之带专题
vue3之带参数的动态路由
在应用中,可以使用<router-link> 内置组件或 $router.push 方法来导航到带参数的路由。 定义路由 // 引入 Vue 和 Vue Router import { createRouter, createWebHistory } from 'vue-router'; // 引入组件 import Home from '../views/Home.vue';
Nicn的刷题日常之带空格直角三角形图案
1.题目描述 描述 KiKi学习了循环,BoBo老师给他出了一系列打印图案的练习,该任务是打印用“*”组成的带空格直角三角形图案。 输入描述: 多组输入,一个整数(2~20),表示直角三角形直角边的长度,即“*”的数量,也表示输出行数。 输出描述: 针对每行输入,输出用“*”组成的对应长度的直角三角形,每个“*”后面有一个空格。 示例1 输入: 5 复制输出: * * *
『番外篇三』Swift “乱弹”之带索引遍历异步序列(AsyncSequence)
概览 在 Swift 开发中,我们往往在遍历集合元素的同时希望获得元素对应的索引。在本课中,我们将向小伙伴们展示除 enumerated() 方法之外的几种实现思路。在玩转普通集合之后,我们将用“魔法棒”进一步搞定异步序列带索引遍历的实现。 在本篇博主中,您将学到以下内容: 概览1. 带索引遍历普通集合2. 无限序列 + reduce + zip3. 现在,让我们转向异步序列...4.
Python网络编程之带select的异步IO
与之前的socket方式不同,select通过轮流询问的方式监听(读取)客户端 select也存在阻塞,会等待到三个描述符至少一个准备就绪. select函数参数为三个列表 分别为 r_list,w_list,e_list分别代表输入,输出,异常列表 返回参数也是这三个列表 实现方式如下 import selectimport sockets=socket.socket()host=
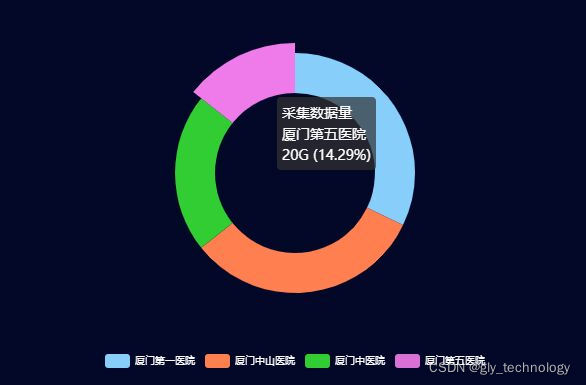
Echarts图表之带提示框的圆环图
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Echarts图表</title> <!-- 引入echarts.min.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/e
【C++】引用之带你“消除”C语言版数据结构教材的一些困惑(虽然是C++的内容,但是强烈建议正在学习数据结构的同学点进来看看)
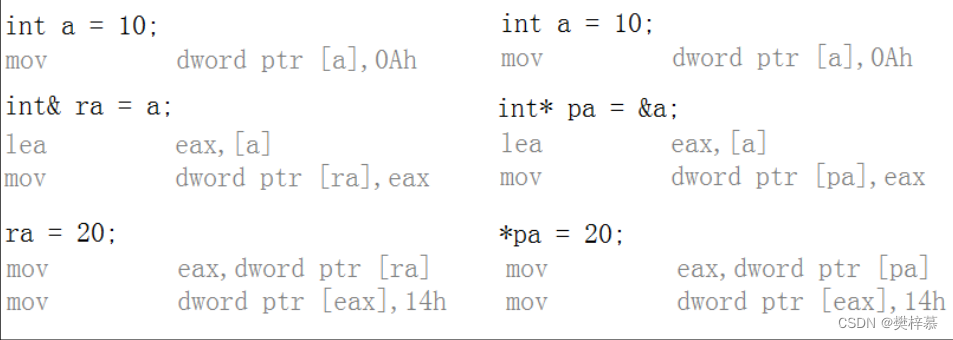
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C++》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 引用的概念 引用的特性 引用的使用场景 引用和指针的区别 C语言版数据结构教材的解惑 前言 不知道你有没有这样的经历,在学习数据结构的时候,教材中有一个地方总是搞不明白,如下图:
android 固定进度刻度,Android 效果之带刻度的半圆环进度条小述
一、背景 最近准备要做一个类似仪表盘样式的半圆环带刻度可拖动的进度条来展示和设置温度,网上找了找demo,都和实际的需求有点区别,感觉这种功能实现起来不难,就索性自己弄了一个。 二、正文 在开始之前,我们来看下实际的运行效果,看看能不能满足正在查找资料的小伙伴的项目需求: 效果就是这样的啦,没什么特别的地方,我们来看下实现方法吧,如果对于自定义View的流程还有些不清楚,可以查看一下自定义简单