圆环专题
自定义控件(1)---初探之不断闪烁的圆环
小案例的原理: 1、new Thread(mCustomView).start(); 2、public class CustomView extends View implements Runnable 3、 <strong> public void run() {/*确保线程不断执行不断刷新界面*/while (true) {try {/*如果半径小于200则自加否则大于200后重置
局部整体(四)利用python绘制圆环图
局部整体(四)利用python绘制圆环图 圆环图( Donut Plot)简介 圆环图是一个将整体划分为几个扇形的圆形统计图表,用于描述数量、频率或百分比之间的相对关系。圆环图不再只看「饼」的面积,更重视总体数值的变化,专注于阅读弧线的长度,而不是比较「饼与饼」之间的比例不同。除此之外,圆环图中间的空白处更可以用来显示其他信息,因此更能节省空间。 快速绘制 基于matplotlib
qt圆环饼状图,非常小的窗口都能显示
非常小的窗口都能显示 QT += core gui charts #include <QtCharts>using namespace QtCharts; //创建饼状图void MainWindow::createpieSewies(){//饼状图QPieSeries * my_pieSeries = new QPieSeries();//中间圆与大圆的比例my_p
小程序 js+Canvas 绘制半圆环虚线进度条
效果图: 思路:过程分为三步,第1步,先画虚线底部背景,第2步,画动态的虚线(已选虚线蓝颜色),第3步,画动态的外标(已选虚线外位置的标),相关联的有1和2、2和3,1和2比较明显,颜色背景位置相同,2覆盖在1上,2和3终点位置相同,也就是计算弧度是一样的。 代码实现: <view class="progress_item"><canvas class="progress_ring" t
