提示框专题
Android Studio 3.0.x 输入法无提示框之方
0、环境介绍: 系统:Win 7 旗舰版 Android Studio:2.3.3 JDK:1.8 输入法:百度 1、病情描述: Android Studio(AS) 检测更新提示可以更新到3.0.1,以前的版本是2.3.3,更新完后我的百度输入法在AS编辑框中就无法输入中文了,不,还是可以输入中文的,切换的中文模式,然后按空格键就可以有中文了。但是输入法不提示中文这个很少变扭
cesium两种方式鼠标移入移出实体显示提示框
cesium两种方式鼠标移入移出实体显示提示框 第一种方式 采用cesium的label作为提示框 var labelEntity = viewer.entities.add({label : {show : false,showBackground : true,font : '14px monospace',horizontalOrigin : Cesium.HorizontalOrig
【UI基础】——提示框和警示框的实现
前期工作 1、添加“jquery-easyui-1.3.2”文件夹 刚建立解决方案的时候“Content”文件夹下是没有“jquery-easyui-1.3.2”文件夹的,所以解决方案里是没有easyui的引用,提示框的效果需要通过easyui的引用才能达到。所以建立解决方案后需要从已有的系统(如:ITOO.UINonQueryProperties.Client)里复
ExtJs 入门教程二[提示框]
前言: 在开始学习前需要将开发环境搭建起来,比如说引入相关文件 如: <script type="text/javascript" src="${path }/extjs/ext-base.js"></script><script type="text/javascript" src="${path }/extjs/ext-all.js"></script><link rel="style
