本文主要是介绍elementui el-tooltip文字提示组件弹出层内容格式换行处理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、第一种
1.1 效果图


1.2、代码
<template><div class="wrapper"><el-tooltip class="content" effect="dark" placement="top"><div slot="content"><div v-html="getTextBrStr(text)"></div></div><div>{{text}}</div></el-tooltip></div>
</template>
export default {data() {return {text: '11111111111111111111111111111、2222222222222222222222222222222222222、33333333333333333333333333333、44444444444444444444444444444444444、55555555555555555555555555555555、6666666666666666666666666666666666、7777777777777777777777777777777777、88888888888888888888888888888888888、99999999999999999999999999999999999、101010101010101010101010101010、000000000000000000000000000000、121212121212121212121212121212121212121212、1313131313131313131313131313131313',}},methods: {// 第一种方式getRepairedOrderNosBrStr(text) {let str = ''if (text && text.length) {for (let i = 0; i < text.length; i++) {str += text[i];// 在字符串的指定位置,将数据进行换行展示if (i % 132 === 131) { // 检查是否是指定倍数的位置str += '<br/>'}}}return str},}
}
<style lang="scss" scoped>.wrapper {min-height: 30px;padding: 5px 15px;color: #606266;border: 1px solid #DCDFE6;border-radius: 4px;.contentt {word-break: break-all;-webkit-line-clamp: 2;display: -webkit-box;-webkit-box-orient: vertical;overflow: hidden;text-overflow: ellipsis;}}
</style>
2、第二种
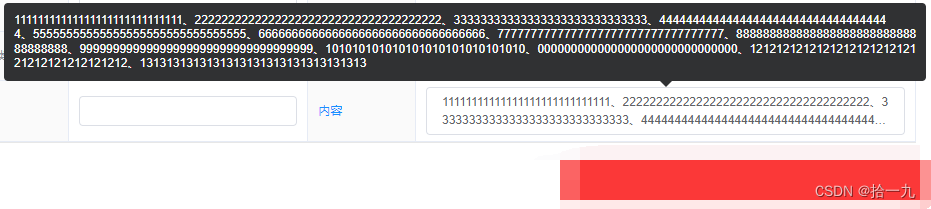
2.1 效果图


2.2 代码
<el-table-column align="center" label="备注"><template slot-scope="scope"><el-tooltip v-if="!isEdit" placement="top"><div slot="content"><div v-html="remarkHTML(scope.row.remark)" /></div><div class="remark-txt" v-html="remarkHTML(scope.row.remark)"></div></el-tooltip><el-inputv-if="isEdit"type="textarea":autosize="{ minRows: 1, maxRows: 9}"placeholder="请输入备注"v-model="scope.row.remark"></el-input></template>
</el-table-column>
data() {return {isEdit: false,}
},
/** 备注 */
remarkHTML(remark) {// return remark.replace(/\r\n/g, '<br/>').replace(/\n/g, '<br/>').replace(/\s/g, ' ');if (remark) {return remark.replace(/\n|\r\n/g, '<br>').replace(/ /g, ' ')}return ''
},
.remark-txt {-webkit-line-clamp: 1;display: -webkit-box;-webkit-box-orient: vertical;overflow: hidden;text-overflow: ellipsis;
}
这篇关于elementui el-tooltip文字提示组件弹出层内容格式换行处理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





