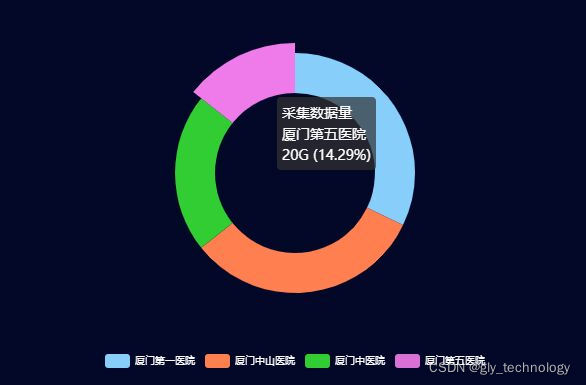
本文主要是介绍Echarts图表之带提示框的圆环图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Echarts图表</title>
<!-- 引入echarts.min.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
color: ['#87cefa', '#ff7f50', '#32cd33', '#da70d5'],
backgroundColor: '#030828',
grid: {
left: 20,
right: 20,
top: 10,
bottom: 10
},
// 提示框
tooltip: {
trigger: 'item',
formatter: '{a}<br/>{b}<br/>{c}G ({d}%)'
},
legend: {
bottom: 20,
x: 'center',
textStyle: {
fontSize: 10,
color: 'rgba(255,255,255)'
},
data: ['厦门第一医院', '厦门中山医院', '厦门中医院', '厦门第五医院'],
//circle圆形,rect长方形,roundRect圆角长方形,triangle三角形,diamond菱形,pin不规则圆,arrow不规则三角形,none没有图标
icon: 'roundRect'
},
series: [{
name: '采集数据量',
type: 'pie',
radius: ['40%', '60%'],
center: ['50%', '45%'],
//不显示标签
label: {
show: false
},
data: [{
value: 45,
name: '厦门第一医院'
},
{
value: 45,
name: '厦门中山医院'
},
{
value: 30,
name: '厦门中医院'
},
{
value: 20,
name: '厦门第五医院'
}
]
}]
};
myChart.setOption(option);
</script>
</body>
</html>
这篇关于Echarts图表之带提示框的圆环图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









