本文主要是介绍3d模型多怎么优化_3D大屏制作方法论终于来了!快码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
从远古时代的结绳记事,到报表的兴起,再到现在多维、VR技术的繁荣,人们在数据可视化的道路上一直马不停蹄。如今,3D技术的广泛应用使人们观感世界变得更加绚丽多姿。

SM公司大屏惊现“滔天巨浪”,上图来源于网络
除了像上述图中这样直观的体验外,3D技术其实已经成熟的运用于各类数据可视化平台中,如大屏指挥系统、应急预警平台、功能汇报展示平台等,而智慧城市则是3D数据可视化运用最广泛的场景之一,通过3D大屏能让管理者更加直观的认知数据,实现更有效的决策管理。
揭开3D可视化的神秘面纱
虽然,大家都在追求高质感3D可视化效果,可是怎么实现这样酷炫的效果是我们普通人较难涉及到了。一般来说,3D可视化是指拥有3D效果的数据可视化项目,对于所要展示的数据可视化内容还原出真实场景,并实时接入数据,在面对复杂操作时灵活应对,使得整个项目在大屏上的展示更具立体、更具科技感、更具易用性。
在实际操作中,3D可视化开发流程需要用到很多专业的3D工具,比如3DMAX、Unity 3D、Unreal Engine 4等等,但是如果一个大屏项目所有内容都用这些3D工具来完成,开发周期显然很长,难度大,3D工具操作的技术门槛也很高,劳民伤财。其实,我们可以用一种更加高效的方式来完成,即3D模型工具+可视化工具,我们将做好的3D模型发布成网页端组件融合到可视化工具里面使用,技术难度大大降低,可提高整个项目的交付效率。
今天跟着宋宋的脚步,让我们一起揭开3D数据可视化的神秘面纱,以上海陆家嘴为例用一种更加高效的方式,手把手教大家完成智慧城市大屏项目。
一步一个脚印稳扎稳打
首先作为智慧城市项目3D可视化的负责人,我们需要站在全局的角度思考整个项目的规划和管理,从前期筹备到最终完成大致分为以下五个步骤:
1 前期需求规划
对于一个好项目来说,前期的需求规划十分重要,只有前期做足准备工作才有利于后续工作的开展。在这一阶段我们需要与客户进行频繁而深入的沟通,对于从未接触过3D可视化的客户来说这是一个全新的领域,比较陌生,他们往往很难描述出想要的效果。如何快速的定位需求,我们要明确如下四个问题并找到答案,才能保质保量的推进下去。
1、用户想要做什么?
2、做这个产品目的是什么?
3、想要达到什么样的效果?
4、最后是我们如何去做?
在陆家嘴智慧城市项目的需求规划阶段,我们与客户面对面展开深入调研,并结合我们智慧城市项目经验,从城市医疗、城市旅游、城市交通、城市经济等层面展开,对每一块内容进行详细深挖,梳理出每个版块需要统计的指标及指标展现形式,最终形成比较清晰的整体需求框架。
2 静帧效果设计
我们都知道,华丽炫酷的动态特效是由一帧帧静态帧组成的,静帧设计能助你在一开始就定位好整体风格,为接下来的制作理清思路。另外在此阶段还有不容忽视的一个细节,设计好的静帧图需要与需求方进行对接,确定设计静帧稿与他们想要的效果是否一致,如果双方理解存在差异,就会按照要求进行修改。下图是我们为此次智慧城市设计的静帧效果图:

3 动态效果设计
静帧图确定后我们就要开始着手加入动态效果,在这个阶段我们会同步输出演示视频demo。懂行的朋友们都知道,一般的3D模式都是可以在网上下载的,但是如果是涉及到某些细节,例如精确到某个园区的某个大楼等个性化的需求则需要自行建模,这里暂不展开。
本次项目案例所用即为通用的上海陆家嘴3D模型,我们前期直接在线下载3D模型场景并在3D模型工具中进行模拟,但下载的模型也不是完全符合我们前期的规划需求,还需进行针对性调整修改,最后再进行一些调色和动效处理。期间,我们也会从动效最优化的角度不断完善各个细节,如添加片头动画、摄像机自动漫游、增加车流线、调整材质特效等。最后,智慧城市demo成型后也需要和需求方再次确认,确保项目实施过程中未跑偏。

4 3D场景搭建
确认视频DEMO效果之后,就可以在3D模型工具中按照视频效果正式开始搭建项目所需的3D场景模型,并在之前的基础上优化3D场景,修改建筑模型,重新调整贴图材质等。

在实际项目中对模型面数要求是比较严谨的,面数越少越好,这样导出的3D文件就会越小,负载也就越小。另外模型命名也需要规范,完成之后要与客户最终确认再交给研发人员做最后的场景和可视化组件的交互效果。
5 3D可视化制作
前面我们推荐的3D大屏制作思路为3D模型工具+可视化工具,当该项目中涉及到的3D场景开发完成后,再借助成熟的可视化工具,可大大节省可视化开发效率。到了这最最最关键的最后一步,就要请上咱们的新一代大屏可视化平台——酷屏,利用酷屏已有的丰富组件,直接拖拽进行可视化配置数据即可实现可视化效果开发。
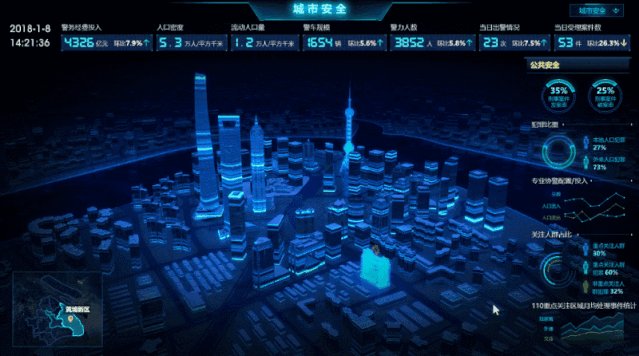
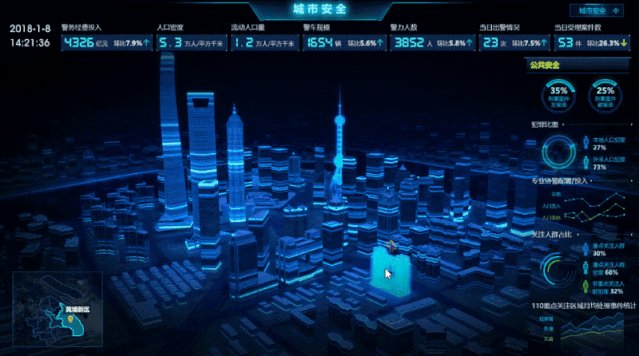
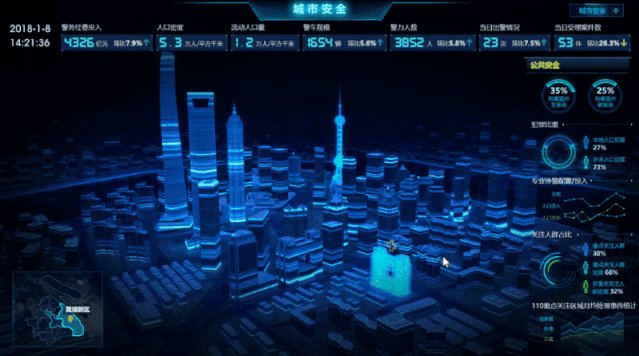
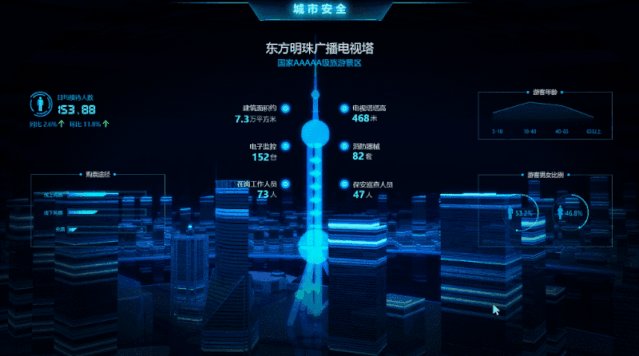
在前面几步中,咱们的上海陆家嘴3D场景已打造完成,即可导出3D模型文件再一键导入到酷屏中。借助酷屏中的百变容器、表格、参数、各式统计图、地图、文本特效、动效组件、排名等可视化组件拖拽进去,可一 一对应智慧城市中的展示内容。如主界面Top栏展现城市土地面积、人口总量、人口密度、流动人口、税收收入总额、企业营收总额、GDP总额整体的数据指标。右侧栏展现智慧医疗、智慧旅游、智慧交通、智慧经济等4组不同类型的数据统计图。另外,主界面3D城市里面设计了两个标志性建筑的互动效果,用不同类型的统计图组件还可展现该建筑的各项数据指标。

左边三个按钮设计对应三大模块,人口密度用热力图来展现,其中还设计了监控摄像头,可以实时跟外部定位好的摄像头对接视频监控;税收情况展现某些园区的楼宇经济;房产信息展现新旧小区的房地产相关信息。
至此,我们的智慧城市3D可视化项目就画上了完美的句号。
怎么样,是不是感觉思路很清晰了呢?想要体验一番的小伙伴,可移步至咱们酷屏官网页面,体验更多大屏效果。复制以下链接至PC端打开即可进行demo体验:
https://www.esensoft.com/products/data-visualization.html
"酷屏(CoolV)作为亿信自主研发的新一代数据可视化平台,可自由快捷制作各类交互式常规屏和大屏报表,让数据“跃然屏上“,得到更形象、更直观的可视化呈现。在3D数据可视化引擎的助力下,大大减轻了技术人员的压力,通过全景3D视角和虚拟现实技术,给用户带来顶级视觉体验,真正做到“万物皆可视”。
这篇关于3d模型多怎么优化_3D大屏制作方法论终于来了!快码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