【android】绘制圆环的三种方式
在android中要绘制圆环,暂时知道有三种方式。分别是: 一、设置画笔的style为stoke,绘制圆 这里是先绘制内圆,然后绘制圆环(圆环的宽度就是paint设置的paint.setStrokeWidth的宽度),最后绘制外圆。 请看核心源码: [java] view plain copy print ? <span xmlns="http://w
c++【入门】求圆环的面积
限制 时间限制 : 1 秒 内存限制 : 128 MB 题目 如下图所示的圆环铁片,中间是空心的,已知圆环外圆的半径是r1厘米(如:10cm),内圆半径是r2厘米(如:6cm),请编程计算该铁片的面积。(外圆面积 – 内圆面积,假设π=3.14,结果保留2位小数) 输入 2个整数r1、r2,分别代表外圆和内圆的半径。 输出 铁片的面积。 样例 输入 10 6 输出
Three.js 研究:4、创建设备底部旋转的科技感圆环
1、实现效果 2、PNG转SVG 2.1、原始物料 使用网站工具https://convertio.co/zh/png-svg/进行PNG转SVG 3、导入SVG至Blender 4、制作旋转动画 4.1、给圆环着色 4.2、修改圆环中心位置 4.3、让圆环旋转起来 参考一下文章 Three.js 研究:1、如何让物体动起来 Three.js 研究
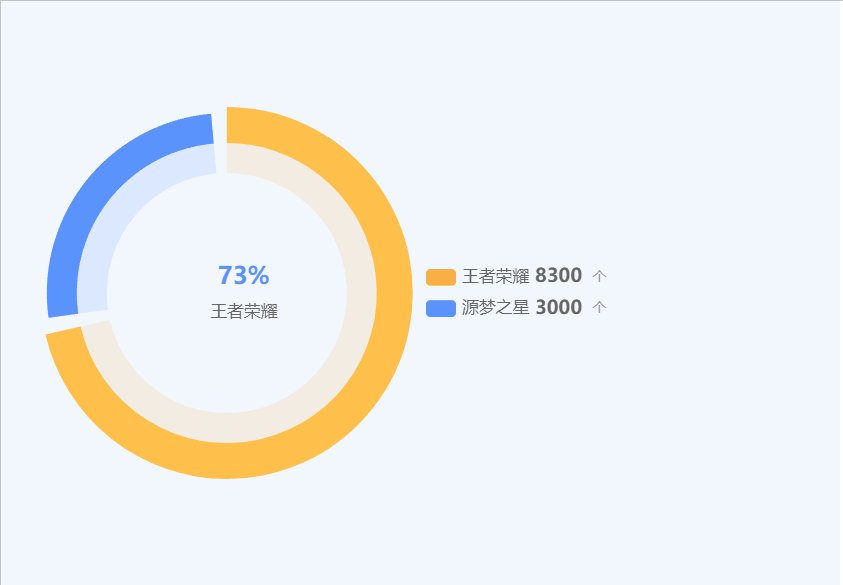
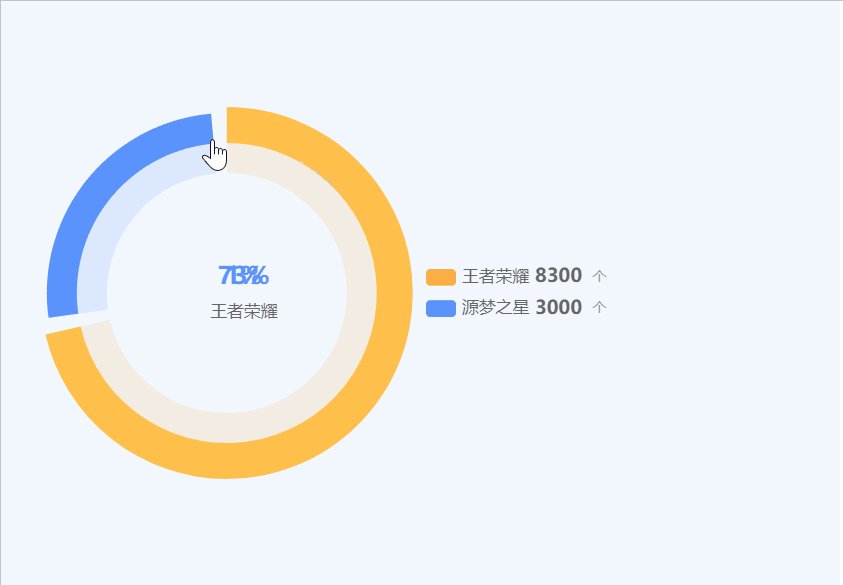
