本文主要是介绍LESS 纯CSS带小三角提示框方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
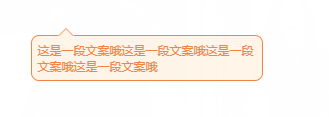
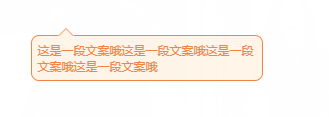
效果预览

实现方法 (less)
.layer-item-tip {position: absolute;left: 22px;top: 89px;padding: 6px;width: 232px;color: #F28645;text-align: left;line-height: 16px;border-radius: 8px;border: solid 1px #F28645;background-color: #FFF6E9;box-sizing: border-box;z-index: 1;&::before {position: absolute;content: "";top: -8px;left: 26px;width: 0px;height: 0px; line-height: 0px;border-bottom: 8px solid #F28645;border-left: 8px solid #fff;border-right: 8px solid #fff;}&::after {position: absolute;content: "";top: -7px;left: 26px;width: 0;height: 0;line-height: 0;border-bottom: 8px solid #FFF6E9;border-left: 8px solid transparent;border-right: 8px solid transparent;}
}
这篇关于LESS 纯CSS带小三角提示框方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!