tooltip专题
BootStrap 工具提示ToolTip
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/css/bootstrap.min.css"> <!-- 可选的Bootstrap
element plus el-table show-overflow-tooltip实现源码
element plus 2.7.2 版本 文件地址:packages/components/table/src/table-body/events-helper.ts 核心代码 const getPadding = (el: HTMLElement) => {const style = window.getComputedStyle(el, null)const paddingLeft =
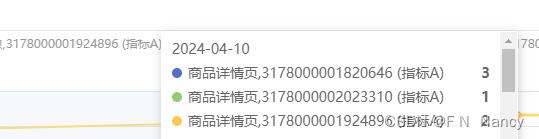
vue 使用el-table 设置了show-overflow-tooltip属性,路由跳转后,气泡不消失的解决办法
文章目录 一、问题场景二、解决方法1.问题bug2.最终解决 总结 一、问题场景 在vue项目里使用el-table做一个列表页面,表格设置了show-overflow-tooltip属性,文字过长时鼠标滑过会展示气泡显示全部文字内容,因为设置路由缓存,如果这个时候点击鼠标滑过的单元格进行路由跳转,气泡就会在新的页面展示不消失;如下图所示 二、解决方法 1.问题bug
vue3+ts el-table 鼠标移动到某单元格内时就显示 tooltip
在Vue 3和Element Plus中,要在鼠标移动到表格某个单元格上时显示tooltip,可以使用el-tooltip组件,并结合表格的cell-mouse-enter和cell-mouse-leave事件。 <template> <el-table :data="tableData" @cell-mouse-enter="handleCellMouseEnter"
Leaflet开发笔记-Tooltip
Tooltip图层显示文本。官网API文档地址:https://leafletjs.com/reference-1.5.0.html#tooltip 一些配置参数请查阅官方文档。下面举例项目开发中常用方法。 基本用法:marker.bindTooltip("my tooltip text").openTooltip(); //里面内容可以填写html字符串 打开显示文本:marker.op
echarts ( 折线图,柱状图 ) 和 饼图 tooltip 文字样式修改