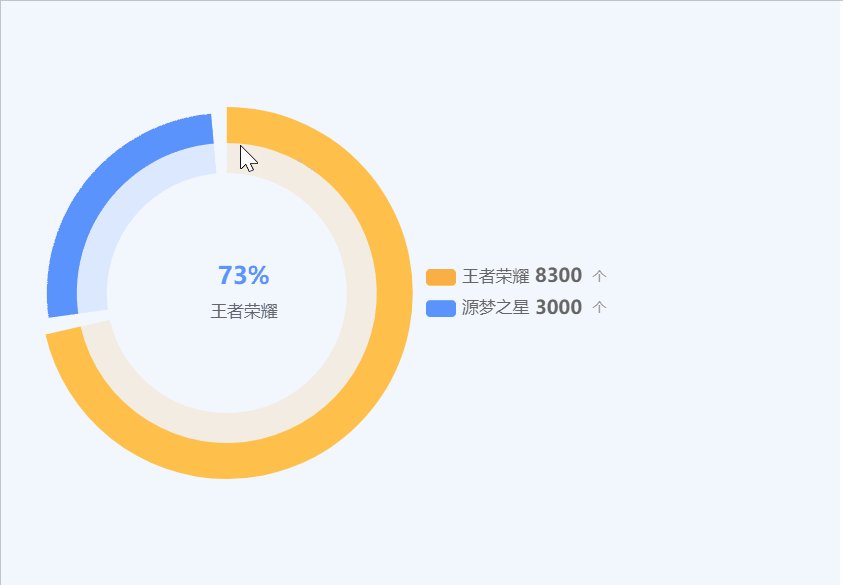
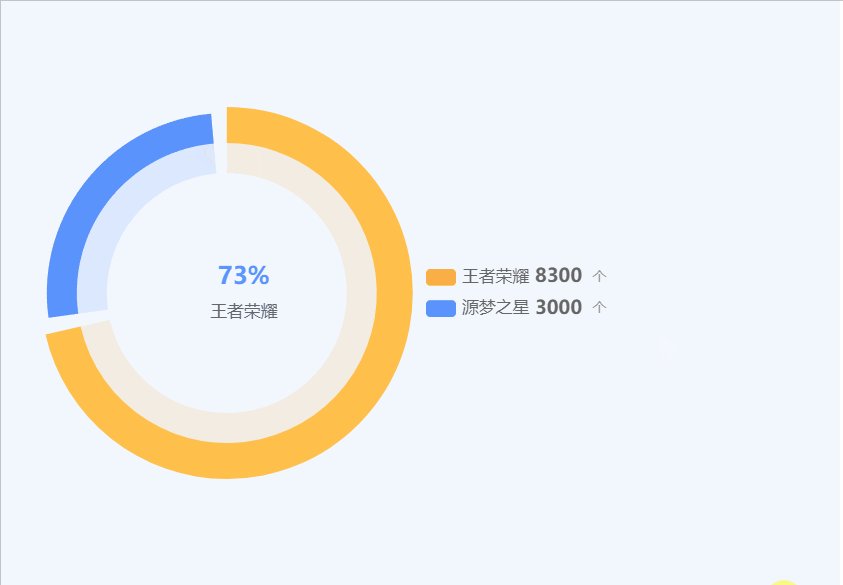
Echarts圆环图偏移后 中心文字居中对齐实现
像上图中这样圆环图并不在div的中间时,中心的文本需要居中展示 一开始用left百分比但数据一旦变长或变短就会偏移 像这样 实在是太不美观了 所以我们这里使用动态的left通过文本的长度来计算 /*** 计算文本宽度* @param {String|Number} text* @param {String} font* @returns {Number} width* @example
将点位转换为圆环极坐标绘画
将一段染色体可视化为一个圆环,根据一段基因的起始点和终止点绘画,根据基因的方向绘画箭头,可以任意确定染色体哪个位置在哪个角度上,例如染色体的1700点位在180上,默认是顺时针方向从起始点向终止点绘画。 1.将一段染色体的基因数组加上极坐标绘画属性 function computePolar(n,drawStartLocus,drawStartPolar){var length = n
Three.js——二维平面、二维圆、自定义二维图形、立方体、球体、圆柱体、圆环、扭结、多面体、文字
个人简介 👀个人主页: 前端杂货铺 ⚡开源项目: rich-vue3 (基于 Vue3 + TS + Pinia + Element Plus + Spring全家桶 + MySQL) 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步至千里,积小流成江海 🥇推荐学习:🍖开源 rich-vue3 🍍前端面试
自定义view实现半圆环
