点击新组件的下方的圆点,连接搭配旧组件的上方圆点),意思是,新组件相对旧组件来的垂直上方位置

结果发现,按钮往下移动了位置

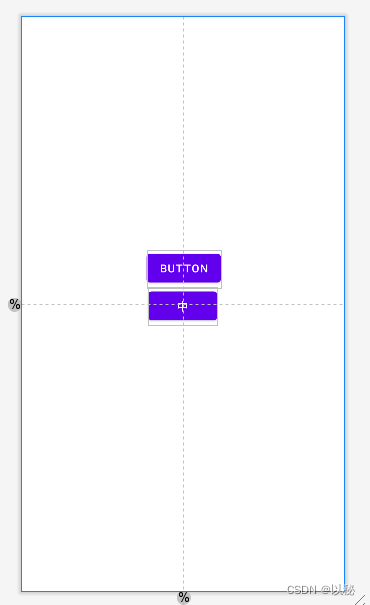
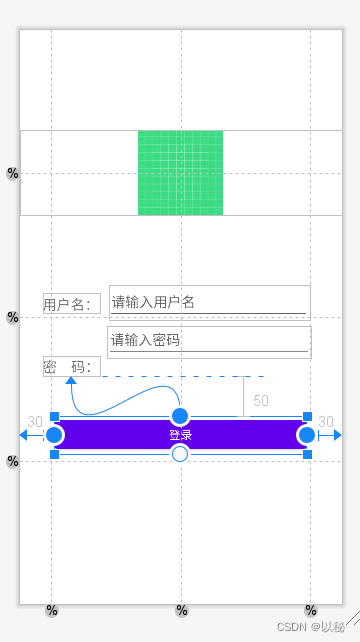
如果不想两个组件爱的太近,可以点击新组件,设置下边距为50dp

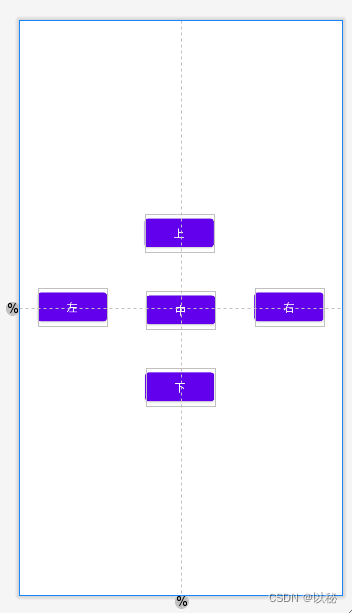
设计如下界面就容易了

代码解读
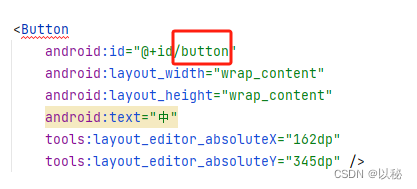
因为其他组件都是参考中间这个组件来的,所以看代码的时候,优先看参考组件,发现id是button

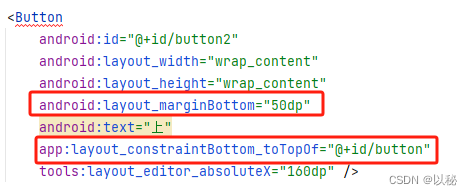
再看上方组件的代码,在参考组件的上方,且下边距为50dp。与相对布局不同的是,设置在参考组件的某个方位的属性中,都带有constraint。

一般,使用约束布局,就很少去看代码,直接设计即可。作为初学者,还是可以看看代码。代码方式能精准定位,托拉拽很难精确定位,如果是熟悉了,两种方法均可做出同样效果,配合使用更高效。
测试
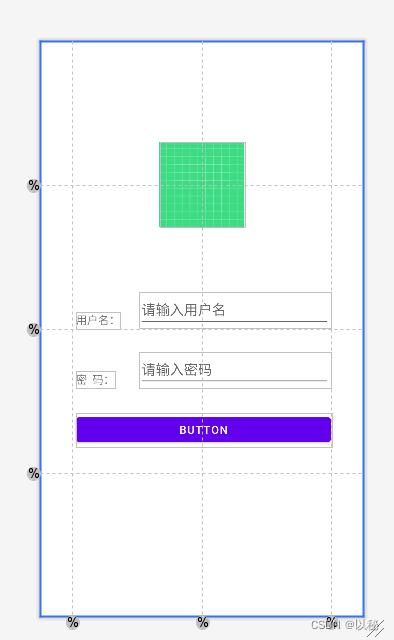
使用拖拉拽方式设计一个登录界面