1.折线图柱状图 tooltip: {confine: true,//是否将 tooltip 框限制在图表的区域内。trigger: 'axis',backgroundColor: '#0085ff',extraCssText: 'background: linear-gradient(to top,#ffffff,#eff1fe);padding:12px 20px', //渐变颜色forma
JS for循环有关变量类型的问题/魔兽世界样式的tooltip
<script>var num = 100;for (var i=num-5;i<num+5;i++){// console.log(typeof(i));console.log("i");}</script> 这段代码控制台会输出10次i; <script>var num = "100";for (var i=num-5;i<num+5;i++){// console.log
【新手向】自用的tooltip小插件,前端插件知识科普~
上面的tooltip就是成品图,为了和自己站点的风格保持一致所以自己写的。 第一部分:你绝对碰到过的匿名函数闭包问题 第二部分:写个tooltip demo 第三部分:源码地址 第一部分 你绝对碰到过的匿名函数闭包问题 之所以写这个是因为我之前不知道文章可以发在首页的时候,我都是把博客当作备忘录一样记录自己的问题和收获,看的人也很少(现在依旧很少),但是我稍微翻译了一篇+fu
vue+echarts实现tooltip轮播
效果图如下: 实现步骤如下: 定义一个定时器 timer:null,len: 0, 页面一加载就清空定时器,此操作是为了防止重复加载时会设置多个定时器在setOption后设置定时器 this.myChart.clear()this.myChart.setOption(option);this.autoShowToolTips(); autoShowToolTips() {t
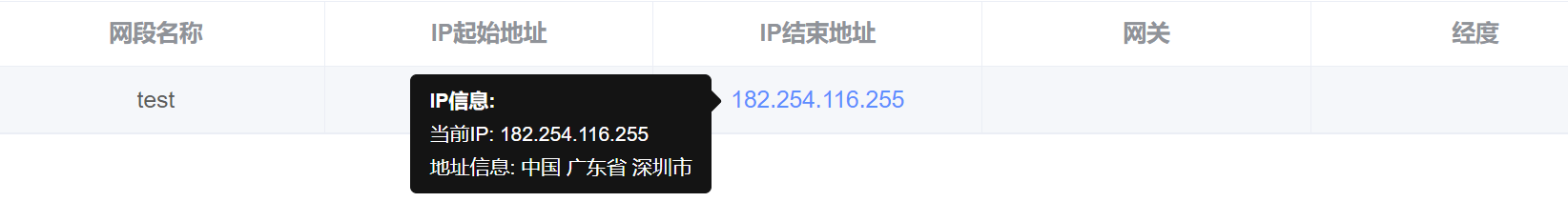
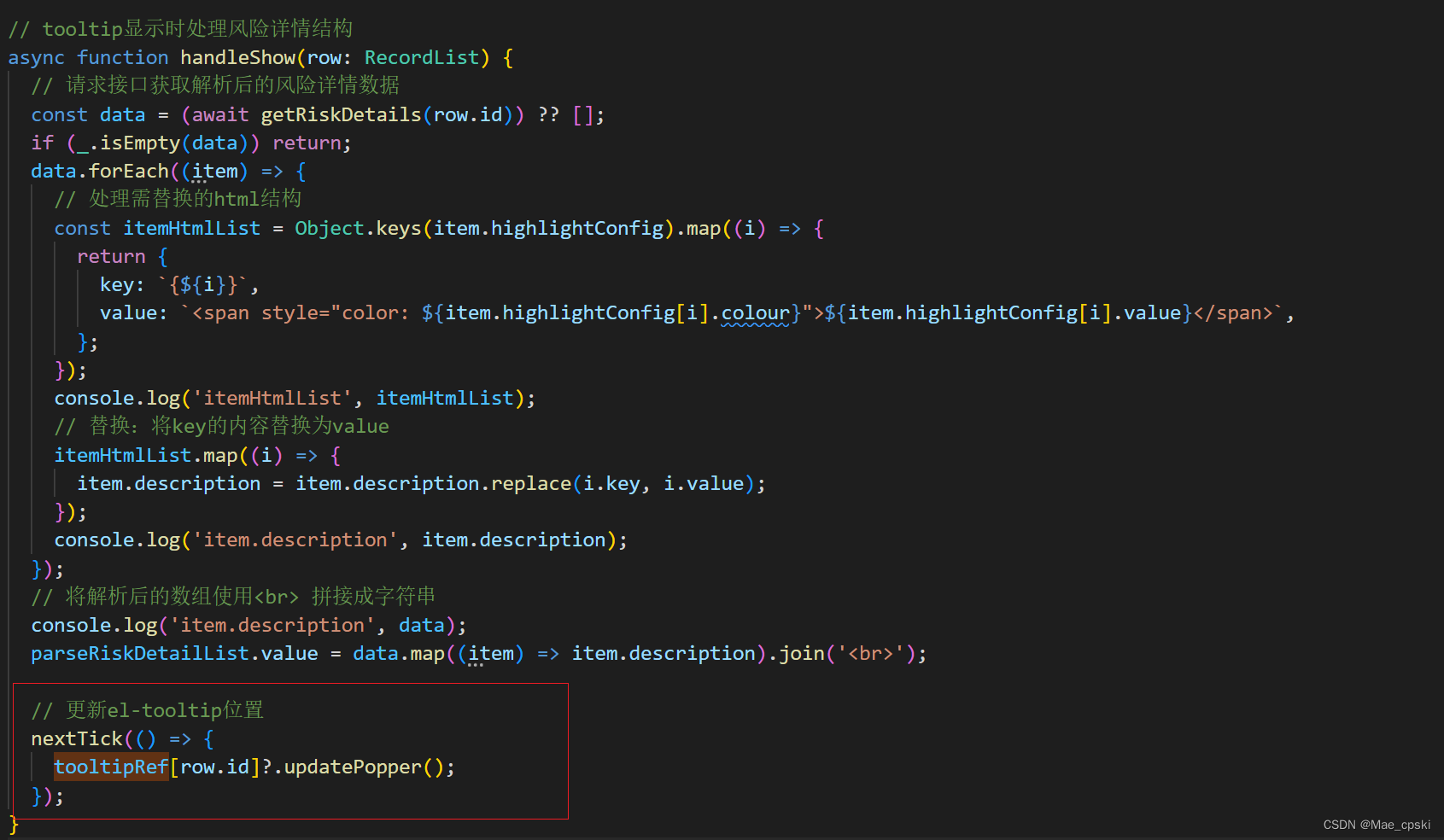
【实践功能记录6】表格列悬浮展示tooltip信息
需求描述: 鼠标悬浮在表格的IP字段上时,使用tooltip展示IP信息,如图: 1.封装根据IP展示信息的组件 请求接口获取IP信息,注意请求接口时防抖 <!-- 根据IP展示资产信息 --><template><div><el-tooltip placement="left" trigger="hover" :show-after="500"><template #conte
Bootstrap tooltip