1.自定义属性 <declare-styleable name="SemicircleView"><attr name="radius" format="dimension" /><attr name="strokeWidth" format="dimension" /><attr name="bgArcColor" format="color" /><attr name="usedArcCol
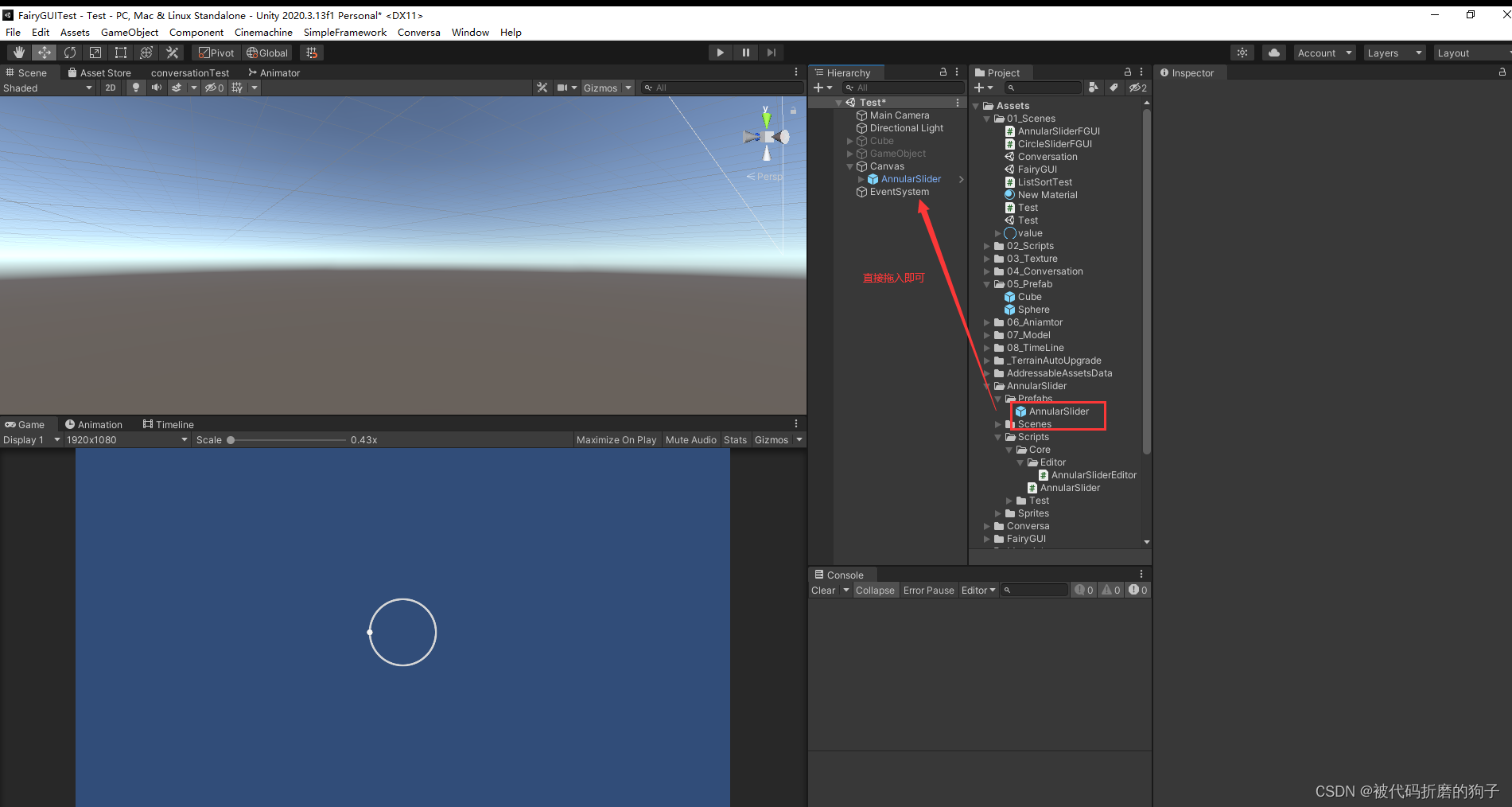
Unity之圆环slider
一、参考文章 Unity_圆环滑动条(圆形、弧形滑动条)_unity弧形滑动条-CSDN博客 此滑动条拖动超过360后继续往前滑动值会从0开始,正常我们超过360度时不可在滑动。 二、 超过360度不可滑动问题解决 参考HTML文章制作: https://www.cnblogs.com/pangys/p/13201808.html 下载链接 修改后的脚本: using
echarts实践总结(常用三):圆环(特点:圆环、多层嵌套的间隙、标题问题解决)
目录 第一章 基本使用 第二章 echarts实践——圆环 2.1 前言 2.1 正常圆环 2.2 多个圆环嵌套(间隔的另外一种处理方式) 效果展示——圆环 效果展示——多圆环嵌套 第一章 基本使用 Echarts常用配置项(详细入门)_echarts配置项手册-CSDN博客 第二章 echarts实践——圆环 html部分 <div clas
[Uni-app] 微信小程序的圆环进度条