bootstrap的提示框bootbox.js
1.引用bootstrap.js可以从官网下载https://www.bootcss.com/ 2.引用bootbox.js可以从官网下载https://www.bootboxjs.cn/ 3.示例演示 a.简单的提示框 alert bootbox.alert( { size: "small", message: “我是提示啊”, callback: function() { }
vue+elementui--$message提示框被dialog遮罩层挡住问题解决
最近碰到一个先执行this.$message提示内容,然后接着弹出dialog带遮罩层弹框。那么问题来了,message提示框会默认被dialog遮罩层挡住,现在就是要解决这个问题。 由于都是弹框,问题肯定是出在z-index比重问题。由于用$message方式是写在js中而不是写在html中所以不是很好直接去改样式。 不过好在message组件中提供了customClass 属性,我们可以利用
html中如何写一个提示框,css画一个提示框
在HTML中,提示框通常使用<div>元素来创建,然后使用CSS进行样式化。以下是一个示例,展示如何在HTML中写一个提示框,并使用CSS来设计其外观。 HTML 首先,创建一个HTML文件,其中包含一个提示框的结构: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" cont
Android使用自定义AlertDialog(退出提示框)
原文地址 http://www.cnblogs.com/511mr/archive/2011/10/21/2220253.html 有时候我们需要在游戏或应用中用一些符合我们样式的提示框(AlertDialog) 以下是我在开发一个小游戏中总结出来的.希望对大家有用. 先上效果图: 下面是用到的背景图或按钮的图片 经过查找资料和参考了一下例子后才知道,要实现这种
【问题记录】安装Ubuntu过程中提示框过大,无法选择“下一步”按钮
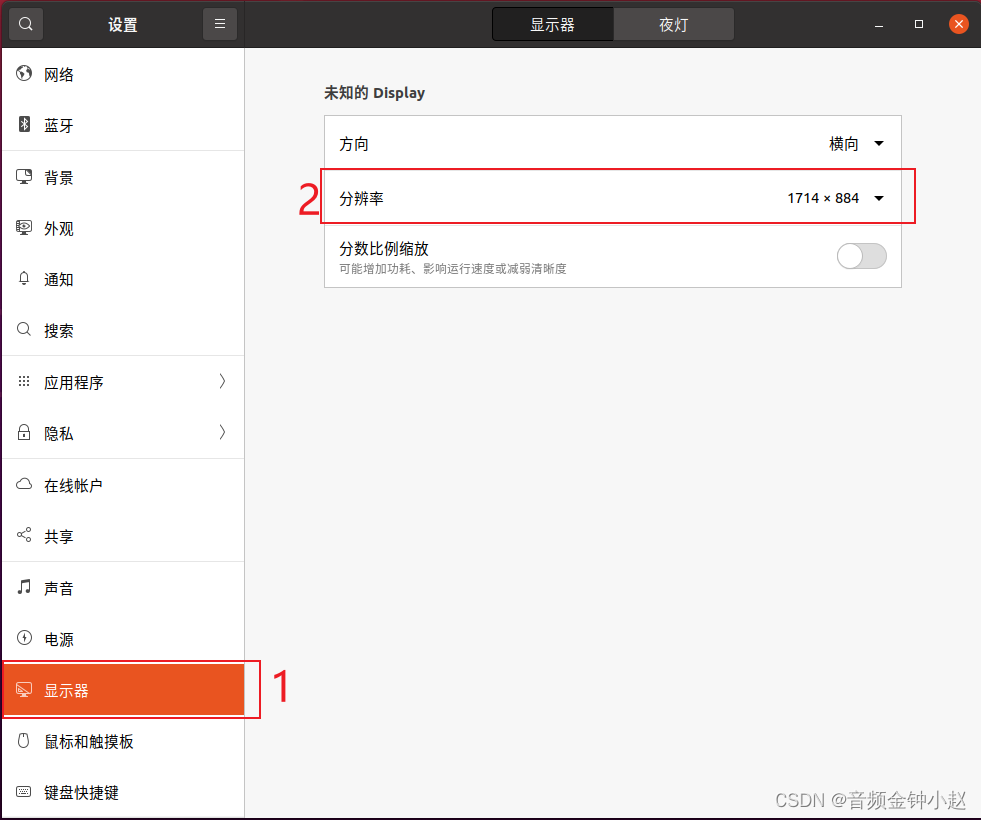
安装Ubuntu过程中提示框过大,无法选择“下一步”按钮 一,问题现象二,问题原因&解决方法 一,问题现象 在进行Ubuntu安装的时候,设置界面窗口过大,相关按钮无法显示完全,导致无法点击“下一步”进行安装。 二,问题原因&解决方法 Ubuntu桌面显示的分辨率不正确,将分辨率调大即可: 打开设置: 调大分辨率:
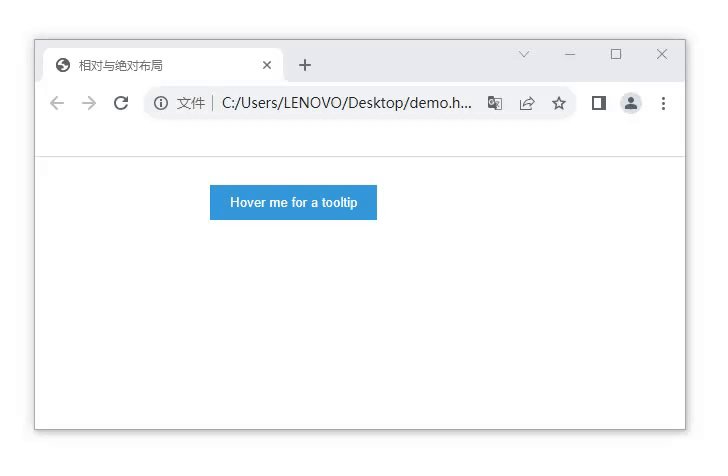
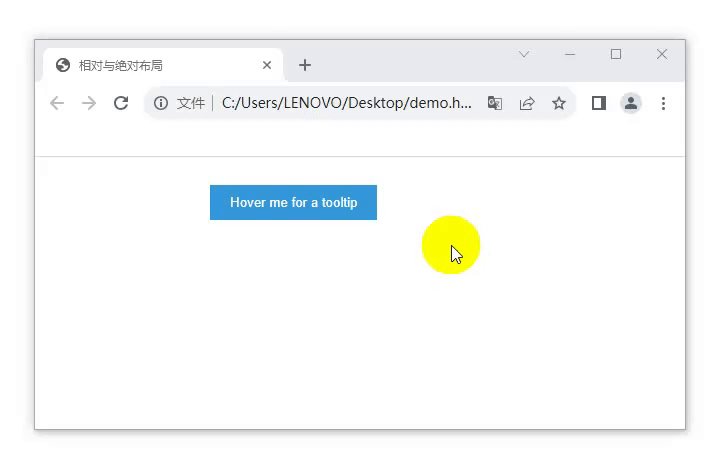
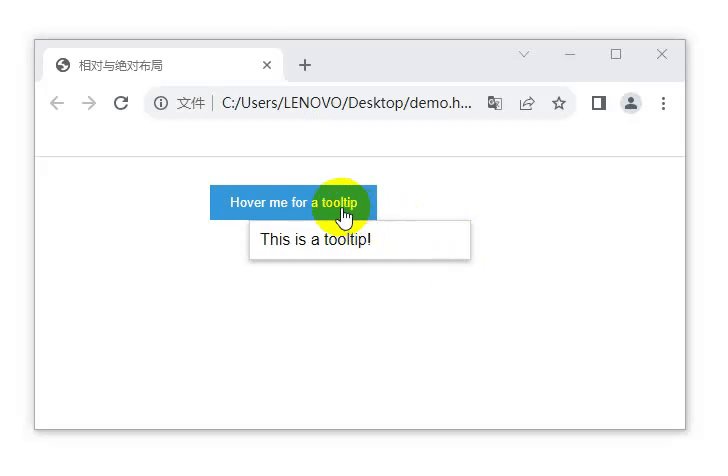
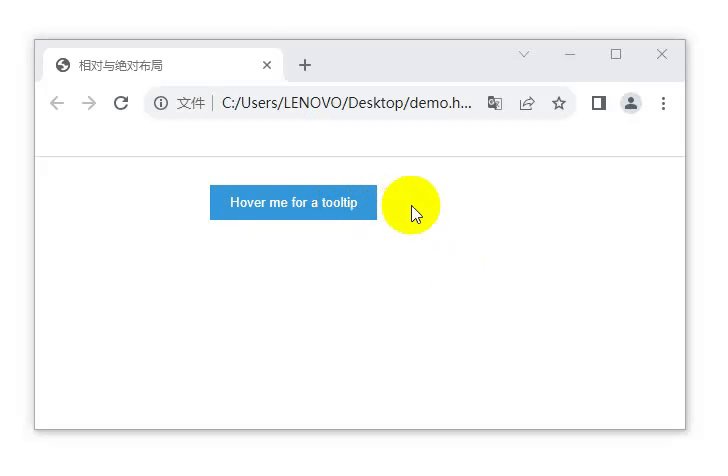
相对与绝对布局:悬浮的提示框页面
目录 任务描述 相关知识 HTML和CSS基础: 盒子模型: 定位: 伪类: 编程要求 任务描述 在本关中,你需要创建一个简单的HTML页面,其中包括一个按钮。当鼠标悬停在按钮上时,会显示一个浮动的提示框(tooltip),提示框的样式和位置需要按照提供的CSS样式来设计。 完成任务后之后,基本页面效果如下: 相关知识 HTML和CSS基础: HTML:用
关于JoptionPane提示框