需要注意的是,排版好了,一定要添加约束,否则设计图和运行出来的结果不一致。
添加约束

参考代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.1" /><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.5" /><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.5" /><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline6"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.25" /><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline7"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.75" /><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline8"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.9" /><ImageViewandroid:id="@+id/imageView"android:layout_width="409dp"android:layout_height="wrap_content"android:layout_marginTop="128dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/ic_launcher_background" /><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="30dp"android:layout_marginTop="100dp"android:textSize="18sp"android:text="用户名:"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/imageView" /><TextViewandroid:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="30dp"android:layout_marginTop="50dp"android:text="密 码:"android:textSize="18sp"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline5" /><EditTextandroid:id="@+id/editTextText"android:layout_width="256dp"android:layout_height="44dp"android:layout_marginStart="10dp"android:layout_marginTop="90dp"android:layout_marginEnd="40dp"android:ems="10"android:hint="请输入用户名"android:inputType="text"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toEndOf="@+id/textView2"app:layout_constraintTop_toBottomOf="@+id/imageView" /><EditTextandroid:id="@+id/editTextTextPassword"android:layout_width="259dp"android:layout_height="41dp"android:layout_marginStart="10dp"android:layout_marginTop="7dp"android:layout_marginEnd="40dp"android:ems="10"android:hint="请输入密码"android:inputType="textPassword"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toEndOf="@+id/textView3"app:layout_constraintTop_toBottomOf="@+id/editTextText" /><Buttonandroid:id="@+id/button6"android:layout_width="321dp"android:layout_height="48dp"android:layout_marginStart="30dp"android:layout_marginTop="50dp"android:layout_marginEnd="30dp"android:text="登录"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView3" /></androidx.constraintlayout.widget.ConstraintLayout>模拟器效果

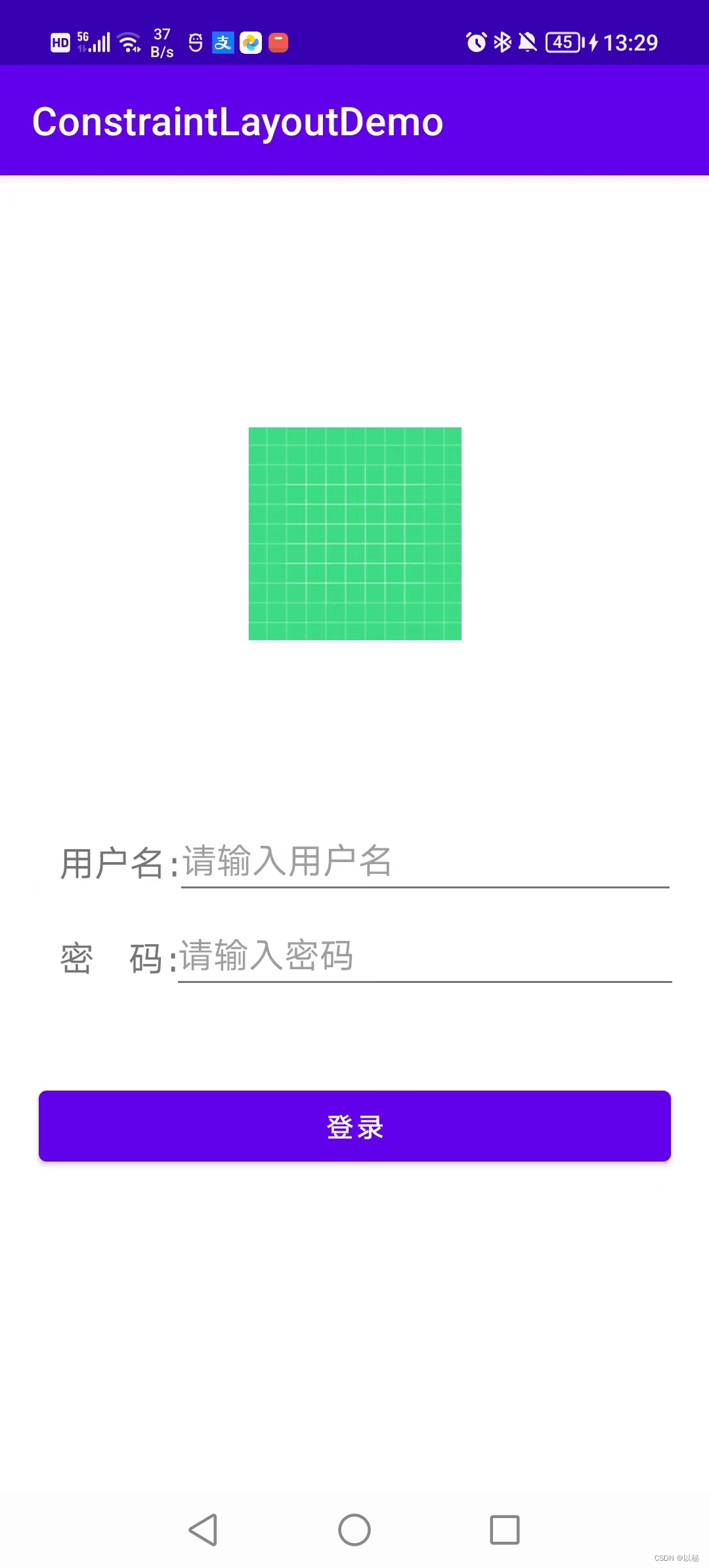
真机效果

大致看起来差不多,但是,仔细点看会发现,无论是模拟器还是真机,都和设计图有差别,这是因为屏幕尺寸不同。
所以,拖拉拽的方式虽然简单,但是很难做出适合各种屏幕尺寸的效果,主要原因是,使用拖拉拽的方式添加约束,看起来很近的时候,我们会习惯性设置边距;其次,设置了参考线,但是,除了水平居中和垂直居中外,其他参考线,都无法使得其变粗,放置组件就会去设置边距。
所以,初学开发者通常宁愿写代码,不愿意拖拉拽。这样更容易按照设计图出相应的程序。
这篇关于(九)Android布局类型(约束布局ConstraintLayout)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