HTML <input type="text" name="username" id="username" value="" data-toggle="tooltip" data-placement="top" data-html="true" title="用 戶 名 稱 及 密 碼 設 定 : <br>1.用戶名稱由6-15個數字或英文字母組成 <br>2.密碼由8-16個數字或英文字母組成
【el-tooltips改造】Vue实现文本溢出才显示el-tooltip,否则不显示el-tooltips
实现原理: 使用disabled属性控制el-tooltip的content显示与隐藏; 目标: 1行省略、多行省略、可缩放页面内的文本省略都有效。 实现方式: 1、自定义全局指令,tooltipAutoShow.js代码如下(参考的el-table中的内容超出才显示tooltips的逻辑): /*** tooltip-auto-show tooltip不超长则不显示
el-tooltip使用记录
记录工作中使用el-toolitp的情况 需求一:列表项内容超出限制时,点击单元格展示Tooltip 需求描述:某列表项内容返回过多,超出最大限制时: 1.点击该单元格再显示tooltip; 2.点击下一行更新tooltip内容; 3.重复点击,或且点击页面其他地方时,tooltip隐藏; 效果图如下: 1.实现步骤: 1.设置el-toolitp的触发方式为 click 2.设置该
uniapp的tooltip功能放到表单laber
在uniapp中,tooltip功能通常是通过view组件的hover-class属性来实现的,而不是直接放在form的label上。hover-class属性可以定义当元素处于hover状态时的样式类,通过这个属性,可以实现一个类似tooltip的效果。 以下是一个简单的例子,展示如何在uniapp中使用hover-class来实现一个tooltip效果: <template><view c
elementui el-tooltip文字提示组件弹出层内容格式换行处理
1、第一种 1.1 效果图 1.2、代码 <template><div class="wrapper"><el-tooltip class="content" effect="dark" placement="top"><div slot="content"><div v-html="getTextBrStr(text)"></div></div><div>{{text}}</div
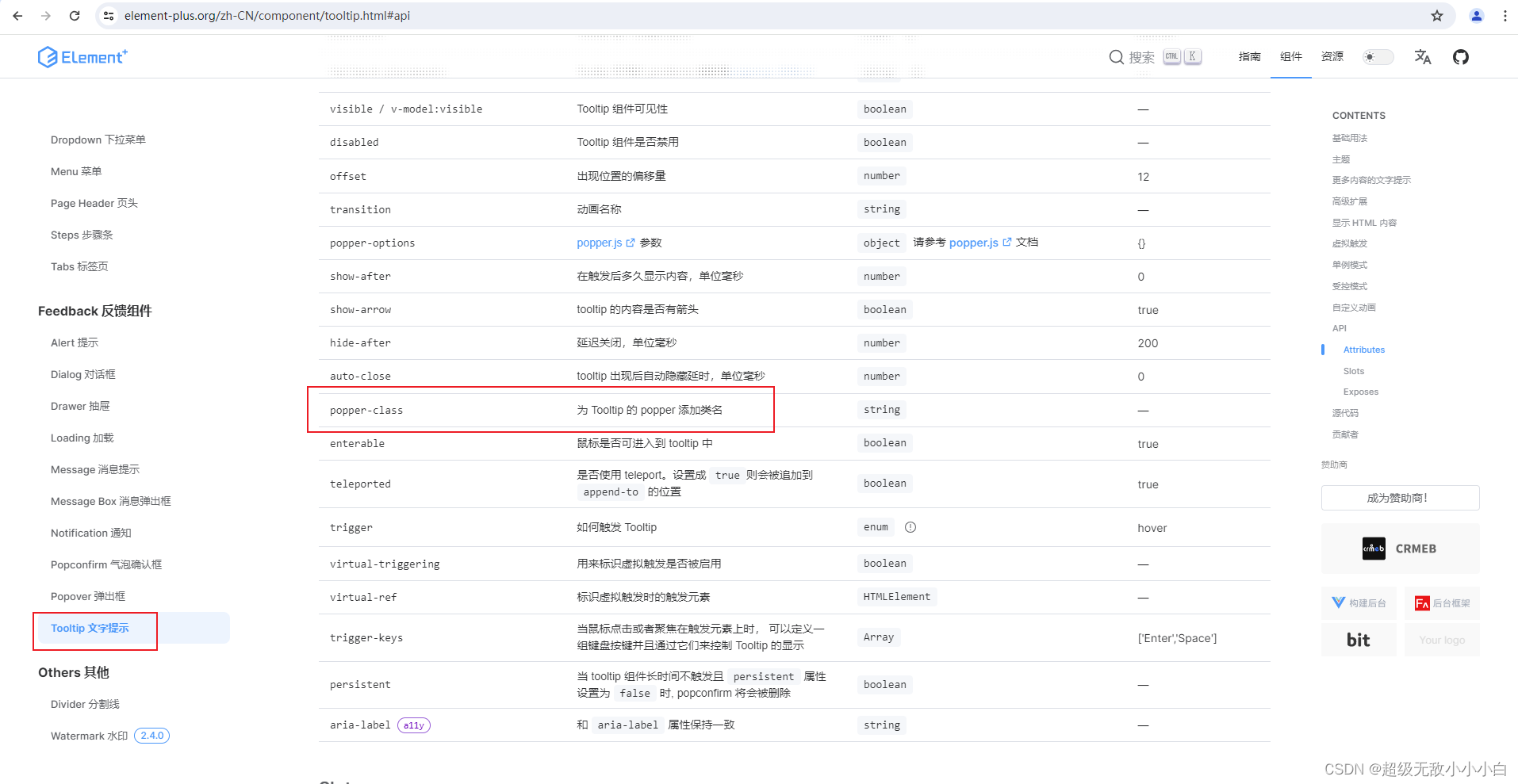
el-tooltip 样式修改