import java.util.*;import javax.swing.JOptionPane;import javax.swing.UIManager;public class Main {public static void main (String args[]){ try{UIManager.setLookAndFeel(UIManager.getSystemLookAndFee
提示框插件jBox.js的使用示例
请在这里查看示例 ☞ jBox示例 官方实例 jBox最好使用min.js,因为开发版本的notice模块有问题 <!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="w
Android 提示框
2013-01-05 15:32:27| 分类: Android|举报|字号 订阅 1.在测试时,如何实现一个提示 可以使用 Toast.makeText(v.getContext(), “这是一个提示”, Toast.LENGTH_SHORT).show(); //从资源文件string.xml 里面取提示信息 Toast.makeTex
js中弹框有那些,提示框、请求成功弹窗、请求失败弹框等
我这里写的是个人推荐仅供参考: 效果图: 代码实现 <!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="js/jquery-3.6.3.js"></script><style>*{margin: 0;padding: 0;}.hinte {width: 320px;height: 50px
超漂亮DEDECMS提示框样式修改美化
修改:include/common.func.php 第178-255行 覆盖以下代码: function ShowMsg($msg, $gourl, $onlymsg=0, $limittime=0){ if(empty($GLOBALS['cfg_plus_dir'])) $GLOBALS['cfg_plus_dir'] = '..'; $htmlhe
