本文主要是介绍element-plus 树形控件el-tree 修改小三角图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
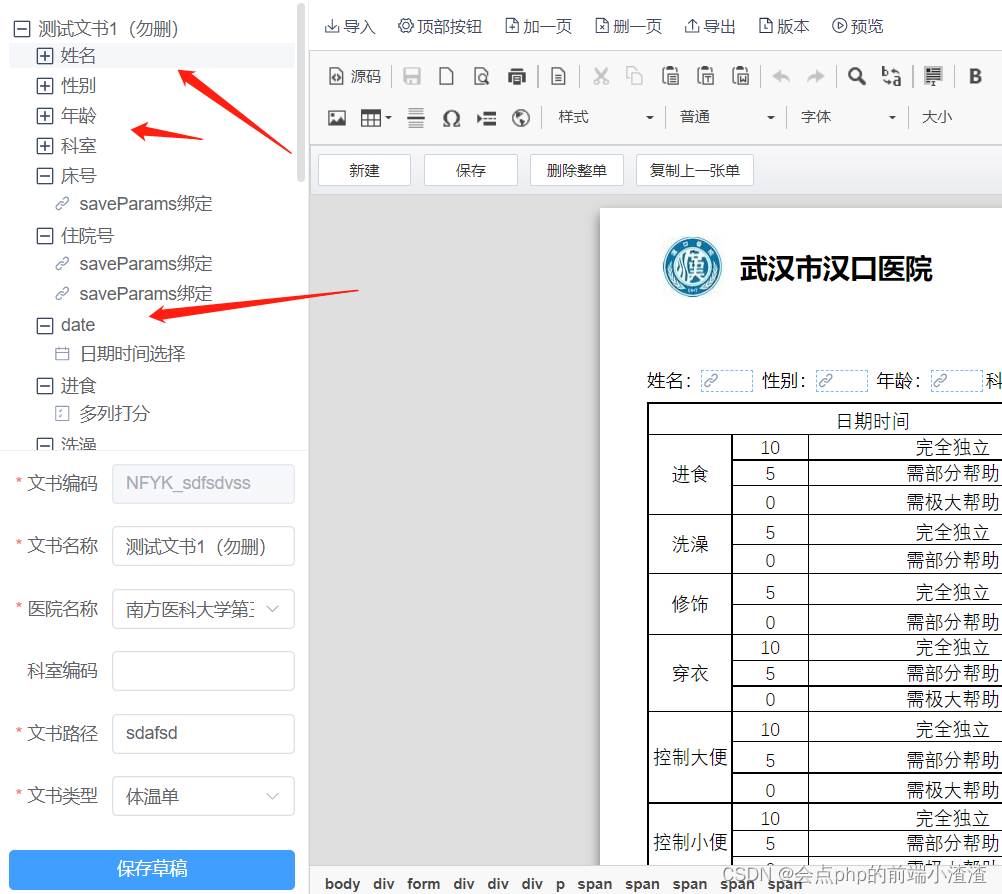
先来看看效果图

.el-tree .el-tree-node__expand-icon.expanded {-webkit-transform: rotate(0deg);transform: rotate(0deg);}/* //有子节点 且未展开 */.el-tree .el-tree-node.is-focusable .el-tree-node__expand-icon:before {background: url('../../../../assets/svg/jia.svg') no-repeat 0 3px;content: '';display: block;width: 20px;height: 20px;font-size: 16px;background-size: 16px;padding-right: 18px;}/* //有子节点 且已展开 */
.el-tree .is-expanded .el-tree-node__expand-icon.expanded:before {background: url('../../../../assets/svg/jian.svg') no-repeat 0 3px;content: '';display: block;width: 20px;height: 20px;font-size: 16px;background-size: 16px;padding-right: 18px;}.el-tree-node__expand-icon.is-leaf {display: none;}这篇关于element-plus 树形控件el-tree 修改小三角图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