<template><div><el-tooltip class="item" effect="dark" content="Right Bottom 提示文字" placement="right-end"><el-button>右下</el-button></el-tooltip></div></template><script>export default {}</script><s
el-tooltip 提示框样式修改?
【element-plus el-tooltip官网地址: Tooltip 文字提示 | Element Plus】 <el-tooltippopper-class="Tooltip":content="content"placement="top"effect="light"><span class="content">{{ content }}</span></el-tooltip>
echarts的tooltip 使用formatter
记录问题: 1.echarts的toolip里formatter的使用 2.使用formatter后小圆点不显示 参考文章: https://segmentfault.com/q/1010000008101623 http://www.cnblogs.com/zzcyeah/p/10220978.html https://blog.csdn.net/weixin_39703282/articl
WPF之ToolTip提示
ToolTip控件在WPF担任着提示信息的位置,当鼠标悬停在某个标签上时ToolTip中的信息会显示,使用时将ToolTip放在某个标签内部或者设置某个标签的ToolTip属性。 使用方法1 <TextBox Width="300"Height="40"HorizontalAlignment="Left"VerticalAlignment="Top">当鼠标移入输入框显示提示信息<Text
扩展一个boot的插件—tooltip做一个基于boot的表达验证
在线演示 本地下载 (代码太多请查看原文) 加班,加班加班,我爱加班··· 我已经疯了,哦也。 这次发一个刚接触boot的时候用boot做的表单验证,我们扩展一下tooltip的插件,让他可以换颜色。 其实挺简单的,主要是考究代码阅读的能力。 boot的代码写的很简单,能省略“;”的地方就省略掉了,而且他的闭包也很有意思 +function($){ }(jQuery); 这种写法
echarts特殊处理(滚动条、legend分页、tooltip滚动)