Qt---信息提示框
1.QMessageBox QMessageBox 是Qt中用于显示标准对话框的类,它可以用来显示信息、警告、错误和询问用户。 #include <QMessageBox> // ... 在某个函数或槽中 QMessageBox::critical(this, "Error", "An error occurred!"); 2.自定义对话框 #include <QDialog>
纯CSS制作冒泡提示框
来源:http://www.ido321.com/1214.html 前两天翻译了一篇文章,关于利用css的border属性制作基本图形:http://www.ido321.com/1200.html 在此基础上,今天分享一篇文章给大家,如果利用CSS制作冒泡提示框。 先看2张效果图: CSS: /* 对话气泡 用法:使用.speech-bubble和.sp
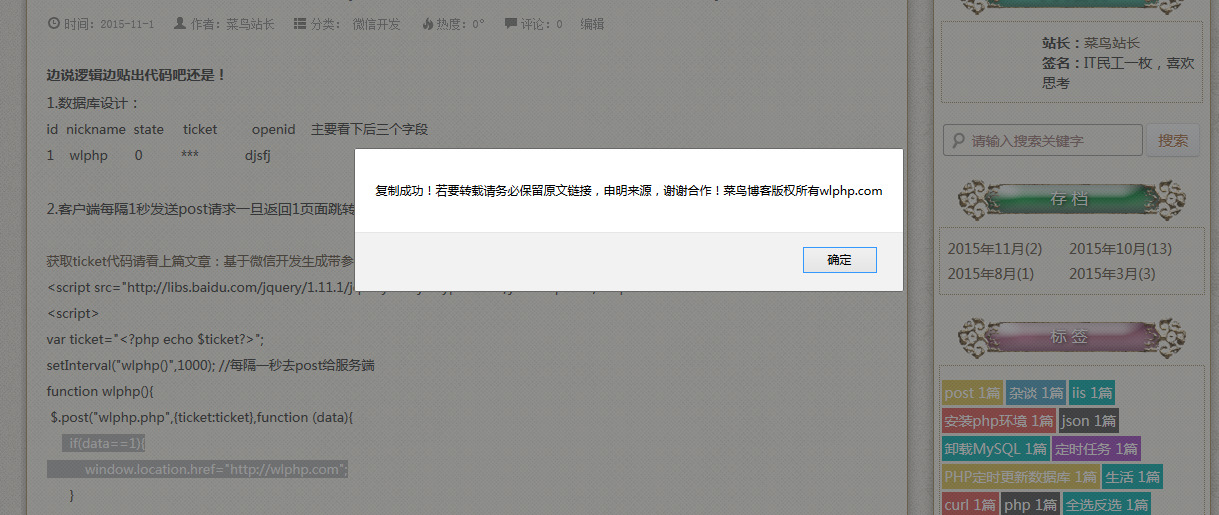
一段JS简单实现复制页面内容时弹出友好提示框
有时候博主辛辛苦苦写了几天的精品文章,被某些“不良小人”区区几秒的时间Ctrl+C便拷走变成了他的文章,最重要的还不声明版权! 这让呕心沥血创作出这文章的博主如何想呢?所以为了避免版权纠纷,果断写一段JS在别人复制时弹出友好提示框,这样就可以避免这样的尴尬啦~ 好了,言归正传。 JS代码效果预览: 添加如下代码至页面底部文件即可: <script type="text/javascrip
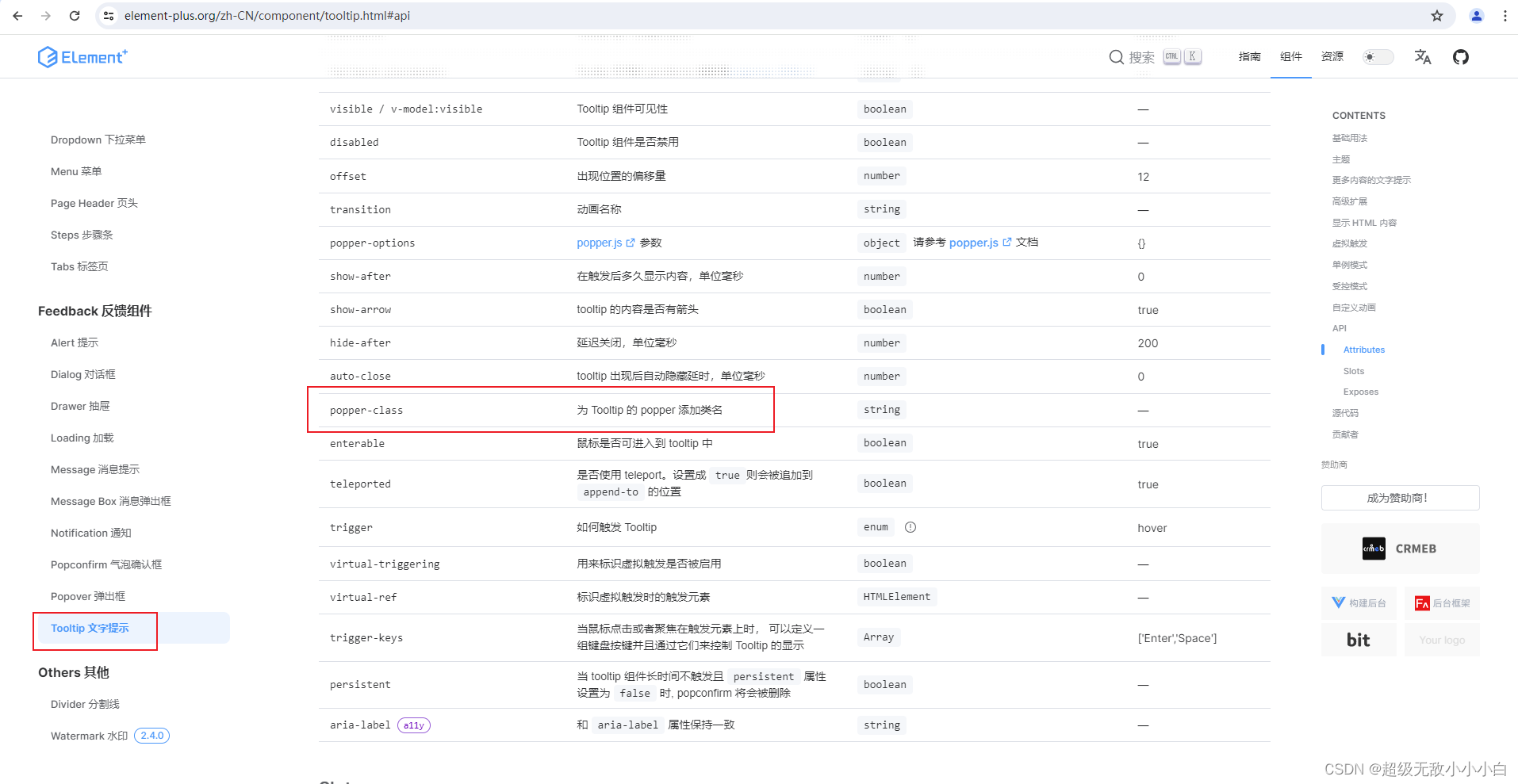
el-tooltip 提示框样式修改?
【element-plus el-tooltip官网地址: Tooltip 文字提示 | Element Plus】 <el-tooltippopper-class="Tooltip":content="content"placement="top"effect="light"><span class="content">{{ content }}</span></el-tooltip>
《JavaScript学习笔记一》鼠标提示框
《JavaScript学习笔记》:鼠标提示框 在我们的许多登陆界面都会有鼠标提示框的应用,例如下面的截图就是一个比较好的例子: 下面我们就实现这个比较简单的例子 这个的实现原理比较简单,如下: 1、当鼠标移动到checkbox上面时,提示框出现。 2、当鼠标移出checkbox时,提示框就消失。 鼠标移入和移出对应的事件为:onmouseover/onmouseout 出现和消失
QChart柱状图、折线图和散点图添加标注提示框
因为比较简单所以直接上代码 mainwindow.cpp m_tooltip(0)//初始化 void MainWindow::initChart() { /**** to do ****/ m_barSeries = new QBarSeries(m_typeChart); connect(m_barSeries, SIGNAL(hovered(bool
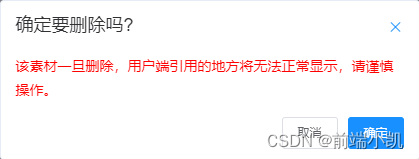
element ui的确认提示框文字样式修改
修改确认提示框的默认按钮样式,使用message属性修改: 例: js代码: this.$msgbox({title: '确定要删除吗?',message: this.$createElement('p', null, [this.$createElement('span', { style: 'color: red' }, '该素材一旦删除,用户端引用的地方将无法正常显示,请谨慎操作
LESS 纯CSS带小三角提示框方案
效果预览 实现方法 (less) .layer-item-tip {position: absolute;left: 22px;top: 89px;padding: 6px;width: 232px;color: #F28645;text-align: left;line-height: 16px;border-radius: 8px;border: solid 1px #F28645;bac
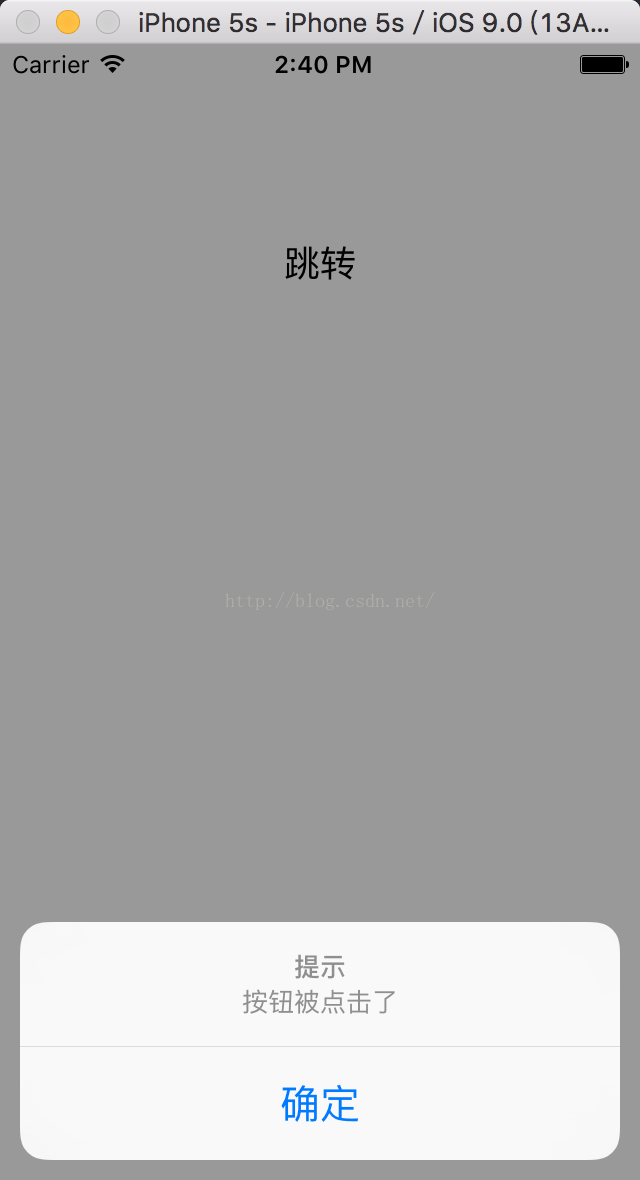
iOS9使用提示框的正确实现方式
在从iOS8到iOS9的升级过程中,弹出提示框的方式有了很大的改变,在Xcode7 ,iOS9.0的SDK中,已经明确提示不再推荐使用UIAlertView,而只能使用UIAlertController,我们通过代码来演示一下。 我通过点击一个按钮,然后弹出提示框,代码示例如下: [objc] view plain copy print ? #import "V
【AmazeUI赞助】jQuery编程挑战#010:生成页面顶端的滑动弹出式提示框效果
参加编程小挑战,赢取超时尚且超时用卫衣! 挑战要求: 参考给定的HTML,使用jQuery和相关CSS生成页面顶端滑动错误提示效果,具体效果如下: 点击页面中的按钮“系统提示” ,生成一个背景色为#efb73e的页面顶端居中“错误提示框”(贴近页面顶端),宽度为页面宽度的80%,高度为35px,出现效果为整体向下滑动出现,点击“错误提示框”中的关闭元素(id=“close” 元素),自动向


![ExtJs 入门教程二[提示框]](/front/images/it_default2.jpg)