本文主要是介绍游戏开发:Html5版宝可梦 Pokémon 游戏制作与设计思路分享(一) 摇杆控制角色移动,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
近期准备开个大坑,制作一款 宝可梦(口袋妖怪)游戏。接下来一段时间持续制作大部分功能。

可能会加一些魔改的功能和玩法……^ ^ 大家一起讨论有趣思路吧
目前已完成的功能:
1、虚拟摇杆控制器
2、角色移动
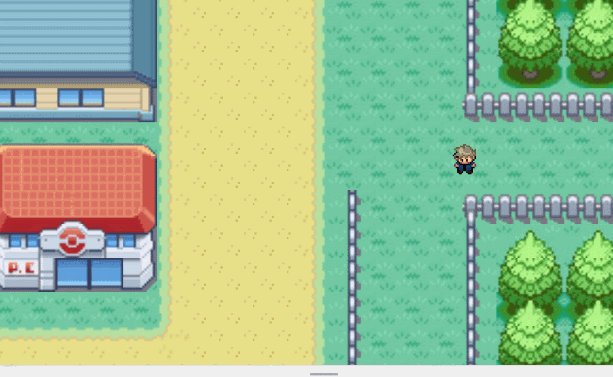
3、角色场景跟随
.
已经实现的功能和大家分享制作的思路及源码
.
下载地址
分享下运行地址:
http://h5demo.yyfuncdn.com/res/gameDemo/Pokemon/game.html
.
= 手机扫码运行看效果 =

项目下载地址:
http://h5demo.yyfuncdn.com/res/gameDemo/Pokemon.zip
浏览器打开 game.html 文件即可运行
.
制作思路及主要代码
一、游戏地图
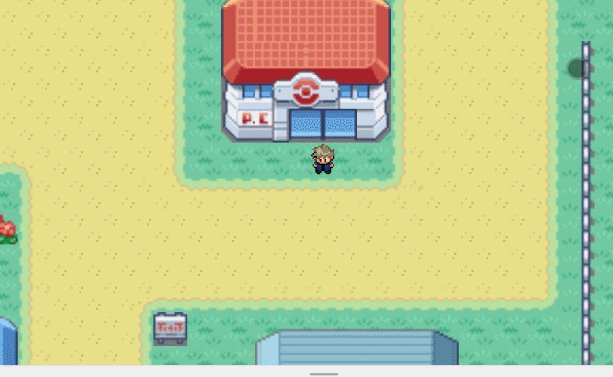
找一张背景图片,利用地图素材拼接的一张 1980×1980 像素图片作为游戏的场景。(后面会做个地图编辑器)

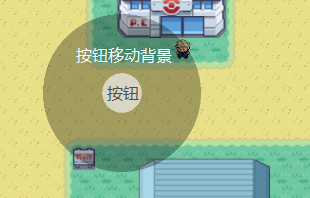
二、虚拟控制器
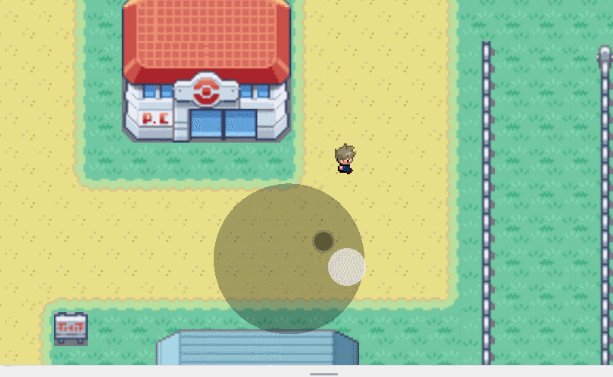
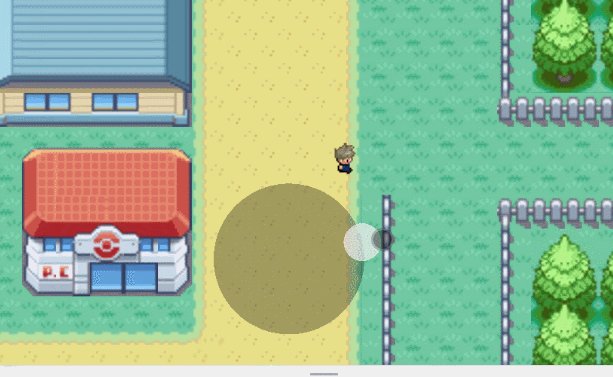
在游戏中添加触摸屏控制器,用来控制角色移动,虚拟摇杆控制器是由两个圆形图片组成。

通过计算控制器小圆与大圆中心点的位置,计算得出移动方向。

因为角色只能四方向移动,只需要先判断按钮据原点的 X 轴与 Y 轴绝对值的最大值,再判断最大值为正值或负值即可得出角色的移动方向。
控制器完整代码:
//虚拟控制器
function Fsvjoy(parent){var self = this;var rockerbg = new PIXI.Graphics();//绘制摇杆背景rockerbg.lineStyle(0);rockerbg.beginFill(0x000000, 0.3);var radius = 0;if(phoneWidth > phoneHeight)radius = phoneWidth/10;else radius = phoneHeight/10;rockerbg.drawCircle(0,0,radius);rockerbg.endFill();parent.addChild(rockerbg);var rocker = new PIXI.Graphics();//绘制摇杆rocker.lineStyle(0);rocker.beginFill(0xf0f0f0,0.7);rocker.drawCircle(0,0,rockerbg.height/8);rocker.endFill();rockerbg.addChild(rocker);rockerbg.visible = false;var obj = null;this.setobj = function(role){obj = role;}var speed = {x:0,y:0};app.stage.interactive = true;//开启舞台交互app.stage.on("pointerdown",function(event){//在鼠标按下位置显示控制器var pos = event.data.getLocalPosition(app.stage);rockerbg.x = pos.x;rockerbg.y = pos.y<这篇关于游戏开发:Html5版宝可梦 Pokémon 游戏制作与设计思路分享(一) 摇杆控制角色移动的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