当图表数据量过大时,为了使用者能够有更好的体验,对于大数据量的图表处理: 1、当x轴数据过多不能完全展示时,需要添加滚动条:option设置dataZoom字段 dataZoom: [{ // 这部分是关键,设置滚动条type: 'slider', // 使用 'slider' 类型的 dataZoom 组件start: 0, // 左侧在数据窗口范围的起始百分比, 0 表示从头开始e
electron 中使用 el-tooltip 提示框无效的问题
.electron-vue/webpack.renderer.config.js 21 行左右,将 element-ui 加入白名单 let whiteListedModules = ['vue', 'element-ui'] https://github.com/SimulatedGREG/electron-vue/issues/361
jQuery实例: ToolTip的实现
转自:http://www.cnblogs.com/QLeelulu/archive/2008/03/09/1097368.html Tooltip的插件网上很多,这里主要是通过一个简单的实例来学习jQuery. 注:本实例需要jQuery框架. 先看一下实现后的效果: 鼠标放上来看看 我的Flash站 下面让我们开始,首先,我们需要一个CS
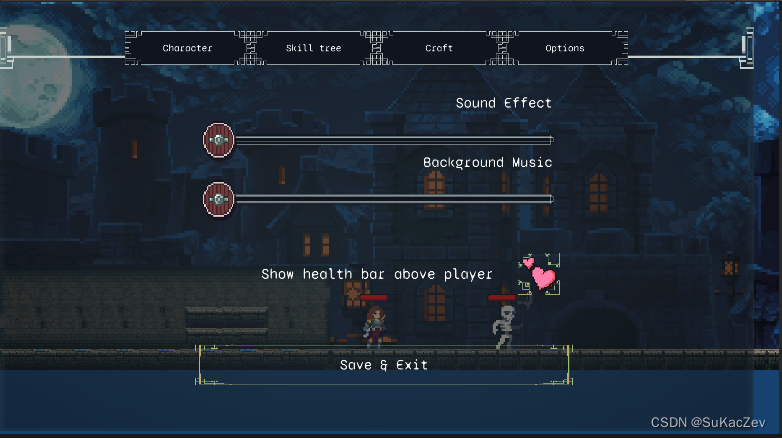
Unity类银河恶魔城学习记录12-18,19 p140 Options UI-p141 Finalising ToolTip源代码
Alex教程每一P的教程原代码加上我自己的理解初步理解写的注释,可供学习Alex教程的人参考 此代码仅为较上一P有所改变的代码 【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili UI_ToolTip.cs using TMPro;using UnityEngine;public class UI_ToolTip : MonoBehaviour{[S
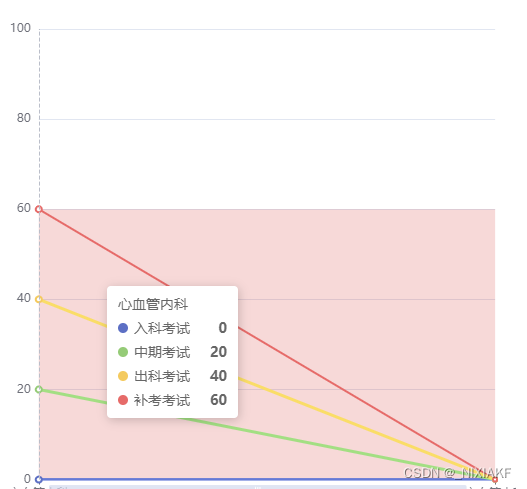
Echarts多曲线数值与Y周刻度不符合、Echarts tooltip文字设置左对齐、Echarts折线图背景区间色自定义
Echarts多曲线数值与Y周刻度不符合: 问题描述: 在展示多曲线图表的时候,发现图表曲线数值与Y轴刻度对应不上 问题解决方式: 查看下Echarts的配置option中的seriess属性(多曲线的时候这个属性应该是一个数组),然后查看数组中的每个对象里面是否包含stack的属性,然后把该属性删除 我看网上有说,把stack的值修改成唯一值也可以 但是我修改没起作