效果图: 组件完整代码如下: <template><view class="base-style":style="'position: relative;width: ' + diameter + 'px;height: ' + diameter + 'px;display: flex;flex-direction: row;background-color: ' + bgColor
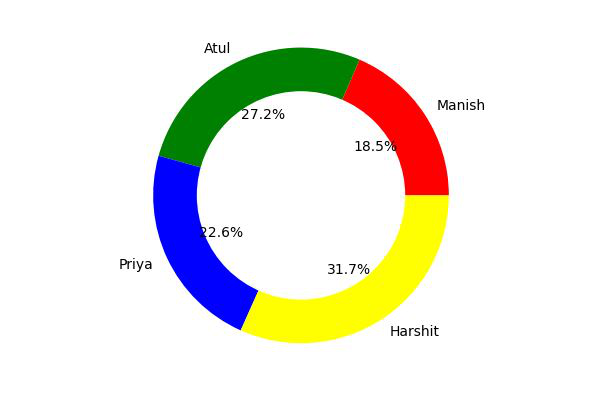
使用Matplotlib绘制圆环图
圆环图是饼图的修改版,中间区域被切掉。圆环图更关注使用弧的面积来以最有效的方式表示信息,而不是饼图,饼图更关注比较切片之间的比例面积。圆环图在空间方面更有效,因为圆环图内部的空白空间可用于显示有关圆环图的一些附加信息。 作为一个圆环图,它必须是一个饼图。如果我们看饼图,我们将关注图表的中心。另一方面,圆环图消除了比较切片的大小或面积的需要,并将焦点转移到弧的长度上,这反过来又很容易测量。 创建
Android 圆环带刻度条进度动画效果实现
效果图 需求是根据传感器做一个重力球效果,先实现了动画后续加上跟传感器联动. 又是摆烂的一天, 尚能呼吸,未来可期啊 View源码 package com.android.circlescalebar.view;import android.content.Context;import android.content.res.TypedArray;import android.g
【详细流程】vue+Element UI项目中使用echarts绘制圆环图 折线图 饼图 柱状图
vue+Element UI项目中数据分析功能需要用到圆环图 折线图 饼图 柱状图等,可视化图形分析 安装流程及示例 1.安装依赖 npm install echarts --save 2.在main.js中引入并挂载echarts import echarts from 'echarts'Vue.prototype.$echarts = echarts 3.在需要使用ec
