本文主要是介绍el-tooltip 提示框样式修改?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
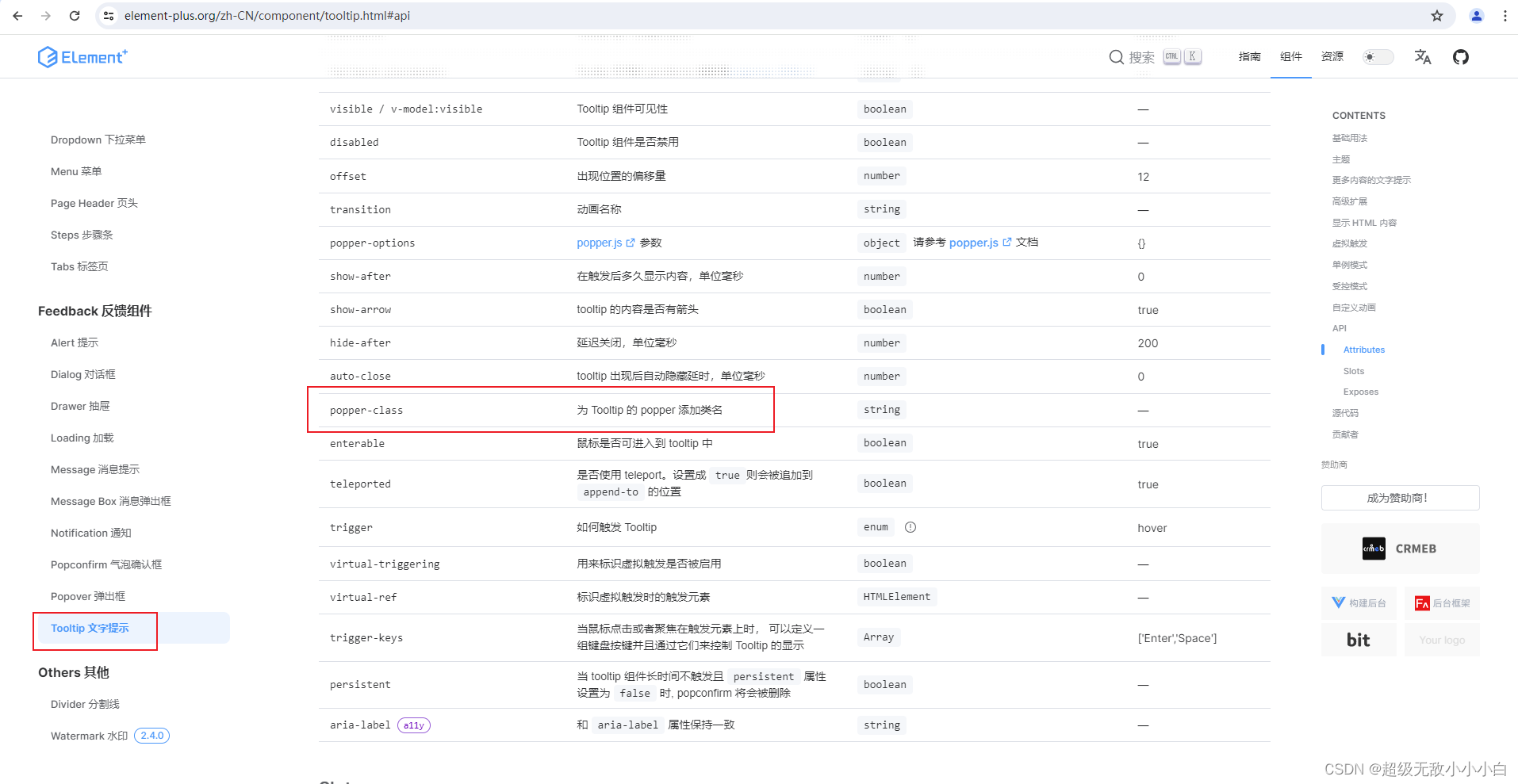
【element-plus el-tooltip官网地址: Tooltip 文字提示 | Element Plus】

<el-tooltippopper-class="Tooltip":content="content"placement="top"effect="light"
><span class="content">{{ content }}</span>
</el-tooltip><style lang="scss">
.Tooltip {max-width: 300px;
}
</style>这篇关于el-tooltip 提示框样式修改?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






