本文主要是介绍element ui的确认提示框文字样式修改,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
修改确认提示框的默认按钮样式,使用message属性修改:

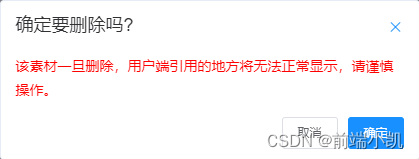
例:
js代码:
this.$msgbox({title: '确定要删除吗?',message: this.$createElement('p', null, [this.$createElement('span', { style: 'color: red' }, '该素材一旦删除,用户端引用的地方将无法正常显示,请谨慎操作。')]),showCancelButton: true,confirmButtonText: '确定',cancelButtonText: '取消'
}).then(() => {});这篇关于element ui的确认提示框文字样式修改的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






