小三角专题
qml 实现按钮样式( 带个小三角)
效果如下 提供了一个array来作为Listview的Model; 代码如下 带有小箭头的矩形用cavas来实现。通过修改本代码可以实现很多效果。 import QtQuick 2.7import QtQuick.Controls 2.2import QtGraphicalEffects 1.0import QtQuick.Layouts 1.3Item {id: controli
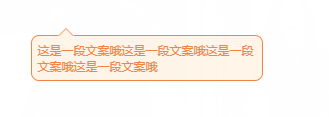
LESS 纯CSS带小三角提示框方案
效果预览 实现方法 (less) .layer-item-tip {position: absolute;left: 22px;top: 89px;padding: 6px;width: 232px;color: #F28645;text-align: left;line-height: 16px;border-radius: 8px;border: solid 1px #F28645;bac
vscode的cmake工具小三角符号旁边没有目标的解决方法
vscode里面写了个项目,找了半天没办法用cmake调试,最后发现是cmake里面的set(CMAKE_BUILD_TYPE Release)导致的,都是release模式了当然不能调试了;改成Debug就行了 参考:https://stackoverflow.com/questions/75496720/visual-studio-2022-not-showing-any-cmake-tar
poi 导出excel(BigDecimal数据类型)左上角有绿色小三角解决
在做poi导出excel肯定会有这么一段代码如下: public Cell addCell(Row row, int column, Object val, int align, Class<?> fieldType){Cell cell = row.createCell(column);CellStyle style1 = styles.get("data"+(align>=1&&align<
element-plus 树形控件el-tree 修改小三角图标
先来看看效果图 .el-tree .el-tree-node__expand-icon.expanded {-webkit-transform: rotate(0deg);transform: rotate(0deg);}/* //有子节点 且未展开 */.el-tree .el-tree-node.is-focusable .el-tree-node__expand-icon:
element-UI el-table树形数据 修改小三角图标
el-table树形数据 默认样式 有下级没展开是▸ 有下级展开了是▾ 没有下级的前面什么符号也没有。 更改成自定义样式 因为是vue的 <style scoped>内写CSS 样式,所以需要添加 /deep/ 进行穿透 .el-tree /deep/ .el-tree-node__expand-icon.expanded{-webkit-transform: rotate(
学习在html中使用css去掉select自带的边框和小三角
代码 <!DOCTYPE html><html><head><meta charset="utf-8"/><title>下拉去掉边框和小三角</title><style type="text/css">#selected {width: 10%;height: 100%;background-color: #000000;color: white;/* 去掉三角 */appearance: