本文主要是介绍el-tooltip使用记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
记录工作中使用el-toolitp的情况
需求一:列表项内容超出限制时,点击单元格展示Tooltip
需求描述:某列表项内容返回过多,超出最大限制时:
1.点击该单元格再显示tooltip;
2.点击下一行更新tooltip内容;
3.重复点击,或且点击页面其他地方时,tooltip隐藏;
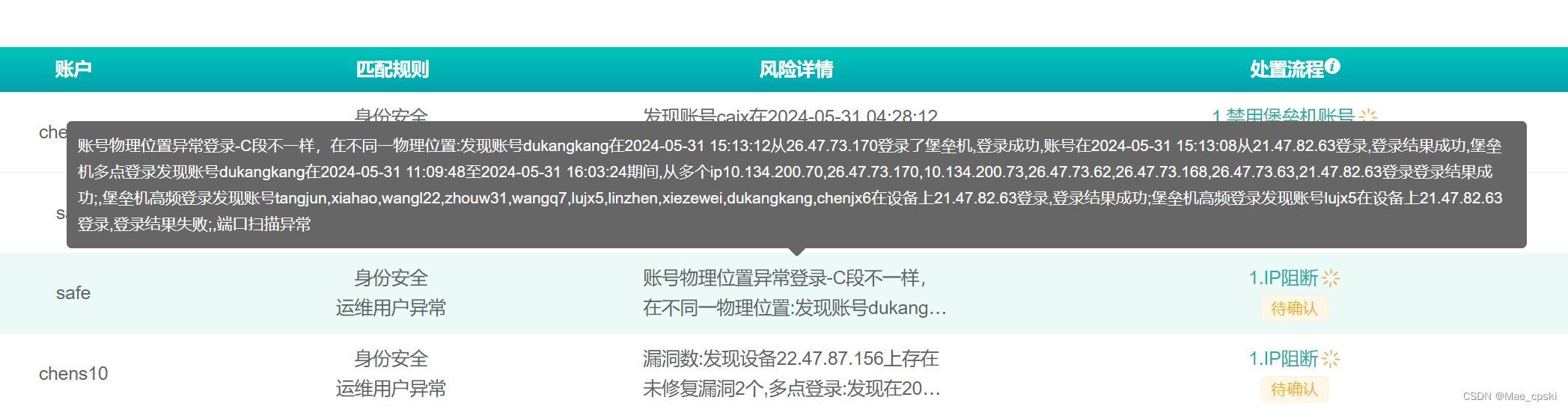
效果图如下:


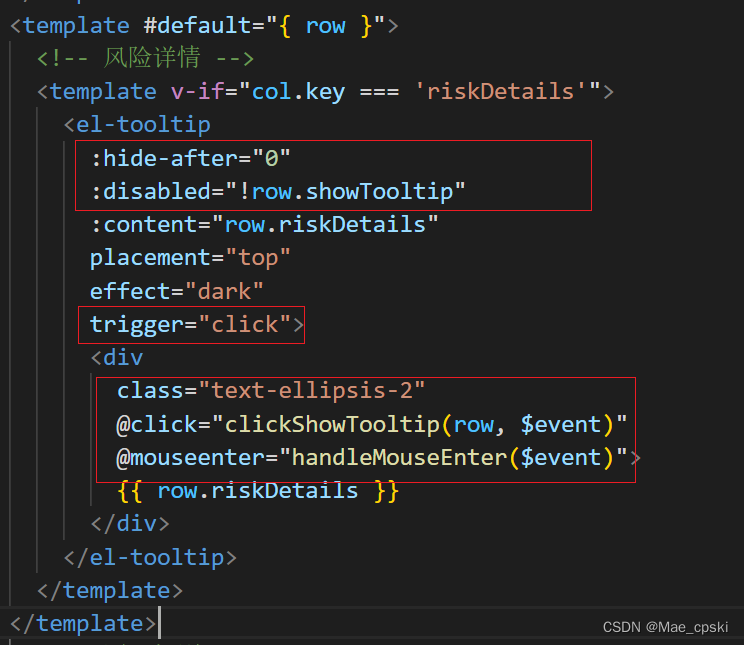
1.实现步骤:

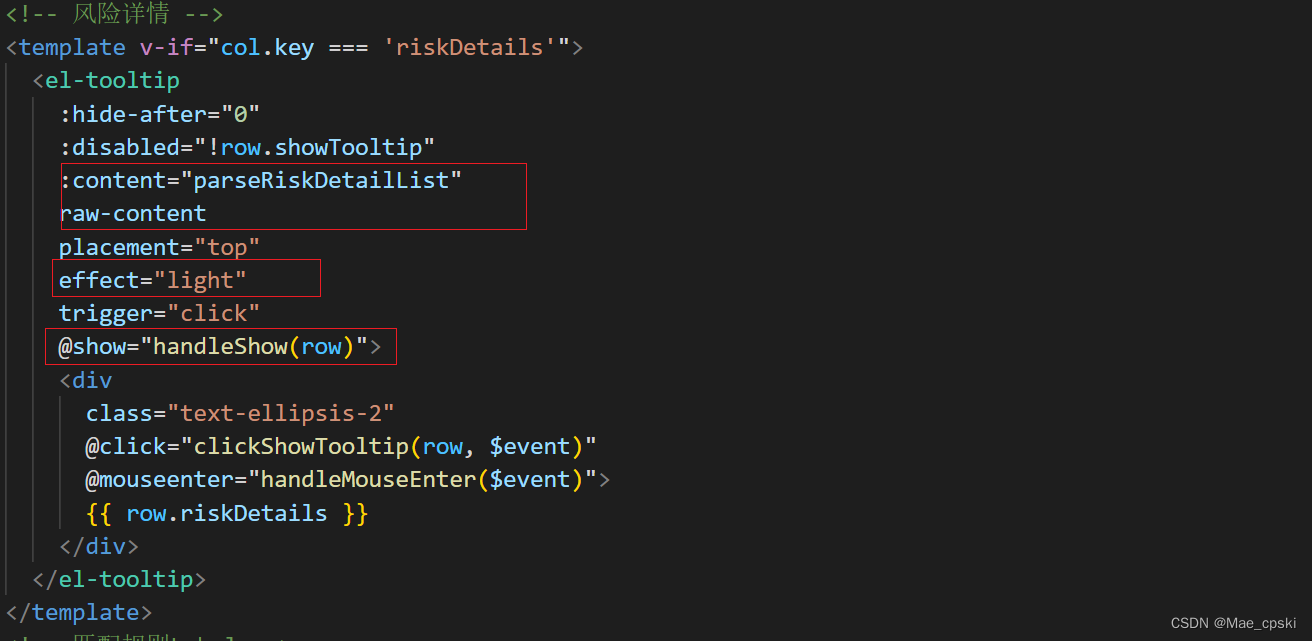
1.设置el-toolitp的触发方式为 click
2.设置该列的展示内容限制:超过两行时,超出部分显示省略号;
.text-ellipsis-2 {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;
}
el-tooltip的disabled作用是设置未超出最大宽高时不显示tooltip
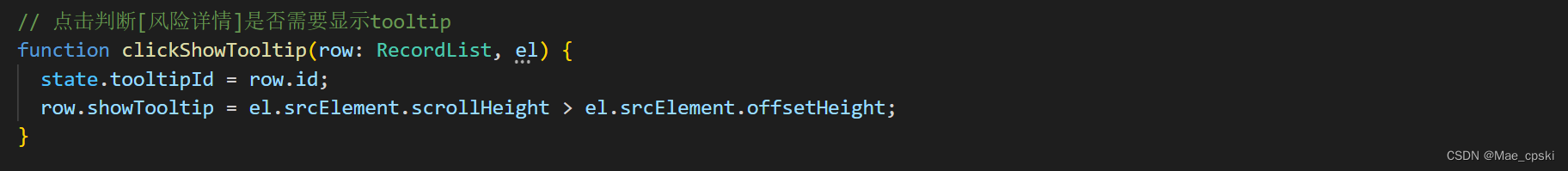
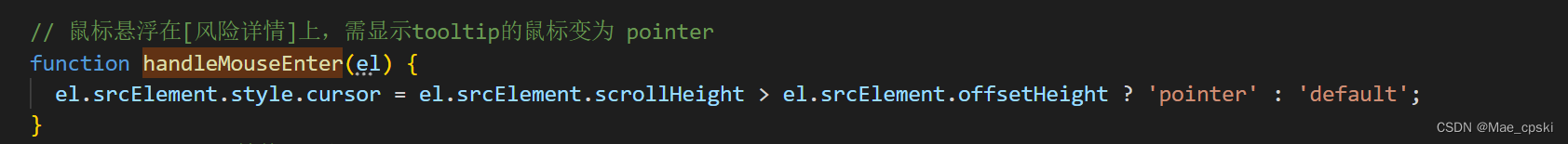
3.点击事件:检查元素的实际总高度(scrollHeight)是否大于其可见高度(offsetHeight)并且标记当前点击的列;

注:
scrollHeight表示元素的总高度,包括溢出的部分
offsetHeight则是元素在页面上可见部分的高度
4.鼠标悬浮到该单元格时修改鼠标样式

需求二:toolitp内容分行,动态添加文字颜色标注
需求描述:在需求一的基础上,优化toolitp的展示内容
1.点击单元格时请求接口,后端返回解析好的内容
2.将内容分行展示重点内容添加颜色标注
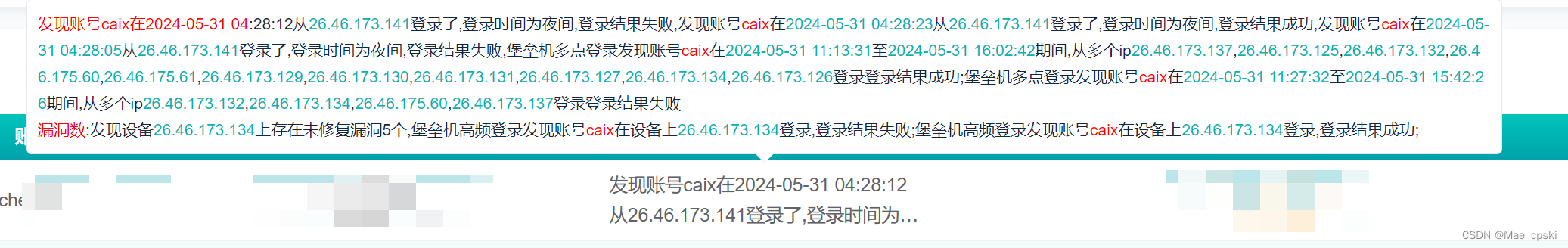
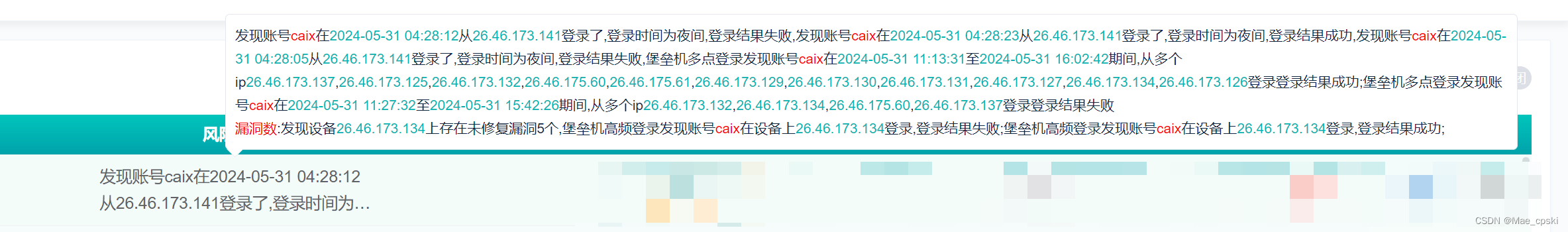
效果图如下:

1.实现步骤
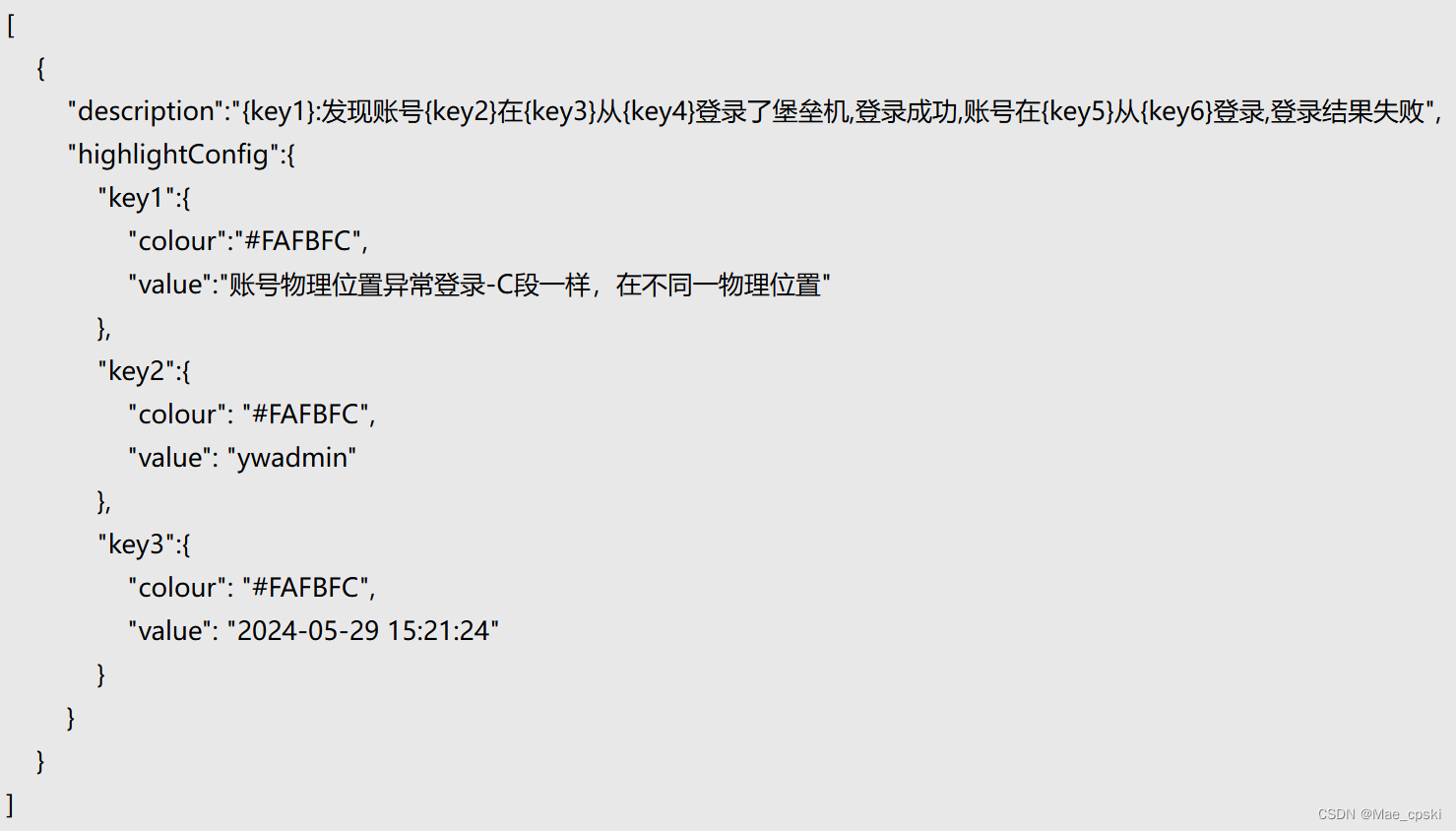
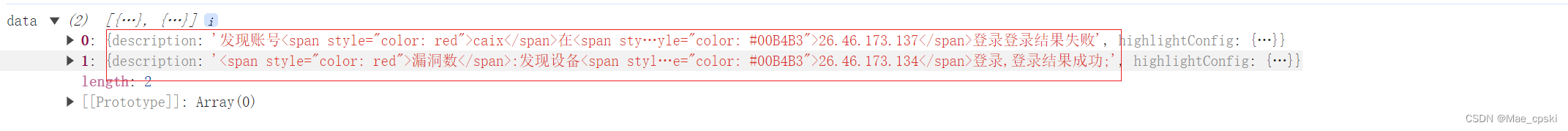
1.1 与后端约定结构化后的数据结构:
description的内容为一个段落需在结尾换行,多个段落组组成一整个内容
需要将description中括号的部分根据highlightConfig的value进行替换且添加colour的颜色

1.2 思路
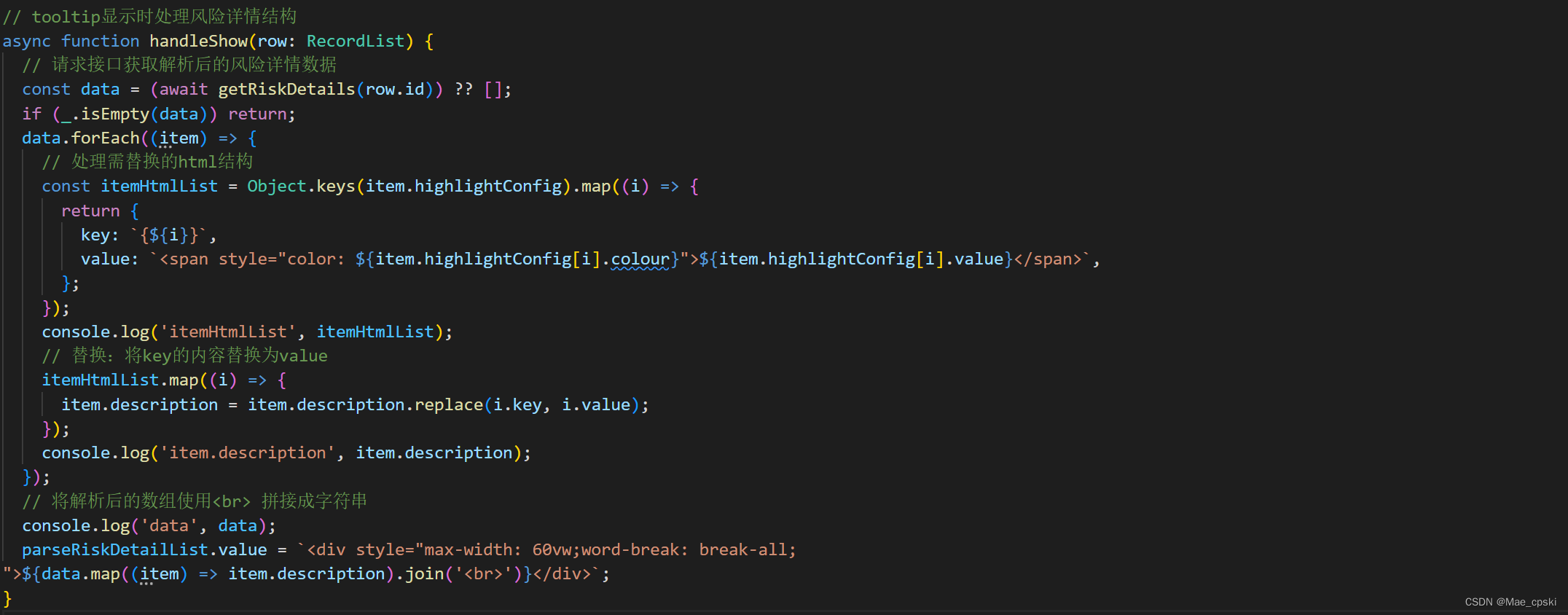
1.Popover的show事件,在显示时请求接口获取需展示的数据
2.循环将需要替换的部分添加HTML内容,在每一段之后添加换行符,

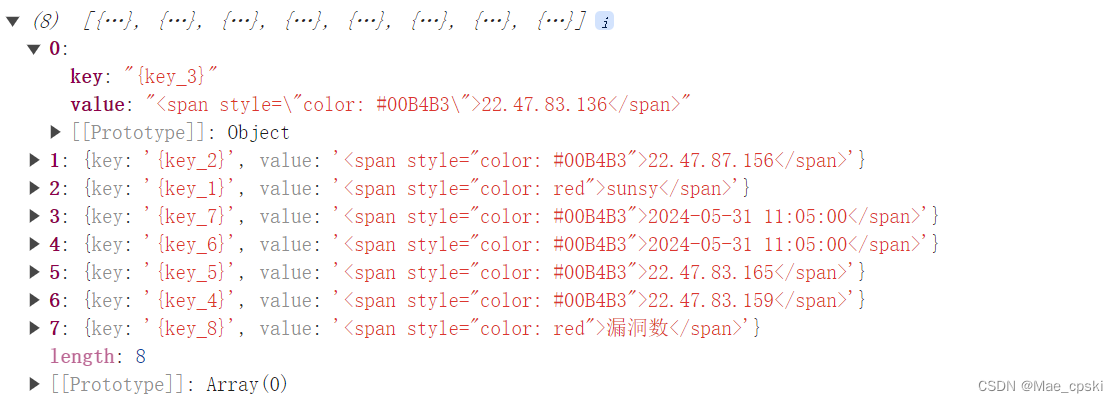
itemHtmlList的内容:
key: 需要替换的部分
value: 经过处理后(添加颜色)最终要替换的结果

item.description替换后的内容:

将数组中description的内容使用<br>拼接成字符串

3.el-tooltip 添加 raw-content 解析HTML

2.问题及优化
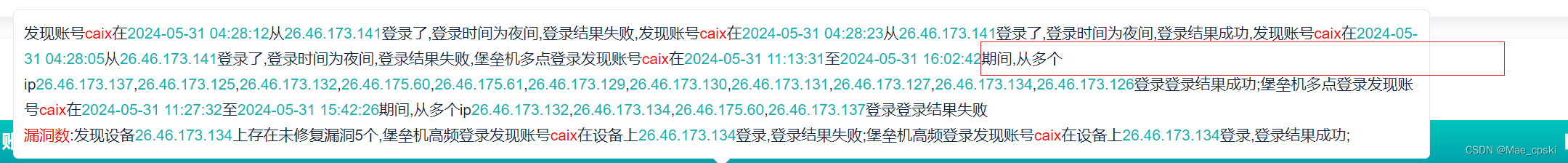
2.1.文本换行问题
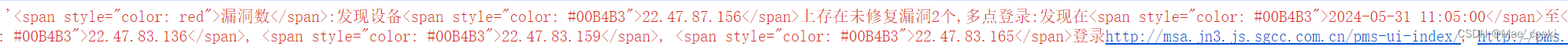
文本默认的断行方式会导致段落在未指定换行的位置自动换行,如下图:

解决方法: 修改word-break属性为break-all;
注:
word-break 是一个CSS属性,用于设置元素内部单词的断行规则。它有以下几个主要值:
normal:这是默认值,遵循浏览器的默认断行规则,通常在英文中不在单词内部断行,而在允许断行的字符(如空格或连字符)处断行;在中文中,可以在任何字符处断行。
break-all:强制在单词内部进行断行,如果单词太长而无法在一行内完全显示,那么它会在任何可能的位置断开,以适应容器的宽度。
keep-all:在英文中与normal类似,但在中文中会尽量避免在简体中文和日文中的全角字符间断行,保持单词的完整性。
break-word:单词太长时,会在单词内部的一个适合位置进行断行,但一般不会在正常单词内部断行,除非没有其他选择。
这个属性常用于处理不同语言的文本布局,尤其是当文本宽度有限或者需要自适应屏幕大小时。
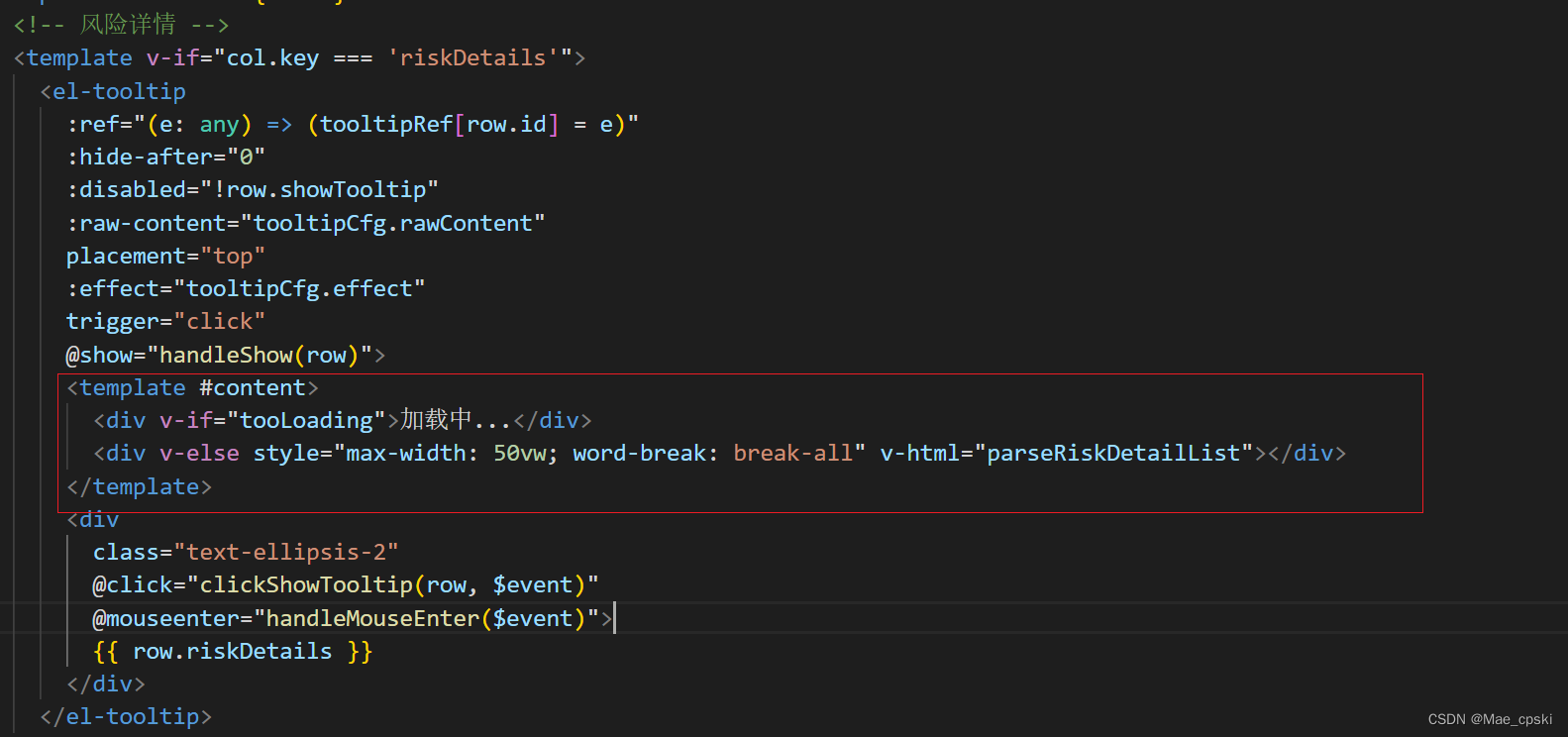
2.2.请求接口时如果时间较长添加一个加载中的效果
el-tooltip内部没有loading效果,需要自己设置接口未加载完时展示的内容;
需要注意:
1.div中要使用v-html渲染内容

2.此时el-tooltip的位置会出现问题,靠右展示,鼠标滚动之后会正常;
v-html会导致内联元素被解析为HTML,这可能会影响el-tooltip内部的布局和定位算法。

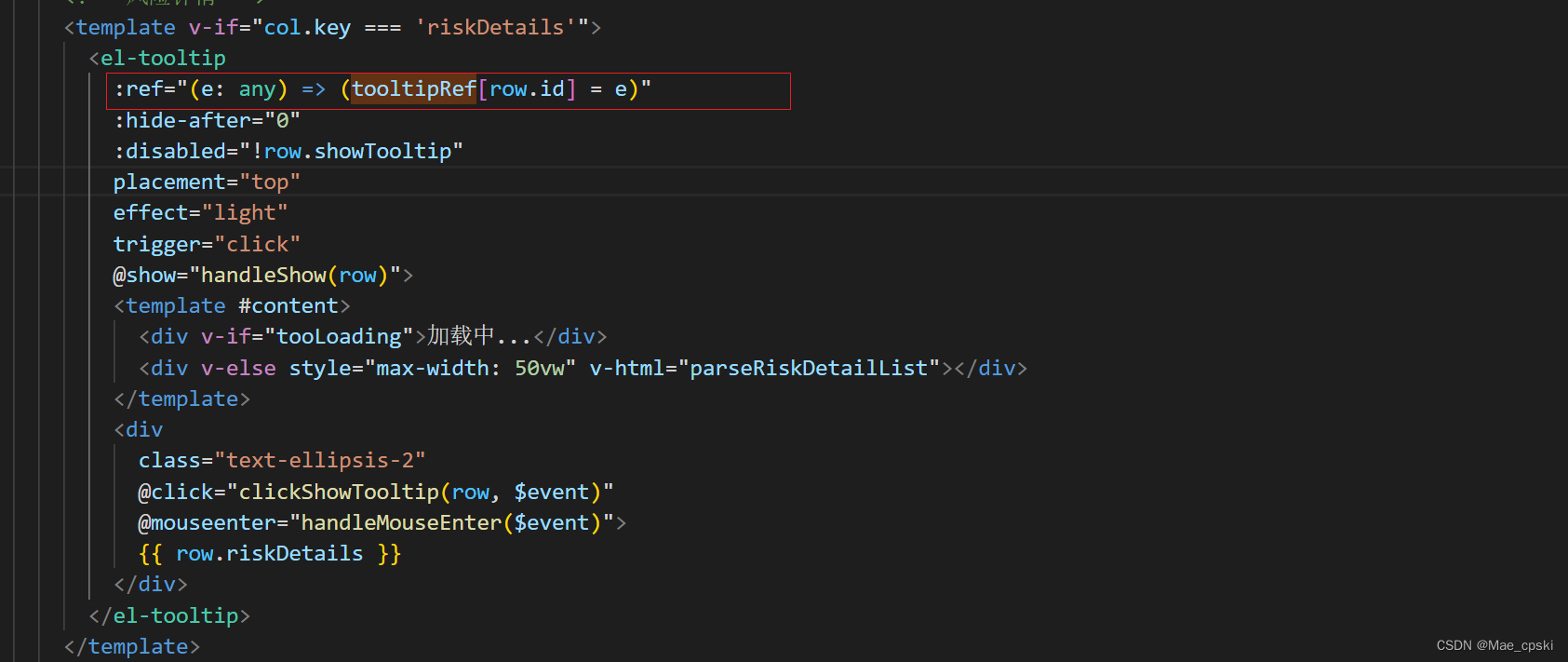
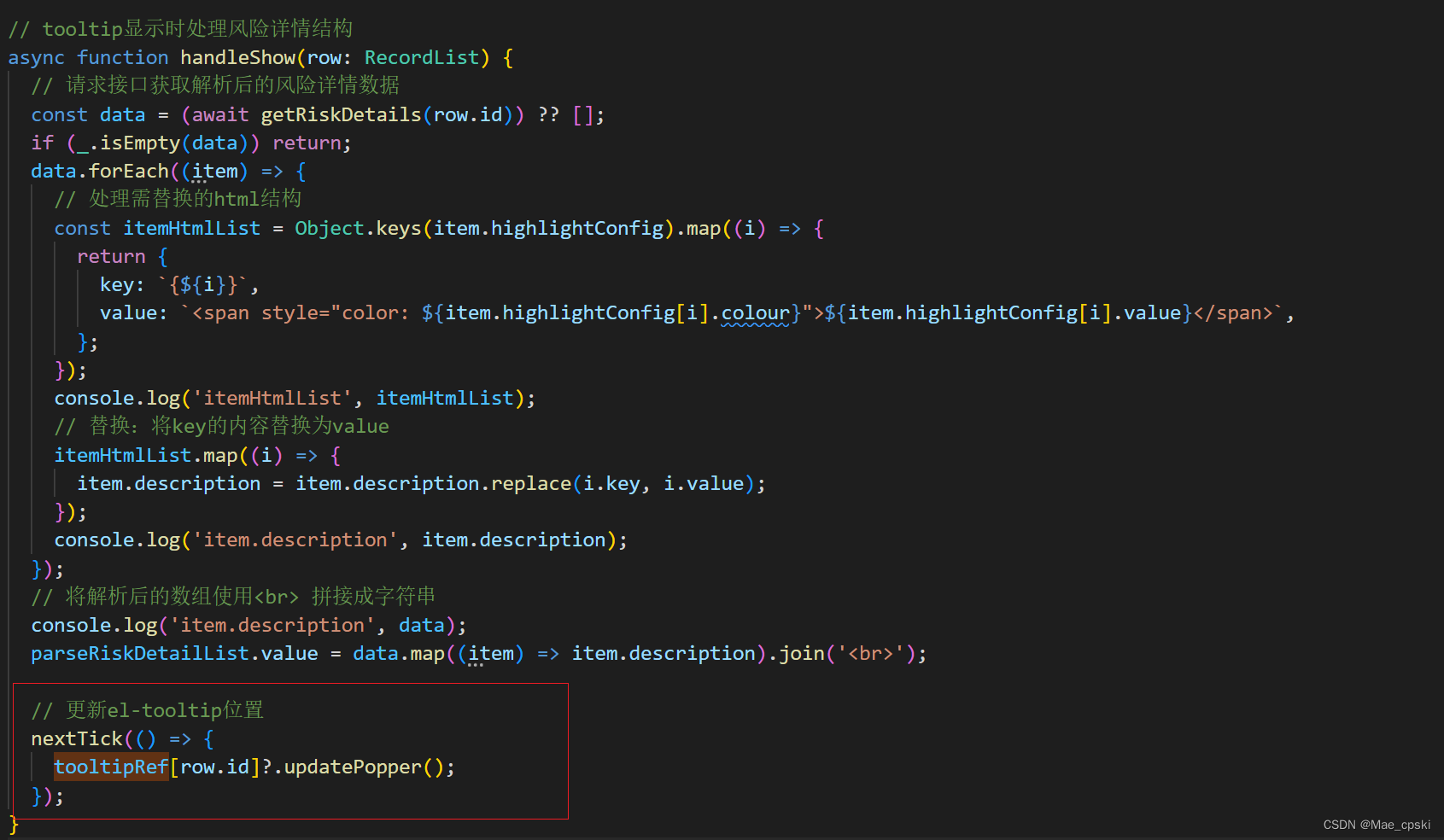
解决方法:手动更新el-tooltip
1.使用ref来绑定el-tooltip, 这里的el-tooltip是v-for循环生成的

2.在DOM更新后,确保el-tooltip的引用(tooltipRef[row.id])已经可用,然后调用updatePopper()方法来更新el-tooltip的定位

2.3 接口请求失败时tooltip的显示
如果接口请求失败无法获取解析后的数据,那就展示需求一的效果,动态切换el-tooltip的effect
这篇关于el-tooltip使用记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