echarts圆环象性图,实现从低向上渲染颜色
一效果图 场景应用图 二 代码 let symbols = [// 'path://M480 64C250.24 64 64 250.24 64 480 64 709.76 250.24 896 480 896c229.76 0 416-186.24 416-416C896 250.24 709.76 64 480 64zM480 832C285.44 832
编程:序列交换、数字圆环、小易的英语软件
序列交换 题目: 小易给你一个包含n个数字的数组a1,a2,…,a3。你可以对这个数组执行任意次以下交换操作: 对于数组中的两个下标i,j(1<=i,j<=n),如果ai+aj为奇数,就可以交换ai和aj。 现在允许你使用操作次数不限,小易希望你能求出在所有能通过若干次操作可以得到的数组中,字典序最小的一个是什么。 思路:只要不全是奇数或者全是偶数,就进行排序 代码: import j
[C#]winform制作圆形进度条好用的圆环圆形进度条控件和使用方法
【创建圆形进度条流程】 在C# WinForms应用程序中创建一个圆形进度条(通常用作仪表盘的显示)可以通过多种方式实现。下面是一个简单的例子,演示如何使用System.Drawing命名空间中的图形绘制功能来绘制一个基本的圆形进度条。 首先,在你的WinForms项目中添加一个Panel控件作为进度条的容器。然后,可以通过重写Panel的OnPaint事件来处理绘图逻辑。 以下是一个简单
VUE3-Cesium(着色器的使用-编写图案、动画绘图、圆环扩散效果、雷达效果实现)
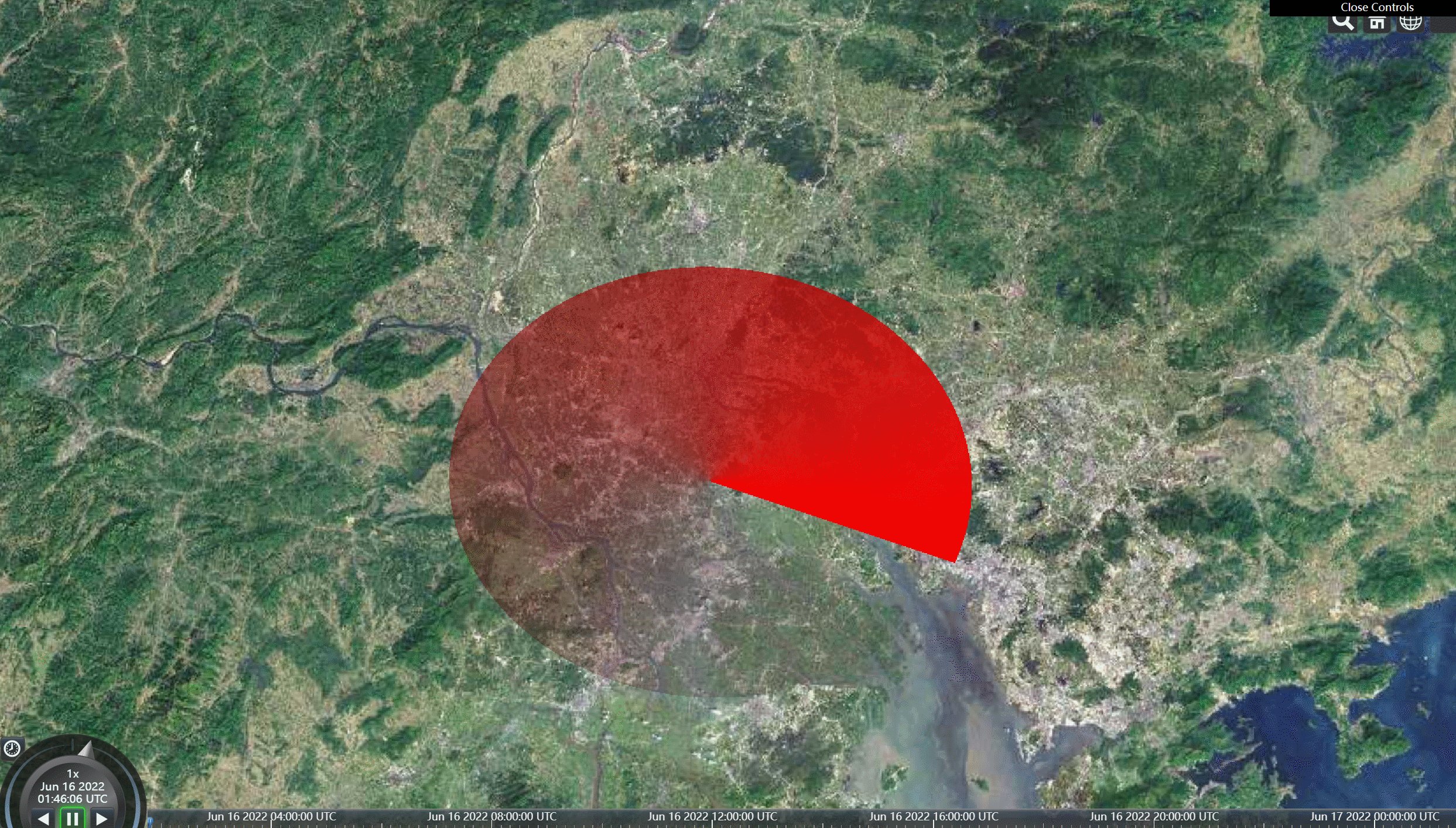
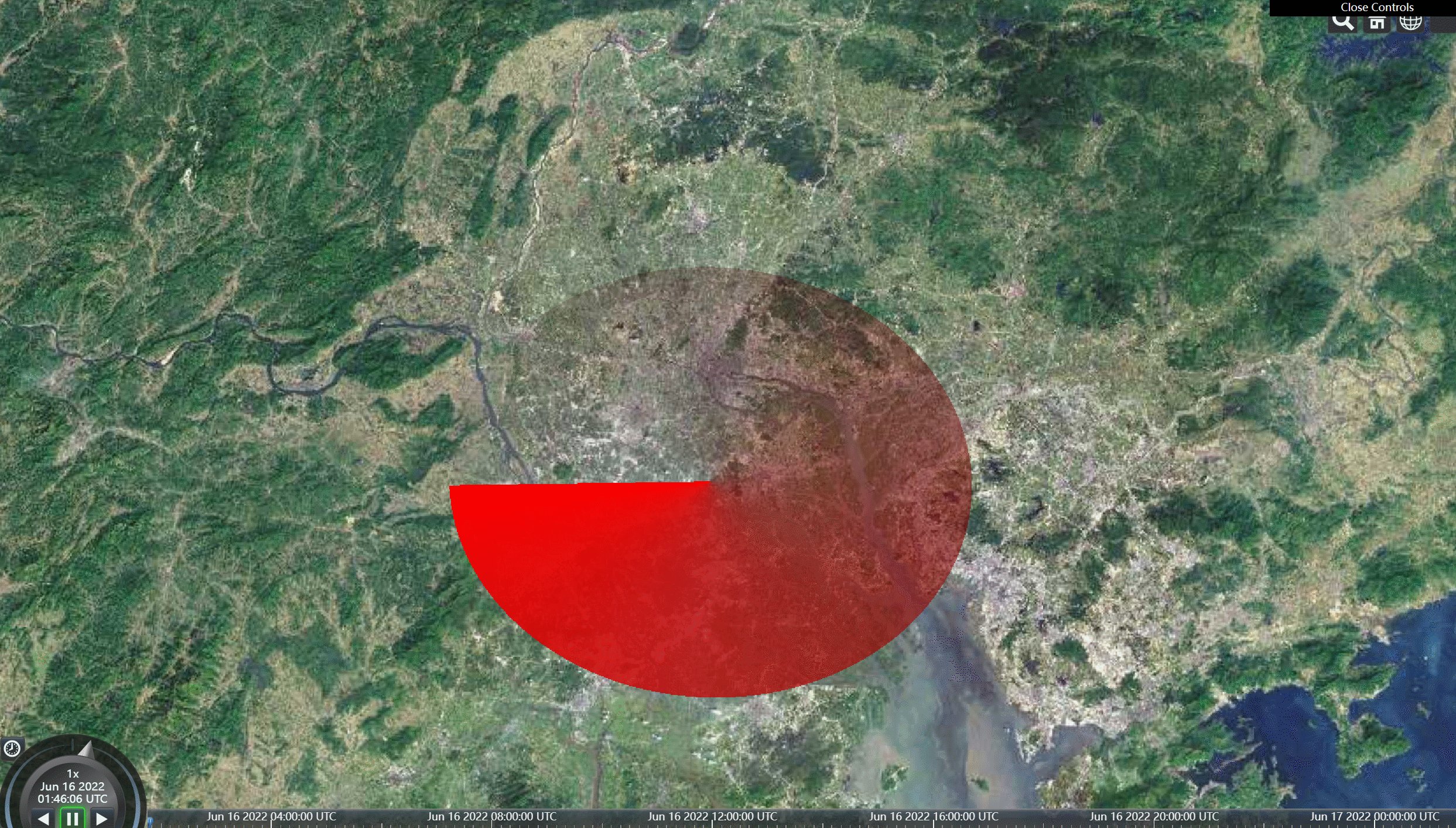
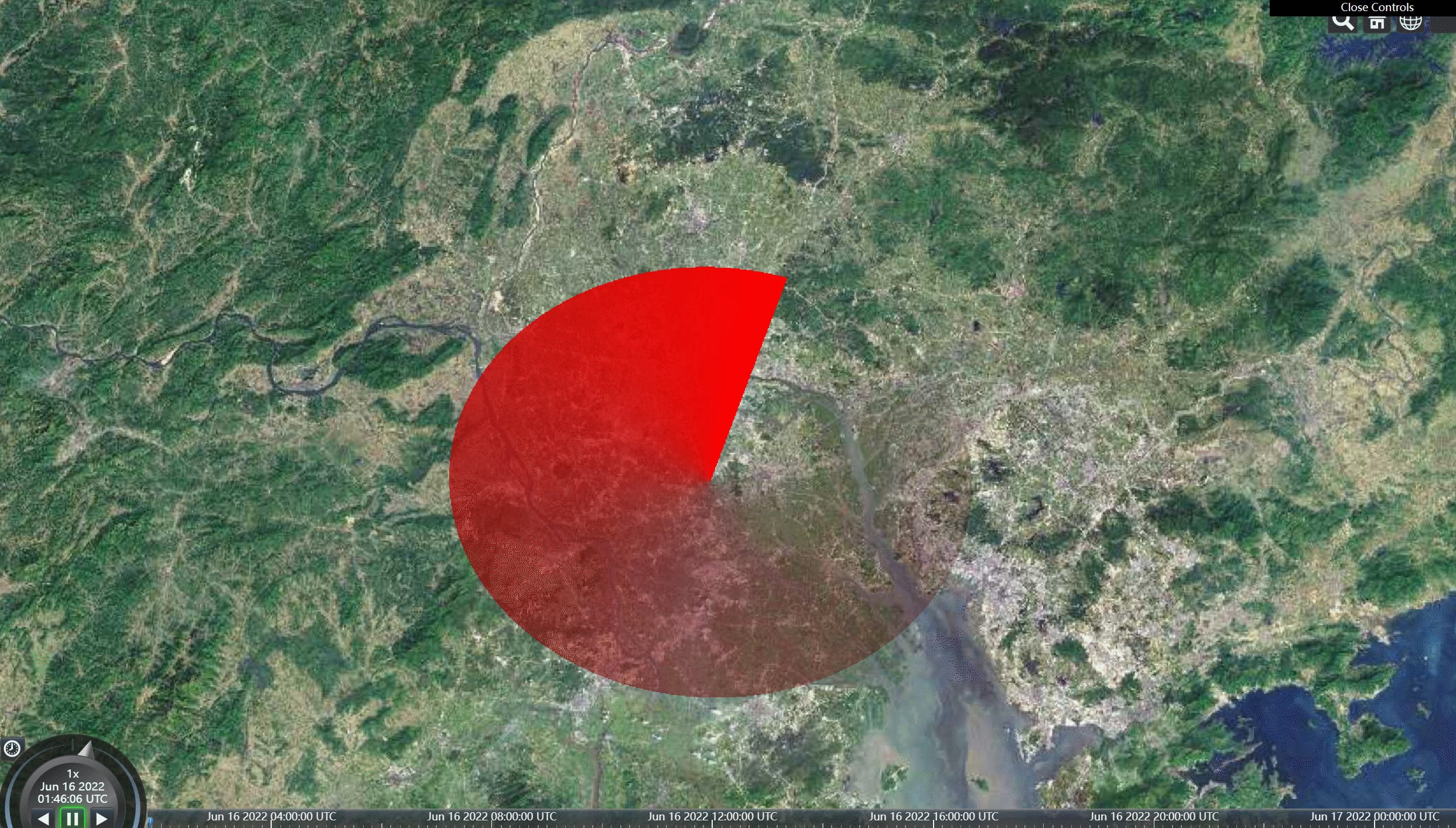
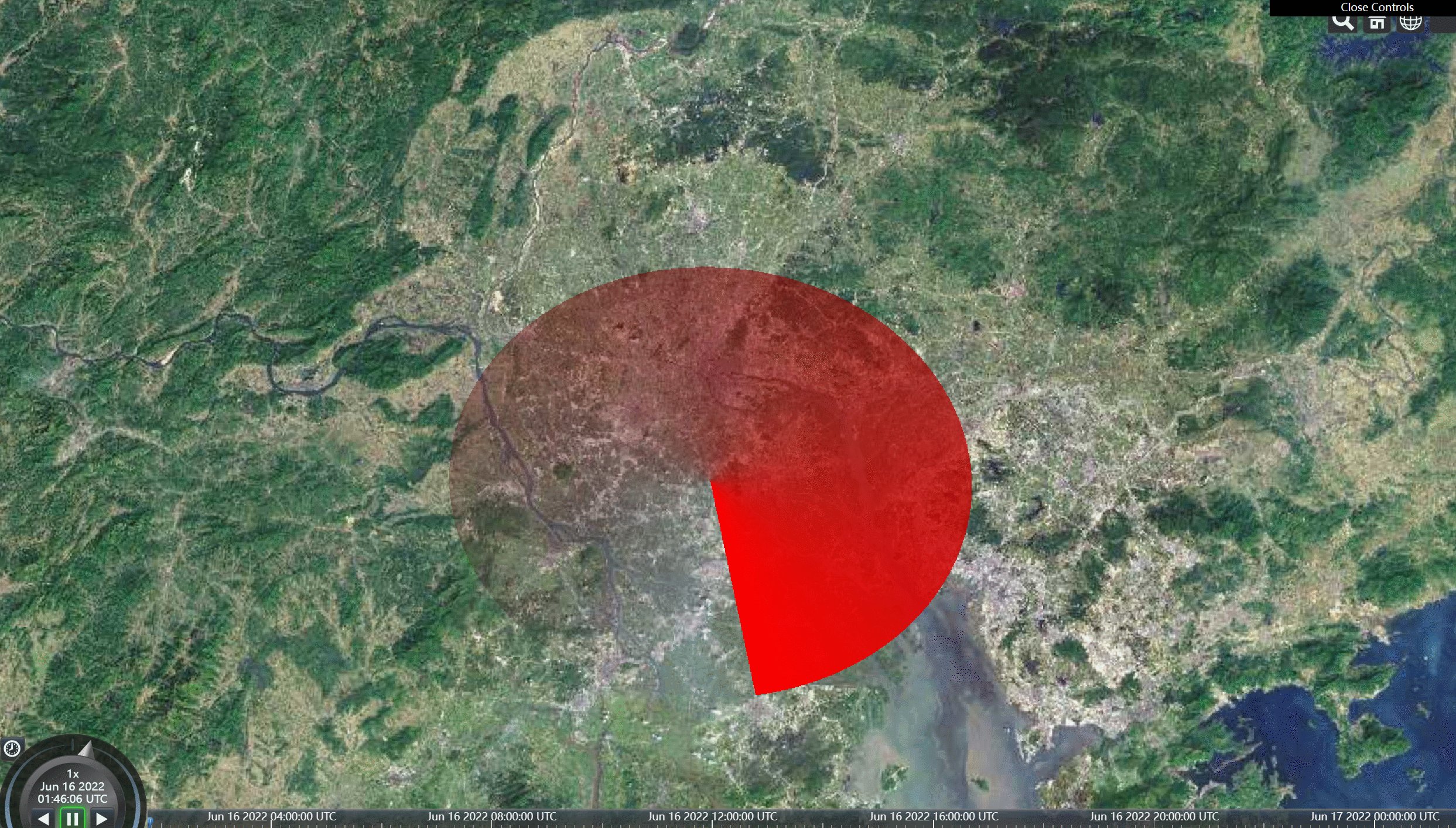
目录 1. 运用着色器编写图案 2.着色器实现动画绘图 3.着色器实现圆环扩散效果 4.着色器实现雷达图效果 1. 运用着色器编写图案 1)挤出一个盒子 const extrudePolygon = new Cesium.PolygonGeometry({polygonHierarchy: new Cesium.PolygonHierarchy(Cesium.Carte
DEJA_VU3D - Cesium功能集 之 117-雷达扫描(圆环效果)
前言 编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码,尽可能把代码简洁一些)。博文内容如存在错误或者有可改进之处,也希望在这里和各位大佬交流提高一下。 专栏地址:DEJA_VU
任意分圆环下的 RLWE:如何产生正确的噪声分布
参考文献: [Con09] Conrad K. The different ideal[J]. Expository papers/Lecture notes. Available at: http://www.math.uconn.edu/∼kconrad/blurbs/gradnumthy/different.pdf, 2009.[LPR10] Lyubashevsky V, Peikert
两个圆环,半径分别是1和2,小圆在大圆内部绕大圆圆周一周,问小圆自身转了几周?如果在大圆的外部,小圆自身转几周呢?
