本文主要是介绍Echarts圆环图偏移后 中心文字居中对齐实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

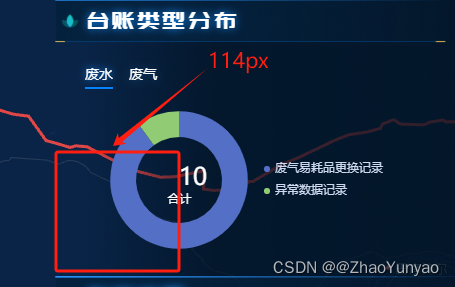
像上图中这样圆环图并不在div的中间时,中心的文本需要居中展示 一开始用left百分比但数据一旦变长或变短就会偏移 像这样

实在是太不美观了 所以我们这里使用动态的left通过文本的长度来计算
/*** 计算文本宽度* @param {String|Number} text* @param {String} font* @returns {Number} width* @example getTextWidth("你好", '24px Arial')*/
export const getTextWidth = (text, font) => {var canvas = document.createElement('canvas')var context = canvas.getContext('2d')context.font = fontvar metrics = context.measureText(text)return metrics.width
}
上面代码可以计算出文本的宽度 然后圆环图距离左边的位置一般是固定的 我这里得出圆环图中心点距离容器左边框是114px 如图所示

所以最终我们可以通过计算得出
left: 114 - getTextWidth(9999, '24px Arial') / 2,999就是你要渲染的值哈 这样就居中拉

这篇关于Echarts圆环图偏移后 中心文字居中对齐实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






