本文主要是介绍Three.js 研究:4、创建设备底部旋转的科技感圆环,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、实现效果

2、PNG转SVG
2.1、原始物料

使用网站工具https://convertio.co/zh/png-svg/进行PNG转SVG

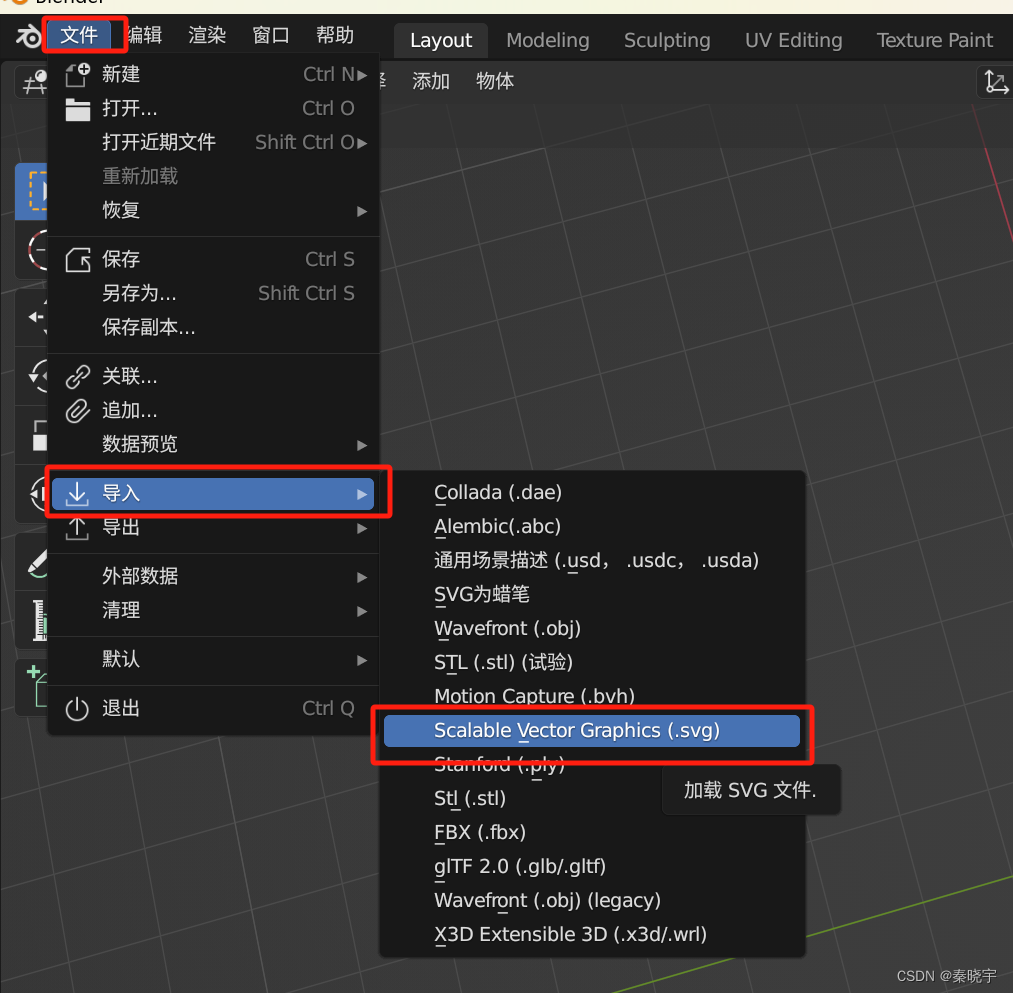
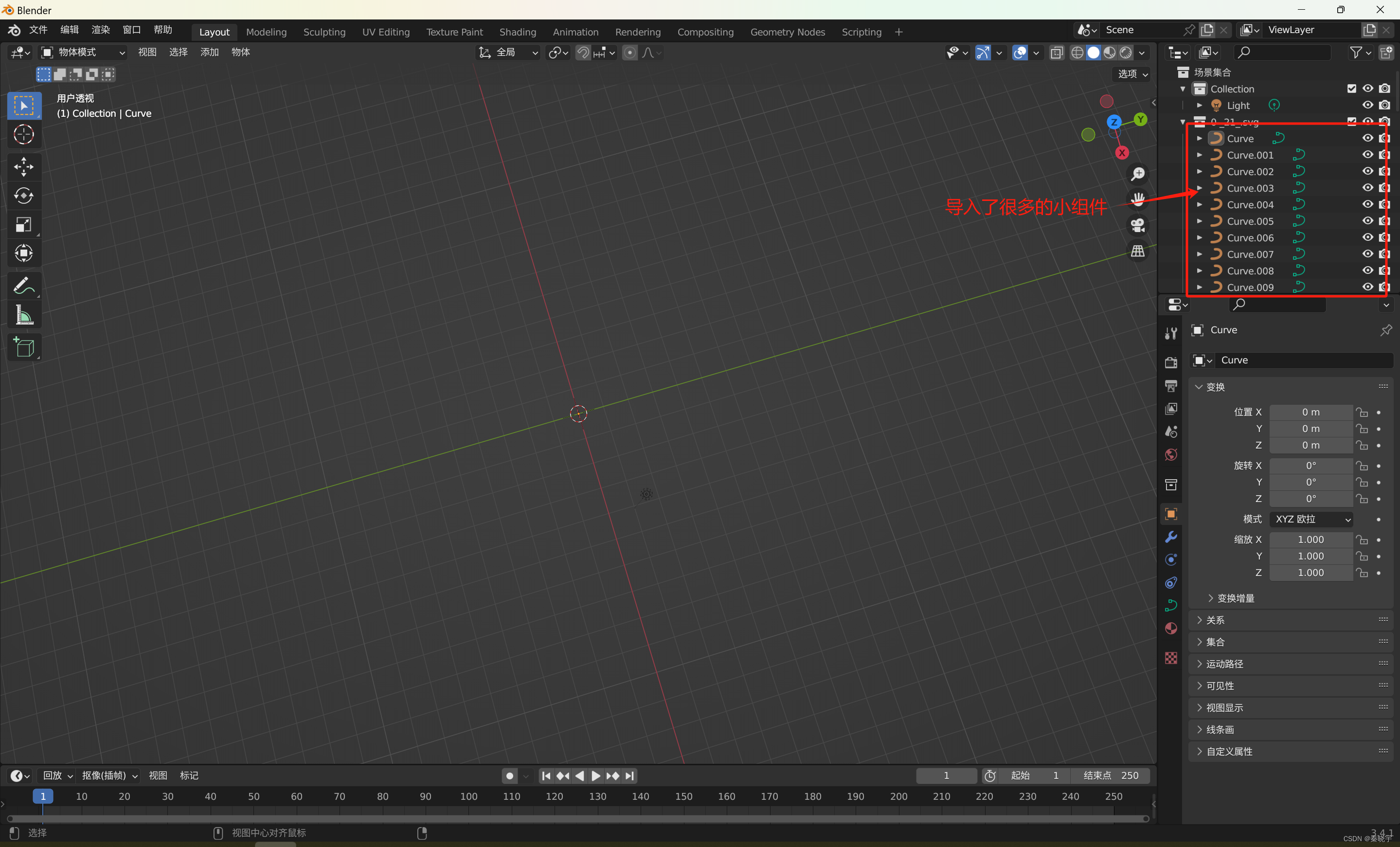
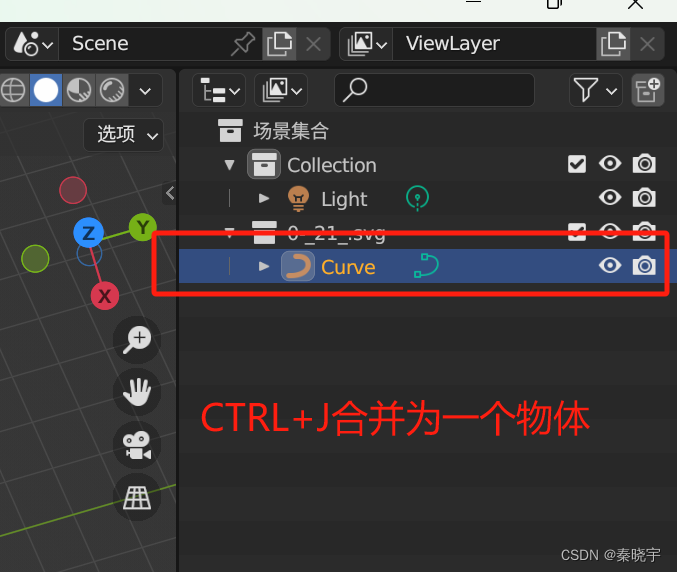
3、导入SVG至Blender




4、制作旋转动画
4.1、给圆环着色


4.2、修改圆环中心位置



4.3、让圆环旋转起来
参考一下文章
Three.js 研究:1、如何让物体动起来
Three.js 研究:2、如何让动画线性运动
这篇关于Three.js 研究:4、创建设备底部旋转的科技感圆环的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