两个圆环,半径分别是1和2,小圆在大圆内部绕大圆圆周一周,问小圆自身转了几周?如果在大圆的外部,小圆自身转几周呢? 1 3 3 6 1 2 2 4 链接:https://www.nowcoder.com/questionTerminal/4af501fbb5b541b495fab0a3123d1f5c?orderByHotValue=0&pos=21&mutiTagIds=602
ECharts配置个性化图表:圆环、立体柱状图
ECharts配置个性化图表:圆环、立体柱状图 圆环图双纵轴多数据面积图折柱混合图3D立体圆环饼图3D立体饼图参考文章 官网调试地址:点击跳转调试 圆环图 效果图: 配置: option = {color: ['#29BEFF', '#A2DC00', '#FFC400', '#FF7F5C', '#CA99FC'],// 提示窗tooltip: {trigger:
HTML5+CSS3+Vue小实例:彩色圆环溶解加载动画
实例:彩色圆环溶解加载动画 技术栈:HTML+CSS+Vue.js 效果: 源码: 【HTML】 <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" conte













![[Uni-app] 微信小程序的圆环进度条](https://img-blog.csdnimg.cn/direct/1fc0bcdd2d2e4a14bf64fc87509cf7dd.png)





![[C#]winform制作圆形进度条好用的圆环圆形进度条控件和使用方法](https://img-blog.csdnimg.cn/direct/8cf01adbc3ed4d918a5dcef2b5364201.gif)